思路
在看到 ART-Badge V2.0 支持了 2048 小游戲之后,萌生了制作一個 俄羅斯方塊的小游戲,畢竟是童年的經典。
整個工程是在原有的 ART_Game 工程的基礎上進行開發的。
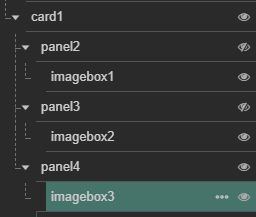
在游戲列表中添加跳轉的頁面選項:card1 中添加 panel4 以及 imagebox3 的子控件,用于列表中游戲的選擇。

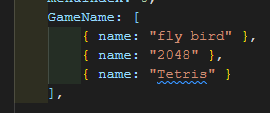
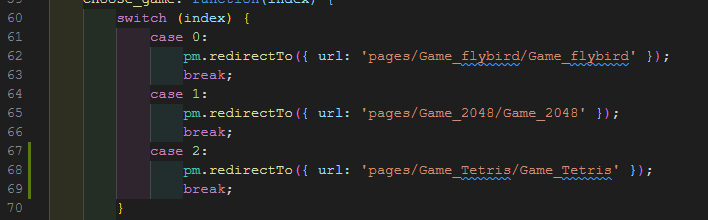
在 JS 中添加 游戲名稱,以及跳轉頁面的代碼


之后就新建頁面(Game_Tetris)完全由自己開發了
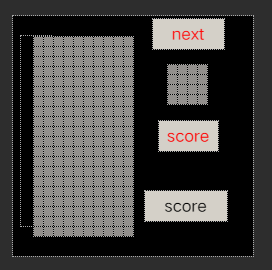
界面設計
其實界面沒有一點美感可言,都是方框直接堆積而成的,
不過考慮到一些重復的工作(一些方格的繪制),看到界面是 XML 格式的,就直接吧這些重復的方塊使用 python 生成輸出,然后直接放在了 XML 里,(不建議這樣使用,這樣可能有很多問題,不詳細說明)

整體思路
說白了俄羅斯方塊其實很簡單,七種方塊隨機出現,隨機方向,從頂部落下,可以左右下移動,可以旋轉方塊,一樣的一行消除得分。只要把這些事情考慮清楚就可以了
一些函數的功能,
reduceMatrix 去除全為零的行和列:簡化之后的一些碰撞的判斷,方便旋轉之后的顯示,
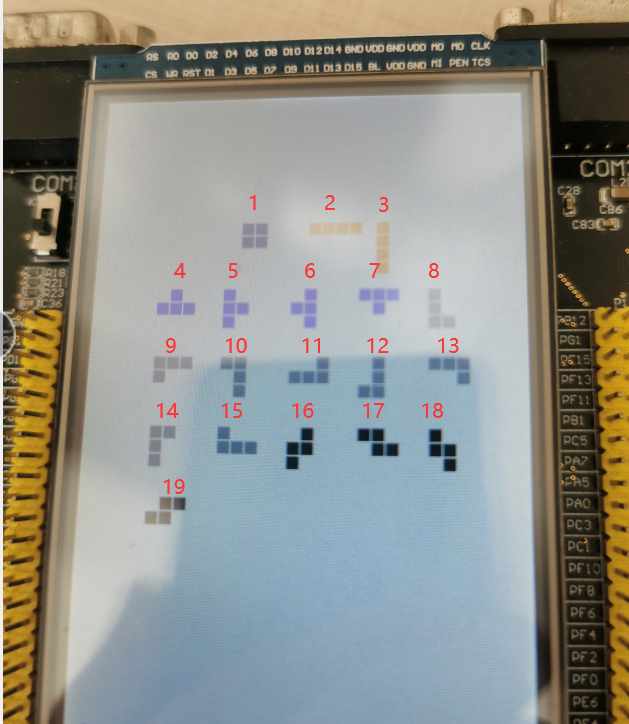
rotateMatrix 旋轉方塊:分別以90、180、270旋轉用于手動旋轉還有顯示下一個方塊時隨機顯示方塊
nextTetrominoDisplay 隨機顯示下一個出現的方塊
fillColor 填充顏色 :用于填充并顯示有兩個功能,1、將消失的方塊恢復底色。2、將方塊新走到的地方填充為方塊的顏色(這里有優化的空間,例如:將兩次不改變的方塊顏色不做處理)
fillBlock 對一整個“棋盤”做一個占位處理,這里僅一個方塊結束時才進行占位填充,為了之后進行一個方塊的結束判斷,以及消除一行時的判斷
isDeleteRow 判斷哪一行要刪除,通過 fillBlock 函數的填充去判斷
deleteRow 刪除行通過 isDeleteRow 判斷出要刪除之后,去刪除該行,并把上面行的方塊向下填充
blockEnd 判斷一個方塊下一個位置是否結束(針對的是方向向下、向左、向右)還有旋轉的下一個位置是否碰撞
定時器:方塊的自動向下移動,
最后下載這里就不細說了,相信大多說有 ART-Badge V2.0 的都是去過現場體現過下載的(其實我沒去,哈哈哈)

1、上鍵:方塊旋轉
2、下鍵:方塊下移
3、左鍵:方塊左移
4、右鍵:方塊右移
最后這里有一些小問題還未完善
雖然我已經盡力在優化,但還是有一些可以優化,未優化完全的部分
1、在方塊移動和變形時,目前使用的是先將該方塊對應控件改為默認顏色,然后再填充移動或變形后的方塊,其實同種前后都一樣的顏色沒有必要先改為默認色,然后再填充
2、在刪除行時,使用的是一行一行的刪除,同時消除多行的時候,也是一行一行的刪除,可以優化
3、在旋轉后如果超出邊界或重疊到現有方塊,將會無效果,不旋轉,可以優化,可以放下旋轉后的方塊的話,就貼著邊界或現有方格。
4、目前多行消除,不會有額外的得分,待優化
5、界面待優化,太丑了
望大家有興趣的一起開發完善呀!
原文標題:ART-Badge V2.0 之俄羅斯方塊開發
文章出處:【微信公眾號:RTThread物聯網操作系統】歡迎添加關注!文章轉載請注明出處。
審核編輯:湯梓紅
-
游戲
+關注
關注
2文章
768瀏覽量
26708 -
代碼
+關注
關注
30文章
4891瀏覽量
70302 -
工程
+關注
關注
0文章
166瀏覽量
28299
原文標題:ART-Badge V2.0 之俄羅斯方塊開發
文章出處:【微信號:RTThread,微信公眾號:RTThread物聯網操作系統】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
帶AI的俄羅斯方塊
俄羅斯方塊游戲設計原理
使用單片機制作萬用板俄羅斯方塊的資料合集免費下載






 RT-Badge V2.0制作俄羅斯方塊小游戲
RT-Badge V2.0制作俄羅斯方塊小游戲













評論