相信不少人看過一篇人工智能已經能實現自動編寫HTML,CSS的文章,人工智能開始取代前端的一部分工作。前端開發行業真的被人工智能取代嗎?
人工智能發展確實速度驚人,但是前端開發行業技能繁雜,要完全取代還為時過早。
然而人工智能和前端開發行業卻能達到雙贏!人工智能幫助前端工程師完成了大量枯燥和固化的工作,工程師們將有更多時間,在人工智能還不能做到的交互等領域鉆研,提升自己的技能。就是說,人工智能加速了前端開發的發展,將成就技術更加精湛的程序員們。
AI在前端領域的發展

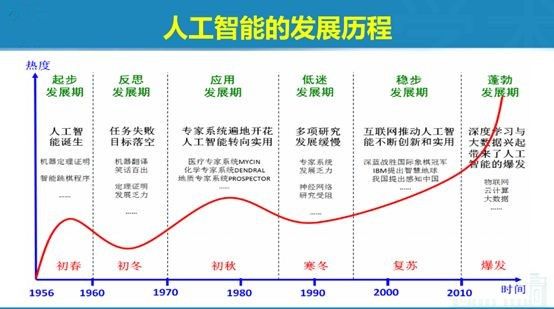
人工智能也可以稱其為機器智能,其概念最初是在20世紀50年代中期Dartmouth學會上提出的。人工智能在近幾年的突破巨大,主要體現在幾個方面:
第一個是硬件的突破
第二個是算法的突破
第三個是大數據的存儲
這三件事促使了現在機器學習的領域一次又一次大的爆炸。硬件最大的變化就是對GPU的使用越來越頻繁。人工智能深度學習的函數、公式內部涉及的是大量的浮點運算。這些函數在GPU出現之后,有大量的浮點運算就交給GPU。事實上,深度學習在GPU上的執行效率可能是在CPU上的30~50倍。GPU也給機器學習帶來了巨大的促進作用。

2016年3月阿爾法狗戰勝李世石。
2017年10月最新版本的阿爾法圍棋名叫AlphaGo Zero,它以89:11的戰績打敗了AlphaGo Master;在2017年5月剛剛戰勝了柯潔。
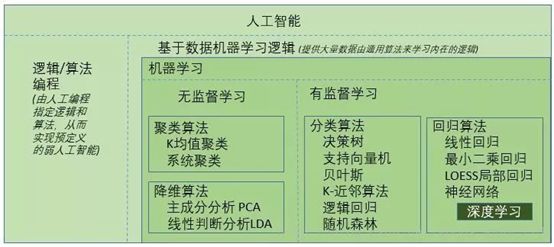
AlphaGoZero用的是無監督學習,而Master用的則是監督學習的方法。
那么近年來同樣火熱的前端開發,在人工智能時代能做些什么呢?
比如我們現在要純前端做人臉識別,trackingjs(前端人臉識別框架,是使用js封裝的一個框架,非機器學習);識別的好壞完全依賴庫本身的性能;最好的方案就是引入機器學習。
AI在前端領域的發展
在2017年,一個叫做DeepLearning.js的工程誕生了,旨在沒有API的干擾下在JavaScript中推動ML/DL的發展;但是又出現了速度的問題。都知道JS代碼不能運行在GPU上。為了解決這個問題,引進WebGL。
2018年3月,TensorFlow.js發布!前端也可以進行機器學習啦!Google的TensorFlow團隊發布等待多時的JavaScript框架,TensorFlow.js(之前也叫做DeepLearn.js);TensorFlow.js提供兩樣東西:CoreAPI,來處理底層代碼,在CoreAPI之上編寫的LayerAPI,通過增加層級的抽象性使coding更容易。用戶可以完全在瀏覽器定義、訓練和運行機器學習模型。
目前AI在前端領域的一些應用案例有:
1. 人臉識別
2. 人臉比對
3. 物體檢測
4. 手勢檢測
5. 視頻跟蹤
6. 圖像美化
7. 人工智能已經能實現自動編寫 HTML 和 CSS
https://blog.csdn.net/csdnnews/article/details/79372975
……
基于 JavaScript 的機器學習實例
實例1:(利用TensorFlow.js部署簡單的AI版「你畫我猜」)
一個簡單的工具來識別手繪圖像,并且輸出當前圖像的名稱。該應用無需安裝任何額外的插件,可直接在瀏覽器上運行。作者使用谷歌 Colab 來訓練模型,并使用 TensorFlow.js 將它部署到瀏覽器上。
實例2:(瀏覽器中實時人體姿勢估計)
TensorFlow.js版本的PoseNet,這是一種機器學習模型,允許在瀏覽器中進行實時人體姿勢估計。PoseNet運行在TensorFlow.js上,任何擁有攝像頭的PC或手機的人都可以在網絡瀏覽器中體驗這種技術。而且由于已經開源了這個模型,JavaScript開發人員可以用幾行代碼來使用這個技術。更重要的是,這實際上可以幫助保護用戶隱私。由于TensorFlow.js上的PoseNet在瀏覽器中運行,因此任何姿態數據都不會留在用戶的計算機上。
實例3:(Flappy-bird )
FlappyLearning 是一個僅用800 行代碼創建的 JavaScript 機器學習庫,它讓你可以像行家一樣玩轉 Flappy Bird 游戲。在這個庫中所使用的 AI 技術被稱為“ Neuroevolution” 神經進化,而它所應用算法的靈感則源于自然界生物神經系統的進化,并且它可以從每次成功或失敗的迭代中進行動態的學習。另外,你只需要在瀏覽器中打開 index.html 就可以運行它了,非常簡單。
前端機器學習框架
使用JavaScript 可以運行在瀏覽器和服務器端、甚至是桌面程序上。目前已經有不少簡潔的庫,可以將JavaScript、機器學習、DNN 甚至 NLP結合在一起,而且在瀏覽器端大多庫會調用 WebGL 來做機器學習的計算。
(https://baijiahao.baidu.com、https://www.colabug.com/4857625.html)
1. TensorFlow.js(https://js.tensorflow.org/)
TensorFlow.js 是一個開源的基于硬件加速的 JavaScript 的庫,支持在瀏覽器或者 NodeJs 中來運行深度學習,并且能支持現有的 Tensorflow 模型,由Google出品。可以說是前端深度學習框架 Deeplearn.js 的繼任者。它提供一系列簡潔和通俗易懂的API,用于訓練、部署模型。而且因為可以運行在瀏覽器,所以可以直接通過URL就能分享你的程序:
通過攝像頭來控制的吃豆人游戲
2. Brain.js(https://brain.js.org/)
Brain.js 是同樣可以運行在瀏覽器和 NodeJs 服務器端、能為不同的任務提供不同類型的訓練網絡。特點是讓定義、訓練以及執行神經網絡變得特別簡單。個人覺得這個庫比較適合入門。比如以下短短幾行代碼已涵蓋創建、訓練和執行神經網絡,一目了然:
Brain.js 的色彩識別器
3. Synaptic.js(http://caza.la/synaptic)
Synaptic 可以運行在瀏覽器和 NodeJs 服務器端的神經網絡庫,你能夠用它訓練一層甚至是二層神經網絡結構。該庫包括一些內置的體系結構,如多層感知機(MLP)、長短時記憶網絡、液體狀態機和能夠訓練真實網絡的訓練器。
Synaptic image-filter perceptron
4. Machine learning tools(https://github.com/mljs/ml)
Machine Learning tools 是由 mljs組織開發的一組庫,可以為 JavaScript 提供機器學習工具,包括監督和非監督學習、人工神經網絡 (ANN)、回歸算法,用于統計、數學等的支持庫,類似于 Python 中的 scikit-learn。
5. compromise(http://compromise.cool/)
基本上是NLP自然語言處理庫 - 前端 JavaScript 實現的首選,這個庫加上自己的資料庫壓縮成min.js后文件大小可達到300k以下,這樣運行在瀏覽器和 NodeJs 服務器端都問題不大,具體可以做的東西是訓練自定義語義庫:劃分出分詞,獲取句子的各個詞性,可以把句子變積極消極、分詞等,比如以下例子:
JavaScript 雖然不是機器學習的最佳編程語言,不過隨著 Web生態 和 人工智能技術近年來的不斷發展完善,越來越多這樣的機器學習工具庫被研發和發布。對于一名Web的前端開發者而言,用 JavaScript 作為入門機器學習的橋梁是個不錯的選擇,它同樣能幫助你開啟機器學習之旅。
前端在機器學習方面的優缺點
優勢:
① 從用戶的角度來看,在瀏覽器中運行的ML意味著不需要安裝任何庫或驅動程序。只需打開網頁,你的程序就可以運行了。
② 此外,基于框架TensorFlow.js,它已準備好使用GPU加速運行。TensorFlow.js自動支持WebGL,并在GPU可用時會加速代碼。用戶也可以通過移動設備打開你的網頁,在這種情況下,模型可以利用傳感器數據,例如陀螺儀或加速度傳感器。一般來說,深層神經網絡計算在GPU上運行的速度要比CPU快一個數量級。
③ 所有數據都保留在客戶端上,可以實現低延遲推理以及隱私保護程序。
④ 在瀏覽器中完全由客戶端運行的機器學習程序將會解鎖新的機會,如交互式機器學習:https://github.com/tensorflow/tfjs-examples。
⑤ 離線學習,用瀏覽器中收集的少量數據進行離線訓練。這是快速訓練精確模型的一種方法,只需使用少量數據。
障礙:
① 模型學習時前端計算能力障礙
瀏覽器及移動端有限的資源計算能力:由于模型的深度學習很難直接在瀏覽器中運行,因為這些模型不是專為在瀏覽器中運行而設計的,更不用說在移動端了。以現有的物體探測器為例:它們通常需要大量的計算資源才能以合理的fps運行,更不用說以實時速度運行了。
② 預訓練模型加載到前端時等待時間較長障礙
在簡單的Web應用程序中將幾十兆至上百兆預訓練模型權重加載到客戶端瀏覽器是非常耗時的。這對于用戶是無法接受的。
但是,隨著JS引擎的計算能力不斷增強,人工智能領域的不斷發展,可以預見的是,在不久的將來,肯定能有一些簡單的算法可以被移植到用戶前端執行,這樣既能減少請求,又能分擔后端壓力,。這一切并不是無稽之談,為什么tensorflow.js會應運而生,正是因為JS的社區在不斷壯大,JS這款便捷的語言也在得到更為普遍的使用。
這些問題正在得到解決和改善:
針對計算能力問題:
前端做算法能落實到生產環境嗎?能真正地給業務帶來價值嗎?答案是:可以!首先先說一下前端目前可以進行高性能計算的三種方法:
1. asm.js
2. WebAssembly
3. GPU
所以,opencv就有了asm.js和WebAssembly版本的,我們可以在前端做cv算法。什么物體跟蹤、圖像處理、特征檢測等等等,在前端做ok的,并且阿里也落地到了生產環境中。以及谷歌去年推出tensorflow.js支持利用gpu計算。
針對模型大小問題:
模型壓縮,以及為Web訓練高效的深度學習模型
(1)2018年09月;騰訊 AI Lab 開源世界首款自動化模型壓縮框架PocketFlow
這是一款面向移動端AI開發者的自動模型壓縮框架,集成了當前主流的模型壓縮與訓練算法,結合自研超參數優化組件實現了全程自動化托管式的模型壓縮與加速。開發者無需了解具體算法細節,即可快速地將AI技術部署到移動端產品上,實現用戶數據的本地高效處理。
(2)模型壓縮開源庫整理:
(3)谷歌MobileNet
一般的tensorflow模型動輒幾百兆,在前端怎么跑呢?沒關系,我們有MobileNet啊,MobileNet是針對于移動端模型提出的神經網絡架構,能極大地減少模型參數量,同理也能用到瀏覽器端上。
(4)為Web訓練高效的深度學習模型(https://www.jianshu.com/p/ef7e1c3f5aea)
這些模型通過設計一些基本原則可以在Web環境中運行進行。我們可以訓練相當不錯的圖像分類-甚至物體檢測模型,最終只有幾兆字節大小甚至只有幾千字節:
如通過增加每層卷積濾波器的數量或堆疊更多層簡單地使你的網絡更深入。
前端基于現有框架進行模型訓練
用TensorFlow.js我們可以做什么?
TensorFlow 是GitHub 上的第一個機器學習平臺,也是 GitHub 上的五大軟件庫之一,被許多公司和組織所使用,包括 GitHub 上與 TensorFlow 相關的超過 24,500 個不同的軟件倉庫。預編譯的 TensorFlow 二進制文件已經在 180 多個國家被下載了超過 1000 萬次,GitHub 上的源代碼現在已經有超過 1200 個貢獻者。
2018年3月31日TensorFlow 開發者峰會上,TensorFlow宣布重大更新:增加支持Java,并推出開源庫TensorFlow.js,
如果你使用TensorFlow.js進行開發,可以考慮以下三種workflow:
你可以導入現有的預訓練的模型進行推理。如果你有一個以前脫機訓練好的現成的TensorFlow或Keras模型,就可以將其轉換為TensorFlow.js格式,并加載到瀏覽器中進行推理。
你可以重新訓練導入的模型。正如在上面的Pac-Man演示中,你可以使用遷移學習來增強現有模型,使用“ImageRetraining”技術,用瀏覽器中收集的少量數據進行離線訓練。這是快速訓練精確模型的一種方法,只需使用少量數據。
直接在瀏覽器中創建模型。你還可以使用TensorFlow.js,完全在瀏覽器中使用Java和high-level layers API進行定義、訓練和運行模型。如果你熟悉Keras,那么應該會很熟悉high-level layers API。
1.tensorflow在發布了JS版本的工具庫后,官網在線測試:
2. Tensorflow.js 圖片訓練(mnist)
3. 如何利用TensorFlow.js部署簡單的AI版「你畫我猜」圖像識別應用
4. 交互式機器學習:
結合我們自身業務,對落地場景進行初探:AI美圖
通過Tensorflowjs及converter工具將Tensorflow模型或Keras模型轉換為web_model模型;可以看到生成瀏覽器可以加載并讀取的模型參數和權重文件。從用戶的角度來看,在瀏覽器中運行的ML意味著不需要安裝任何庫或驅動程序。只需打開網頁,程序就可以運行了。對于圖片處理來說,不需要網絡開銷來傳輸和接受圖片資源,實現了低延遲,弱網或斷網情況下的離線運行。
在實現過程我們也遇到了一些問題,比如由于Tensorflowjs-converter支持有限,我們訓練模型時用到encode和decode;由于不在Supported Tensorflow Ops列表,我們通過調整模型訓練Ops來兼容。同時也付出了一些代價,模型從44K增加到幾百K。
另外,將Tensorflow模型或Keras模型轉換為web_model模型之后,會生成很多小的權重文件,在實際應用時,通過懶加載和預加載策略,可以在不影響首屏加載情況下,優化模型加載時間。
總結
本篇屬于調研實踐型文章,旨在證明AI與前端融合的可行性及優勢;通過分析業界面臨障礙的探索及解決思路,給我們在前端具體業務場景中,如何結合AI優勢,解決弱計算能力、模型較大等焦點難題,提供一些可行思路。也期待大家的共同參與和優秀實踐。
-
前端
+關注
關注
1文章
214瀏覽量
18274 -
人工智能
+關注
關注
1806文章
48996瀏覽量
249241
原文標題:前端開發行業真的會被AI取代嗎?
文章出處:【微信號:rgznai100,微信公眾號:rgznai100】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄





 AI在前端領域的發展
AI在前端領域的發展











評論