在選擇用哪種工具時,我最看重的是軟件壽命。學習軟件是一項投資,如果以后不得不切換到其他應用程序,那你的投資就損失了一部分。 在大多數軟件類別中,選擇壽命最長的軟件很容易,最流行的工具通常就是存在時間最長的工具。像微軟的 Excel 和 Adobe Illustrator 都是在 1987 年發布的,從那時起,它們就一直是同類軟件中最受歡迎的。 https://blog.robenkleene.com/2020/04/27/software-to-die-for/ 另一方面,在文本編輯器這個軟件類別中,最流行的卻是最古老的。
根據 Stack Overflow 年度開發者調查,Sublime Text 是 2015-2017 年 Mac 上最受歡迎的文本編輯器。Sublime Text 于 2008 年發布,與 Excel 和 Illustrator 相比,是“一個朝氣蓬勃的年輕人”。 文本編輯器這個類別有很多變化:在過去 20 年中,TextMate、Sublime Text 和 Atom 都是勢頭最強勁的文本編輯器。 我相信,隨著 Visual Studio Code 的出現,新文本編輯器快速興起并流行的時代已經終結。
VS Code 已經達到了前所未有的普及和優化水平,打下了可能意味著數十年市場主導地位的基礎。如果像我一樣,你選擇工具時優先考慮的事項之一是壽命,那么, 這意味著 VS Code 可能是一個不錯的、值得現在就開始投入學習的文本編輯器。 VS Code 的長存歸結于以下幾點:
流行度:它的流行度達到了文本編輯器在近期歷史上從未有的高度。
文本編輯器即平臺:這是圍繞擴展再造文本編輯器的終結。
范式卓越:它超越了桌面應用的范式,成了托管 Web 應用,甚至成了參考實現。
公司管理:它由一家強大的科技公司管理,并且還處于積極開發之中。
1 流行度 VS Code 是當今最流行的文本編輯器。它如此流行,以至于它可能是有史以來最流行的 GUI 編程工具。 自 2015 年以來,Stack Overflow 在調查中就包含關于文本編輯器的問題。當時,Notepad++ 是最受歡迎的文本編輯器,34.7% 的受訪者說他們“可能會使用”。在接下來的幾年里,不同文本編輯器的受歡迎程度有所變化,但沒有任何一個能突破 40% 的大關。2019 年的最新調查顯示,VS Code 已躍升至 50.7%。
2015–2019 文本編輯器流行度 (注意:在 2015 年到 2016 年間,Stack Overflow 開始允許有多個答案,所以我對這兩年之間的變化持保留態度。) 2 文本編輯器即平臺 客觀地說,VS Code 非常流行。在過去幾十年,文本編輯器一直在發展,而我相信 VS Code 是最終表現形式。這是文本編輯器通過增加擴展的作用和功能而成為平臺的進程。下面是這一進程的歷史。
2004 年前:BBEdit、Emacs 和 Vim BBEdit、Emacs 和 Vim 本身都是優秀的文本編輯器,但它們都有一些“獨特性”(雖然像我這樣的人很喜歡它們),因此它們無法成為最受歡迎的文本編輯器。 Emacs 和 Vim 的前身 Vi 都是 1976 年首次發布的,當時,今天的許多用戶界面習慣還未固化下來,比如使用修飾鍵加 Z、X、C 和 V 來撤消、剪切、復制和粘貼(這些鍵盤快捷鍵在 1984 年和 1985 年發布的初版 Macintosh 和 Windows 1.0 中流行開來。
Emacs 或 Vim 都不使用這些鍵,而是使用它們自己的術語。例如,它們都使用術語“yank”(盡管表示不同的意思,在 Vim 中表示復制,在 Emacs 中表示粘貼)。 BBEdit 發布于 1992 年,大約是在第一批 GUI 工具出現的時候,這些工具后來成為主流。
注意,這個時間與 Excel(1987)、Illustrator(1987)和 Photoshop(1990)的發布時間接近。就像那些應用程序一樣,BBEdit 在今天仍然具有重要意義。但與這些應用程序不同的是,它并不是同類應用中最受歡迎的,應用不是很廣泛。似乎至少有一部分原因在于,它從未完全適應文本編輯器生態系統這個如此強調包驅動的世界。 2004 年:TextMate 2004 年發布的 TextMate 可以說是有史以來最具影響力的文本編輯器。
在眾多特性中,它最受歡迎的特性有有基于縮寫的代碼片段、自動配對字符和根據文件名進行模糊查找。所有這些功能都成為后來每個流行的文本編輯器的主要特性。TextMate 開創的范圍選擇器和主題實現也構成了以后每個流行的文本編輯器突出顯示主題和語法的基礎。 就一個應用程序來說,這已經很多了,但它還沒有包括 TextMate 最重要的創新;該創新將繼續重塑文本編輯器,鞏固每一個出現在它之前的文本編輯器的利基地位,并為十年后 VS Code 成為歷史上最流行的文本編輯器鋪平道路。
TextMate 最重要的創新是,它是第一個主要圍繞擴展構建的廣受歡迎的文本編輯器。 雖然 TextMate 普及了圍繞擴展構建文本編輯器的概念,但事后看來,它做得還不夠。TextMate 的擴展有一些限制,后來的文本編輯器將通過消除這些限制而蓬勃發展。 2008 年:Sublime Text 2008 年發布的 Sublime Text 普及了 MiniMap 和多光標。
與 TextMate 和 BBEdit 不同的是,它是跨平臺的,可以運行在 Linux、MacOS 和 Windows 上,這幫助它獲得了比那些編輯器更廣泛的受眾。但 Sublime Text 最大的影響是極大地提高了擴展功能。 TextMate 使用 macOS 內置的腳本語言,它沒有一個合適的擴展 API,而主要是圍繞處理標準輸出,Sublime Text 和它不同,其擴展可以在具有豐富 API 的嵌入式 Python 運行時中運行。 Sublime Text 極大地提高了擴展的功能,允許更復雜的集成,比如包含 GUI 組件的 linters。
由 Will Bond(Will Bond 于 2016 年加入 Sublime HQ)為 Sublime Text 開發的包管理器 Package Control 非常受歡迎,它的特點是有一個集中的包管理源,簡化了包的瀏覽、安裝和更新;后來所有流行的文本編輯器也采用了這個模型。 即使有了 Sublime Text 對擴展的增強,但它仍然走得不夠遠。Package Control 不是內置的,而且,雖然 Sublime Text 確實有一個 API,但它使用 Python 和 GUI 組件的自定義調用仍然為將來的文本編輯器簡化擴展構建留下了空間。
2014 年:Atom 2014 年,GitHub 發布了 Atom,最終實現了擴展的最終形式。Atom 的包管理器是內置的,可以通過內聯圖像顯示擴展的 README(早期由 GitHub 自己制作的擴展推廣了使用 GIF 動畫來演示功能的做法),創建了一種讓人聯想到應用商店的擴展體驗。 然后是 HTML 和 CSS 的問題。Atom 構建在 Electron8 上,這意味著編輯器本身是用 JavaScript 編寫的,并運行在 Node9 上。與 Sublime Text 的 Python API 相比,HTML、CSS 和 JavaScript 屬于當下最知名的語言,它們極大地降低了創建擴展的門檻。
Atom 從本質上完善了基于擴展的編輯器,但只有一個問題:它太慢了。自從 Atom 發布以來,性能問題就一直困擾著它,與之相比,Sublime Text 的速度快得驚人,最終導致了市場分裂。 2015 年:Visual Studio Code VS Code 于 2015 年發布,基于微軟于 2013 年首次發布、可嵌入網站的 Monaco 編輯器。
當 GitHub 和 Atom 一起發布 Electron 時。微軟用它創建了一個 Monaco 編輯器的桌面版本,名為 Visual Studio Code。 VS Code 采用了和 Atom 一樣的模式——一個基于 Web 的本地文本編輯器,使用 Electron 編寫,重視擴展——但提供了更好的性能。VS Code 將擴展放在側邊欄中,把它們提升到與文件瀏覽、搜索、源代碼控制和調試相同的級別,從而使擴展更明顯。VS Code 擴展可以有豐富的用戶界面,可以用 HTML、CSS 和 JavaScript 編寫,并且能完全訪問 Node,它們基本上可以做任何其他應用程序可以做的事情。
事實上,一些擴展開始看起來像應用程序本身。 使用 VSCode,基于擴展的文本編輯器似乎已經達到了它的最終形式。自從 TextMate 以來,擴展在顯著性和功能方面一直在增加,而通過 VS Code,這種演進似乎達到了頂峰。現今,已經沒有任何其他的發展方向了。相應地,新的文本編輯器也不可能像以前的文本編輯器那樣通過改進擴展實現跨越式的發展。 3 范式卓越 到目前為止,作為壽命指標,我們已經看了 VS Code 的流行度及其擴展實現。我們將看到的第三個指標是 VS Code 如何超越桌面的限制。
code-server項目將 VS Code 作為一個常規的 Web 應用程序運行,換句話說,托管在服務器上并通過瀏覽器訪問。GitHub 的 Codespaces 也以 Web 應用程序的形式運行 VS Code,這一次是通過啟動一個特別的開發環境。 https://github.com/features/codespaces/ 范式卓越,比如從桌面應用程序到 Web 應用程序,是一個很好的壽命指標。首先,這意味著它更有可能在未來被移植到更多的范式中。
移植到一個新范式需要付出巨大努力,而付出這些努力是一個很好的價值指標。Emacs 和 Vim 都從終端移植到 GUI 應用程序;它們太有價值了,不能沒有 GUI 版本。Photoshop 和 Excel 都可以在移動端運行,Illustrator 也即將推出移動版。Excel 也有一個網絡版本,Photoshop 也有一個流媒體版本(盡管它已經進行了 6 年的內測)。
VS Code 不僅超越了最初實現時的指標,成為一個 Web 應用程序,而且也成為了某種標準。由 Eclipse 基金會維護的 Theia IDE 的 1.0 版本是 VS Code 的重新實現。VS Code 現在不僅是一個文本編輯器,而且還是一個文本編輯器的行為模型。 4 公司管理 TextMate 主要是 Allan Odgaard 這一位開發人員的作品,正如 Sublime Text 和 Jon Skinner。這兩個應用程序最終都遇到用戶不滿的問題,因為他們覺得發布周期過長。 以下是這兩個應用程序主版本的歷史:
2004:TextMate 1
2008:Sublime Text 1
2011:Sublime Text 2 Alpha
2012:Sublime Text 2
2012:TextMate 2 Alpha
2013:Sublime Text 3 Beta
2017:Sublime Text 3
2019:TextMate 2
下圖是其穩定主版本的發布時間(對比 BBEdit 10 到 13 版本的發布日期):
從這個圖上,我們立即就能得出兩個結論:
TextMate 2 花了很長時間。
Sublime Text 與發布時間表保持一致。
對 Sublime Text 的抱怨似乎是因為 2013 年發布 Sublime Text 3 測試版和 2017 年正式發布之間的時間差,以及在此期間沒有足夠多的變化。與 BBEdit 發布了三個主版本(11、12 和 13 相比,Sublime Text 的發布計劃要慢一些,而 Sublime Text 3 還處于 Beta 測試階段。盡管 Coda 2 在 2012 年就發布了,但從那以后就沒有更新過,所以對一個商業文本編輯器來說,不知道 Sublime Text 的發布時間表是否真的很反常。
VS Code 的當前版本是1.49,但 VS Code 是開源的,所以它遵循的規則與商業應用程序不同。至少在一定程度上,主版本的存在是為公司提供升級收費的機會。 由于 VS Code 是公開開發的,所以我們可以通過回顧它的提交歷史來直接評估它的開發速度。從 VS Code 在 GitHub 上的提交圖能看到其活躍的開發,領先 Atom 以及其他大型開源項目(比如 Facebook 的 React)。注意,這些圖 Y 軸的尺度差異。 Visual Studio Code 提交圖
Atom 提交圖
React 提交圖
積極的開發可以保證平臺始終處于領先地位,因為其發展勢頭和第三方基于平臺進行構建這兩者相結合讓其他同類軟件很難與之競爭。同時,這種結合使得新進入者很難與流行的瀏覽器或操作系統競爭。 5 小結 VS Code 表明,文本編輯器短暫處于統治地位的時代已經結束。如果我們用其他類別中的流行軟件為參照,那么它有潛力在很長一段時間內保持其作為最受歡迎的文本編輯器的地位,可能是幾十年。
在用 VS Code 前,我希望再也不學習除了 Emacs 或 Vim 之外的通用文本編輯器,這太冒險了。我發現一個很好的預測方法,那就是假設事情保持不變;對于文本編輯器,這就意味著每隔幾年就會出現一個新的文本編輯器,它將獲得最大的發展勢頭。
責任編輯:xj
原文標題:VS Code會“一統江湖”嗎?
文章出處:【微信公眾號:嵌入式ARM】歡迎添加關注!文章轉載請注明出處。
-
文本編輯器
+關注
關注
0文章
28瀏覽量
8226 -
編輯器
+關注
關注
1文章
818瀏覽量
31821
原文標題:VS Code會“一統江湖”嗎?
文章出處:【微信號:gh_c472c2199c88,微信公眾號:嵌入式微處理器】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
深開鴻成為中國物流與采購聯合會大數據分會“副會長單位”

如何在VS Code中使用瑞薩RA系列MCU

用MCP將百度地圖能力輕松接入DeepSeek

Nordic藍牙開發不用Keil用VS code了?
用MCUXPresso for VS Code插件 從0開始打造HelloWorld

使用MCUXpresso for VS Code插件開發Zephyr的hello world

BYDFi正式加入韓國CODE VASP聯盟
Zephyr領進門系列:MCUXPresso for VS Code插件安裝

IAR升級VS Code調試擴展,引入Listwindow技術
?IAR C-SPY為VS Code社區樹立調試新標準
Vector推出一套基于Visual Studio Code的免費插件

VS高精度電壓傳感器

樹莓派gui開發用什么ide
Microchip發布面向VS Code的MPLAB擴展早期體驗版本
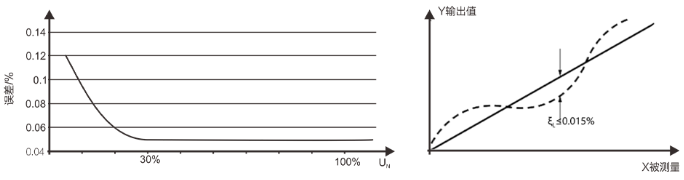
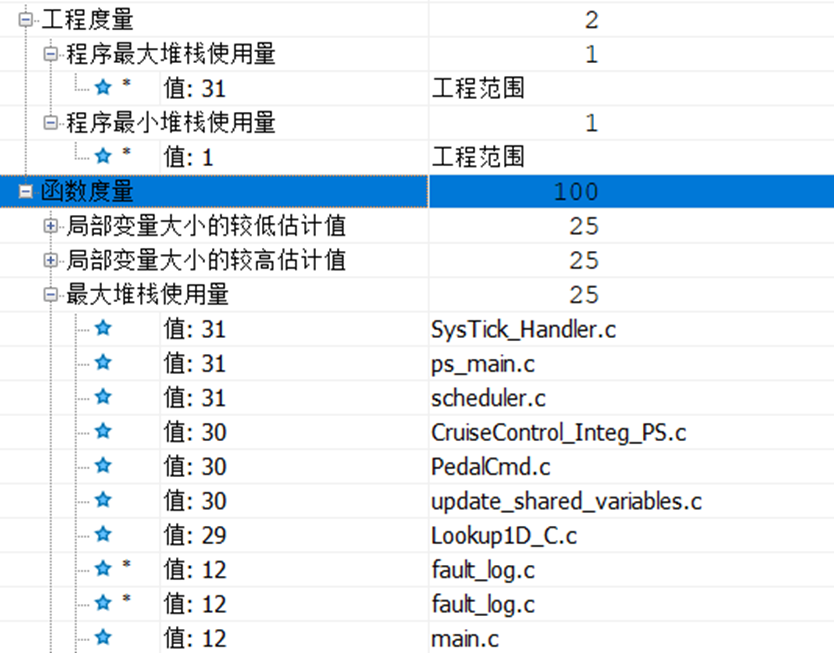
如何使用Polyspace Code Prover來統計堆棧






 VS Code會長存嗎
VS Code會長存嗎










評論