之前的文章:嵌入式Qt-動手編寫并運行自己的第1個ARM-Qt程序
介紹了如何編寫第一個嵌入式Qt程序,實現了一個電子時鐘的演示。
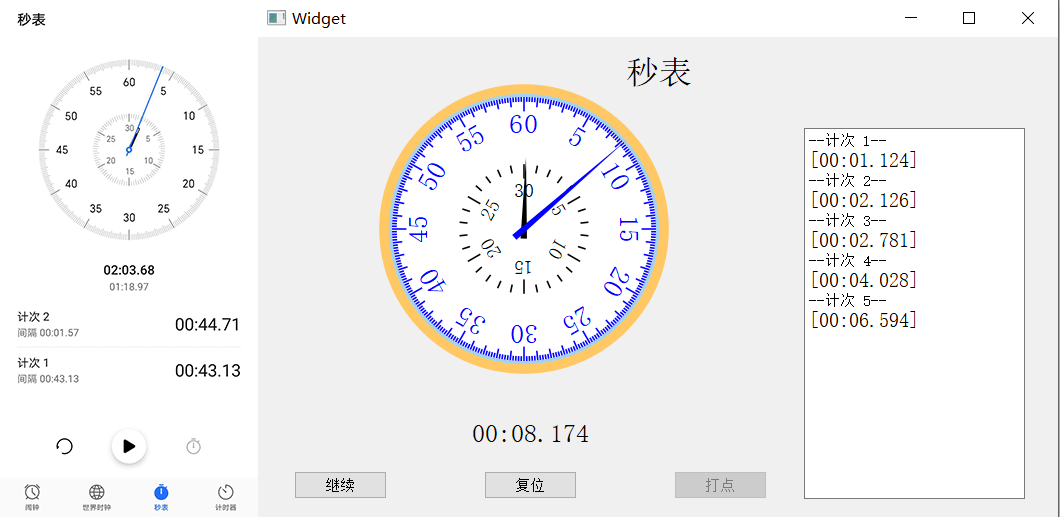
本篇,繼續進行Qt實踐,仿照手機中的秒表,實現一個相同功能的秒表:

回顧上一次的Qt開發流程,整個Qt的開發都是通過敲代碼實現的,實際上,還可以利用Qt Creater的UI界面功能,通過圖像化的配置來開發圖形界面,本篇就使用這種方法來進行開發。
1 新建Qt工程
Qt工程創建的具體步驟可參照之前的文章:嵌入式Qt-動手編寫并運行自己的第1個ARM-Qt程序,這里只說明不同之處。
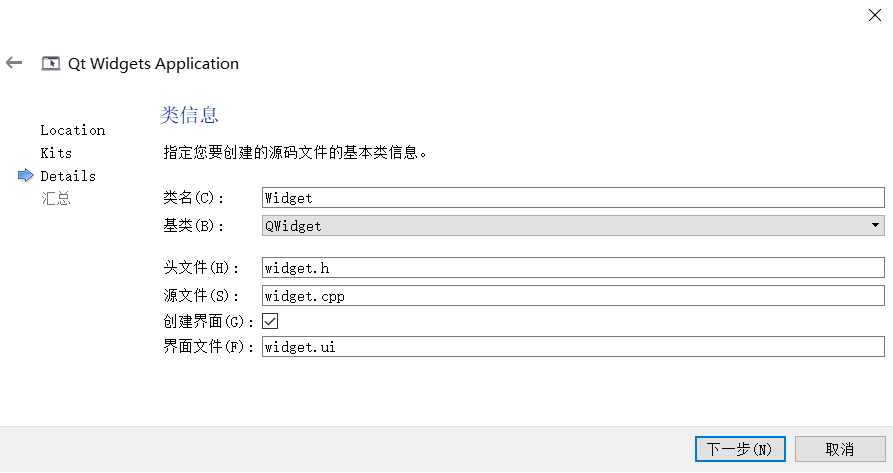
上篇是通過代碼實現頁面設計的,本篇要借助Qt Creater的UI界面設計功能,因此要把下面的創建頁面勾選上:

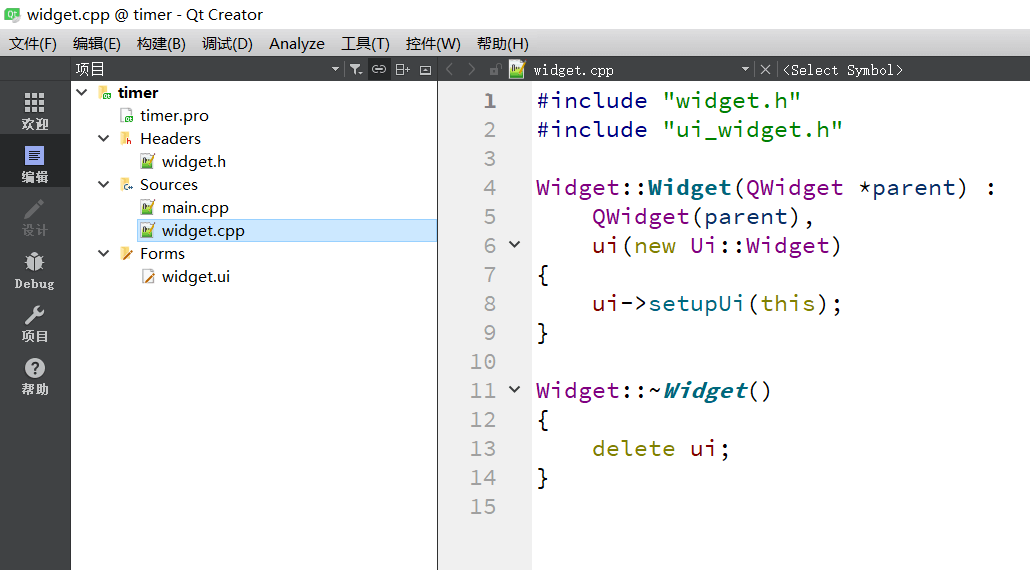
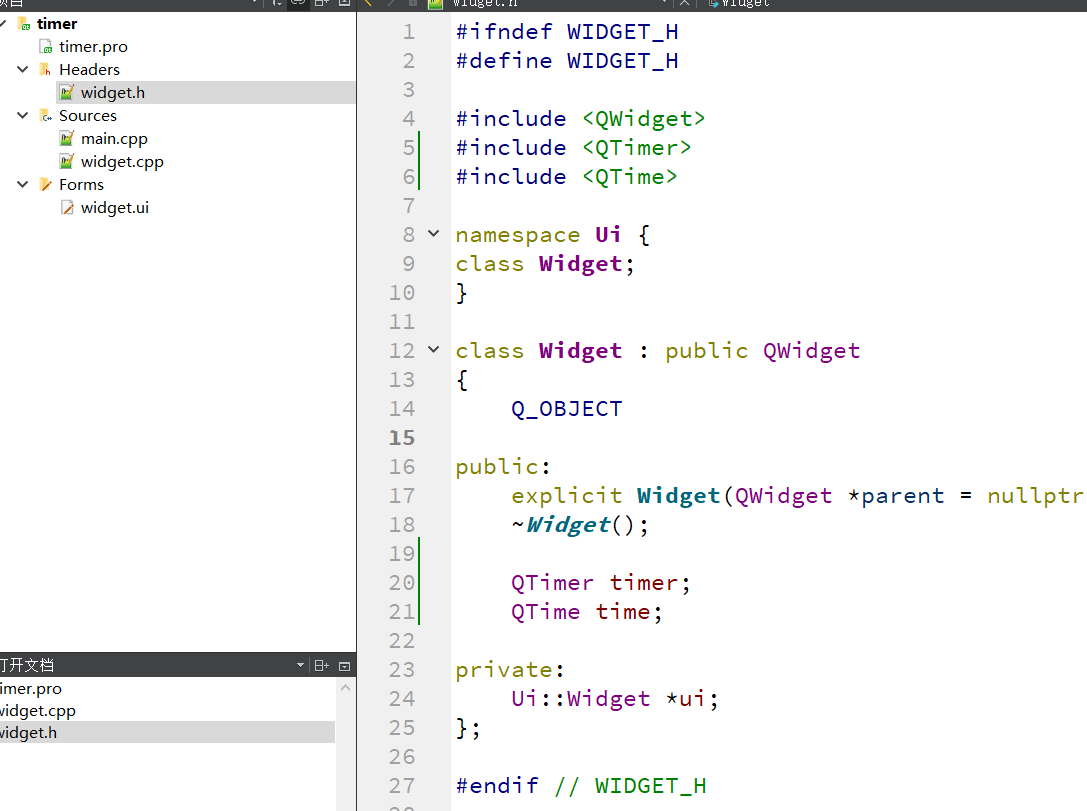
創建完成之后的Qt默認工程結構如下:

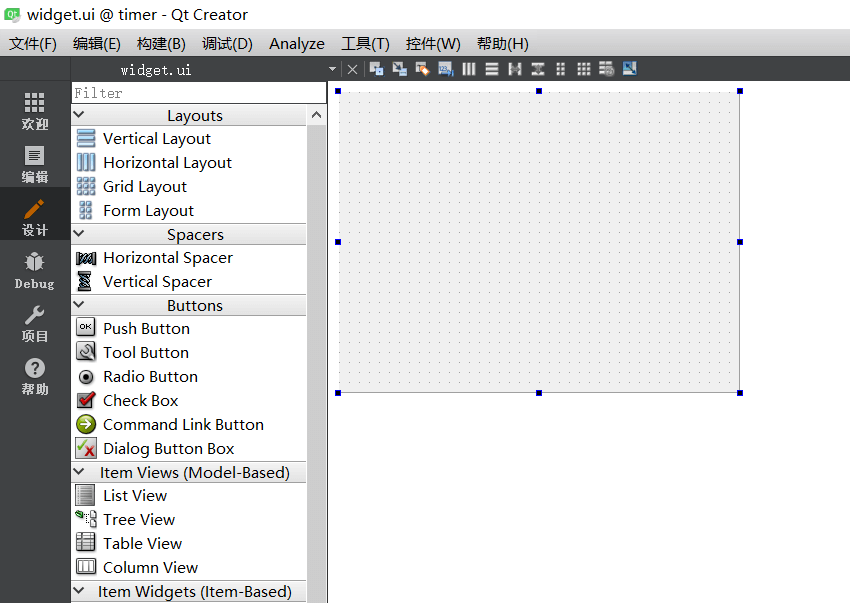
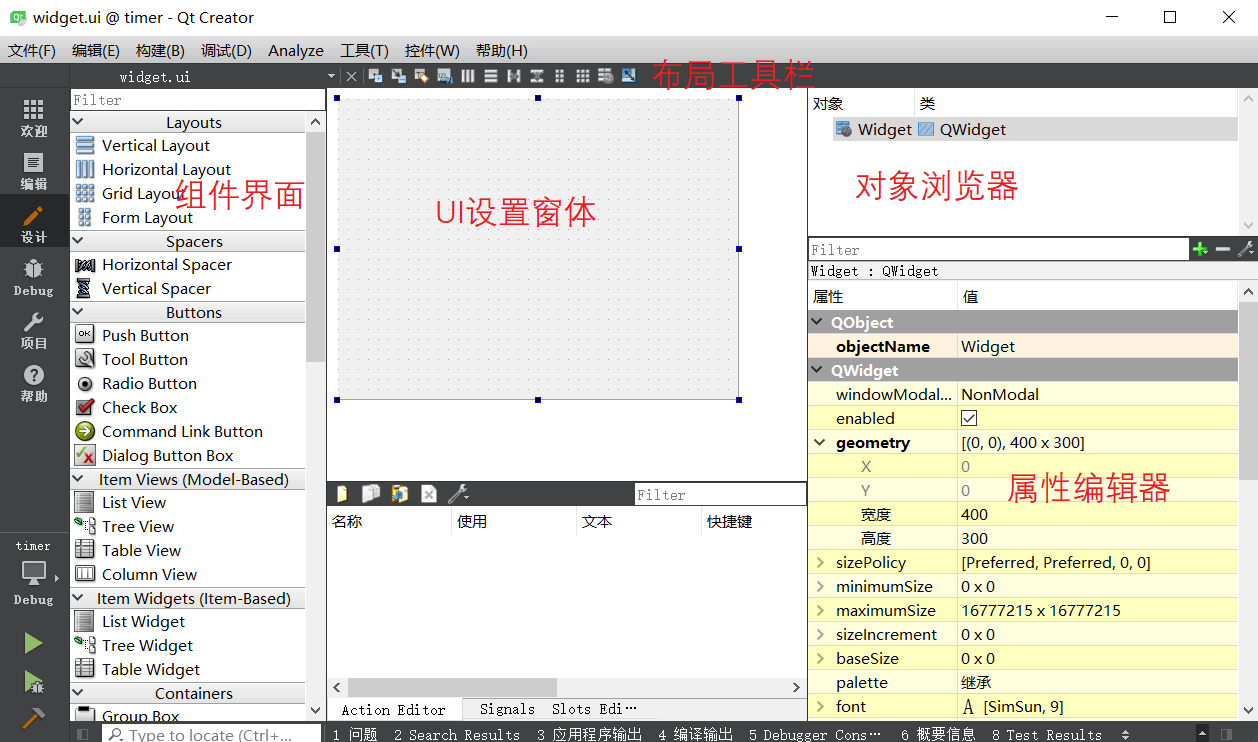
雙擊widget.ui,即可打開UI設置頁面,如下圖:

這里先簡單熟悉下各個功能區:

2 代碼編寫
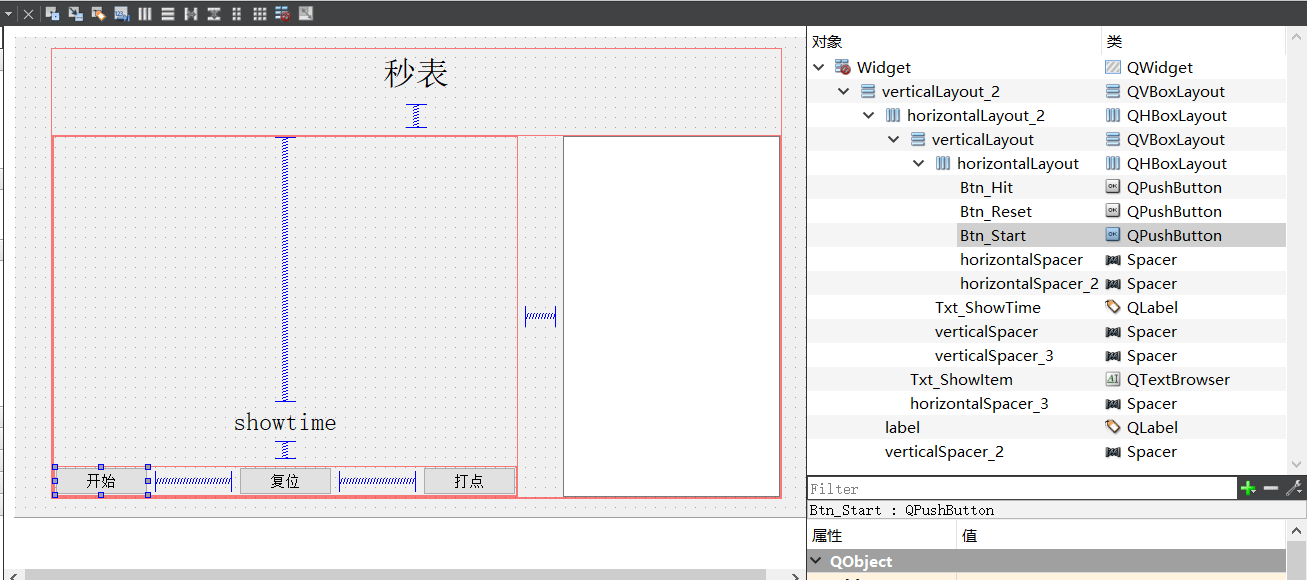
2.1 ui界面設計
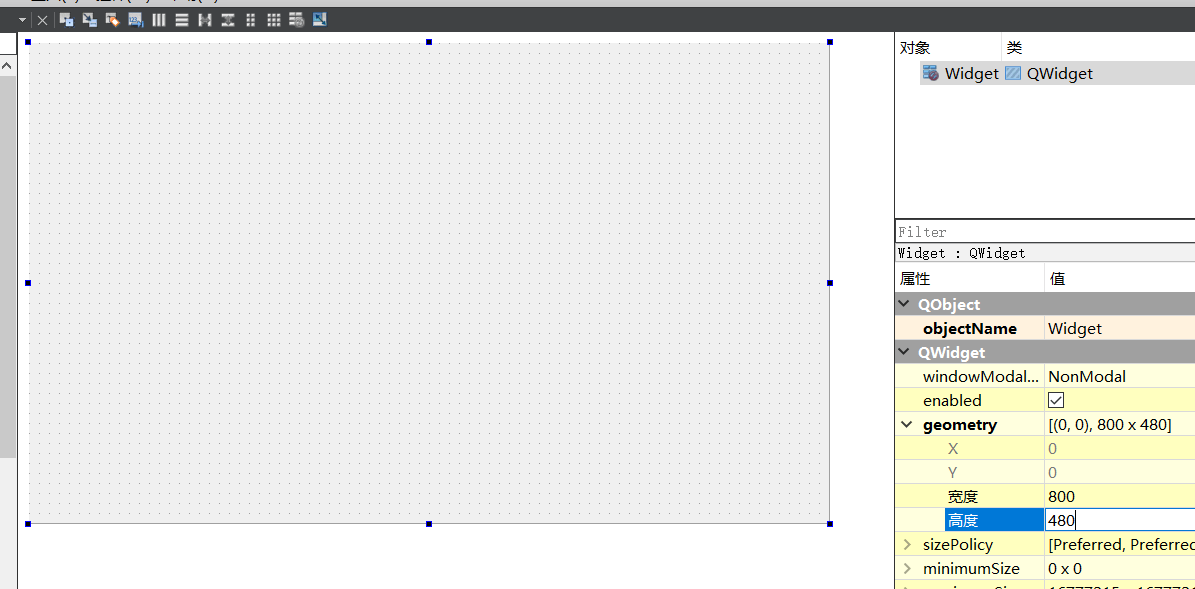
修改界面的尺寸,我的Linux板子屏幕的分辨率是800x480,因此調整到對應的尺寸:

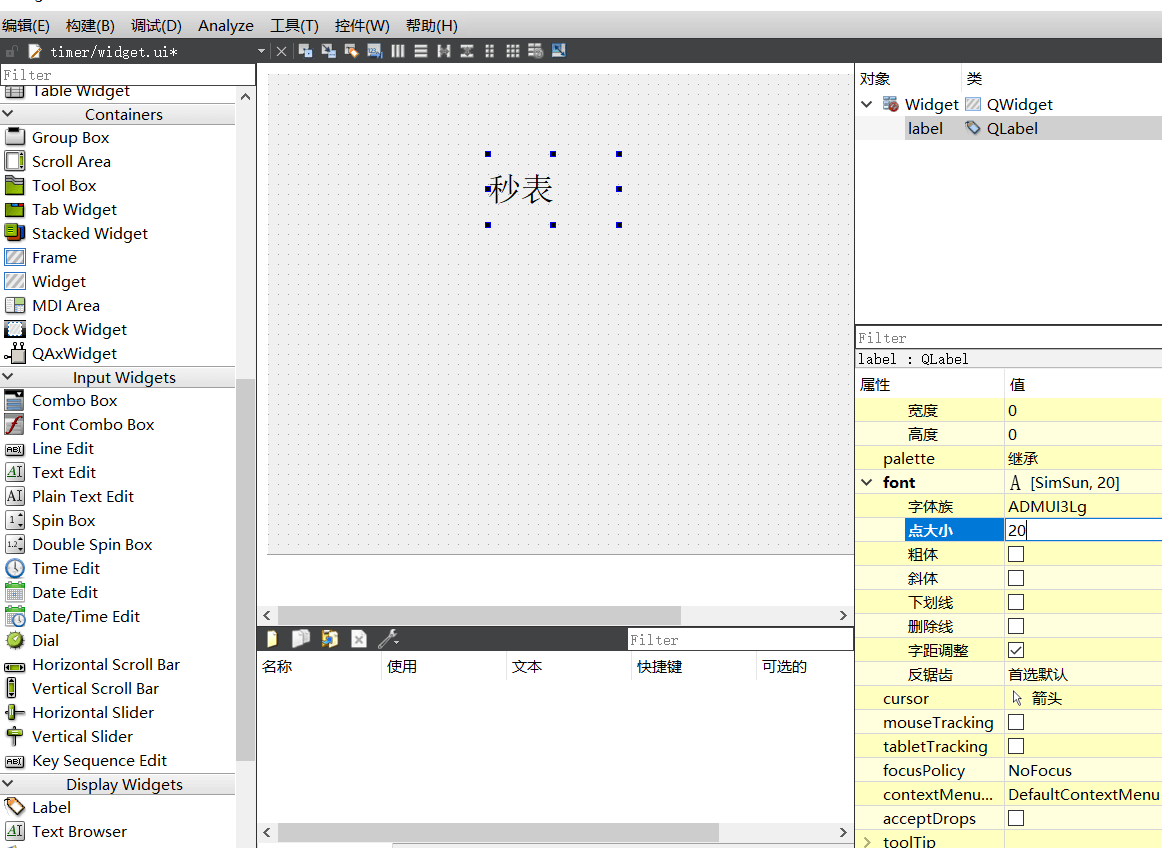
從左側拖入一個Label,然后可以修改字體的大小:

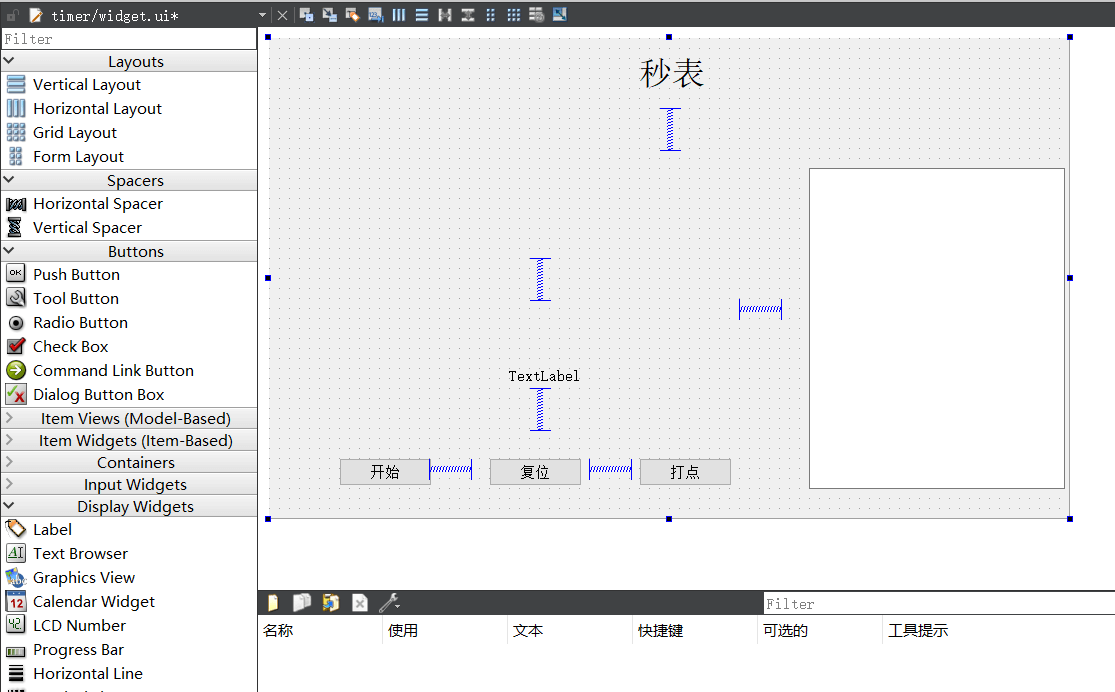
再從左側拖入其它需要用到的組件(PushButton、TextBrower)和位置調節組件(彈簧形狀的HorizontalSpacer、VericalSpacer)

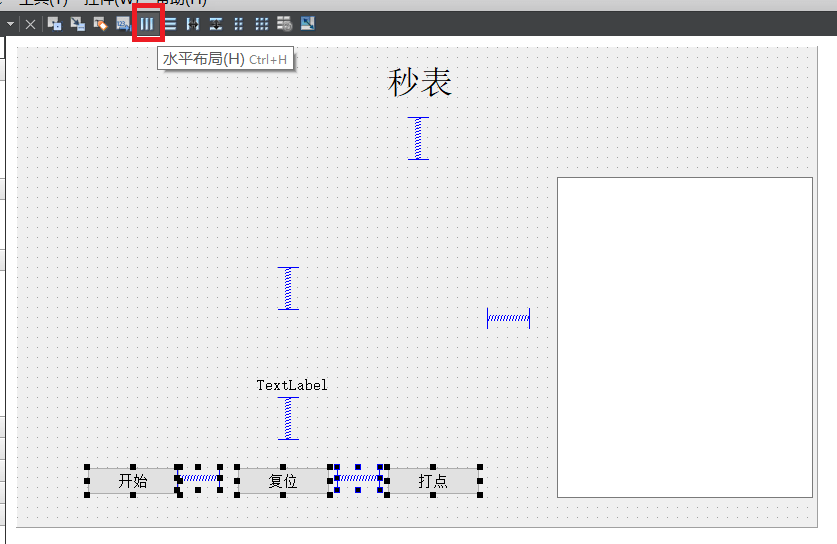
進行水平布局和豎直布局,選中對應的組件,例如3個按鈕和中間的2個彈簧,點擊上方工具欄中的水平布局按鈕:

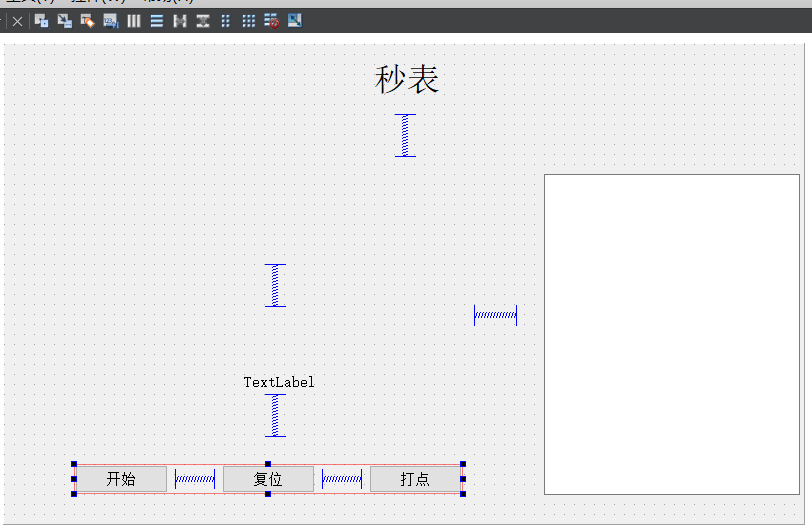
3個按鍵的水平布局效果如下:

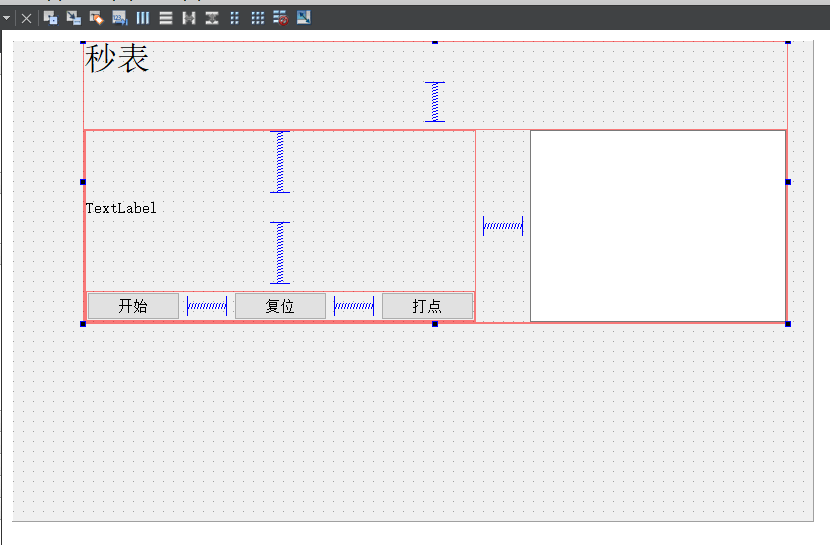
然后再依次對其它組件進行布局:

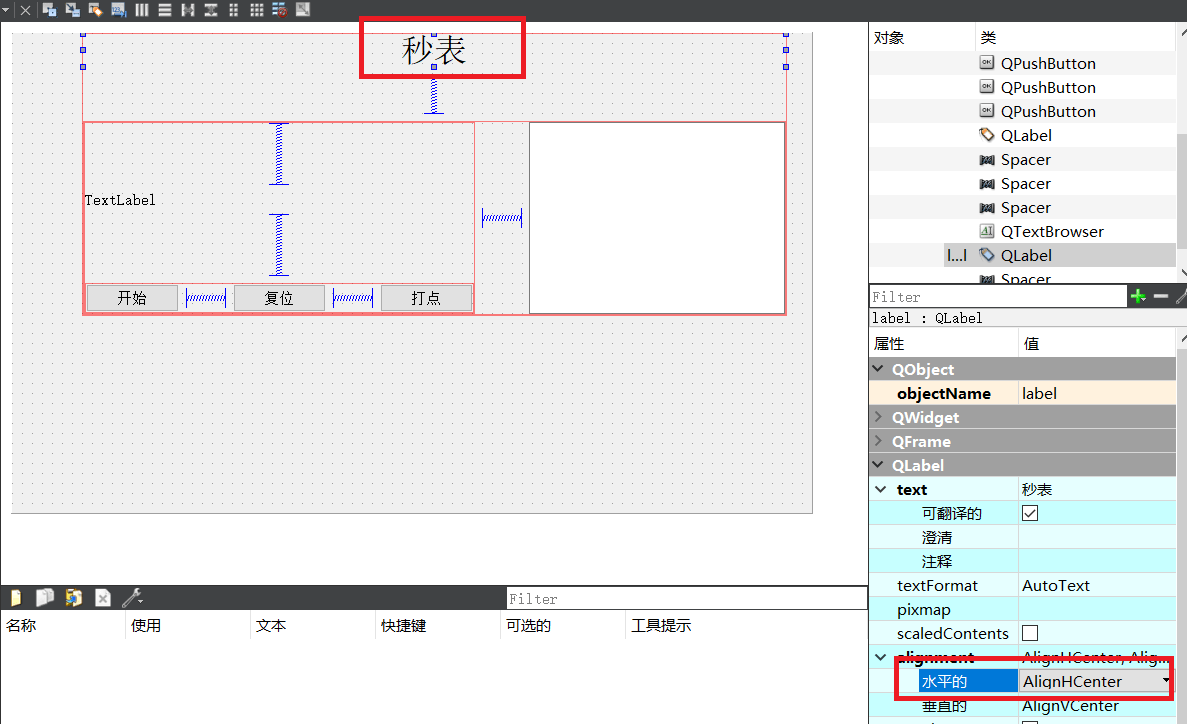
字體可以調整到居中顯示:

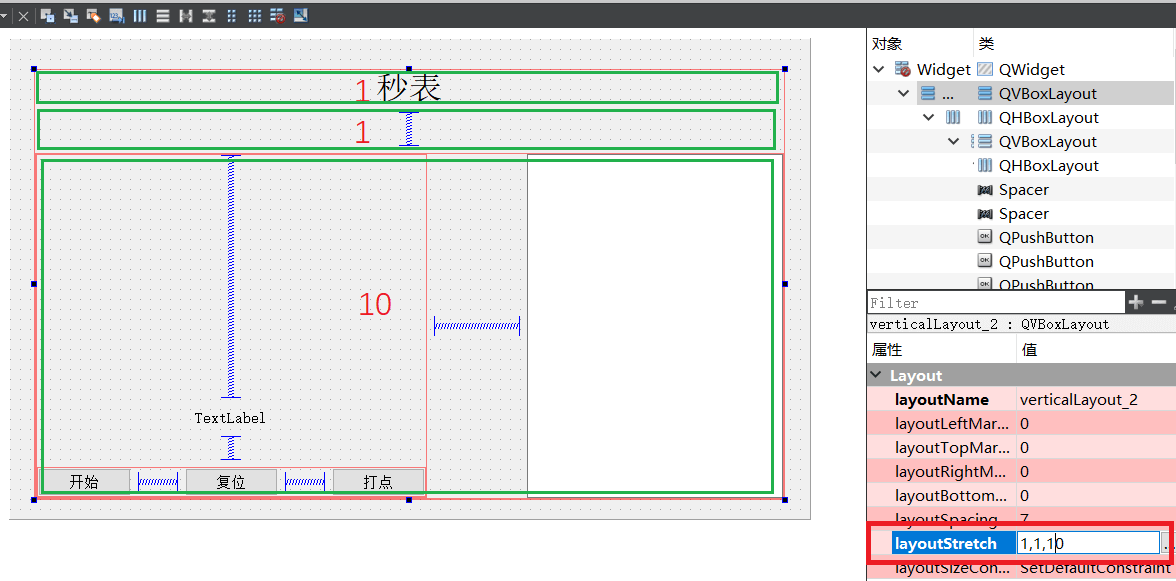
鼠標選中最大的組合組件,拖拽邊緣調整到合適的外尺寸。然后選中不同級別的組合組件,調整layoutStretch的參數,實現按比例顯示各個組件(相當于調節各個彈簧組件的彈力大小)

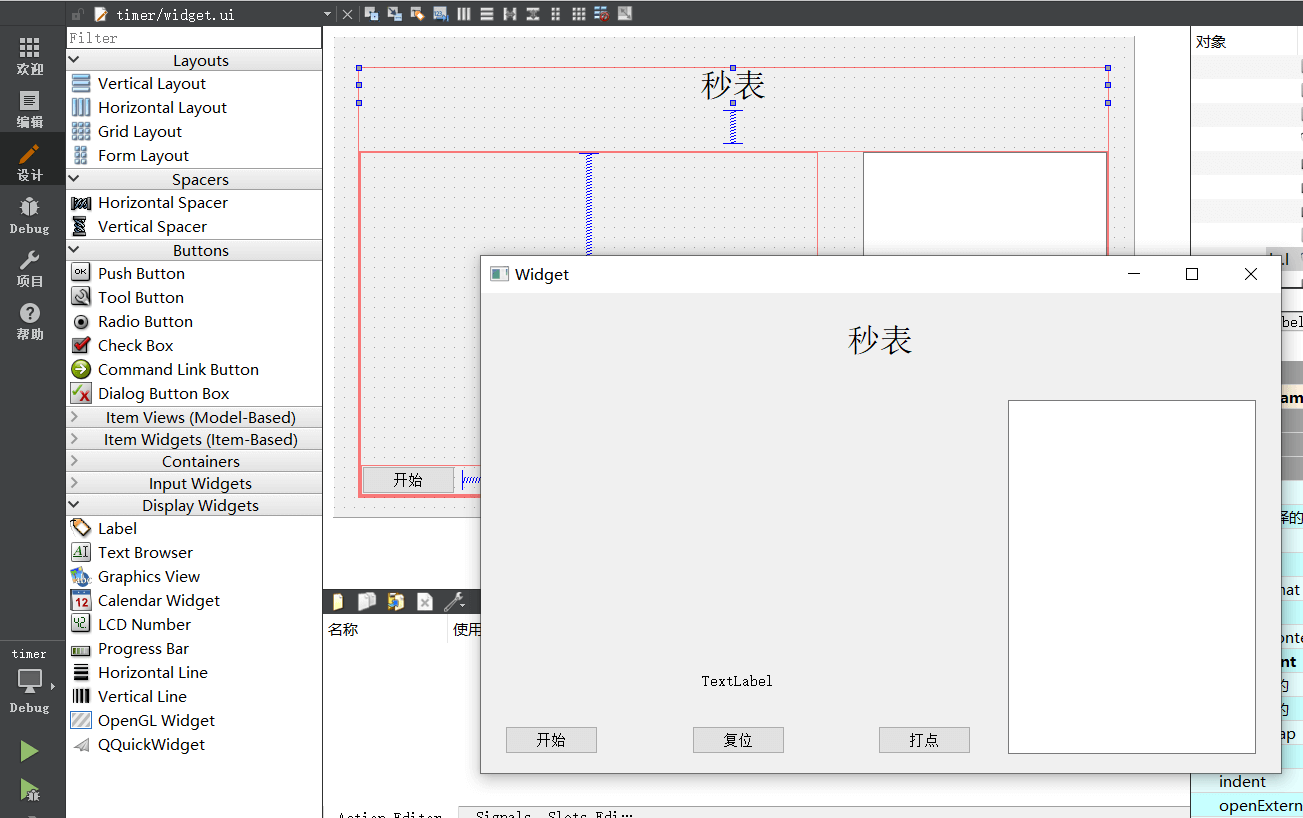
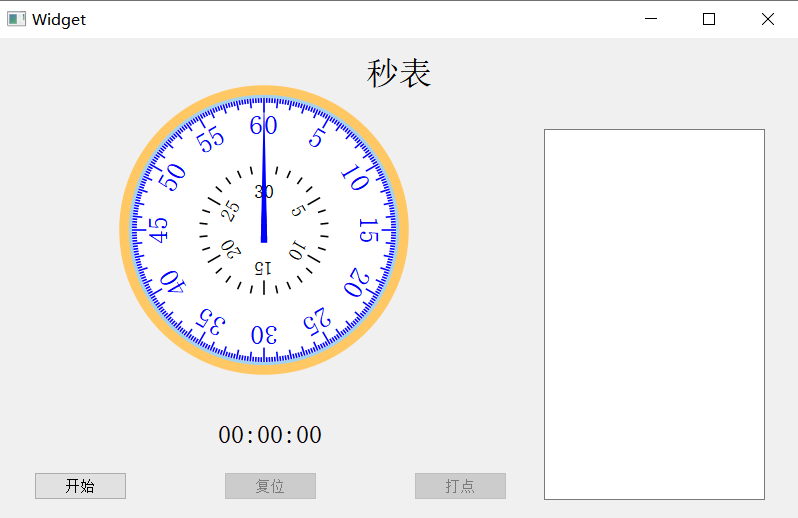
點擊左下角上面那個三角圖標,運行,查看效果:

注意左邊留的空白是給秒表的表盤留的。
2.2 QTimer與QTime介紹
QTimer 類為定時器提供了一個高級編程接口,提供重復和單次計時。
QTime 類提供時鐘時間功能,QTime 對象包含一個時鐘時間,它可以表示為自午夜以來的小時數、分鐘數、秒數和毫秒數。
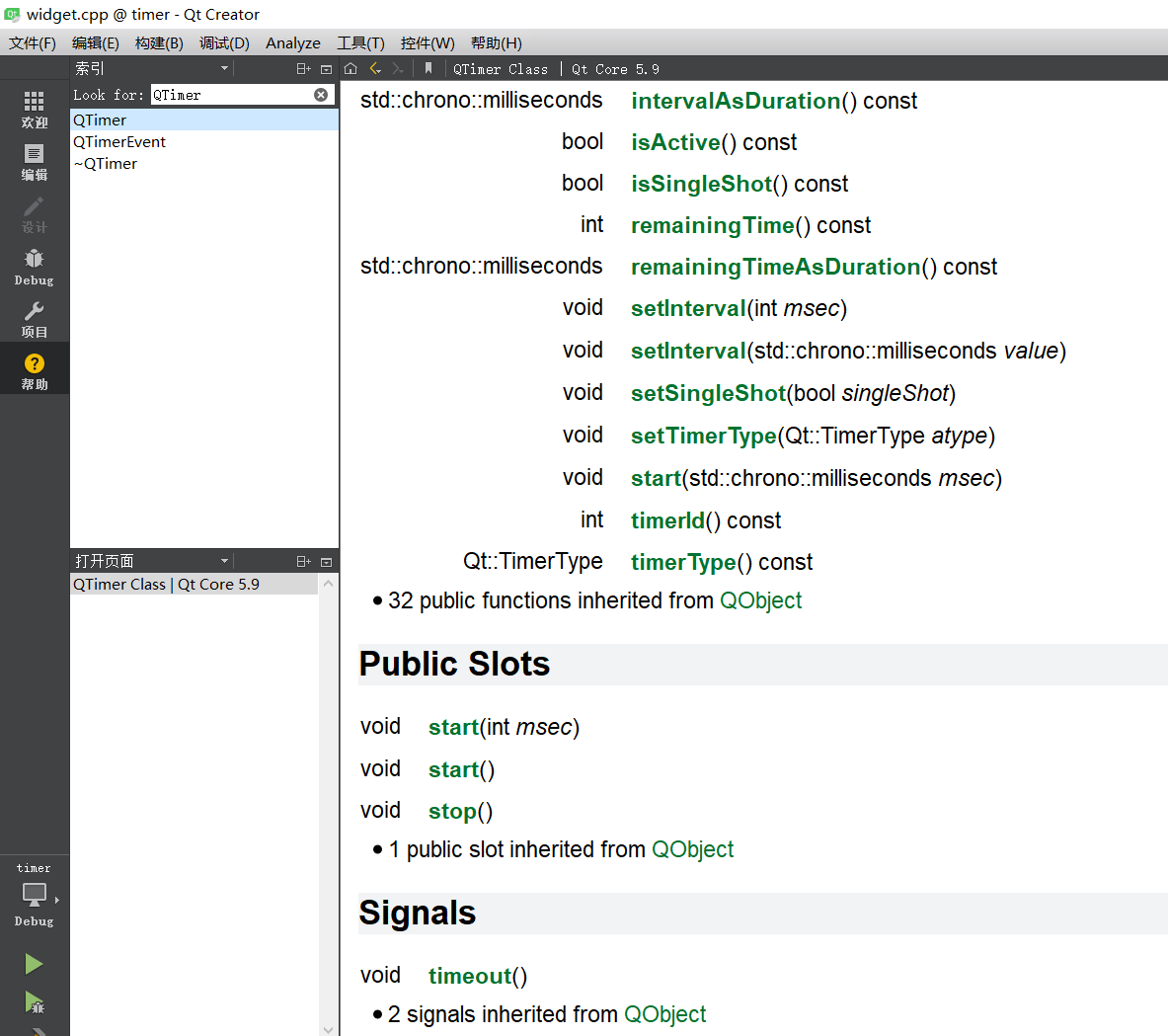
Qt Creater提供了方便的幫助文檔,可以在Qt Creater中直接查看對應功能函數的使用,比如搜索QTimer,就可以看到對應的介紹,以及可用的API函數:

本篇需要用到QTimer的功能有:
start:啟動定時器
stop:停止定時器
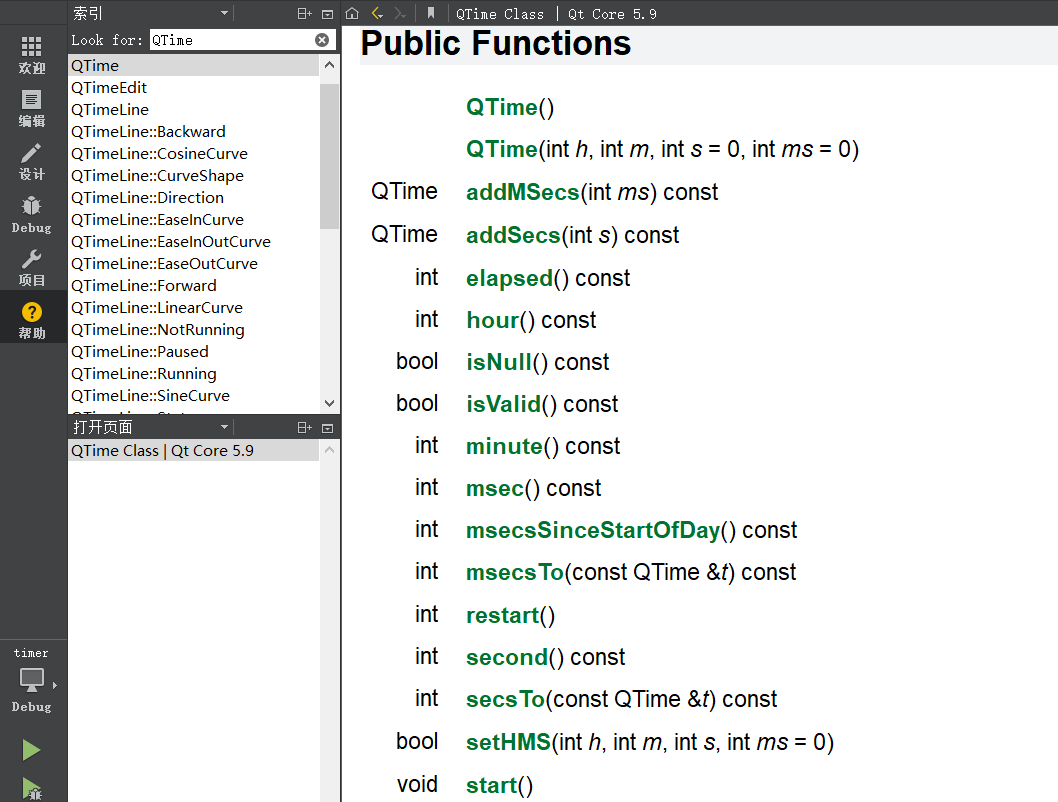
再看看QTime的介紹:

本篇需要用到QTime的功能有:
setHMS:設置初始時間
addMSecs:增加一個時間(毫秒單位)
toString:時間轉為字符串格式
minute:獲取分鐘
second:獲取秒
msec:獲取毫秒
2.3 對應按鈕的函數
為了編寫出更易看懂的代碼,在編寫代碼之前,需要修改對應的組件的默認名稱為便于理解的名稱,比如我將3個按鍵的名稱分別改為了:
Btn_Start:開始按鈕,并同時具有暫停/繼續功能
Btn_Reset:復位按鈕
Btn_Hit:打點按鈕,用于記錄不同名次的時間

然后還要手動添加QTimer和QTime對象,用于實現秒表的計時功能:

2.3.1 開始按鈕的處理
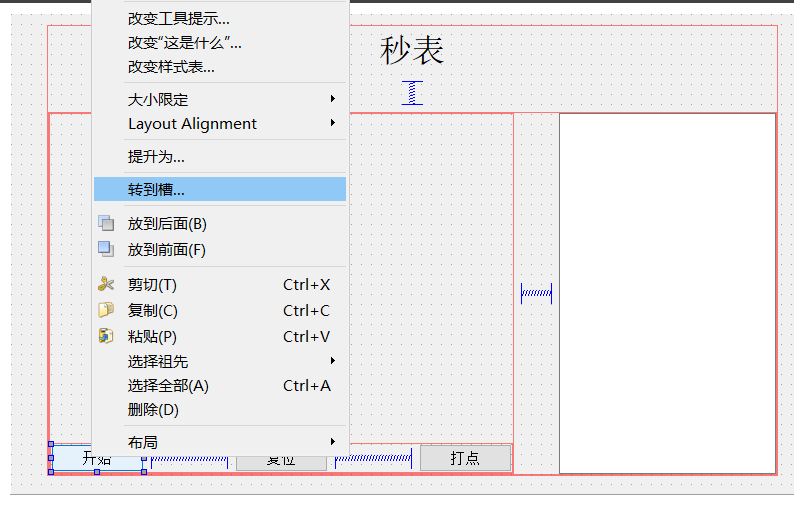
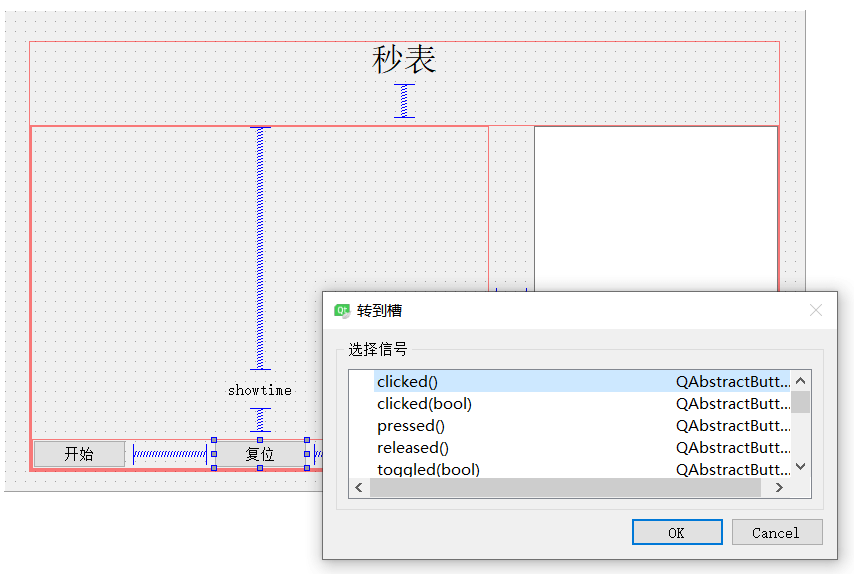
Qt編程中重要處理就是信號和槽機制,它可用通過手動通過connet函數實現,而對于使用Qt Creater的圖形界面設計方式,通常也是繼續通過界面實現信號和和槽的連接:在開始按鈕上右鍵,選則“轉到槽...”:

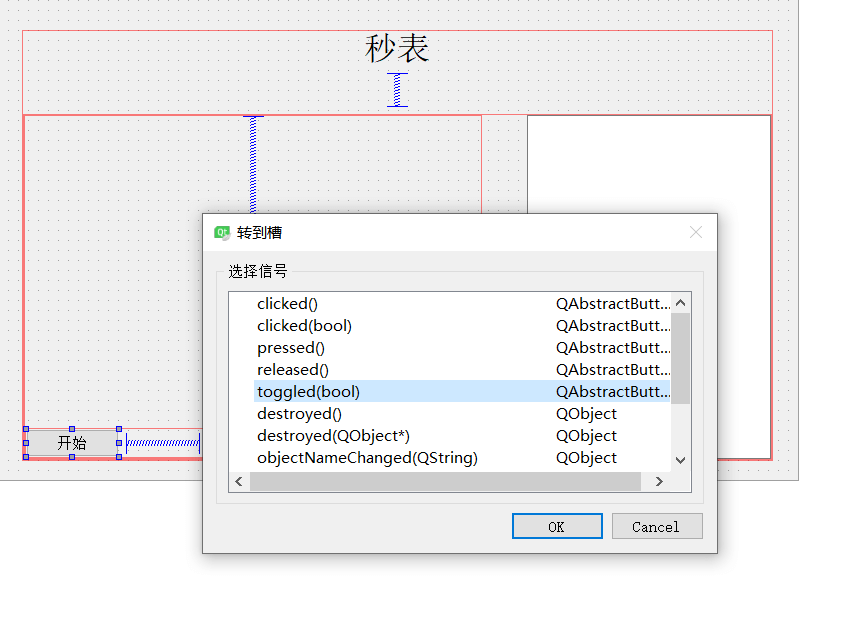
然后有多種按鈕信號可以選擇,因為開始按鈕同時具有暫停/繼續的功能,這里使用toggled功能,利用按鈕的按下和松開狀態,來實現暫停/繼續的功能:

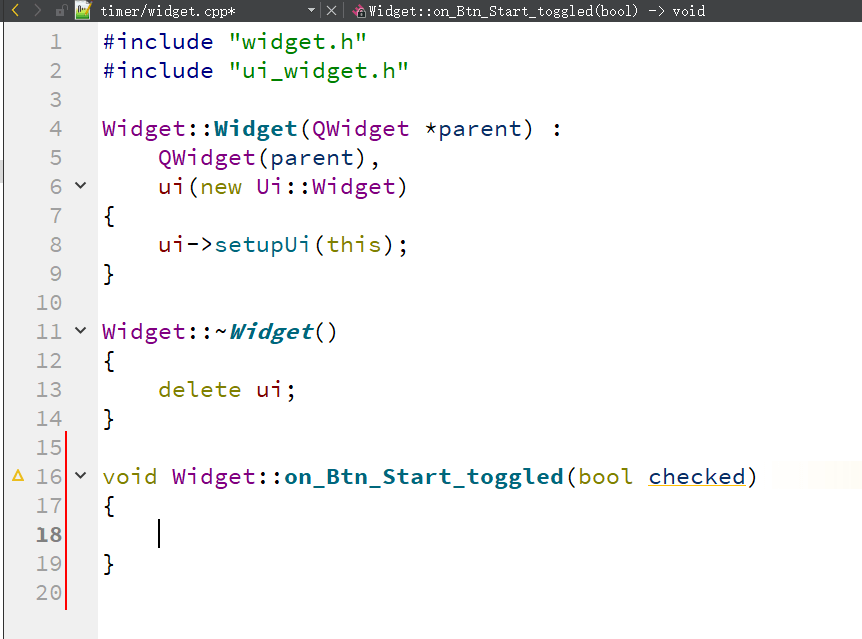
點擊OK之后,會自動跳到到代碼頁面,并自動生成對應的槽函數框架,然后就可以在里面編譯對應的業務邏輯代碼了:

開始按鈕的具體業務邏輯代碼如下,當首次按下時,checked為true,此時啟動timer,記錄此時的時間戳,然后將按鈕的文字顯示為“暫停”,同時將復位和打點按鈕置灰,使這兩個按鈕不能再按下,因為暫停的時候執行復位和打點無意義。
timer每隔一段時間會觸發超時,這里ADD_TIME_MSEC設置的是30ms,超時時間到后,編寫對應的超時處理函數timeout_slot以及聲明對應的信號和槽的處理。
void Widget::on_Btn_Start_toggled(bool checked)
{
if (checked)
{
timer.start(ADD_TIME_MSEC);
lastTime = QTime::currentTime();//記錄時間戳
ui->Btn_Start->setText("暫停");
ui->Btn_Reset->setEnabled(false);
ui->Btn_Hit->setEnabled(true);
}
else
{
timer.stop();
ui->Btn_Start->setText("繼續");
ui->Btn_Reset->setEnabled(true);
ui->Btn_Hit->setEnabled(false);
}
}
connect(&timer, SIGNAL(timeout()), this, SLOT(timeout_slot()));
void Widget::timeout_slot()
{
//qDebug("hello");
QTime nowTime = QTime::currentTime();
time = time.addMSecs(lastTime.msecsTo(nowTime));
lastTime = nowTime;
ui->Txt_ShowTime->setText(time.toString("mm:ss.zzz"));
}
超時時間到了之后,計算一些兩次的時間差值,然后通過addMSecs函數來累加時間。
2.3.2 復位按鈕的處理
復位按鈕也是通過右鍵來調整到槽,注意這里使用clicked函數即可,因為復位按鈕只需要使用它的點擊按下功能:

對應的槽函數的具體實現如下:
void Widget::on_Btn_Reset_clicked()
{
m_iHitCnt = 0;
timer.stop();
time.setHMS(0,0,0,0);
ui->Txt_ShowTime->setText("00:00:00");
ui->Txt_ShowItem->clear();
ui->Btn_Start->setText("開始");
ui->Btn_Start->setChecked(false);
ui->Btn_Reset->setEnabled(false);
ui->Btn_Hit->setEnabled(false);
}
主要是將時間歸零,將顯示情況,并將各個按鈕的顯示狀態復位為默認顯示狀態。
2.3.3 打點按鈕的處理
打點按鈕與復位按鈕一樣,也是只使用clicked函數即可,對應的槽函數的具體實現如下:
void Widget::on_Btn_Hit_clicked()
{
QString temp;
m_iHitCnt++;
temp.sprintf("--計次 %d--", m_iHitCnt);
ui->Txt_ShowItem->setFontPointSize(9);
ui->Txt_ShowItem->append(temp);
ui->Txt_ShowItem->setFontPointSize(12);
ui->Txt_ShowItem->append(time.toString("[mm:ss.zzz]"));
}
打點功能用于在秒表的運行過程中,記錄不同名次的時間,并顯示在右側的文本顯示框中。
這里通過setFontPointSize函數來設置不同大小的字體顯示。
2.4 秒表表盤的實現
之前這篇文章:嵌入式Qt-動手編寫并運行自己的第1個ARM-Qt程序,通過代碼的方式,實現了一個時鐘表盤的顯示,本篇在這個的基礎上,修改代碼,實現一個顯示秒和分的秒表表盤,具體修改后的代碼如下:
connect(&timer, SIGNAL(timeout()), this, SLOT(update()));
connect(ui->Btn_Reset, SIGNAL(clicked()), this, SLOT(update()));
void Widget::paintEvent(QPaintEvent *event)
{
int side = qMin(width(), height());
//QTime time = QTime::currentTime();
QPainter painter(this);
painter.setRenderHint(QPainter::Antialiasing);
painter.translate(width()/3, height()*2/5); //畫圖的基準位置
painter.scale(side/300.0, side/300.0); //隨窗口尺寸自動縮放
//表盤(3個同心圓)
for (int i=0; i;>
主要修改是將之前的小時顯示去掉,并改為兩個時間環:外圈秒環和內圈分環,秒環的范圍是0~60秒,分環的范圍是0~30分。
秒表表盤的顯示效果如下:

3 編譯運行
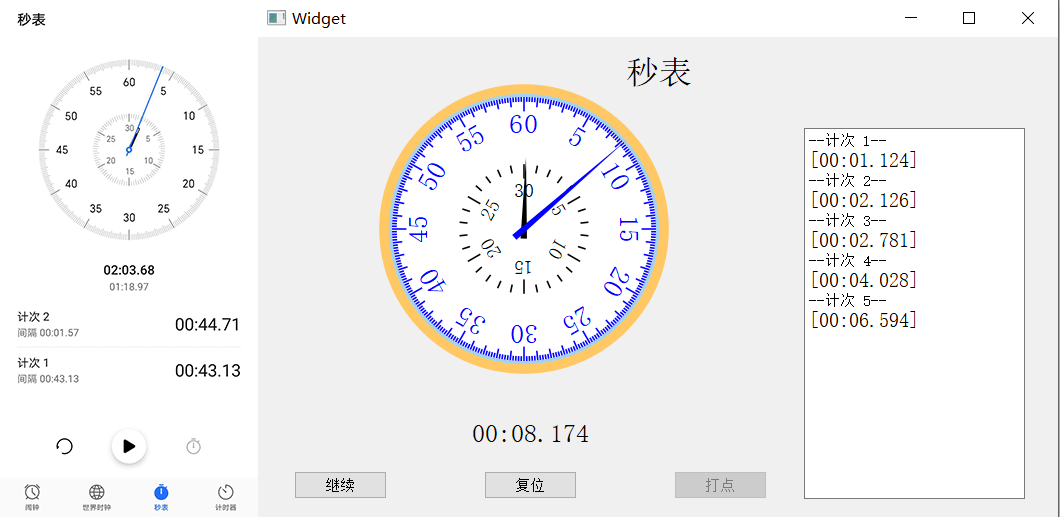
代碼是在Window環境中的Qt Creater中編寫的,首先是Windows中編譯查看效果。
3.1 Windows中編譯
在Windows中的運行效果如下圖的右圖,可以實現手機中秒表類似的計時效果:

3.2 Ubuntu中編譯
將Windows中的QT工程源碼:
.cpp文件
.h文件
.pro文件
.ui文件
復制到Ubuntu中,注意.user文件是不需要的(它是Windows平臺的編譯配置)。
然后使用ARM平臺的編譯工具鏈,我的是在”/home/xxpcb/myTest/imx6ull/otherlib/qt/qt-everywhere-src-5.12.9/arm-qt/“,這里需要先用到它的qmake工具先自動生成Makefile文件,再通過make指令進行編譯。
使用qmake生成Makefile,進入程序源碼目錄,執行qmake指令:
/home/xxpcb/myTest/imx6ull/otherlib/qt/qt-everywhere-src-5.12.9/arm-qt/bin/qmake
成功執行之后,就可以看到自動生成的Makefile文件,然后執行make指令進行編譯得到可執行文件。
3.3 Linux板子中運行
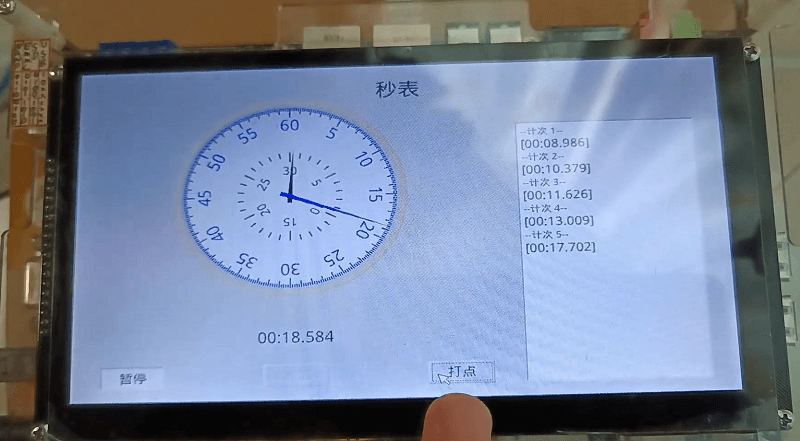
將可執行文件放到已配置了qt運行環境的Linux板子中,運行并查看效果:

注:
Ubuntu中的具體編譯過程,可參考之前這篇文章:嵌入式Qt-動手編寫并運行自己的第1個ARM-Qt程序
Ubuntu中Qt的交叉編譯環境的配置,可參考之前這篇文章:嵌入式Linux-Qt環境搭建
4 總結
本篇通過一個秒表的實例,介紹了如何使用Qt Creator的UI界面設計功能,進行Qt的開發,并將代碼進行交叉編譯,放入i.MX6ULL的Linux環境中測試運行情況。
審核編輯:湯梓紅
-
嵌入式
+關注
關注
5157文章
19730瀏覽量
318507 -
Qt
+關注
關注
2文章
315瀏覽量
39177 -
秒表
+關注
關注
3文章
81瀏覽量
22374
發布評論請先 登錄
嵌入式Qt-交叉編譯FFmpeg與視頻播放測試

嵌入式QT的內核分析與優化
基于Qt的嵌入式Linux通訊簿程序設計
嵌入式linux GUI-Qt解析
基于嵌入式ARM的信號采樣及QT圖形顯示

嵌入式linux安裝qt

嵌入式Linux的Qt

嵌入式Linux的QT版本,嵌入式Linux版本Qt5.4快速部署

嵌入式linux安裝qt,嵌入式Linux版本Qt5.4快速部署

Qt 嵌入式圖形開發大全和QT開發手冊






 嵌入式Qt-做一個秒表
嵌入式Qt-做一個秒表













評論