HarmonyOS 在去年年底已經更新了 API7,最大的更新就是基于 TS 擴展的聲明式開發范式的方舟開發框架。

初步嘗試還不錯,所以仿寫了一個 DecEco-Studio 里面的一個金融首頁界面,為后面的公司業務鋪路,同時也測試一下 ETS 是否適合金融界面的開發。
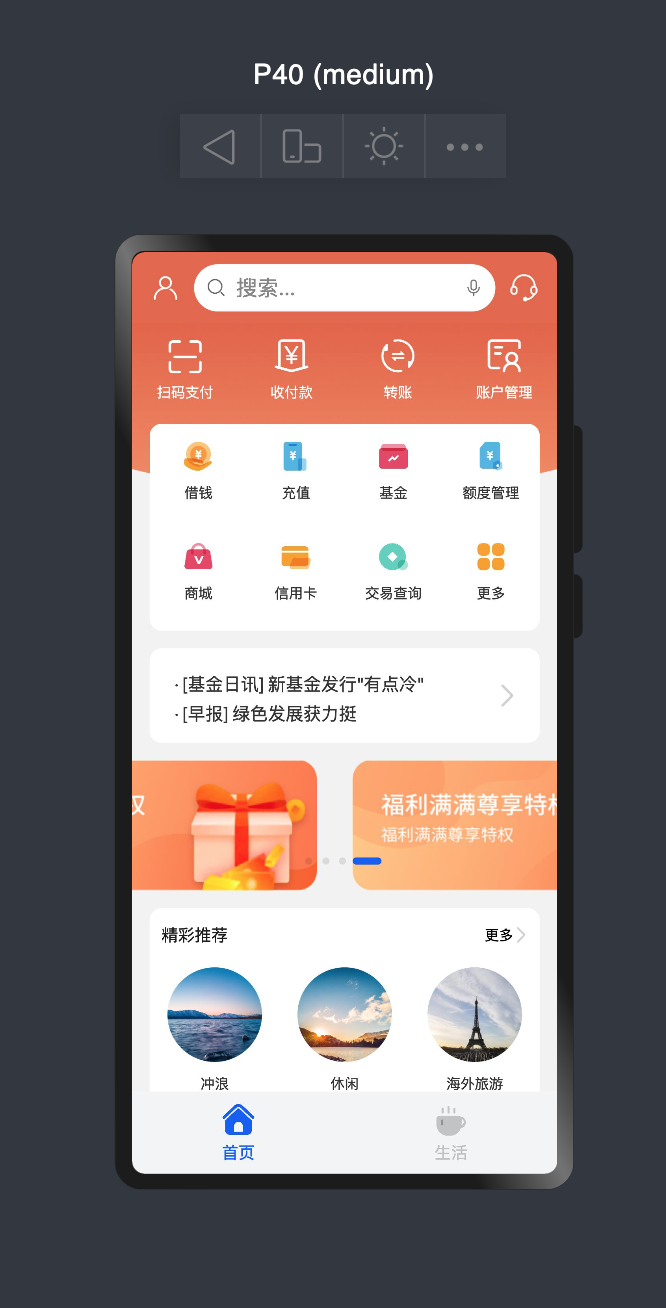
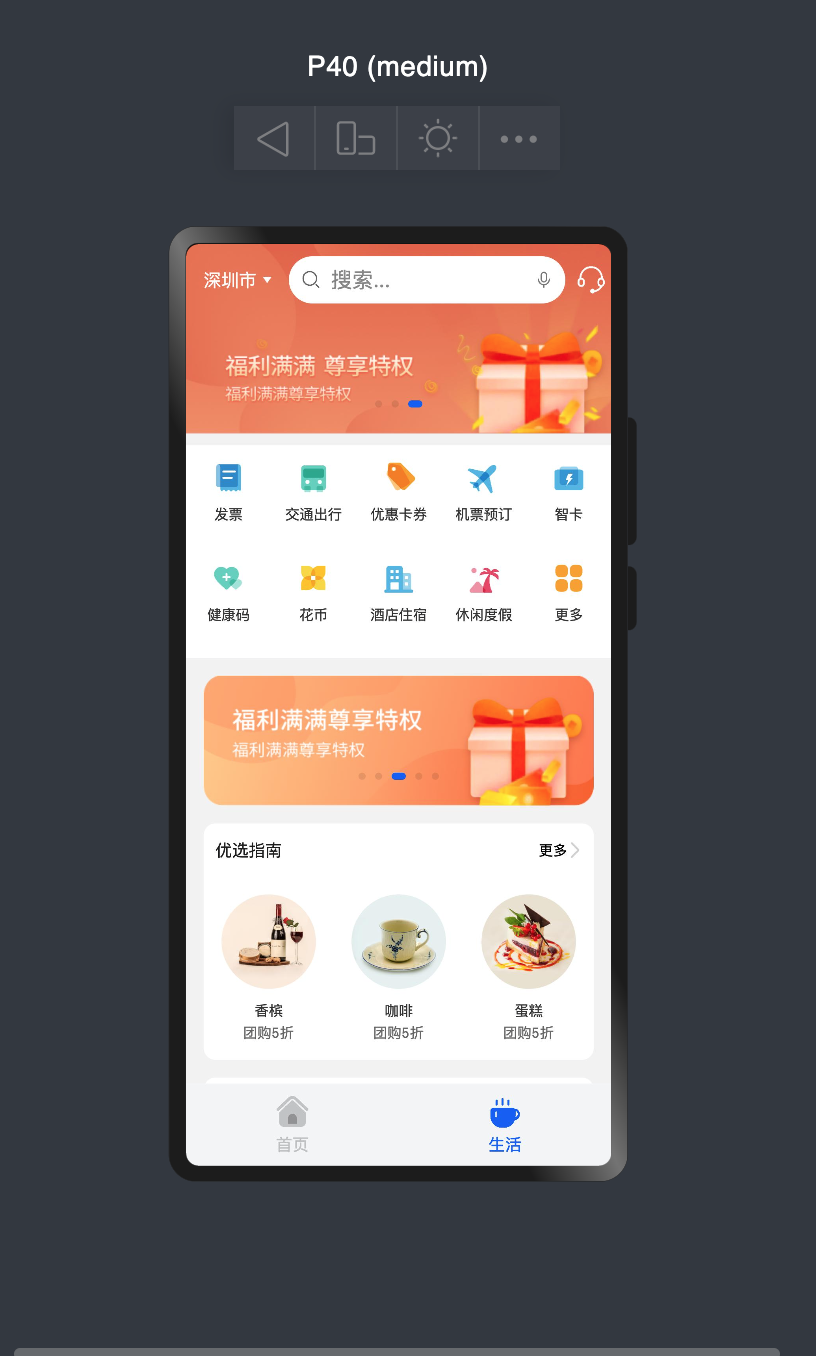
界面效果
如下圖:


界面架構
這是一個包含底部兩個 Tab 的界面,每個界面都含有搜索、輪播、菜單等業務模塊。
所以界面實現我們一步一步來,先實現 Tabs,再拆分成兩個 ETS 界面,每個界面進行業務模塊拆分。
搭建框架
ETS 里面有豐富的組件,但是內置的 Tabs 組件并不支持圖片,所以只能自定義一個 Tabs。
因為在底部且固定,所以要使用 Stack 布局,兩個 ETS 界面在上面顯示。
importMinePagefrom'./MinePage.ets';
importHomePagefrom'./HomePage.ets';
@Entry
@Component
structIndex{
@StatetabIndex:number=0;
privatetabSelectColor:string="#095AF8";
privatetabColor:string="#BFC0C2";
build(){
Stack({alignContent:Alignment.BottomStart}){
if(this.tabIndex==0){
HomePage()
}
if(this.tabIndex==1){
MinePage()
}
Divider().color("#F5F5F5")
Flex({direction:FlexDirection.Row,alignItems:ItemAlign.Center,justifyContent:FlexAlign.SpaceAround}){
Flex({direction:FlexDirection.Column,alignItems:ItemAlign.Center,justifyContent:FlexAlign.Center}){
Image(this.tabIndex==0?"/common/images/main_click.png":"/common/images/main.png")
.objectFit(ImageFit.Fill)
.width(30)
.height(30)
Text("首頁")
.fontColor(this.tabIndex==0?this.tabSelectColor:this.tabColor)
.fontSize(14)
.margin({top:3})
}.onClick(()=>{
this.tabIndex=0;
})
Flex({direction:FlexDirection.Column,alignItems:ItemAlign.Center,justifyContent:FlexAlign.Center}){
Image(this.tabIndex==1?"/common/images/life_click.png":"/common/images/life.png")
.objectFit(ImageFit.Fill)
.width(30)
.height(30)
Text("生活")
.fontColor(this.tabIndex==1?this.tabSelectColor:this.tabColor)
.fontSize(14)
.margin({top:3})
}.onClick(()=>{
this.tabIndex=1;
})
}.width("100%")
.height(70)
.backgroundColor("#F3F4F6")
}.width("100%").height("100%")
}
}
以上代碼呢實現邏輯其實很簡單,就是底部固定布局實現了自定義的 Tabs,然后判斷當前處于界面,更新底部圖片、顏色和界面切換。
界面實現
通過圖片會發現,界面有很多業務模塊組成且鋪滿一屏,外面肯定要有一個 Scroll。
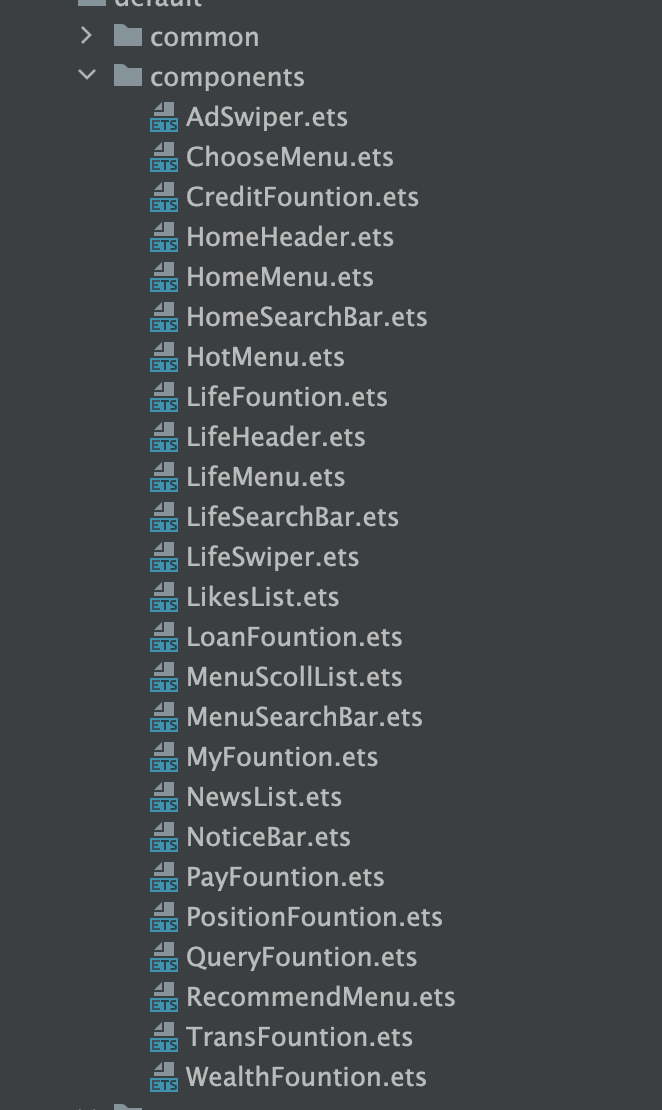
整體代碼堆在一個 ets 文件有點不優雅,每個業務模塊都由一個 ets 封裝一個組件實現比較美觀。

然后業務模塊組件整體放在界面里面:
importHomeSearchBarfrom'../components/HomeSearchBar.ets';
importHomeHeaderfrom'../components/HomeHeader.ets';
importRecommendMenufrom'../components/RecommendMenu.ets';
importNewsListfrom'../components/NewsList.ets';
importAdSwiperfrom'../components/AdSwiper.ets';
importNoticeBarfrom'../components/NoticeBar.ets';
@Component
structHomePage{
privatescroller:Scroller=newScroller()
@StatehomeOpacityNumber:number=0
build(){
Stack({alignContent:Alignment.TopStart}){
Scroll(this.scroller){
Flex({direction:FlexDirection.Column,justifyContent:FlexAlign.Start,alignItems:ItemAlign.Start}){
HomeHeader()
NoticeBar()
AdSwiper()
RecommendMenu()
NewsList()
}
.width('100%')
.backgroundColor("#F2F2F2")
}
.width('100%')
.margin({top:60})
.scrollable(ScrollDirection.Vertical)
.scrollBar(BarState.Off)
.onScroll((xOffset:number,yOffset:number)=>{
console.info(xOffset+''+yOffset)
this.homeOpacityNumber=(this.scroller.currentOffset().yOffset)/100;
})
HomeSearchBar({opacityNumber:this.homeOpacityNumber})
}.width("100%")
.height("100%")
}
}
exportdefaultHomePage
這樣的話布局和業務模塊就很清晰了,每個模塊直接相互之間不會影響,這樣可能會影響包體積,但是代碼結構和邏輯會更清晰。
由于篇幅有限,暫不展開每個業務模塊組件的具體實現,后面會針對每個組件實現一一展開。
總結
ETS 開發界面還是比較爽的,整體開發效率不輸 Vue 或者 React 等前端框架,而且對 hap 的體積(未來要上架原子化服務)影響不是特別大,未來是完全可以考慮應用到公司的業務開發中,期待 HarmonyOS 3.0!
原文標題:HarmonyOS基于ETS開發金融界面
文章出處:【微信公眾號:HarmonyOS技術社區】歡迎添加關注!文章轉載請注明出處。
-
開發
+關注
關注
0文章
373瀏覽量
41388 -
代碼
+關注
關注
30文章
4891瀏覽量
70325 -
HarmonyOS
+關注
關注
80文章
2085瀏覽量
32283
原文標題:HarmonyOS基于ETS開發金融界面
文章出處:【微信號:gh_834c4b3d87fe,微信公眾號:OpenHarmony技術社區】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
基于eTS的HamronyOS應用開發

基于ArkUI eTS開發的堅果笑話(NutJoke)
HarmonyOS應用開發-eTS文件說明
entry模塊里面的index.ets如何跳轉到另外一個xxx.ets頁面呢
100行代碼實現HarmonyOS“畫圖”應用,eTS開發走起!
基于eTS高效開發HarmonyOS課程類應用
人機界面的開發與應用
剖析ETS汽車芯片有效縮短開發周期
深入淺出學習eTs(七)如何判斷密碼是否正確

金融界:萬年芯申請預置焊接合金材料的陶瓷基板專利






 ETS是否適合金融界面的開發
ETS是否適合金融界面的開發













評論