6 月 17 日,神舟十二號發射圓滿成功。據了解,中國航天使用的是我國自主研發的麒麟操作系統,“天問一號”成功著陸火星使用的就是該系統。不少網友誤認為是華為操作系統,而華為用是鴻蒙系統和麒麟芯片,與航天用的麒麟系統根本沒什么關系。
那么假如中國空間站用上了鴻蒙系統會怎么樣呢?下面手把手教大家開發中國空間站專屬太陽能板鴻蒙小卡片!
01
項目背景
鴻蒙在手機 Beta3 中新增了桌面卡片,我也是在第一時間體驗了一下新浪新聞鴻蒙版的新聞小卡片,覺得非常有意思。
并且我覺得可以用在物聯網項目的污水液位計的液位展示中,可以實現碰一碰獲取液位計數據展示在小卡片中。
HarmonyOS 推出的服務卡片,是 FA(Feature Ability)的界面展現形式,將 FA 的重要信息或者操作前置到卡片上,以達到服務直達的目的。
02
服務卡片的 UI 設計
①尺寸選擇
鴻蒙的服務卡片尺寸分別為:微(1×2)、小( 2×2 )、中( 2×4 )、大(4×4)4 種尺寸。
污水液位計卡片展示數據比較少,所以我選了 2×2 的小卡片,和 2×4 的小卡片。
2*2 的小卡片主要是展示的是單個液位計的數據,而 2×4 的小卡片展示的是多個液位計的數據的總體展示。
②內容構成
服務卡片由多種設計元素組合而成,以下 7 種常見信息元素可以作為內容選擇:圖標、數據、文本、按鈕、圖片、宮格、列表。
污水液位計卡片我覺得主要展示的是當前的液位和液位計的歷史曲線,所以我這個污水液位計卡片由數據、文本、曲線圖、列表和按鈕組成。
③污水液位計卡片原型設計
采用水平垂直居中的布局,因為重要的數據是當前液位,所以當前液位采用 18px 的黑色字體,點擊查看詳情用是 #53A7F3 顏色的 15px 字,曲線使用 #53A7F3 顏色更顯科技感。
03
基本概念
①卡片使用方
顯示卡片內容的宿主應用,控制卡片在宿主中展示的位置。
②卡片管理服務
用于管理系統中所添加卡片的常駐代理服務,包括卡片對象的管理與使用,以及卡片周期性刷新等。
③卡片提供方
提供卡片顯示內容的 HarmonyOS 應用或原子化服務,控制卡片的顯示內容、控件布局以及控件點擊事件。
04
運作機制
卡片管理服務包含以下模塊:
周期性刷新:在卡片添加后,根據卡片的刷新策略啟動定時任務周期性觸發卡片的刷新。
卡片緩存管理:在卡片添加到卡片管理服務后,對卡片的視圖信息進行緩存,以便下次獲取卡片時可以直接返回緩存數據,降低時延。
卡片生命周期管理:對于卡片切換到后臺或者被遮擋時,暫停卡片的刷新;以及卡片的升級/卸載場景下對卡片數據的更新和清理。
卡片使用方對象管理:對卡片使用方的 RPC 對象進行管理,用于使用方請求進行校驗以及對卡片更新后的回調處理。
通信適配層:負責與卡片使用方和提供方進行 RPC 通信。
卡片提供方包含以下模塊:
①卡片服務:由卡片提供方開發者實現,開發者實現 onCreateForm、onUpdateForm 和 onDeleteForm 處理創建卡片、更新卡片以及刪除卡片等請求,提供相應的卡片服務。
卡片提供方實例管理模塊:由卡片提供方開發者實現,負責對卡片管理服務分配的卡片實例進行持久化管理。
②通信適配層:由 HarmonyOS SDK 提供,負責與卡片管理服務通信,用于將卡片的更新數據主動推送到卡片管理服務。
05
服務卡片開發環境搭建和開發
①開發環境
一臺升級了鴻蒙 2.0 的手機/登錄華為開發者賬號使用遠程模擬器。
下載安裝 DevEco Studio 2.1 Release,DevEco下載安裝教程:
https://developer.harmonyos.com/cn/docs/documentation/doc-guides/installation_process-0000001071425528
因為本文的重點是卡片,deveco 安裝教程和真機調試請看下面我的教程:
https://blog.csdn.net/qq_33259323/article/details/112405157
②新建 HarmonyOS 手機項目
API 選擇 5,show in service senter 打勾
③卡片基礎配置
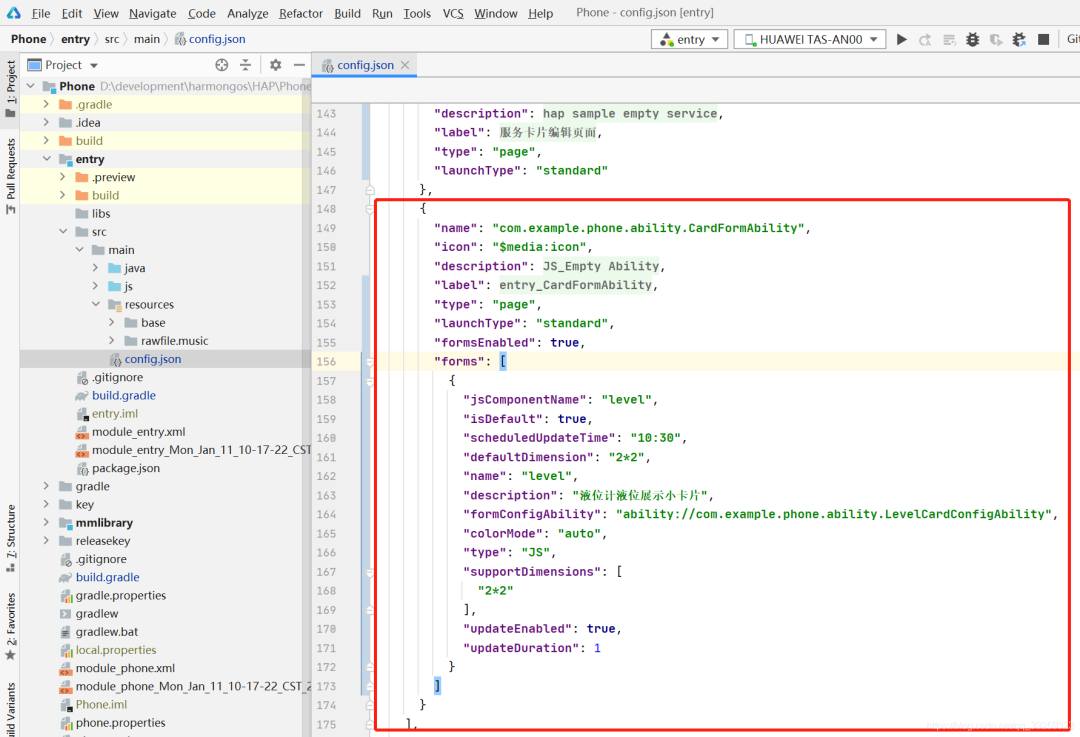
然后打開配置文件 src/main/config.json,配置你所需要的卡片樣式,詳細配置請看:
https://developer.harmonyos.com/cn/docs/documentation/doc-guides/basic-config-file-elements-0000000000034463#ZH-CN_TOPIC_0000001064016070__table8276925145611
我這邊選擇的是 2*2 的小卡片,其他的都是默認所以只需要改一下名字和描述,注意文件夾名字要和 name 對應,如果不對應就是白卡片。
④卡片基礎界面編寫代碼
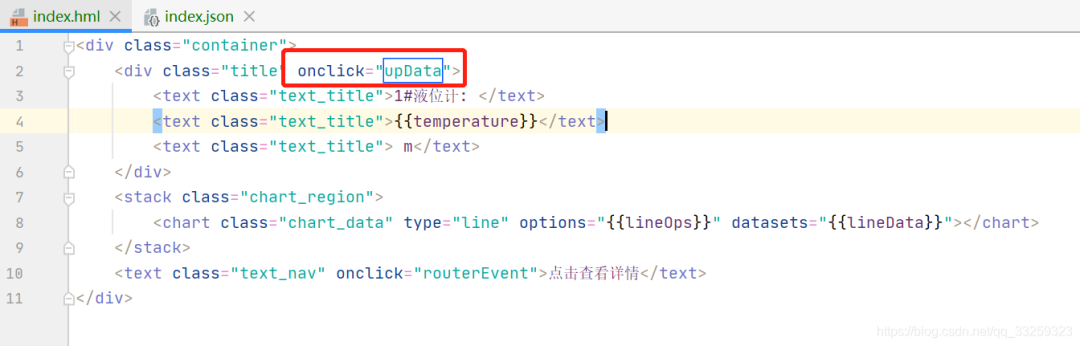
編寫 hml,通過 {{}} 綁定 index.json 里面的數據:
《div class=“container”》
《div class=“title”》
《text class=“text_title”》1#液位計: 《/text》
《text class=“text_title”》{{temperature}}《/text》
《text class=“text_title”》 m《/text》
《/div》
《stack class=“chart_region”》
《chart class=“chart_data” type=“line” options=“{{lineOps}}” datasets=“{{lineData}}”》《/chart》
《/stack》
《text class=“text_nav”》點擊查看詳情《/text》
《/div》
編寫 CSS:
.container {
flex-direction: column;
justify-content: center;
align-items: center;
}
.title{
width: 100%;
height: 30px;
justify-content: center;
}
.text_title {
font-size: 15px;
}
.chart_region{
height: 90px;
}
.chart_data{
}
.text_nav {
font-size: 15px;
color: #53A7F3;
}
編寫 JSON:
{
“data”: {
“level”: “12”,
“lineData”: [
{
“strokeColor”: “#7fccde”,
“fillColor”: “#7fccde”,
“data”: [0,10,20,12,13,10,40,10,5,9,14,18,20,30,10,20,10,17],
“gradient”: true
}
],
“lineOps”: {
“xAxis”: {
“min”: 0,
“max”: 15,
“display”: false
},
“yAxis”: {
“min”: 0,
“max”: 24,
“display”: false
},
“series”: {
“lineStyle”: {
“width”: “1px”,
“smooth”: true
},
“headPoint”: {
“shape”: “circle”,
“size”: 10,
“strokeWidth”: 3,
“fillColor”: “#ffffff”,
“strokeColor”: “#7fccde”,
“display”: true
}
}
}
}
}
可以先使用預覽器看一下界面,或者直接運行。雙擊打開 index.hml,然后點擊右側的預覽器
06
服務卡片基本開發教程
①增加點擊跳轉查看詳情頁面
在 hml 增加點擊事件:
《text class=“text_nav” onclick=“routerEvent”》點擊查看詳情《/text》
創建需要跳轉的 Ability(CardFormAbility):
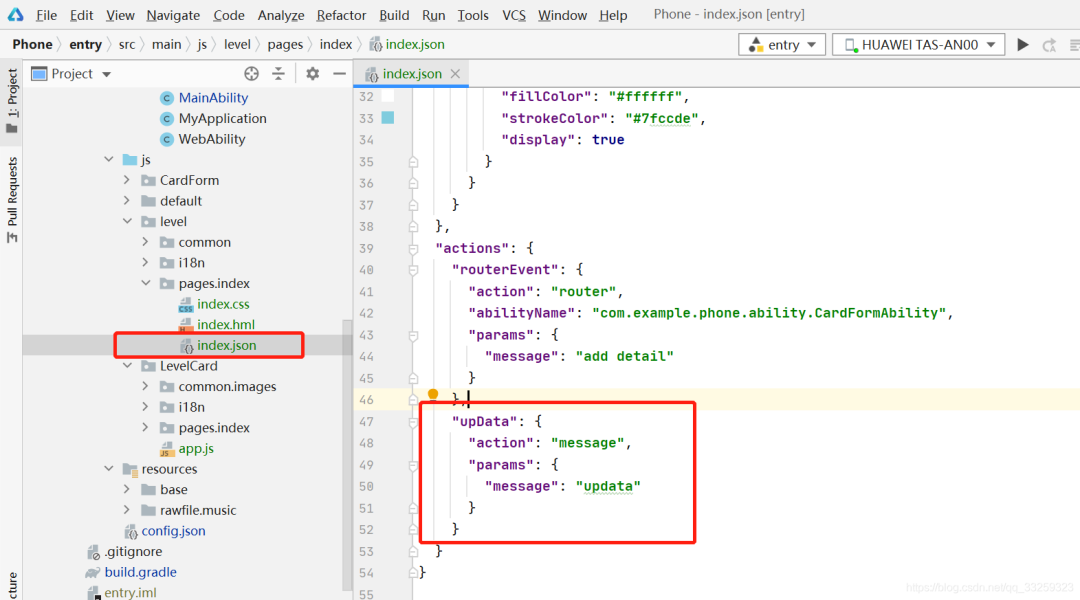
編寫 index.json 文件,其中 routerEvent 就是在 hml 中的 onclick 屬性值,action 為 router,abilityName 為需要跳轉到的 ability 名字。
編寫跳轉測試頁面:
package com.example.phone.ability;
import ohos.ace.ability.AceAbility;
import ohos.aafwk.content.Intent;
public class CardFormAbility extends AceAbility {
@Override
public void onStart(Intent intent) {
setInstanceName(“CardForm”);
super.onStart(intent);
}
@Override
public void onStop() {
super.onStop();
}
}
②增加簡單的長按編輯頁面
創建卡片編輯 Ability(LevelCardConfigAbility),點擊 File→New→Ability→Page Ability(JS)。
在 LevelCardConfigAbility.onstart 中添加 setInstanceName(“LevelCardConfig”);
package com.example.phone.ability;
import ohos.ace.ability.AceAbility;
import ohos.aafwk.content.Intent;
public class LevelCardConfigAbility extends AceAbility {
@Override
public void onStart(Intent intent) {
setInstanceName(“LevelCardConfig”);
super.onStart(intent);
}
@Override
public void onStop() {
super.onStop();
}
}
在 hml 中添加示例代碼:
在配置文件中增加屬性:formConfigAbility。
“formConfigAbility”: “ability://com.example.phone.ability.LevelCardConfigAbility”
污水液位計卡片編輯頁面詳細開發請看下面。
③數據手動刷新
1. 在卡片編輯小卡片添加手動刷新事件
index.hml:

index.json:

2. 創建 CardFormAbility(如果之前已經創建過了就不用創建了)
在 src/main/config.json 中,如果你的小卡片是寫在 MainAbility 里面的,就不需要創建這個 CardFormAbility,我是為了方便分開來,把卡片配置寫在 CardFormAbility 中。

因為是演示代碼,所以請求后臺服務器獲得數據的代碼放在 onTriggerFormEvent 中:
package com.example.phone.ability;
import ohos.aafwk.ability.FormBindingData;
import ohos.aafwk.ability.FormException;
import ohos.ace.ability.AceAbility;
import ohos.aafwk.content.Intent;
import ohos.hiviewdfx.HiLogLabel;
import ohos.utils.zson.ZSONObject;
public class CardFormAbility extends AceAbility {
private static final HiLogLabel LABEL_LOG = new HiLogLabel(3, 0xD001100, “CardFormAbility”);
@Override
public void onStart(Intent intent) {
setInstanceName(“CardForm”);
super.onStart(intent);
}
@Override
public void onStop() {
super.onStop();
}
@Override
protected void onTriggerFormEvent(long formId, String message) {
// 解析收到的數據
ZSONObject messageJSON = ZSONObject.stringToZSON(message);
if(messageJSON.get(“message”).equals(“updata”)){ // 更新數據
ZSONObject zsonObject = new ZSONObject();
// 請求后臺服務器獲得數據
zsonObject.put(“level”, “100”);
FormBindingData formBindingData = new FormBindingData(zsonObject);
try {
// 更新數據
if (!updateForm(formId, formBindingData)) {
}
} catch (FormException e) {
e.printStackTrace();
}
}
super.onTriggerFormEvent(formId, message);
}
}
這樣點擊 index.hml 中的標題,就可以更新數據了。
07
服務卡片進階開發教程
①數據定時刷新
使用鴻蒙自帶的定時刷新:數據定時刷新需要在 src/main/config.json 配置文件中配置,是否開啟定時刷新和定時刷新的時間:
“updateEnabled”: true,
“updateDuration”: 1
編寫 CardFormAbility,重寫 onUpdateForm 方法:
@Overrideprotected void onUpdateForm(long formId) {
super.onUpdateForm(formId);
ZSONObject zsonObject = new ZSONObject();
zsonObject.put(“level”, “1.123”);
FormBindingData formBindingData = new FormBindingData(zsonObject);
// 調用updateForm接口去更新對應的卡片,僅更新入參中攜帶的數據信息,其他信息保持不變
try {
if (!updateForm(formId, formBindingData)) {
// err process
}
} catch (FormException e) {
e.printStackTrace();
}
}
自定義刷新策略,請往下看。
②編輯頁面開發&編輯更新卡片邏輯開發
頁面開發
index.hml:
《div class=“container”》
《text class=“title”》
選擇液位計
《/text》
《list class=“todo-wraper”》
《list-item for=“{{todolist}}” class=“todo-item” @click=“choose({{$item.id}}})”》
《text class=“todo-title”》{{$item.title}}《/text》
《/list-item》
《/list》
《/div》
index.css:
.container {
flex-direction: column;
justify-content: center;
align-items: center;
}
.title {
font-size: 40px;
color: #000000;
opacity: 0.9;
}
.todo-wraper {
width: 454px;
height: 300px;
margin-top: 20px;
}
.todo-item {
width: 454px;
height: 80px;
flex-direction: column;
}
.todo-title {
width: 454px;
height: 40px;
text-align: center;
}
index.js:
import prompt from ‘@system.prompt’;
const ABILITY_TYPE_EXTERNAL = 0;
const ACTION_SYNC = 0;
const CHOOSE_LEVEL = 1001;
// 給CardServiceAbility發送選擇的IDexport const CardFormAbility = {
choose: async function(id){
var action = {};
action.bundleName = ‘com.example.phone’;
action.abilityName = ‘com.example.phone.ability.CardServiceAbility’;
action.messageCode = CHOOSE_LEVEL;
action.data = id;
action.abilityType = ABILITY_TYPE_EXTERNAL;
action.syncOption = ACTION_SYNC;
var result = await FeatureAbility.callAbility(action);
var ret = JSON.parse(result);
if (ret.code == 0) {
} else {
}
}
}
export default {
data: {
title: “”,
todolist: [{
title: ‘1#液位計’,
id: 1
}, {
title: ‘2#液位計’,
id: 2
},{
title: ‘3#液位計’,
id: 3
}],
},
onInit() {
this.title = this.$t(‘strings.world’);
},
choose(id) {
CardFormAbility.choose(id);
}
}
編寫 LevelCardConfigAbility 來保存卡片 ID:
package com.example.phone.ability;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.IntentParams;
import ohos.ace.ability.AceAbility;
import ohos.aafwk.content.Intent;
public class LevelCardConfigAbility extends AceAbility {
public static Long cardId;
@Override
public void onStart(Intent intent) {
setInstanceName(“LevelCard”);
// 獲取卡片ID并進行保存
IntentParams params = intent.getParams();
cardId = (long) params.getParam(AbilitySlice.PARAM_FORM_IDENTITY_KEY);
super.onStart(intent);
}
@Override
public void onStop() {
super.onStop();
}
}
創建 CardServiceAbility 來獲取配置頁面的配置信息并且更新卡片:
package com.example.phone.ability;
import ohos.aafwk.ability.Ability;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.ability.FormBindingData;
import ohos.aafwk.ability.FormException;
import ohos.aafwk.content.Intent;
import ohos.aafwk.content.IntentParams;
import ohos.app.Context;
import ohos.rpc.*;
import ohos.hiviewdfx.HiLog;
import ohos.hiviewdfx.HiLogLabel;
import ohos.utils.zson.ZSONObject;
public class CardServiceAbility extends Ability {
private static final HiLogLabel LABEL_LOG = new HiLogLabel(3, 0xD001100, “Demo”);
private CardServiceAbility.CardServiceRemote cardServiceRemote;
private static final int CHOOSE_LEVEL = 1001;
@Override
public void onStart(Intent intent) {
HiLog.error(LABEL_LOG, “CardServiceAbility::onStart”);
cardServiceRemote = new CardServiceRemote();
super.onStart(intent);
}
@Override
protected IRemoteObject onConnect(Intent intent) {
super.onConnect(intent);
return cardServiceRemote.asObject();
}
@Override
public void onDisconnect(Intent intent) {
}
class CardServiceRemote extends RemoteObject implements IRemoteBroker {
public CardServiceRemote() {
super(“CardServiceRemote”);
}
@Override
public boolean onRemoteRequest(int code, MessageParcel data, MessageParcel reply, MessageOption option) throws RemoteException {
switch (code) {
case CHOOSE_LEVEL:{
String zsonStr = data.readString();
ZSONObject zsonObject = new ZSONObject();
zsonObject.put(“name”, zsonStr+“#液位計:”);
FormBindingData formBindingData = new FormBindingData(zsonObject);
try {
if (!updateForm(LevelCardConfigAbility.cardId, formBindingData)) {
// err process
}
} catch (FormException e) {
e.printStackTrace();
}
break;
}
default: {
reply.writeString(“service not defined”);
return false;
}
}
return true;
}
@Override
public IRemoteObject asObject() {
return this;
}
}
}
③自定義刷新策略
關系型數據庫加入包:在對應的 entry 的 build.gradle 中添加包。
dependencies {
implementation fileTree(dir: ‘libs’, include: [‘*.jar’, ‘*.har’])
testCompile ‘junit4.12’
compile files(ORM_ANNOTATIONS_JAVA, ORM_ANNOTATIONS_PROCESSOR_JAVA, JAVAPOET_JAVA)
annotationProcessor files(ORM_ANNOTATIONS_JAVA, ORM_ANNOTATIONS_PROCESSOR_JAVA, JAVAPOET_JAVA)
}
在 gradle.properties 中添加 gradle 全局變量:
JAVAPOET_JAVA=C:/Users/XX/AppData/Local/Huawei/Sdk/java/2.1.1.21/build-tools/lib/javapoet_java.jar
ORM_ANNOTATIONS_PROCESSOR_JAVA=C:/Users/XX/AppData/Local/Huawei/Sdk/java/2.1.1.21/build-tools/lib/orm_annotations_processor_java.jar
ORM_ANNOTATIONS_JAVA=C:/Users/XX/AppData/Local/Huawei/Sdk/java/2.1.1.21/build-tools/lib/orm_annotations_java.jar
重新構建:創建數據庫類和表類。
數據庫類:例如,定義了一個數據庫類 LevelStore.java,數據庫包含了“Level”表,版本號為“1”。
數據庫類的 getVersion 方法和 getHelper 方法不需要實現,直接將數據庫類設為虛類即可。
package com.example.phone.store;
import com.example.phone.store.from.Level;
import ohos.data.orm.OrmDatabase;
import ohos.data.orm.annotation.Database;
@Database(entities = {Level.class}, version = 1)public abstract class LevelStore extends OrmDatabase {
}
創建表類:
package com.example.phone.store.from;
import ohos.data.orm.OrmObject;
import ohos.data.orm.annotation.Entity;
import ohos.data.orm.annotation.PrimaryKey;
@Entity(tableName = “level”)public class Level extends OrmObject {
public Long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
public String getName() {
return name;
}
public Level() {
}
public Level(Long id, String name) {
this.id = id;
this.name = name;
}
@Override
public String toString() {
return “LevelCard{” +
“id=” + id +
“, name=‘” + name + ’‘’ +
‘}’;
}
public void setName(String name) {
this.name = name;
}
@PrimaryKey(autoGenerate = true)
private Long id;
private String name;
}
卡片數據將存在數據庫并定時刷新:
private static OrmContext ormContext = null;
private DatabaseHelper helper = new DatabaseHelper(this);
@Override
protected ProviderFormInfo onCreateForm(Intent intent) {
IntentParams params = intent.getParams();
if (params == null) {
return null;
}
// 卡片ID
Long formId = (long) params.getParam(AbilitySlice.PARAM_FORM_IDENTITY_KEY);
// 卡片名稱
String formName = (String) params.getParam(AbilitySlice.PARAM_FORM_NAME_KEY);
// 卡片規格信息
int specificationId = (int) params.getParam(AbilitySlice.PARAM_FORM_DIMENSION_KEY);
System.out.println( “創建卡片: ” + formId + “ ” + formName + “ ” + specificationId);
if(ormContext == null){
createDataBase(getContext());
}
// 存儲數據
Level newLevel = new Level(formId, formName);
boolean isSuccessed = ormContext.insert(newLevel);
isSuccessed = ormContext.flush();
}
public void createDataBase(Context context){
// 創建數據庫
ormContext = helper.getOrmContext(“LevelStore”, “LevelStore.db”, LevelStore.class);
// 啟動定時刷新程序
startTimer();
}
private void startTimer(){
Timer timer = new Timer();
timer.schedule(new TimerTask() {
@Override
public void run() {
// 查詢數據庫獲取數據
OrmPredicates query = ormContext.where(Level.class);
List《Level》 levelCard = ormContext.query(query);
ZSONObject zsonObject = new ZSONObject();
try {
for (Level l:levelCard){
Long formId = l.getId();
// 設置數據
double randomLevel = Math.random()*10;
DecimalFormat randomLevelDf = new DecimalFormat( “0.00”);
zsonObject.put(“level”, randomLevelDf.format(randomLevel));
FormBindingData formBindingData = new FormBindingData(zsonObject);
if (!updateForm(formId, formBindingData)) {
deleteLevelCard(formId);
}
}
} catch (FormException e) {
e.printStackTrace();
}
}
},5,700L);
}
責任編輯:haq
-
華為
+關注
關注
216文章
35148瀏覽量
255396 -
鴻蒙系統
+關注
關注
183文章
2642瀏覽量
67878 -
HarmonyOS
+關注
關注
80文章
2145瀏覽量
32483
原文標題:假如中國空間站用上鴻蒙系統...
文章出處:【微信號:gh_834c4b3d87fe,微信公眾號:OpenHarmony技術社區】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
搭載代碼的樹莓派進入國際空間站!

開源鴻蒙操作系統的生態成果與落地實踐
國產操作系統加速崛起——鴻蒙電腦補齊鴻蒙生態最重要拼圖
警用鴻蒙操作系統正式亮相,誠邁科技攜智能警務終端參展警博會

開源鴻蒙智慧加油機成功落地哈爾濱
鴻蒙操作系統首登電腦端,華為開啟鴻蒙辦公新時代






 如果中國空間站用上了鴻蒙系統會怎么樣?
如果中國空間站用上了鴻蒙系統會怎么樣?












評論