通常在設計網表中,需要在基礎上微調邏輯,這樣既無需修改代碼,也無需重新做綜合,在設計調試中可以節省時間的同時維持其邏輯無任何改動。
本文將帶大家一起體驗一下Vivado的ECO流程,以Vivado自帶的Example Design為例, 直接用TCL命令修改網表,在正常的寄存器路徑之間加一級LUT.
1.打開Vivado 界面
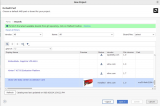
2.打開Example Design "Wavegen":
<1> File -> Project -> Open Example
<2> 選中Wavegen (HDL),器件選擇xcku035
3.點擊左側Flow Navigator 窗口 Run Implementation 按鈕, 完成綜合實現.
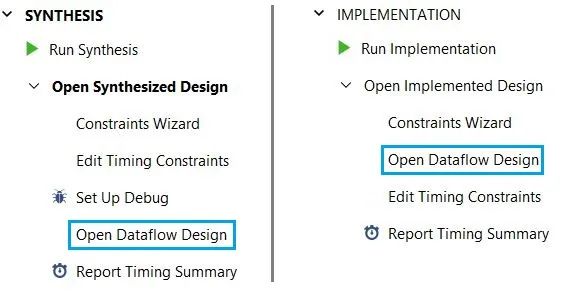
4. 打開Implemented Design
(點擊左側Flow Navigator 窗口 Open Implemented Design 按鈕)
5.選一條兩個寄存器之間的路徑
運行以下命令,選中打印出的路徑,雙擊可以查看時序報告,F4 鍵可以打開這條路徑的原理圖,可以看到Data Path的布線延遲是0.504ns
%report_timing -from[get_cells clkx_spd_i0/meta_harden_bus_new_i0/signal_meta_reg] -to [get_cellsclkx_spd_i0/meta_harden_bus_new_i0/signal_dst_reg] -delay_type max -name test1

路徑的原理圖

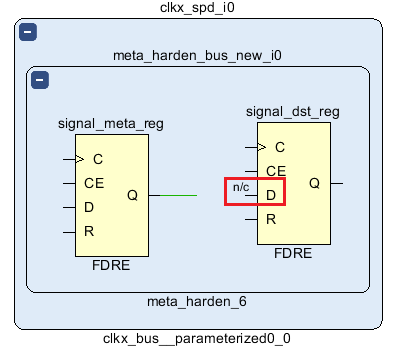
6.把目的寄存器的D端從net上斷下來
%disconnect_net -netclkx_spd_i0/meta_harden_bus_new_i0/signal_meta_reg_n_0-objects {clkx_spd_i0/meta_harden_bus_new_i0/signal_dst_reg/D}
在這里獲取操作對象(net, Pin)的方法:在原理圖中選中對象,然后查看走下角Property 窗口中的NAME 屬性

Pin被從Net上斷開后,會在原理圖上顯示n/c

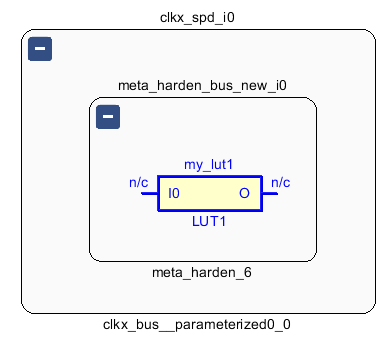
7.創建一個LUT1,并設置LUT的INITproperty
%create_cell -reference LUT1clkx_spd_i0/meta_harden_bus_new_i0/my_lut1
%set_property INIT 2'h1 [get_cellsclkx_spd_i0/meta_harden_bus_new_i0/my_lut1]

可以看到這個新創建的LUT1所有端口(Pin)都是懸空的. 接下來的步驟要將這些pin連接到合適的net上.
8.把LUT1的輸入端口連接到之前斷開的net上.
%connect_net -netclkx_spd_i0/meta_harden_bus_new_i0/signal_meta_reg_n_0 -objects{clkx_spd_i0/meta_harden_bus_new_i0/my_lut1/I0}
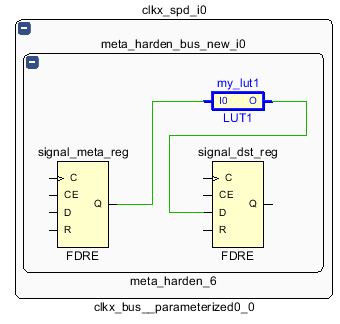
9.創建一個新的net用來連接LUT1的輸出pin和之前斷下來的寄存器D pin
%create_net clkx_spd_i0/meta_harden_bus_new_i0/my_net
10. 連接LUT1的輸出pin和之前斷下來的寄存器Dpin 到新創建的net上
%connect_net -net clkx_spd_i0/meta_harden_bus_new_i0/my_net -objects {clkx_spd_i0/meta_harden_bus_new_i0/my_lut1/O clkx_spd_i0/meta_harden_bus_new_i0/signal_dst_reg/D}

11.在Netlist窗口選窗口選中新建的LUT1,將其拖曳到Device中空著的slice LUT bel中對應的命令:
place_cell clkx_spd_i0/meta_harden_bus_new_i0/my_lut1 SLICE_X52Y83/B6LUT
12.對新的LUT1兩端的net進行布線
%route_design -nets [get_nets -of [get_pins clkx_spd_i0/meta_harden_bus_new_i0/my_lut1/*]]
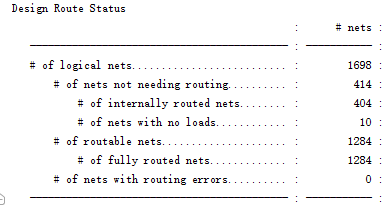
13. 檢查布線結果確保沒有布線錯誤
%report_route_status

14.用步驟5的命令重新報一下時序
15.生成bit文件
責任編輯:lq
-
寄存器
+關注
關注
31文章
5429瀏覽量
123842 -
ECO
+關注
關注
0文章
52瀏覽量
15145 -
Vivado
+關注
關注
19文章
834瀏覽量
68448
原文標題:開發者分享 | 用ECO腳本的方式在網表中插入LUT1
文章出處:【微信號:gh_2d1c7e2d540e,微信公眾號:XILINX開發者社區】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
如何使用One Spin檢查AMD Vivado Design Suite Synth的結果

適用于Versal的AMD Vivado 加快FPGA開發完成Versal自適應SoC設計

Vivado HLS設計流程

Vivado Design Suite用戶指南: 設計分析與收斂技巧

Vivado Design Suite用戶指南:邏輯仿真

Vivado之實現布局布線流程介紹

Xilinx_Vivado_SDK的安裝教程

U50的AMD Vivado Design Tool flow設置

每次Vivado編譯的結果都一樣嗎

Vivado使用小技巧

Vivado編輯器亂碼問題






 Vivado的ECO流程
Vivado的ECO流程















評論