資源管理
本節筆者向讀者介紹一下 OpenHarmony 應用的資源分類和資源的訪問方式。廢話不多說,我們直接開始。
資源分類
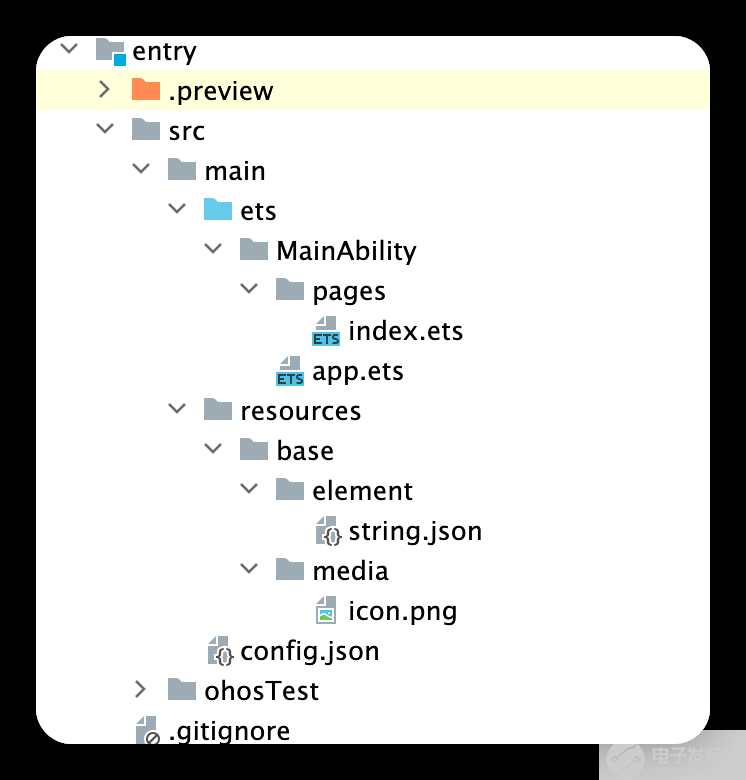
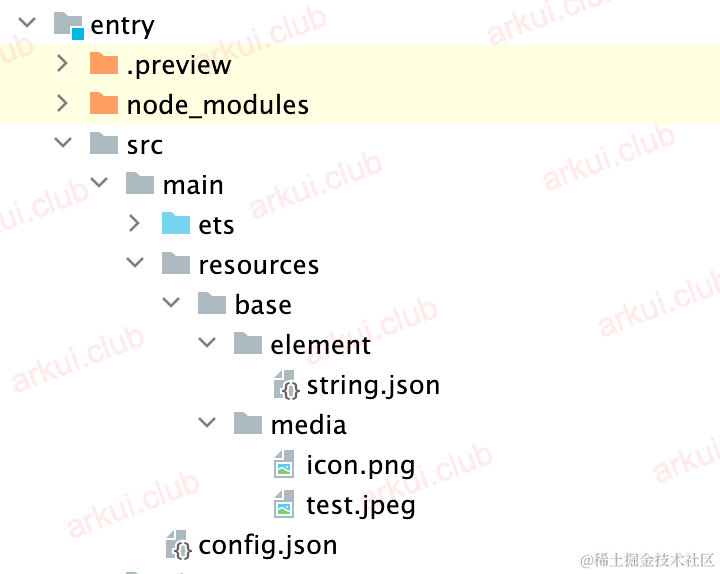
移動端應用開發常用到的資源比如圖片,音視頻,字符串等都有固定的存放目錄,OpenHarmony 把這些應用的資源文件統一放在 resources 目錄下的各子目錄中便于開發者使用和維護, resoures 目錄包括兩大類,實際為一類,為 base 目錄與限定詞目錄,另一類為 rawfile 目錄(不知道是不是官方文檔有誤,我已經提了Issue)。新建 OpenHarmony 應用,默認生成的資源目錄如下所示:

base 目錄與限定詞目錄下面可以創建資源組目錄(包括 element 、 media 、animation 、 layout 、 graphic 、 profile 等),用于存放特定類型的資源文件,各資源目錄說明如下圖所示:
資源組目錄
注意,都是以鍵值對的形式存在,name不能重復,value可以重復,但我相信,既然name都不重復,value肯定也不會重復,不然意義何在。
| 資源組目錄 | 目錄說明 | 資源文件 |
|---|---|---|
| element | 表示元素資源,以下每一類數據都采用相應的JSON文件來表征。 - boolean,布爾型 - color,顏色 - float,浮點型 - intarray,整型數組 - integer,整型 - pattern,樣式 - plural,復數形式 - strarray,字符串數組 - string,字符串 | element目錄中的文件名稱建議與下面的文件名保持一致。每個文件中只能包含同一類型的數據。 - boolean.json - color.json - float.json - intarray.json - integer.json - pattern.json - plural.json - strarray.json - string.json |
| media | 表示媒體資源,包括圖片、音頻、視頻等非文本格式的文件。 | 文件名可自定義,例如:icon.png。 |
| animation | 表示動畫資源,采用XML文件格式。 | 文件名可自定義,例如:zoom_in.xml。 |
| layout | 表示布局資源,采用XML文件格式。 | 文件名可自定義,例如:home_layout.xml。 |
| graphic | 表示可繪制資源,采用XML文件格式。 | 文件名可自定義,例如:notifications_dark.xml。 |
| profile | 表示其他類型文件,以原始文件形式保存。 | 文件名可自定義。 |
限定詞目錄
限定詞目錄可以由一個或多個表征應用場景或設備特征的限定詞組合而成,包括移動國家碼和移動網絡碼、語言、文字、國家或地區、橫豎屏、設備類型、顏色模式和屏幕密度等維度,限定詞之間通過下劃線(_)或者中劃線(-)連接。開發者在創建限定詞目錄時,需要掌握限定詞目錄的命名要求,以及限定詞目錄與設備狀態的匹配規則。
限定詞取值要求
| 限定詞類型 | 含義與取值說明 |
|---|---|
| 移動國家碼和移動網絡碼 | 移動國家碼(MCC)和移動網絡碼(MNC)的值取自設備注冊的網絡。MCC后面可以跟隨MNC,使用下劃線()連接,也可以單獨使用。 例如: mcc460表示中國, mcc460_mnc00表示中國中國移動。 詳細取值范圍,請查閱ITU-T E.212(國際電聯相關標準)。 |
| 語言 | 表示設備使用的語言類型,由2~3個小寫字母組成。例如:zh表示中文,en表示英語,mai表示邁蒂利語。 詳細取值范圍,請查閱ISO 639(ISO制定的語言編碼標準)。 |
| 文字 | 表示設備使用的文字類型,由1個大寫字母(首字母)和3個小寫字母組成。 例如: Hans表示簡體中文, Hant表示繁體中文。 詳細取值范圍,請查閱ISO 15924(ISO制定的文字編碼標準)。 |
| 國家或地區 | 表示用戶所在的國家或地區,由2~3個大寫字母或者3個數字組成。例如: CN表示中國, GB表示英國。 詳細取值范圍,請查閱ISO 3166-1(ISO制定的國家和地區編碼標準)。 |
| 橫豎屏 | 表示設備的屏幕方向,取值如下: - vertical:豎屏 - horizontal:橫屏 |
| 設備類型 | 表示設備的類型,取值如下: - car:車機 - tv:智慧屏 - wearable:智能穿戴 |
| 顏色模式 | 表示設備的顏色模式,取值如下: - dark:深色模式 - light:淺色模式 |
| 屏幕密度 | 表示設備的屏幕密度(單位為dpi),取值如下: - sdpi:表示小規模的屏幕密度(Small-scale Dots Per Inch),適用于dpi取值為(0, 120]的設備。 - mdpi:表示中規模的屏幕密度(Medium-scale Dots Per Inch),適用于dpi取值為(120, 160]的設備。 - ldpi:表示大規模的屏幕密度(Large-scale Dots Per Inch),適用于dpi取值為(160, 240]的設備。 - xldpi:表示特大規模的屏幕密度(Extra Large-scale Dots Per Inch),適用于dpi取值為(240, 320]的設備。 - xxldpi:表示超大規模的屏幕密度(Extra Extra Large-scale Dots Per Inch),適用于dpi取值為(320, 480]的設備。 - xxxldpi:表示超特大規模的屏幕密度(Extra Extra Extra Large-scale Dots Per Inch),適用于dpi取值為(480, 640]的設備。 |
限定詞目錄與設備狀態的匹配規則
在為設備匹配對應的資源文件時,限定詞目錄匹配的優先級從高到低依次為:移動國家碼和移動網絡碼 > 區域(可選組合:語言、語言文字、語言國家或地區、語言文字國家或地區)> 橫豎屏 > 設備類型 > 顏色模式 > 屏幕密度。
如果限定詞目錄中包含移動國家碼和移動網絡碼、語言、文字、橫豎屏、設備類型、顏色模式限定詞,則對應限定詞的取值必須與當前的設備狀態完全一致,該目錄才能夠參與設備的資源匹配。例如,限定詞目錄“zh_CN-car-ldpi”不能參與“en_US”設備的資源匹配。
當然也可以自己創建目錄,將圖片等文件統一存放,比如,我將圖片存放在自己創建的“/common/images”目錄,這樣的話,目錄中的資源文件會被直接打包進應用,不經過編譯,也不會被賦予資源文件ID。這一點需要大家注意。
資源訪問
OpenHarmony 應用資源目錄分為三類,一類是應用資源目錄,另一類是系統資源目錄,還有就是自己創建的目錄。
它們的資源訪問方式如下:
訪問應用資源目錄
base 目錄下的資源文件會被編譯成二進制文件并且給這些資源賦予唯一的 ID ,使用相應資源的時候通過資源訪問符 $('app.type.name') 的形式,app 代表是應用內 resources 目錄中定義的資源;type 表示資源類型,可取值有 color 、 float 、 string 、 string 、 media 等;name 表示資源的文件名字。例如 media 中新加 name 為 Car.svg的圖片,則訪問該字符串資源為 $r('app.media.Car')。
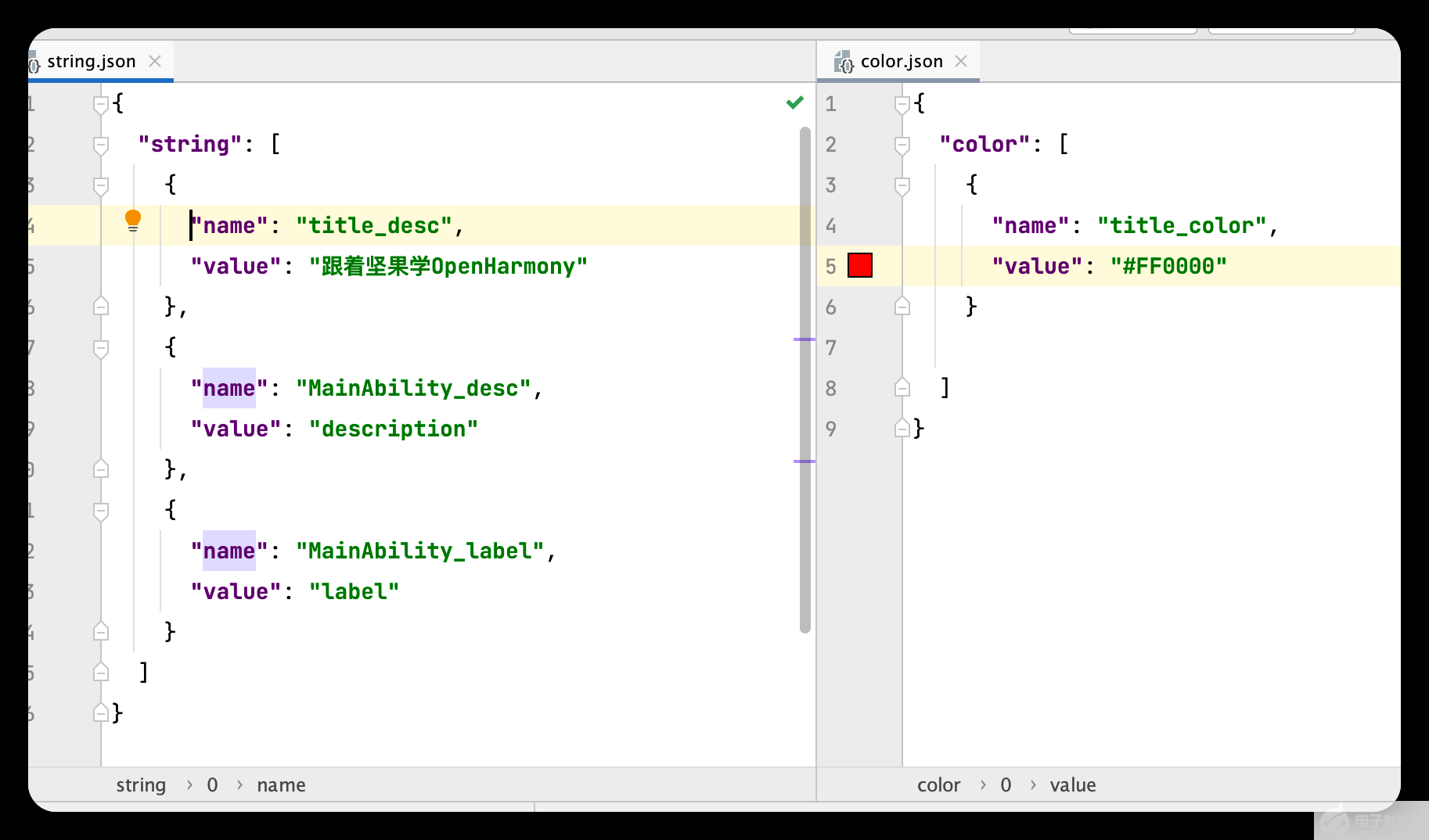
筆者在 base 目錄下新建 string.json 和 color.json 文件,分別存放字符串和顏色,資源內容如下圖所示:

通過 $('app.type.name') 訪問資源的簡單樣例如下所示:
-
@Entry
@Component
struct Index {
?
build() {
Row() {
Column() {
Text($r('app.string.title_desc')) // 訪問字符串資源
.fontSize(60).fontWeight(FontWeight.Bold)
?
.fontColor($r('app.color.title_color')) // 訪問字體顏色
.backgroundImage($r('app.media.Car')) // 設備背景圖片
Image("common/images/Car.svg").objectFit(ImageFit.Contain).height(200)
}
.width('100%')
}
.height('100%')
}
}
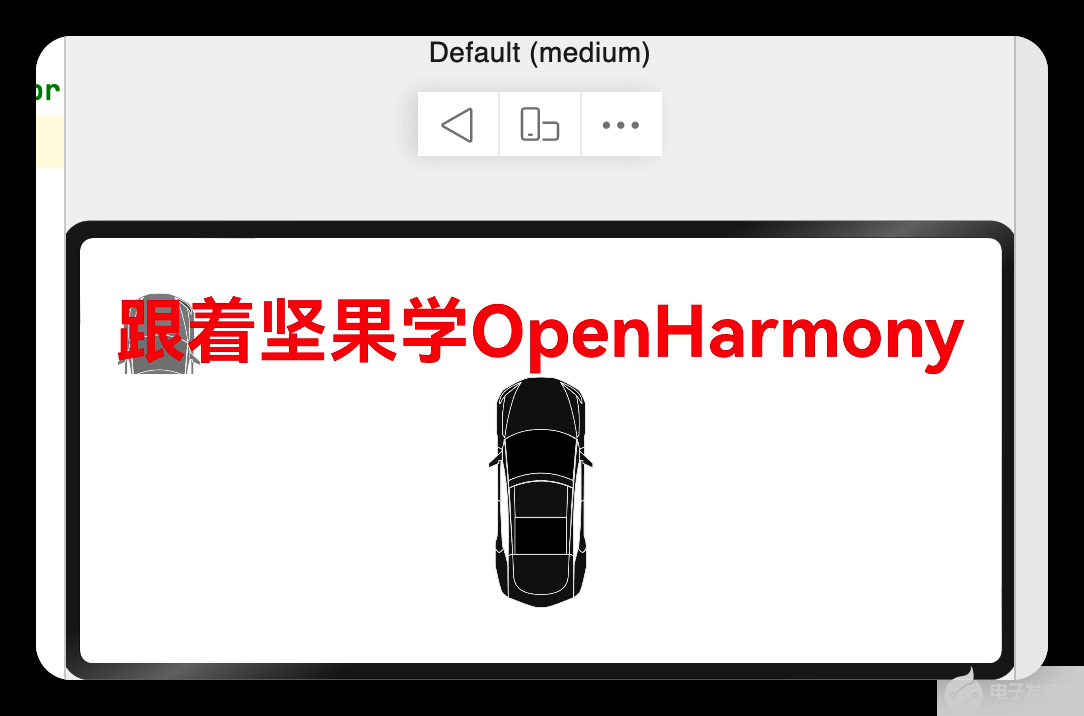
樣例運行結果如下圖所示:

訪問系統資源
系統資源包含 顏色 、 圓角 、 字體 、 間距 、 字符串 及 圖片 等,通過使用系統資源,不同的開發者可以開發出具有相同視覺風格的應用,開發者可以通過 $r('sys.type.name') 的形式引用系統資源,和訪問應用資源不同的是使用 sys 代表系統資源,其它和訪問應用資源規則一致。
訪問系統資源簡單樣例如下所示:
-
@Entry
@Component
struct ResourceTest {
build() {
Column() {
Text($r('app.string.title_desc')) //**訪問應用資源目錄**
.fontColor($r('sys.color.ohos_fa_alert')) //**訪問系統資源目錄**
.fontSize($r('sys.float.ohos_id_text_size_headline3'))
.backgroundColor($r('sys.color.ohos_id_color_palette_aux1'))
Image("/common/images/Car.svg") //**自己創建的目錄**
.objectFit(ImageFit.None)
.border({
color: Color.Orange,
radius: 20,
width: 12
})
.margin({
top: 50,
?
})
.width(200)
.height(200)
?
}
.padding(20)
.width("100%")
.height("100%")
}
}
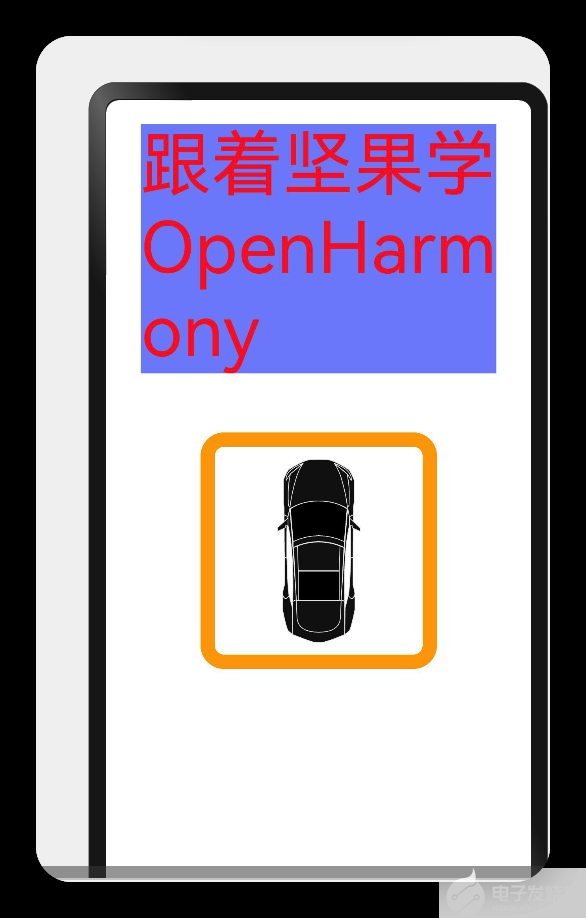
樣例運行結果如下圖所示:

訪問自己創建的目錄
我們還可以將圖片文件存放在自己創建的“/common/images”目錄
使用很簡單,如下圖所示:
Image("/common/images/Car.svg") //**自己創建的目錄**
.objectFit(ImageFit.None)
.border({
color: Color.Orange,
radius: 20,
width: 12
})
.margin({
top: 50,
?
})
.width(200)
.height(200)
運行效果

資源管理器
ArkUI開發框架在 @ohos.resourceManager 模塊里提供了資源管理器 ResourceManager,它可以訪問不同的資源,比如獲取獲取字符串資源,獲取設備配置信息等等,resourceManager 模塊提供部分 API 如下所示:
declare
namespace
resourceManager
{
// 獲取ResourceManager
export
function
getResourceManager
(
callback
: AsyncCallback
<
ResourceManager
>
): void;
// 獲取指定bundleName的ResourceManager
export
function
getResourceManager
(
bundleName
: string,
callback
: AsyncCallback
<
ResourceManager
>
): void;
?
export
interface
ResourceManager
{
// 獲取字符串資源
getString
(
resId
: number,
callback
: AsyncCallback
<
string
>
): void;
// 獲取字符串數組資源
getStringArray
(
resId
: number,
callback
: AsyncCallback
<
Array
<
string
>>
): void;
// 獲取媒體資源
getMedia
(
resId
: number,
callback
: AsyncCallback
<
Uint8Array
>
): void;
// 獲取設備信息,比如當前屏幕密度,設備類型是手機還是平板等
getDeviceCapability
(
callback
: AsyncCallback
<
DeviceCapability
>
): void;
// 獲取配置信息,比如當前屏幕方向密度,當前設備語言
getConfiguration
(
callback
: AsyncCallback
<
Configuration
>
): void;
// 釋放ResourceManager資源
release
();
}
}
export
default
resourceManager
;
使用 ResourceManager 之前先調用 getResourceManager() 方法獲取它,然后再調用 ResourceManager 的各種 getXXX() 方法獲取對應資源, ResourceManager 使用流程如下所示:
引入 resourceManager
- import resourceManager from '@ohos.resourceManager';
獲取 ResourceManager
-
aboutToAppear() {
resourceManager.getResourceManager((error, manager) => {
// 獲取manager
})
}
使用 ResourceManager
-
manager.getString(0x1000001, (innerError, data) => {
if(data) {
// 獲取資源成功
} else {
console.log("error: " + JSON.stringify(innerError))
}
})
完整樣例如下所示:
import
resourceManager
from
'@ohos.resourceManager'
;
?
@
Entry
@
Component
struct
ResourceTest
{
?
@
State
text_string
:
string
=
"跟著堅果學習"
;
@
State
capability
:
string
=
"OpenHarmony"
;
@
State
configuration
:
string
=
"應用開發"
;
?
aboutToAppear
() {
resourceManager
.
getResourceManager
((
error
,
manager
)
=>
{
manager
.
getString
(
0x1000001
, (
innerError
,
data
)
=>
{
if
(
data
) {
this
.
text_string
=
data
;
}
else
{
console
.
log
(
"error: "
+
JSON
.
stringify
(
innerError
));
}
})
?
manager
.
getDeviceCapability
((
innerError
,
deviceCapability
)
=>
{
if
(
deviceCapability
) {
this
.
capability
=
JSON
.
stringify
(
deviceCapability
);
}
})
?
manager
.
getConfiguration
((
innerError
,
configuration
)
=>
{
if
(
configuration
) {
this
.
configuration
=
JSON
.
stringify
(
configuration
);
}
})
})
}
?
build
() {
Column
({ }) {
Text
(
this
.
text_string
)
// 訪問字符串資源
// 設置尺寸
.
fontSize
(
29
)
.
fontColor
(
$r
(
'app.color.title_color'
))
// 訪問字體顏色
?
?
Text
(
this
.
capability
)
// capability信息
.
fontSize
(
40
).
fontWeight
(
FontWeight
.
Bold
)
?
Text
(
this
.
configuration
)
// configuration信息
.
fontSize
(
60
)
}
.
width
(
'100%'
)
.
height
(
'100%'
)
.
padding
(
10
)
}
}
樣例運行結果如下圖所示:
-
HarmonyOS
+關注
關注
79文章
1984瀏覽量
30673 -
OpenHarmony
+關注
關注
25文章
3753瀏覽量
16700
發布評論請先 登錄
相關推薦
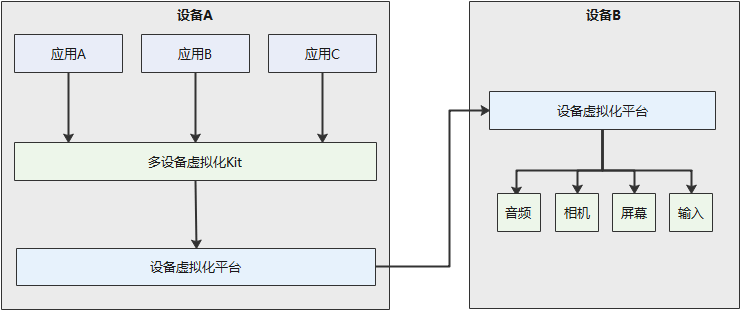
OpenHarmony硬件資源池化架構介紹 OpenHarmony如何實現多設備協同

鴻蒙開發接口資源管理:【@ohos.resourceManager (資源管理)】

OpenHarmony3.1 Release版本特性解析——OpenHarmony硬件資源池化架構介紹
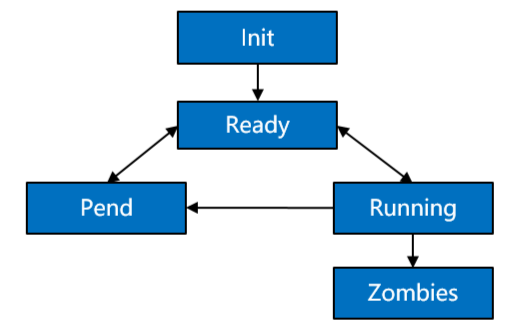
OpenHarmony輕量系統中內核資源主要管理方式
WCDMA無線資源管理
WCDMA無線資源管理綜述
網格資源管理模型研究
基于樹形的網格資源管理研究
什么是無線資源管理,主要的技術有哪些?
鴻蒙內核源碼分析:進程是內核的資源管理單元





 OpenHarmony資源管理詳解 OpenHarmony資源分類和資源的訪問方式
OpenHarmony資源管理詳解 OpenHarmony資源分類和資源的訪問方式













評論