大屏有時純粹是為了好看,領導的說法是“花花綠綠的效果不錯”。尤其放到展廳里,整面墻壁都是大屏那種,色彩十分艷麗。我嘗試了一下。不是專業的前端,所以用vue模板修改,前后端分離。后端使用fastapi,爬取的數據存入數據庫。效果圖如下,點擊看全屏效果
 ?下面這張是網上下載的vue大屏,我根據它來修改的修改內容包括:
?下面這張是網上下載的vue大屏,我根據它來修改的修改內容包括:- 更換背景大圖,形成"暗黑"星空風格
- Apache ECharts官網找適合的效果圖,并修改
- 刪除詞云和中間的飛行地圖等,把自己的內容排版進去

數據來源
說明
- 這里只介紹右邊的“降水量預報”。值越大,氣球越大

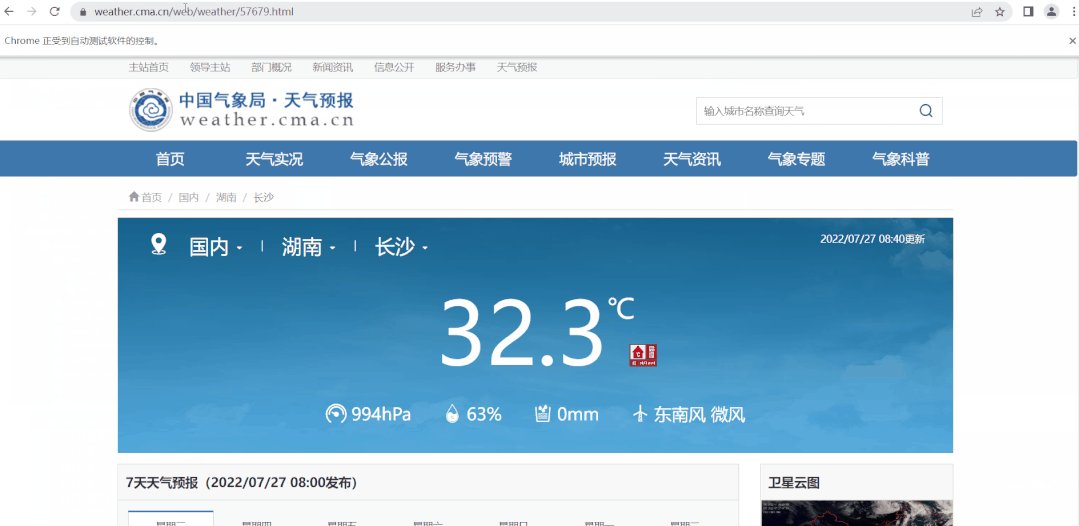
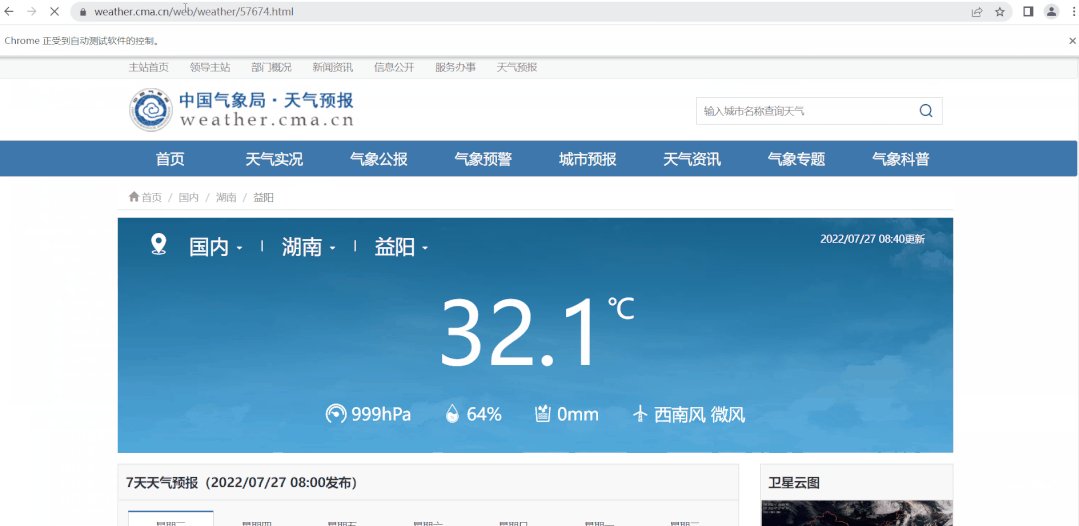
- 采用scrapy爬取數據
- 數據爬自weather.cma.cn
-
定義要爬的url,降水量相加得到某地未來一天的降雨量

運行過程

爬蟲腳本
參考 ssw的小型文檔網站后端接口
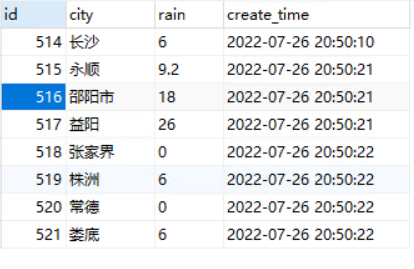
數據庫的爬蟲數據

fastapi
-
接口url:
- http://localhost:5000/rain/
- 腳本:
fromfastapiimportFastAPI fromfastapi.responsesimportJSONResponse importpymysql app=FastAPI() defconn_mysql(sql): dbparam={ 'host':'127.0.0.1', 'port':3306, 'user':'root', 'password':'1024', 'database':'alerts', 'charset':'utf8' } conn=pymysql.connect(**dbparam) cursor=conn.cursor() try: cursor.execute(sql) res=cursor.fetchall() exceptExceptionase: print('入庫失敗',e) conn.rollback() finally: cursor.close() conn.close() returnres defget_rains_from_db(): sql='SELECTcity,rainfromrains' res=conn_mysql(sql) returnres @app.get('/rain') defrain(): res=get_rains_from_db() foriinres: city=i[0].strip() if(city=='益陽'): yys=i elif(city=='永順'): xxz=i elif(city=='長沙'): css=i elif(city=='張家界'): zjjs=i elif(city=='邵陽市'): sys=i elif(city=='株洲'): zzs=i elif(city=='常德'): cds=i elif(city=='婁底'): ld=i returnJSONResponse({'data':{'ld':ld,'css':css,'sys':sys,'yys':yys,'zjjs':zjjs, 'xxz':xxz,'cds':cds,'zzs':zzs}})
前端展示
vue部分目錄結構
文件已上傳,下載地址. ├──public │└──json │└──430000.json └──src ├──api │├──http.js │├──index.js │└──options.js ├──components │├──companySummary ││└──rain.vue │└──index.js ├──main.js ├──router │└──index.js └──views └──alerts.vue
文件說明
router/index.js編寫路由constroutes=[ { path:'/alerts', name:'alerts', component:()=>import('@/views/alerts.vue'), meta:{ title:'告警' } }, ] main.js
- 導入router/index.js中的路由
-
導入components/index.js中定義的組件,方便其它文件引用。如在alerts.vue中寫上
importVuefrom'vue' importrouterfrom'./router' importVcompfrom'./components/index'// Vue.use(Vcomp) components/index.js組件在這個文件進行匯總
importrainfrom'./companySummary/rain'//區域雨量 constcomponents={ rain,//指components/companySummary/rain.vue } constVcomp={ ...components, install }; exportdefaultVcomp components/companySummary/rain.vue
import{mapOptions}from'@/api/options.js' exportdefault{ name:'rain', } views/alerts.vue這里引用rain.vue組件
...省略
-
向fastapi接口發送請求
exportconstrainInfo=(params)=>{ returnaxios.get('http://localhost:5000/rain/') } api/options.js
-
向fastapi接口發送請求
-
mapOptions在rain.vue被引用,被apache echarts使用
$.ajax({ type:"GET", url:"http://localhost:5000/rain/", dataType:'json', async:false, success:function(res){ varxxx=[ {name:'婁底市',value:parseFloat(res.data.ld[1])}, {name:'長沙市',value:parseFloat(res.data.css[1])}, {name:'邵陽市',value:parseFloat(res.data.sys[1])}, {name:'益陽市',value:parseFloat(res.data.yys[1])}, {name:'張家界市',value:parseFloat(res.data.zjjs[1])}, {name:'湘西土家族苗族自治州',value:parseFloat(res.data.xxz[1])}, {name:'常德市',value:parseFloat(res.data.cds[1])}, {name:'株洲市',value:parseFloat(res.data.zzs[1])}, ]; }}) exportfunctionmapOptions(mapType){ vargeoCoordMap={//坐標數據 '婁底市':[112.008497,27.728136], '長沙市':[112.982279,28.19409], '邵陽市':[111.46923,27.237842], '益陽市':[112.355042,28.570066], '張家界市':[110.479921,29.127401], '湘西土家族苗族自治州':[109.739735,28.314296], '常德市':[111.691347,29.040225], '株洲市':[113.151737,27.835806], }; ...省略 }
總結
- 通過這次嘗試,簡單實現了大屏效果。條形圖、折線圖、飛行地圖、詞云等,還可以去Apache ECharts官網找資源加入到大屏。如果你對threejs很了解,甚至可以把它的3D效果加入進來
- 有些大屏用html編寫,一大段一大段的代碼讓人失去修改的興趣,相比來說vue更簡潔、代碼少、修改快。
審核編輯 :李倩
聲明:本文內容及配圖由入駐作者撰寫或者入駐合作網站授權轉載。文章觀點僅代表作者本人,不代表電子發燒友網立場。文章及其配圖僅供工程師學習之用,如有內容侵權或者其他違規問題,請聯系本站處理。
舉報投訴
-
數據庫
+關注
關注
7文章
3904瀏覽量
65816 -
代碼
+關注
關注
30文章
4891瀏覽量
70302 -
爬蟲
+關注
關注
0文章
83瀏覽量
7391
原文標題:太帥了!我用炫酷大屏展示爬蟲數據!
文章出處:【微信號:AI科技大本營,微信公眾號:AI科技大本營】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
熱點推薦
透明幻境:用玻璃穹頂打造的樹莓派透明顯示器!
經典的“佩珀爾幻象”效果是這款酷炫透明屏幕背后的原理。RaspberryPi最酷的方面之一是其與各種硬件的兼容性。例如,創客們使用各種屏幕,從超寬觸摸屏到電子墨水屏。然而,YouTub

用樹莓派Pico重現《戰爭游戲》經典:打造服務器機架上的‘WOPR’LED矩陣!
時不時地,你會發現一些創客喜歡用RaspberryPi來裝飾他們的硬件,而我們也非常支持這種做法。今天,我們展示的是由創客兼開發者Aforsberg(他們在Printables上的昵稱)組裝的一個酷

爬蟲數據獲取實戰指南:從入門到高效采集
爬蟲數據獲取實戰指南:從入門到高效采集 ? ? 在數字化浪潮中,數據已成為驅動商業增長的核心引擎。無論是市場趨勢洞察、競品動態追蹤,還是用戶行為分析,爬蟲技術都能助你快速捕獲目標信息。

IP地址數據信息和爬蟲攔截的關聯
IP地址數據信息和爬蟲攔截的關聯主要涉及到兩方面的內容,也就是數據信息和爬蟲。IP 地址數據信息的內容豐富,包括所屬地域、所屬網絡運營商、訪
詳細解讀爬蟲多開代理IP的用途,以及如何配置!
爬蟲多開代理IP是一種在爬蟲開發中常用的技術策略,主要用于提高數據采集效率、避免IP被封禁以及獲取地域特定的數據。
聚徽-什么是數據大屏
數據大屏是一種基于可視化技術的數據展示工具,它通過大屏幕為媒介,利用智能顯示技術,在屏幕范圍內同時呈現多個圖表,將各種數據和關鍵指標以直觀、
大屏展示駕駛艙,實現動態炫酷效果
可視化大屏 駕駛艙作為一種數據展示和決策支持工具,在當今信息化時代扮演著舉足輕重的角色。其特點包括信息集成性、實時性、可視化展示、交互性等,優勢在于全面監控、決策支持、團隊協同和效益提
用pycharm進行python爬蟲的步驟
以下是使用PyCharm進行Python爬蟲的步驟: 安裝PyCharm和Python 首先,您需要安裝PyCharm和Python。PyCharm是一個流行的Python集成開發環境(IDE),它





 用炫酷大屏展示爬蟲數據!
用炫酷大屏展示爬蟲數據!












評論