Harbor源代碼結(jié)構(gòu)解析
大小:0.4 MB 人氣: 2017-10-11 需要積分:1
推薦 + 挑錯(cuò) + 收藏(0) + 用戶評(píng)論(0)
標(biāo)簽:harbor源代碼(1621)
上周我們介紹了Harbor開(kāi)源企業(yè)級(jí)容器Registry的架構(gòu),獲得了社區(qū)很多朋友的反饋和建議,再次一并感謝,希望和大家一起,共同建設(shè)一個(gè)優(yōu)秀的開(kāi)源項(xiàng)目。本文請(qǐng)Harbor項(xiàng)目工程師尹文開(kāi)介紹源碼結(jié)構(gòu),幫助開(kāi)發(fā)和運(yùn)維人員理解代碼的工作原理。Harbor項(xiàng)目概覽
容器應(yīng)用的開(kāi)發(fā)和運(yùn)行離不開(kāi)可靠的鏡像管理。從安全和效率等方面考慮,在企業(yè)私有環(huán)境內(nèi)部署的Registry服務(wù)是非常必要的。
Harbor(https://github.com/vmware/harbor)是由VMware中國(guó)研發(fā)團(tuán)隊(duì)為企業(yè)用戶設(shè)計(jì)的Registry Server開(kāi)源項(xiàng)目,包括了權(quán)限管理(RBAC)、圖形管理界面、LDAP/AD集成、審計(jì)、自我注冊(cè)、HA等企業(yè)必需的功能,同時(shí)針對(duì)中國(guó)用戶的特點(diǎn),原生支持中文,并計(jì)劃實(shí)現(xiàn)鏡像復(fù)制(roadmap)等功能。
本文主要介紹Harbor項(xiàng)目的源碼結(jié)構(gòu),幫助開(kāi)發(fā)和運(yùn)維人員理解其工作原理。
主要組件
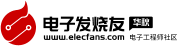
Harbor系統(tǒng)由五個(gè)容器組成:Proxy、Core Services(包含UI, tokenservice和webhook)、Database、Registry和Log Collector。
Proxy提供反向代理服務(wù),用戶的不同請(qǐng)求由Proxy分發(fā)到后端的UI或者Registry。Harbor中使用的是官方的nginx鏡像。Core Services是Harbor項(xiàng)目的核心組件,主要提供權(quán)限管理、審計(jì)、管理界面UI、token service以及可供其他系統(tǒng)調(diào)用的API等功能。Database提供數(shù)據(jù)持久化服務(wù),采用了官方的mysql鏡像。Registry是Docker官方的開(kāi)源的Registry鏡像,主要提供鏡像的存儲(chǔ)和分發(fā)功能。Log Collector負(fù)責(zé)收集其他容器的日志并進(jìn)行日志輪轉(zhuǎn)。
各個(gè)容器之間的關(guān)系如下圖所示:

源碼結(jié)構(gòu)
以下所述主要為Core Services組件的源碼結(jié)構(gòu),通過(guò)根目錄下的Dockerfile可以構(gòu)建出Core Services的鏡像。另外Deploy目錄下的db和log分別對(duì)應(yīng)Database和Log Collector的Dockerfile鏡像構(gòu)建文件,而Nginx和Registry則都是采用的官方鏡像。
| – api (Harbor提供的外部調(diào)用的API)
| – auth (認(rèn)證模塊,目前提供兩種方式:數(shù)據(jù)庫(kù)和LDAP)
| – db (數(shù)據(jù)庫(kù)認(rèn)證)
| – ldap (LDAP認(rèn)證)
| – controllers (控制器相關(guān)代碼)
| – dao (數(shù)據(jù)持久層)
| – Deploy (部署相關(guān)代碼)
| – db (構(gòu)建Database鏡像的源碼)
| – log (構(gòu)建Log Collector鏡像的源碼)
| – docker-compose.yml (運(yùn)行Harbor的docker compose文件)
| – docs (文檔)
| – log (log工具)
| – models (數(shù)據(jù)庫(kù)映射的模型代碼)
| – routers (路由相關(guān)代碼)
| – service (服務(wù))
| – notification.go (處理Registry發(fā)來(lái)的鏡像上傳或下載等事件)
| – token.go (為Registry提供鑒權(quán)服務(wù))
| – static (js、css等文件)
| – utils (工具類)
| – vendor (依賴的第三方源碼)
| – views (html模版文件)
| – Dockerfile (構(gòu)建Core Services鏡像的Dockerfile)
| – main.go (入口函數(shù))
源碼分析
下面以獲取項(xiàng)目列表和獲取某個(gè)項(xiàng)目的詳細(xì)信息為例來(lái)分析Harbor源碼。
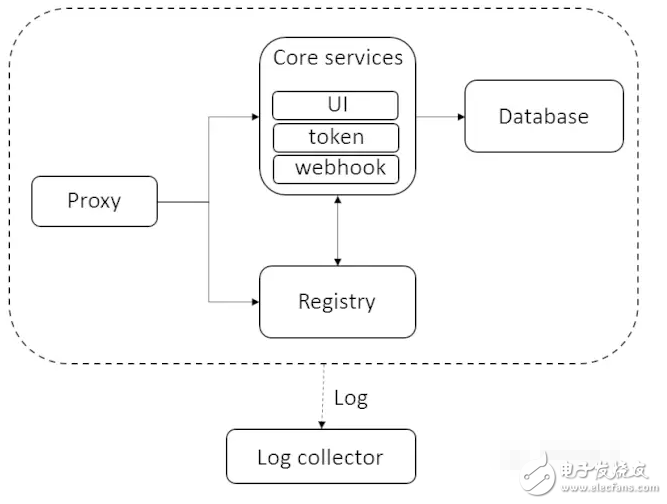
Harbor項(xiàng)目使用了go語(yǔ)言開(kāi)發(fā),WEB框架采用beego。main.go、routers目錄和controllers目錄分別對(duì)應(yīng)了入口函數(shù)、路由函數(shù)目錄和控制器函數(shù)目錄。當(dāng)Core Services啟動(dòng)時(shí),routers目錄下的相應(yīng)函數(shù)會(huì)將各個(gè)控制器與其所對(duì)應(yīng)的用戶請(qǐng)求URL進(jìn)行注冊(cè),這樣當(dāng)不同的用戶請(qǐng)求到達(dá)的時(shí)候,不同的控制器邏輯就會(huì)被觸發(fā)。主要處理流程如下圖所示:

當(dāng)獲取項(xiàng)目列表時(shí)會(huì)發(fā)送請(qǐng)求http://hostname/api/projects/,該請(qǐng)求首先到達(dá)Nginx。Nginx的配置文件如下:
server { listen 80; location / { proxy_passhttp://ui/; … } location /v1/{ return404; } location /v2/{ proxy_passhttp://registry/v2/; … } location/service/{ proxy_passhttp://ui/service/; … } }
根據(jù)配置文件該請(qǐng)求會(huì)被轉(zhuǎn)發(fā)到http://ui/,也即Core Services中的UI。根據(jù)UI中routers/router.go中定義的規(guī)則:
beego.Router( “/api/projects/?:id”,&api.ProjectAPI{} )
可知該請(qǐng)求最終是由api包中的ProjectAPI的Get方法來(lái)處理的。ProjectAPI結(jié)構(gòu)體的定義如下:
typeProjectAPI struct{ BaseAPI userID intprojectID int64}
在beego中,控制器處理用戶請(qǐng)求的方法執(zhí)行之前首先會(huì)執(zhí)行Prepare()方法來(lái)進(jìn)行一些準(zhǔn)備或者校驗(yàn)操作,ProjectAPI定義的Prepare()方法如下:
func(p *ProjectAPI)Prepare(){ p.userID= p.ValidateUser()… }
Prepare()中調(diào)用BaseAPI中的ValidateUser方法檢查用戶的合法性,并將用戶ID賦值給ProjectAPI的userID屬性。之后執(zhí)行Get方法來(lái)處理用戶的請(qǐng)求:
func(p *ProjectAPI) Get() { queryProject :=models.Project{UserID: p.userID} … projectList, err :=dao.QueryProject(queryProject) … for i := 0; i 《 len(projectList); i++{if isProjectAdmin(p.userID,projectList[i].ProjectID) { projectList[i].Togglable= true } } p.Data[“json”] = projectList p.ServeJSON() }
Get方法中調(diào)用dao包中的QueryProject()方法來(lái)獲取項(xiàng)目列表,之后遍歷列表判斷該用戶是否對(duì)此項(xiàng)目具有administrator的權(quán)限,最終返回項(xiàng)目列表的JSON數(shù)據(jù),此次用戶請(qǐng)求處理完畢。
當(dāng)獲取某個(gè)項(xiàng)目的詳細(xì)信息時(shí)會(huì)發(fā)送請(qǐng)求http://hostname/registry/detail,該請(qǐng)求同樣會(huì)經(jīng)過(guò)Nginx和Router并最終到達(dá)其對(duì)應(yīng)的Controller的處理方法如下:
func (idc *ItemDetailController) Get() {
//具體處理邏輯
…
idc.ForwardTo(“page_title_item_details”,“item-detail”)
}
具體的處理邏輯此處忽略。該方法的最后一步調(diào)用idc.ForwardTo(“page_title_item_details”,”item-detail”)定位對(duì)應(yīng)的HTML模版文件。模版文件默認(rèn)的存放目錄為views,“item-detail”為模板文件名,因此該語(yǔ)句最終定位到views/item-detail.tpl的文件。經(jīng)過(guò)數(shù)據(jù)填充最終生成對(duì)應(yīng)的HTML文件并返回。
?
非常好我支持^.^
(0) 0%
不好我反對(duì)
(0) 0%