
作者 /Android 開發(fā)技術(shù)推廣工程師 Gurupreet Singh
首個(gè)穩(wěn)定版 Compose Material 3 現(xiàn)已發(fā)布。借助此內(nèi)容庫,您可以使用 Material Design 3 (新一代 Material Design) 構(gòu)建 Jetpack Compose 界面。立即開始在應(yīng)用中使用 Material Design 3 吧!
- Compose Material 3https://developer.android.google.cn/reference/kotlin/androidx/compose/material3/package-summary
- Material Design 3https://m3.material.io/
Material 3 不僅包含更新后的主題和組件、動(dòng)態(tài)配色等個(gè)性化功能,還旨在與最新的 Android 視覺風(fēng)格和系統(tǒng)界面相得益彰。

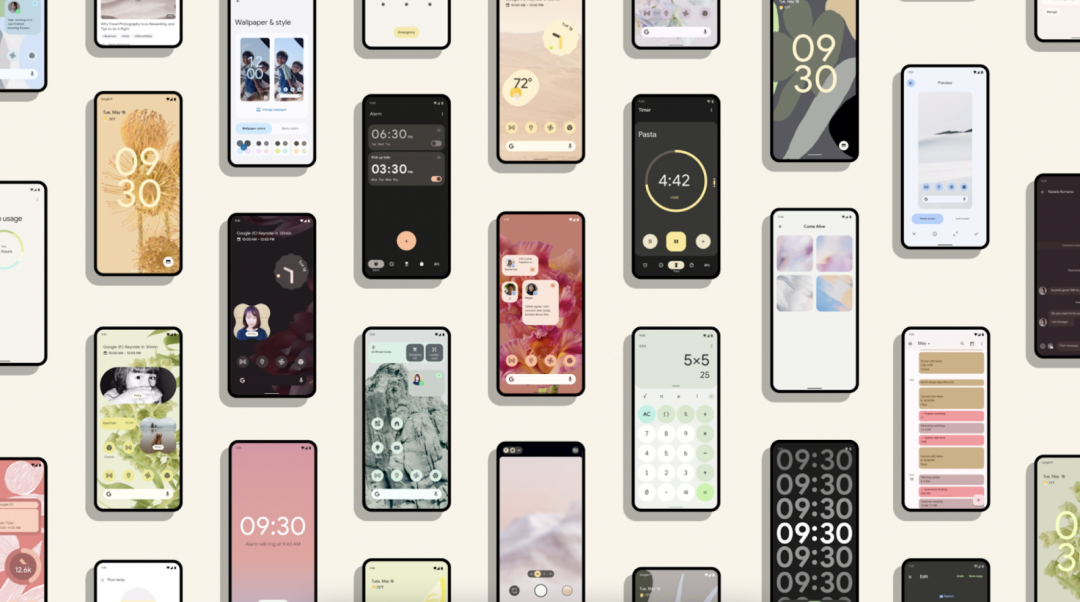
△ 多個(gè)使用 Material Design 3 主題的應(yīng)用
您可以將 Compose Material 3 依賴項(xiàng)添加到 build.gradle 文件中,即可開始在應(yīng)用中使用 Material Design 3:
// 在模塊 build.gradle 中添加依賴項(xiàng)
執(zhí)行“androidx.compose.material3$material3_version”
注意: 您可以前往 Compose Material 3 版本頁面了解最新的 M3 版本:
https://developer.android.google.cn/jetpack/androidx/releases/compose-material3
配色方案
Material 3 不僅提供更廣泛的、更細(xì)粒度的顏色自定義選項(xiàng),還提供開箱即用的淺色和深色配色方案。借助 Material Theme Builder,您可以使用核心顏色生成自定義配色方案,并選擇導(dǎo)出 Compose 主題代碼。您可以閱讀更多關(guān)于配色方案及顏色角色的內(nèi)容。

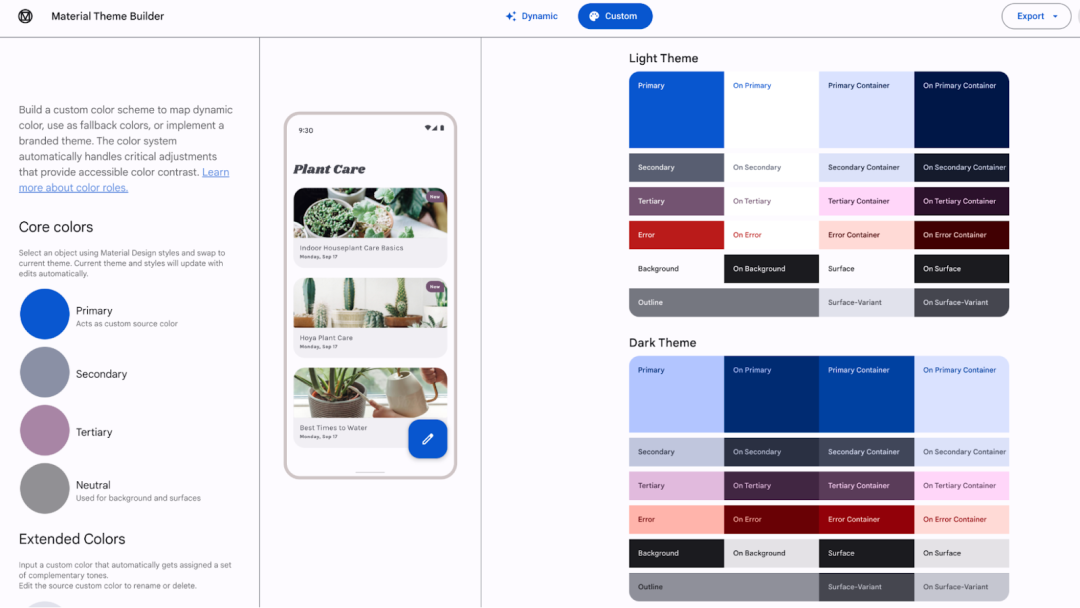
△用于導(dǎo)出 Material 3 配色方案的 Material Theme Builder
- Material Theme Builderhttps://material.io/material-theme-builder
- 更多關(guān)于配色方案及顏色角色的內(nèi)容https://m3.material.io/styles/color/the-color-system/key-colors-tones
動(dòng)態(tài)配色
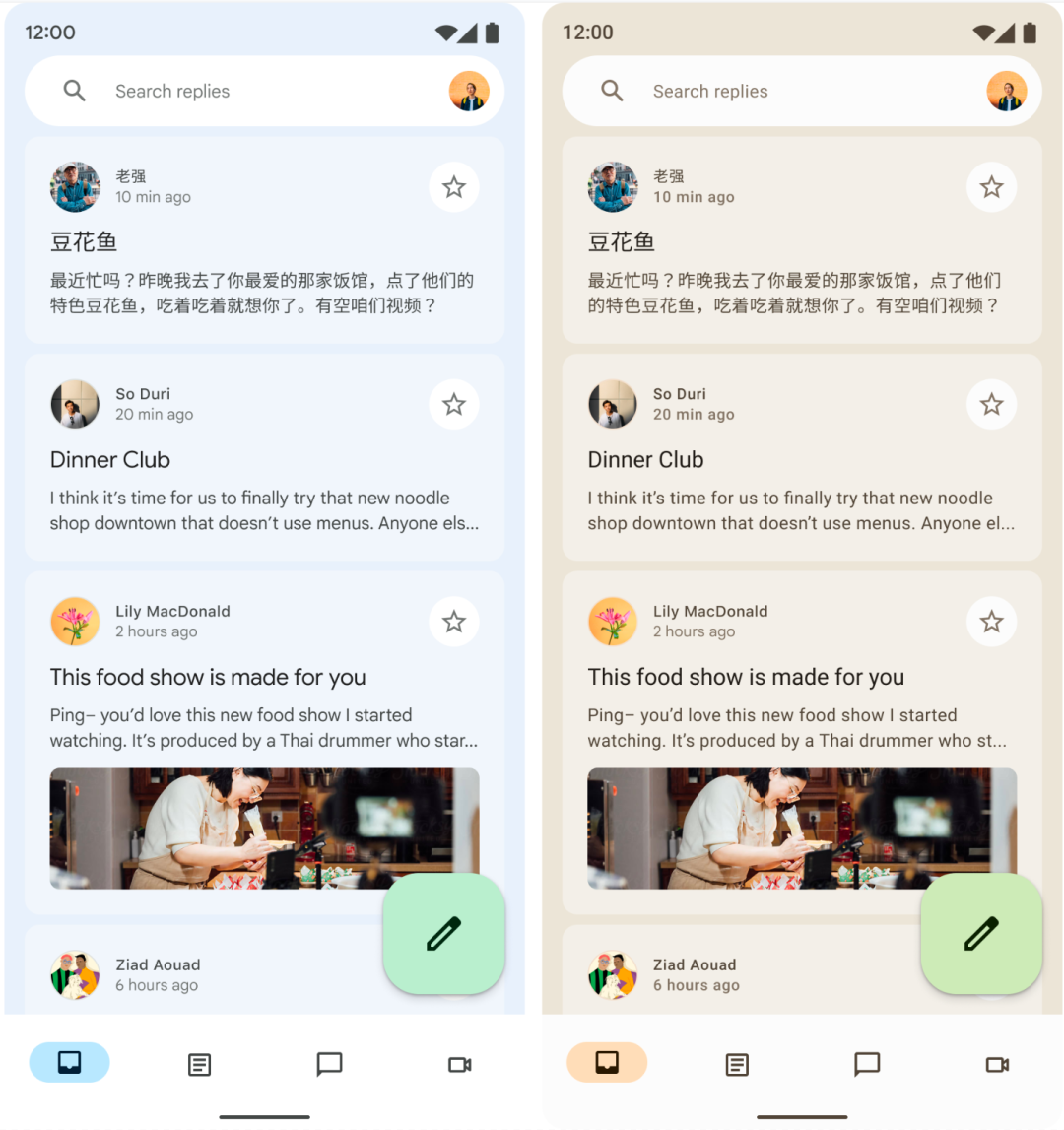
動(dòng)態(tài)配色源自用戶的壁紙,可應(yīng)用于應(yīng)用和系統(tǒng)界面中。
-
動(dòng)態(tài)配色
https://m3.material.io/styles/color/dynamic-color/overview

-
Reply 示例
https://github.com/android/compose-samples/tree/main/Reply
-
深色
https://developer.android.google.cn/reference/kotlin/androidx/compose/material3/package-summary#dynamiclightcolorscheme
-
淺色
https://developer.android.google.cn/reference/kotlin/androidx/compose/material3/package-summary#dynamicdarkcolorscheme
動(dòng)態(tài)配色適用于 Android 12 及更高版本的系統(tǒng)
val dynamicColor = Build.VERSION.SDK_INT >= Build.VERSION_CODES.S
val colorScheme = when {
dynamicColor && darkTheme -> dynamicDarkColorScheme(LocalContext.current)
dynamicColor && !darkTheme -> dynamicLightColorScheme(LocalContext.current)
darkTheme -> darkColorScheme(...)
else -> lightColorScheme(...)
}
MaterialTheme(
colorScheme = colorScheme,
typography = typography,
shapes = shapes
{
M3 應(yīng)用內(nèi)容
Material 組件
Compose Material 3 API 包含大量全新和經(jīng)過優(yōu)化的 Material 組件,且我們計(jì)劃在未來的版本中添加更多組件。許多 Material 組件 (如 Card、RadioButton 和 CheckBox) 已不再是實(shí)驗(yàn)性組件;這些組件的 API 十分穩(wěn)定,可以在沒有 ExperimentalMaterial3Api 注釋的情況使用。
M3 Switch 組件采用全新界面,支持符合無障礙性的最小觸摸目標(biāo)尺寸、顏色映射,以及不同的 Switch 滑塊圖標(biāo)選項(xiàng)。該界面增加了觸摸目標(biāo)的尺寸,同時(shí)增加了用戶互動(dòng)時(shí)的滑塊尺寸,從而為用戶提供反饋: 滑塊正在與之互動(dòng)。

Switch(
checked = isChecked,
onCheckedChange = { /*...*/ },
thumbContent = {
Icon(
imageVector = Icons.Default.Check,
contentDescription = stringResource(id = R.string.switch_check)
)
},
)
抽屜式導(dǎo)航欄組件現(xiàn)在提供封裝容器表,以便單獨(dú)更改內(nèi)容的顏色、形狀和高度。
| 抽屜式導(dǎo)航欄組件 | 內(nèi)容 |
| ModalNavigationDrawer | ModalDrawerSheet |
| PermanentNavigationDrawer | PermanentDrawerSheet |
| DismissableNavigationDrawer | DismissableDrawerSheet |

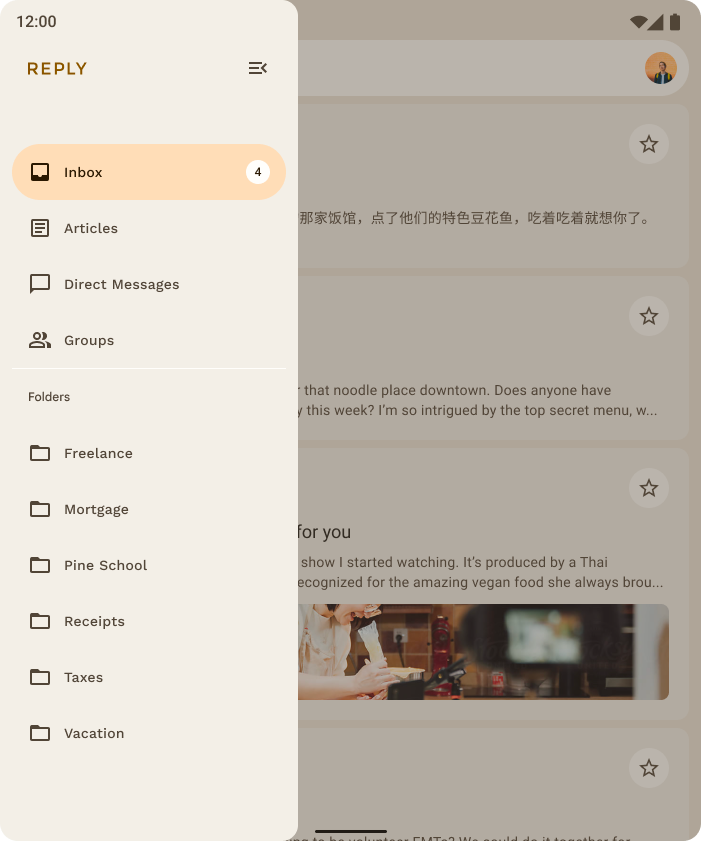
△ModalNavigationDrawer
其中內(nèi)容封裝在 ModalDrawerSheet 中
ModalNavigationDrawer {
ModalDrawerSheet(
drawerShape = MaterialTheme.shapes.small,
drawerContainerColor = MaterialTheme.colorScheme.primaryContainer,
drawerContentColor = MaterialTheme.colorScheme.onPrimaryContainer,
drawerTonalElevation = 4.dp,
{
{ destination ->
NavigationDrawerItem(
selected = selectedDestination == destination.route,
onClick = { ... },
icon = { ... },
label = { ... }
)
}
}
}
除現(xiàn)有的應(yīng)用欄外,我們還推出了全新的CenterAlignedTopAppBar。該欄可用于應(yīng)用的主要根網(wǎng)頁: 您可以借助主頁和操作圖標(biāo)顯示應(yīng)用名稱或頁面標(biāo)題。
CenterAlignedTopAppBar(
title = {
Text(stringResources(R.string.top_stories))
},
scrollBehavior = scrollBehavior,
navigationIcon = { /* Navigation Icon */},
actions = { /* App bar actions */}
)
您可以前往Compose Material 3 API 參考文檔概覽,查看 M3 最新組件和布局。也歡迎您關(guān)注版本發(fā)布頁面,即時(shí)獲取全新的和更新后的 API。
-
Compose Material 3 API 參考文檔概覽
https://developer.android.google.cn/reference/kotlin/androidx/compose/material3/package-summary#overview
-
版本發(fā)布頁面
https://developer.android.google.cn/jetpack/androidx/releases/compose-material3
排版
Material 3 將排版的命名及分組簡化為:-
顯示
- 大標(biāo)題
- 小標(biāo)題
- 正文
- 標(biāo)簽
val typography = Typography(
titleLarge = TextStyle(
fontWeight = FontWeight.SemiBold,
fontSize = 22.sp,
lineHeight = 28.sp,
letterSpacing = 0.sp
),
titleMedium = TextStyle(
fontWeight = FontWeight.SemiBold,
fontSize = 16.sp,
lineHeight = 24.sp,
letterSpacing = 0.15.sp
),
...
}
如需自定義排版,您可以更改 TextStyle 和字體相關(guān)的屬性 (如 fontFamily 和 letterSpacing)。
bodyLarge = TextStyle(
fontWeight = FontWeight.Normal,
fontFamily = FontFamily.SansSerif,
fontStyle = FontStyle.Italic,
fontSize = 16.sp,
lineHeight = 24.sp,
letterSpacing = 0.15.sp,
baselineShift = BaselineShift.Subscript
)
- TextStylehttps://developer.android.google.cn/reference/kotlin/androidx/compose/ui/text/TextStyle
- 字體相關(guān)https://developer.android.google.cn/reference/kotlin/androidx/compose/ui/text/font/package-summary
形狀
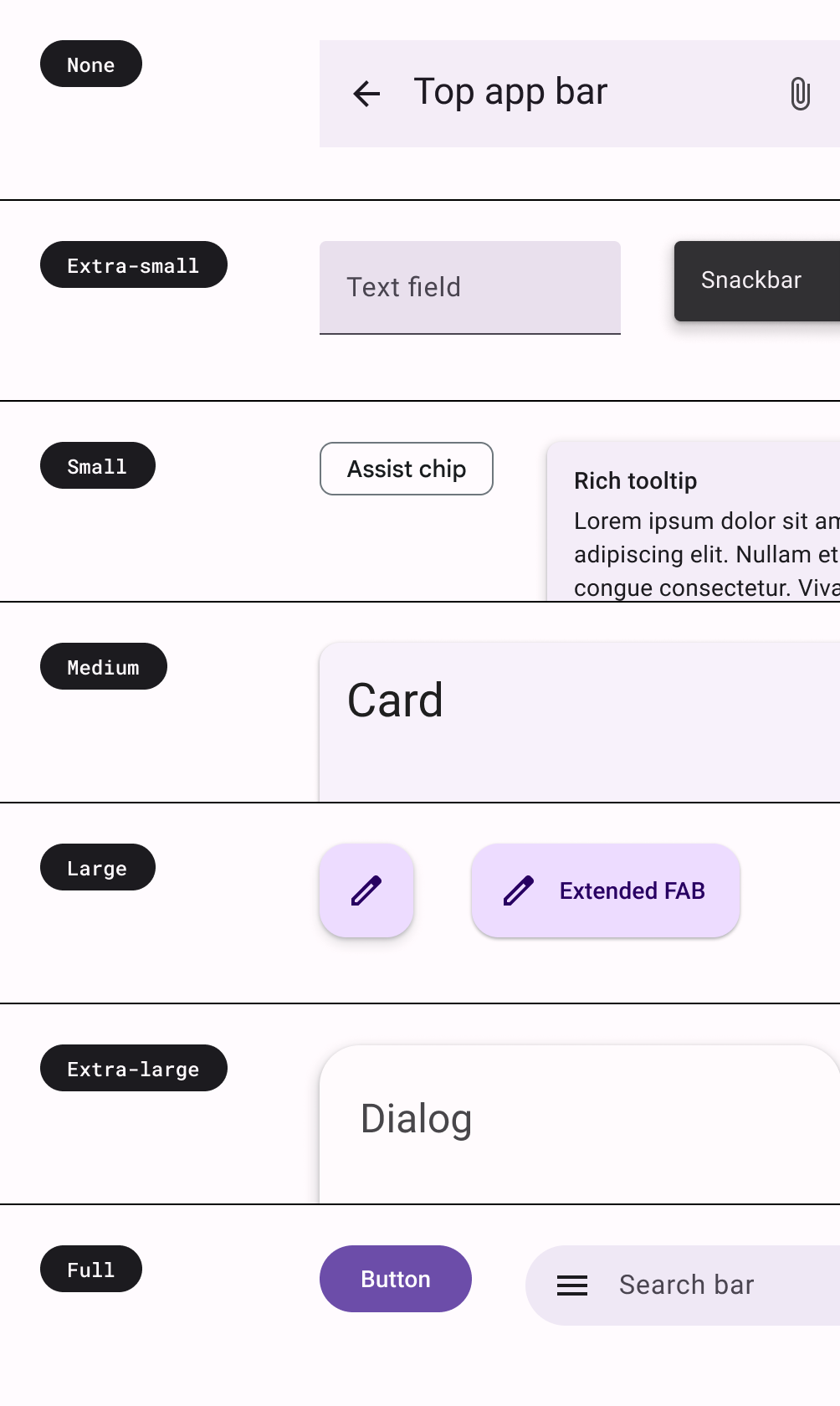
Material 3 形狀比例定義了容器邊角的樣式,提供從方形到正圓形的一系列不同角度。
不同的形狀大小如下:
-
超小號(hào)
-
小號(hào)
-
中號(hào)
-
大號(hào)
-
超大號(hào)

val shapes = Shapes(
extraSmall = RoundedCornerShape(4.dp),
small = RoundedCornerShape(8.dp),
medium = RoundedCornerShape(12.dp),
large = RoundedCornerShape(16.dp),
extraLarge = RoundedCornerShape(28.dp)
)
您可以前往官方網(wǎng)站,閱讀更多關(guān)于應(yīng)用形狀的內(nèi)容:
https://m3.material.io/styles/shape/overview窗口大小類
Jetpack Compose 和 Material 3 提供了幫助您的應(yīng)用實(shí)現(xiàn)自適應(yīng)的窗口大小工件。如需開始使用,您可以將 Compose Material 3 窗口大小類依賴項(xiàng)添加到您的 build.gradle 文件中:
// 在模塊 build.gradle 中添加依賴項(xiàng)
implementation "androidx.compose.material3$material3_version"
窗口大小類將大小劃分到標(biāo)準(zhǔn)大小的存儲(chǔ)分區(qū)中,這些存儲(chǔ)分區(qū)是旨在針對大部分特殊情況優(yōu)化應(yīng)用的斷點(diǎn)。

△用于將設(shè)備劃分到不同大小的存儲(chǔ)分區(qū)中的 WindowWidthSize 類
您可以查看 Reply Compose 示例,詳細(xì)了解自適應(yīng)應(yīng)用和窗口大小類的實(shí)現(xiàn):
https://github.com/android/compose-samples/tree/main/Reply窗口邊襯區(qū)支持
M3 組件 (如頂部應(yīng)用欄、抽屜式導(dǎo)航欄、普通導(dǎo)航欄和側(cè)邊欄) 包含對窗口邊襯區(qū)的內(nèi)置支持。無論是單獨(dú)使用還是與 Scaffold 配合使用,這些組件都能自動(dòng)處理由狀態(tài)欄、導(dǎo)航欄和系統(tǒng)界面的其他部分確定的邊襯區(qū)。 Scaffold 現(xiàn)在支持 contentWindowInsets 參數(shù),該參數(shù)有助于為 Scaffold 內(nèi)容確定邊襯區(qū)。 只有當(dāng) topBar 或 bottomBar 無法在 Scaffold 中使用時(shí),您才需要考慮使用 Scaffold 邊襯區(qū),因?yàn)檫@些組件會(huì)以組件級別處理邊襯區(qū)。
Scaffold(
contentWindowInsets = WindowInsets(16.dp)
) {
// Scaffold content
}
資源
隨著 Compose Material 3 迎來穩(wěn)定版本,現(xiàn)在是全面了解該內(nèi)容庫并準(zhǔn)備好在應(yīng)用中使用的絕佳時(shí)機(jī)。您可以查看下方資源,即刻開始使用。
-
完整的 Material 3 和 Compose 示例 Reply:
https://github.com/android/compose-samples/tree/main/Reply - 開始將 Material 3 添加至您應(yīng)用的指南:https://developer.android.google.cn/jetpack/compose/themes/material3
-
Material 2 升級至 Material 3 的遷移指南:
https://developer.android.google.cn/jetpack/compose/themes/material2-material3
-
Jetpack Compose 示例 GitHub 代碼庫,您可以在其中找到各種使用 Material 3 的最新示例:
https://github.com/android/compose-samples
-
StackOverflow中的 Compose 社區(qū):
https://stackoverflow.com/questions/tagged/material-desig
-
Kotlin Slack 群組
http://slack.kotlinlang.org/
-
您可以在錯(cuò)誤追蹤器,將發(fā)現(xiàn)的問題分享給我們并追蹤功能請求:
https://issuetracker.google.com/issues/new?component=742043
歡迎您持續(xù)關(guān)注我們,及時(shí)了解更多開發(fā)技術(shù)和產(chǎn)品更新等資訊動(dòng)態(tài)。

 ?點(diǎn)擊屏末|閱讀原文|即刻了解 Compose Material 3 更多相關(guān)內(nèi)容
?點(diǎn)擊屏末|閱讀原文|即刻了解 Compose Material 3 更多相關(guān)內(nèi)容



原文標(biāo)題:Compose Material 3 穩(wěn)定版現(xiàn)已發(fā)布 | 2022 Android 開發(fā)者峰會(huì)
文章出處:【微信公眾號(hào):谷歌開發(fā)者】歡迎添加關(guān)注!文章轉(zhuǎn)載請注明出處。
-
谷歌
+關(guān)注
關(guān)注
27文章
6231瀏覽量
107903
原文標(biāo)題:Compose Material 3 穩(wěn)定版現(xiàn)已發(fā)布 | 2022 Android 開發(fā)者峰會(huì)
文章出處:【微信號(hào):Google_Developers,微信公眾號(hào):谷歌開發(fā)者】歡迎添加關(guān)注!文章轉(zhuǎn)載請注明出處。
發(fā)布評論請先 登錄
九聯(lián)開鴻亮相華為開發(fā)者大會(huì)2025
Android 16的首個(gè)Beta版現(xiàn)已推出,升級功能有這些

谷歌推出Android XR SDK開發(fā)者預(yù)覽版
開發(fā)者的開源鴻蒙故事
谷歌推出Android 16首個(gè)開發(fā)者預(yù)覽版
云端AI開發(fā)者工具怎么用
deepin社區(qū)亮相第19屆中國Linux內(nèi)核開發(fā)者大會(huì)
蘋果發(fā)布Apple Intelligence開發(fā)者測試版
谷歌正式向Pixel設(shè)備推送Android 15穩(wěn)定版
谷歌開始推送Android 15穩(wěn)定版
KaihongOS 4.1.2開發(fā)者預(yù)覽版正式上線,誠邀開發(fā)者免費(fèi)試用!






 Compose Material 3 穩(wěn)定版現(xiàn)已發(fā)布 | 2022 Android 開發(fā)者峰會(huì)
Compose Material 3 穩(wěn)定版現(xiàn)已發(fā)布 | 2022 Android 開發(fā)者峰會(huì)











評論