
一.創(chuàng)建項(xiàng)目
二.代碼示例
hml代碼部分
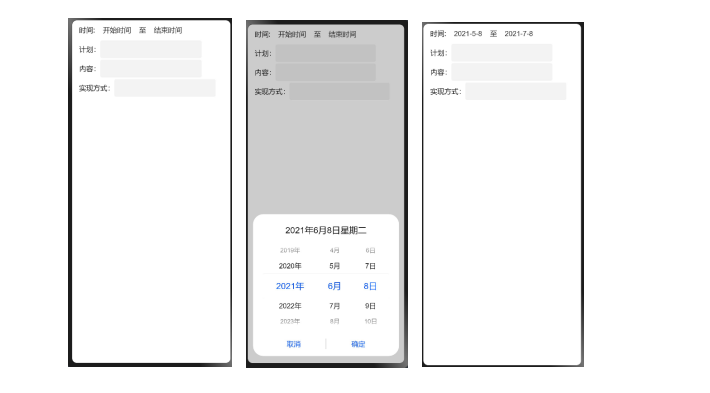
時(shí)間:至 計(jì)劃:內(nèi)容:實(shí)現(xiàn)方式:css代碼部分
.container {
flex-direction: column;
justify-content: flex-start;
align-items: center;
width: 100%;
height: 100%;
}
.title{
width: 100%;
height: 40px;
font-size: 24px;
color: #fff;
text-align: left;
padding-left: 12px;
background-color: dodgerblue;
margin-bottom: 10px;
}
.content{
flex-direction: column;
margin-bottom: 10px;
}
.hengStyle{
flex-direction: row;
align-items: center;
justify-content: flex-start;
width: 100%;
margin: 2px 0px;
}
.text{
font-size: 16px;
padding-left: 16px;
}
.inputDate{
width: 100px;
height: 40px;
font-size: 16px;
border-radius: 4px;
background-color: #fff;
color: #333;
}
.inputTxt{
width: 64%;
height: 40px;
font-size: 16px;
border-radius: 4px;
}
.inputBtn{
width: 30%;
height: 40px;
font-size: 16px;
border-radius: 4px;
background-color: #fff;
color: #333;
}
js代碼部分
export default {
data: {
// 學(xué)習(xí)時(shí)間
dateValue:"",
startTime: '開始時(shí)間',
endTime: '結(jié)束時(shí)間',
selectVal:"2021-06-08",
},
startClick(){
this.$element("startPicker").show();
},
endClick(){
this.$element("endPicker").show();
},
startDate(e){
this.startTime = e.year + "-" + e.month + "-" + e.day;
},
endDate(e){
this.endTime = e.year + "-" + e.month + "-" + e.day;
},
input(e){
let idName = e.target.id;
if (idName === "school") {
this.schoolValue = e.value
}
},
inputBtn(){
this.$element("education").show();
},
chooseEducation(e){
this.educationValue = e.newValue
}
}
聲明:本文內(nèi)容及配圖由入駐作者撰寫或者入駐合作網(wǎng)站授權(quán)轉(zhuǎn)載。文章觀點(diǎn)僅代表作者本人,不代表電子發(fā)燒友網(wǎng)立場(chǎng)。文章及其配圖僅供工程師學(xué)習(xí)之用,如有內(nèi)容侵權(quán)或者其他違規(guī)問題,請(qǐng)聯(lián)系本站處理。
舉報(bào)投訴
-
HarmonyOS
+關(guān)注
關(guān)注
80文章
2126瀏覽量
33111 -
原子化服務(wù)
+關(guān)注
關(guān)注
0文章
31瀏覽量
995
發(fā)布評(píng)論請(qǐng)先 登錄
相關(guān)推薦
熱點(diǎn)推薦
HarmonyOS原子化服務(wù)卡片開發(fā)-分布式體驗(yàn)學(xué)習(xí)
1.原子化服務(wù)流轉(zhuǎn)在HarmonyOS中泛指涉及多端的分布式操作。流轉(zhuǎn)能力打破設(shè)備界限,多設(shè)備聯(lián)動(dòng),使用戶應(yīng)用程序可分可合、可流轉(zhuǎn),實(shí)現(xiàn)如郵
發(fā)表于 09-07 09:38
直播預(yù)告丨 Hello HarmonyOS 進(jìn)階課程第五課——原子化服務(wù)
關(guān)懷等場(chǎng)景進(jìn)行探索,HarmonyOS原子化服務(wù)開發(fā)的關(guān)鍵因素與整體流程的解說,還有實(shí)戰(zhàn)模板案例教學(xué)演示,組件、DEMO綜合實(shí)踐經(jīng)驗(yàn)分享,
發(fā)表于 05-30 12:00
HarmonyOS原子化服務(wù)案例分享-馬仕健專輯
一、案例說明本HarmonyOS應(yīng)用服務(wù)主要為個(gè)人音樂專輯的形式。實(shí)現(xiàn)了卡片進(jìn)行歌曲播放、切換與更新。我們?cè)O(shè)計(jì)開發(fā)了微、小、中、大卡四種方式
發(fā)表于 07-18 16:05
HarmonyOS原子化服務(wù)案例分享-廈門旅游攻略
的旅游感受和對(duì)景點(diǎn)的態(tài)度,可以進(jìn)行評(píng)分。本服務(wù)進(jìn)行了微、小、中、大卡片的設(shè)計(jì)開發(fā)與原子化服務(wù)內(nèi)容
發(fā)表于 07-20 15:31
HarmonyOS原子化服務(wù)案例分享-成語心情
服務(wù)提供的成語綜合平衡地理解自己的每個(gè)情緒和情景。用戶可以根據(jù)我們?cè)O(shè)定的規(guī)則通過服務(wù)卡片自動(dòng)刷新隨機(jī)閱讀成語或者通過原子化服務(wù)隨機(jī)上下刷讀成
發(fā)表于 07-21 14:10
HarmonyOS原子化服務(wù)案例分享-原卡秀
個(gè)性化的問候祝福微、小、中、大服務(wù)卡片與原子化服務(wù),并可以進(jìn)行華為與暢連分享。本
發(fā)表于 07-22 14:30
HarmonyOS原子化服務(wù)案例分享-蛟龍服務(wù)
一、項(xiàng)目說明本HarmonyOS應(yīng)用服務(wù)主要匯總了原子化服務(wù)與
發(fā)表于 08-05 16:00
HarmonyOS原子化服務(wù)案例分享-惠廣優(yōu)品
一、案例說明本HarmonyOS應(yīng)用服務(wù)主要是新一代智慧便利店領(lǐng)域的展示互動(dòng)原子化服務(wù)嘗試。通過
發(fā)表于 08-05 17:08
HarmonyOS原子化服務(wù)開發(fā)中的API版本使用問題
項(xiàng)目與做各項(xiàng)開發(fā)工作,比較新鮮。但是,如果開發(fā)的這個(gè)原子化服務(wù)需要上架操作的話,API7和API8暫時(shí)是不支持的,因?yàn)樗鼈冞€不屬于大規(guī)模推廣
發(fā)表于 08-15 09:55
HarmonyOS原子化服務(wù)最新概念、呈現(xiàn)形式與觸發(fā)方式
找人更智能,為開發(fā)者的服務(wù)帶來全新的流量入口以及更多的自然流量,為用戶提供更加貼心便捷的服務(wù)體驗(yàn)。開發(fā)者角度:對(duì)于開發(fā)者而言,
發(fā)表于 12-27 10:03
HarmonyOS原子化服務(wù)開發(fā)相關(guān)術(shù)語
Ability Test Tool華為快服務(wù)助手華為快服務(wù)助手僅用于華為開發(fā)者進(jìn)行華為原子化服務(wù)
發(fā)表于 01-19 11:16
HarmonyOS 3.1 Developer Preview 原子化服務(wù)開發(fā)初體驗(yàn)
HarmonyOS 3.1 Developer Preview配套IDE下,在選擇原子化服務(wù)(Atomic service)的時(shí)候,沒有stage模式,只有FA模式,API還在8。而在
發(fā)表于 01-28 15:04
及刻周邊惠:擁抱HarmonyOS原子化服務(wù)
及刻周邊惠:擁抱HarmonyOS原子化服務(wù)
開發(fā)背景
及刻周邊惠是夢(mèng)享網(wǎng)絡(luò)旗下本地生活服務(wù)平臺(tái)
發(fā)表于 03-13 10:39
HarmonyOS鴻蒙原生應(yīng)用開發(fā)設(shè)計(jì)- 元服務(wù)(原子化服務(wù))圖標(biāo)
HarmonyOS設(shè)計(jì)文檔中,為大家提供了獨(dú)特的元服務(wù)圖標(biāo),開發(fā)者可以根據(jù)需要直接引用。
開發(fā)者直接使用官方提供的元服務(wù)圖標(biāo)內(nèi)容,既可以符合
發(fā)表于 11-01 16:55





 HarmonyOS原子化服務(wù)開發(fā)案例 計(jì)劃本的實(shí)現(xiàn)
HarmonyOS原子化服務(wù)開發(fā)案例 計(jì)劃本的實(shí)現(xiàn)












評(píng)論