ArkUI框架簡化代碼的“秘密”

在傳統的開發過程中,總有個問題在困擾我:如何實現前端view與后端數據的同步更改?例如:在某個視頻類app的頁面,如果我想要實現視頻的點擊播放功能,需要怎么樣進行呢?

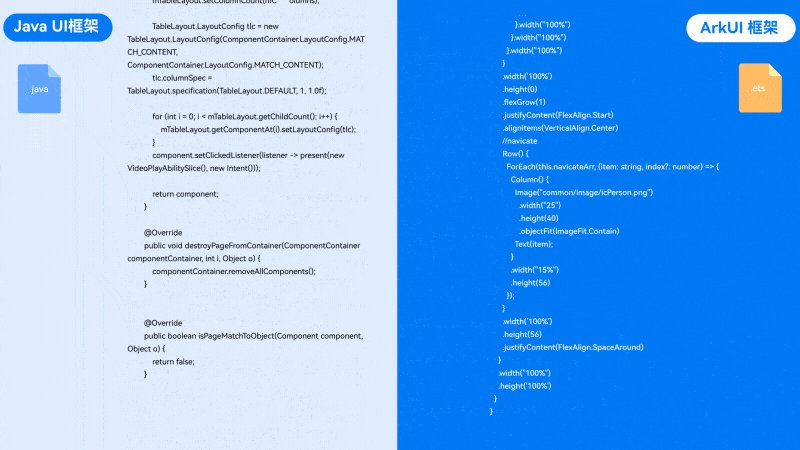
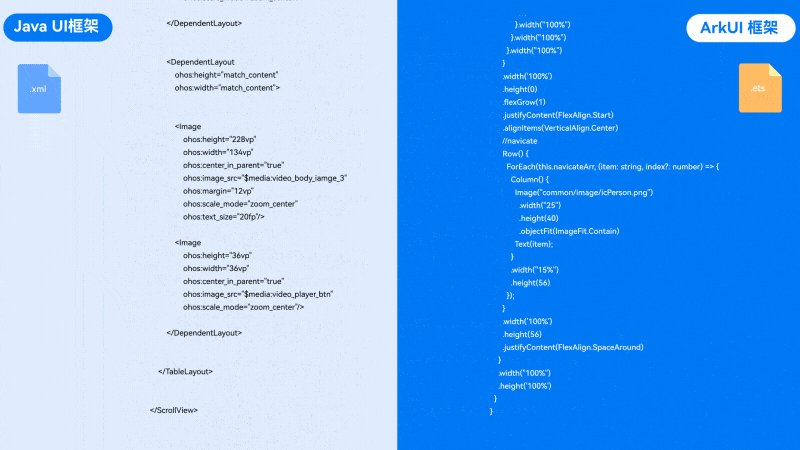
如果我使用傳統的命令式開發框架去實現,容易造成的麻煩在于,每次后端的數據發生更改,我都需要手動更新前端view。
為了解決這個問題,我便在ArkUI上實現了同樣的功能,神奇的事情發生了,瞬間代碼干凈了很多,只用幾行代碼就實現了相同的功能。

于是我搜索了一下ArkUI有什么優勢。發現很重要的一個原因:ArkUI使用了聲明式UI開發框架,同時在UI描述上運用了可以和語言運行時深度結合的自研語言ArkTS。
聲明式框架的“廬山真面目”

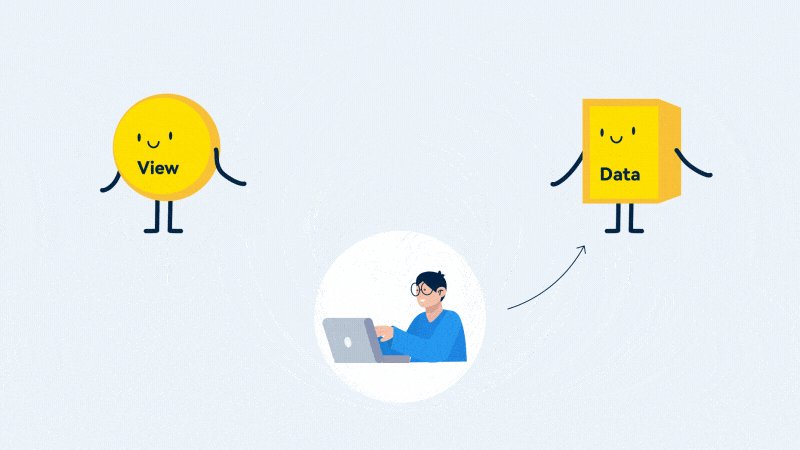
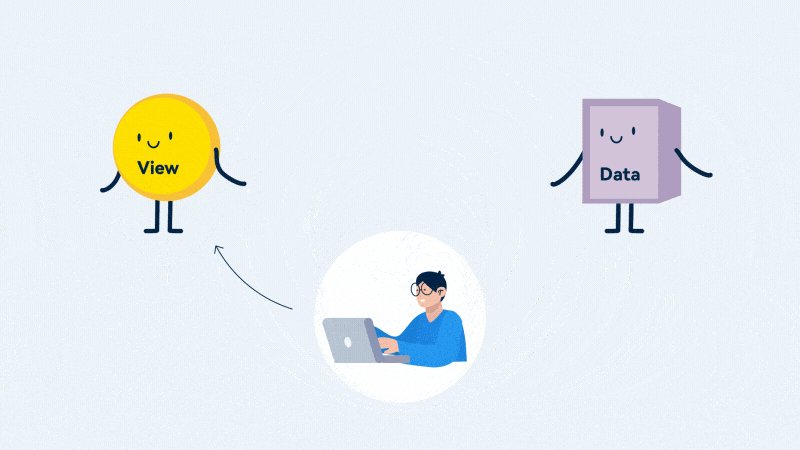
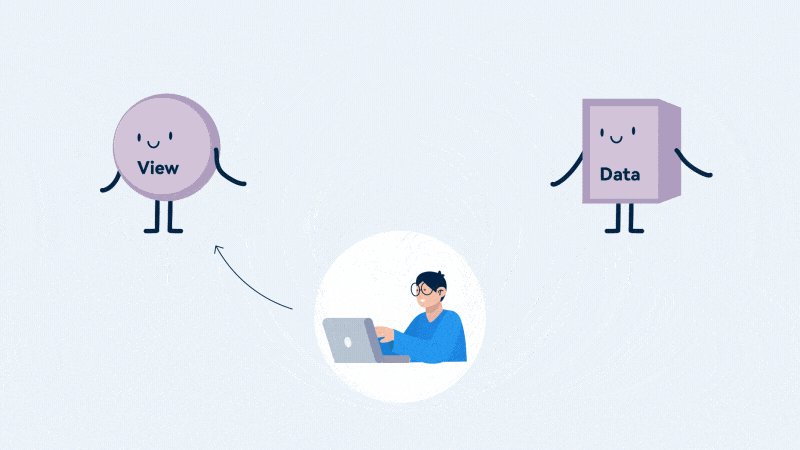
這里肯定會有小伙伴提出疑問:什么是聲明式開發框架?在介紹之前,我們先了解一下傳統的命令式開發框架思路,作為一個程序員,一旦我想要更改View,就需要先更改View對應的Data,然后再更改View的顯示內容。

而聲明式開發框架則不同,ArkUI的聲明式框架框架更為高效,可以讓data與前端view同步更新數據。

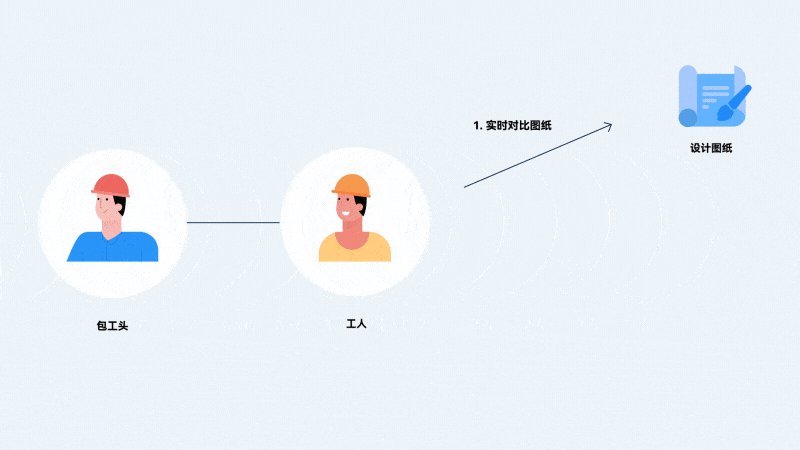
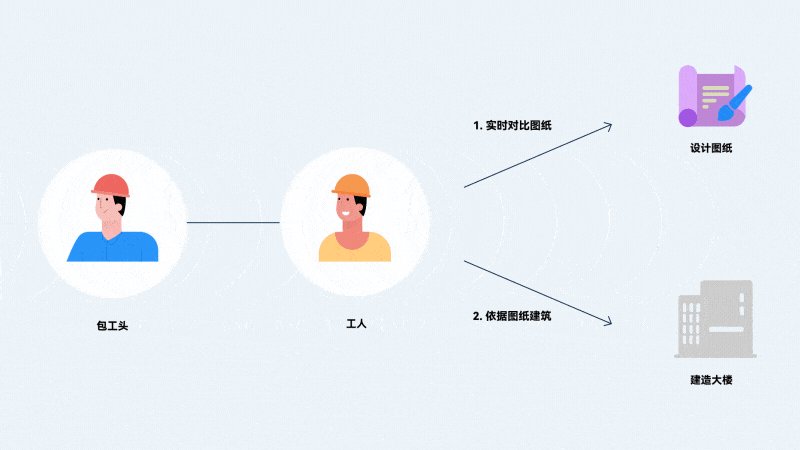
那ArkUI框架是如何實現同步更新的呢?這個原理非常簡單,想象一下我現在要蓋一棟大樓,我需要把項目先交給包工頭,包工頭再把具體的工作分配給工人,工人依據圖紙建造大樓,當圖紙變動的時候,工人也需要按照圖紙更改建造動作。

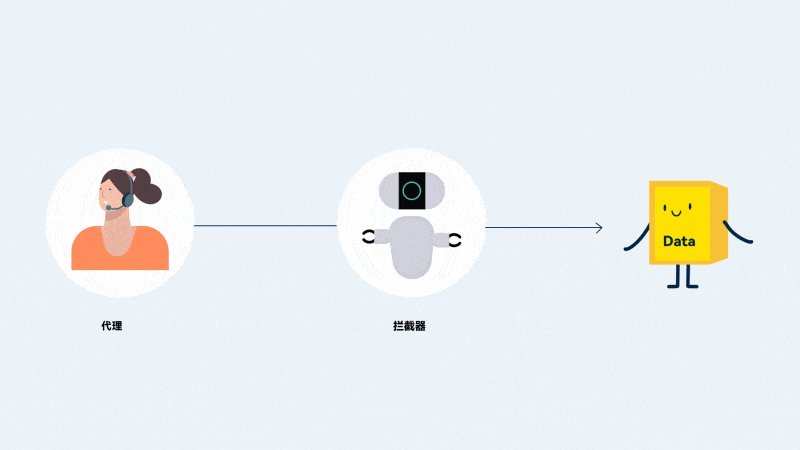
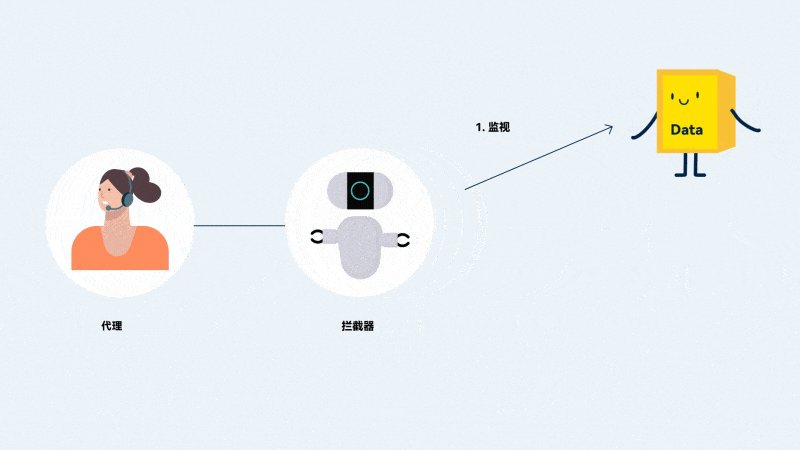
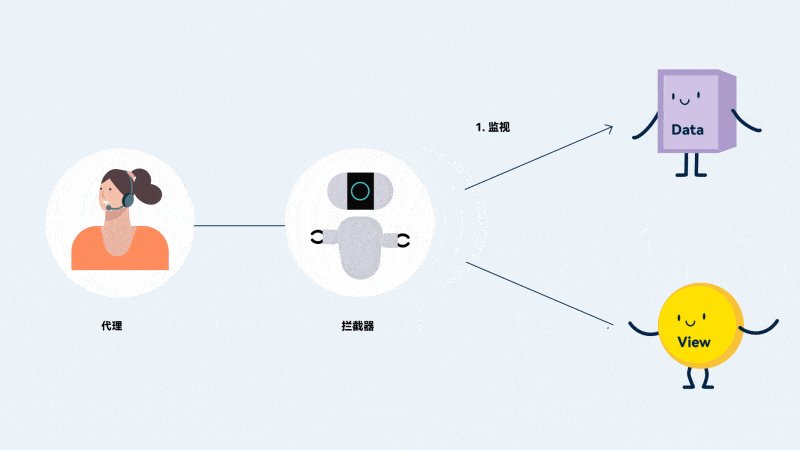
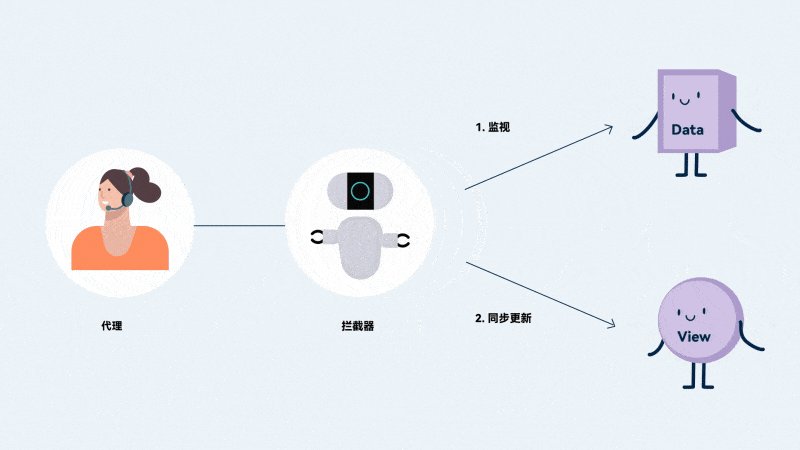
與此相對的,在ArkUI命令式框架內部,有兩個重要的角色,代理和攔截器。

代理可以將目標數據進行代理,并為目標數據綁定到攔截器上。而攔截器會監聽目標數據的變化,當數據更新時,攔截器就會重寫數據的set方法,同時自動更新數據對應的前端頁面,整個過程不需要程序員進行手動命令更新。
原子布局能力實現頁面布局一致性
聲明式開發框架成功解決了傳統開發過程中,代碼冗長的問題。但是在了解聲明式開發框架的過程中,我想到一個問題:有沒有方法,讓我開發一次代碼,就可以在多個設備上適配呢?

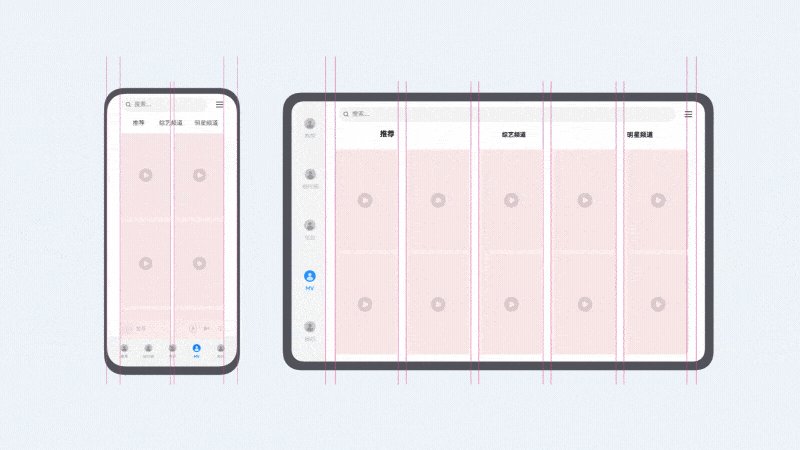
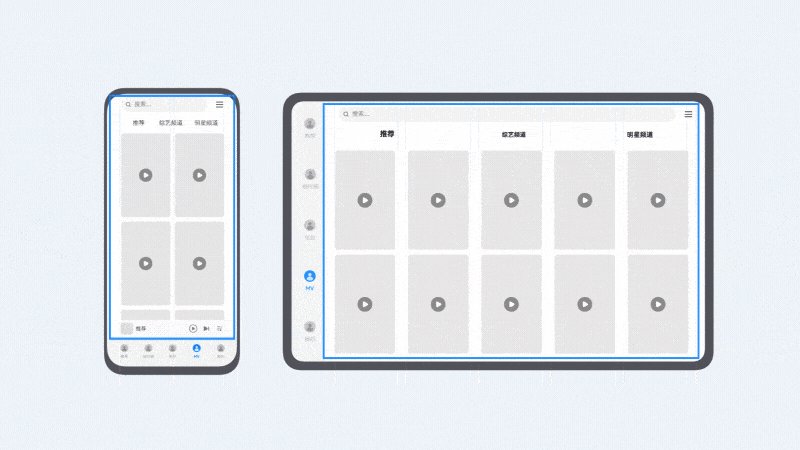
ArkUI就提供了這一功能,于是我動手試了一下。當設備尺寸變寬時,我可以通過原子布局的均分能力去實現頁面布局的一致性,也可以通過柵格布局,去解決多尺寸多設備的動態布局問題。

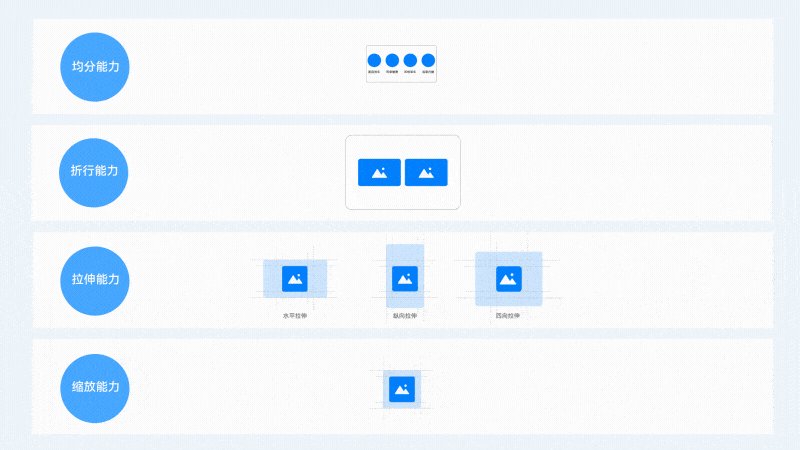
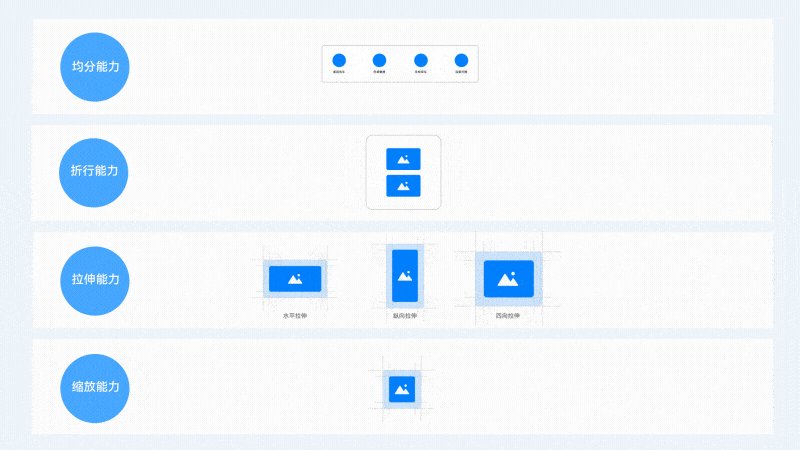
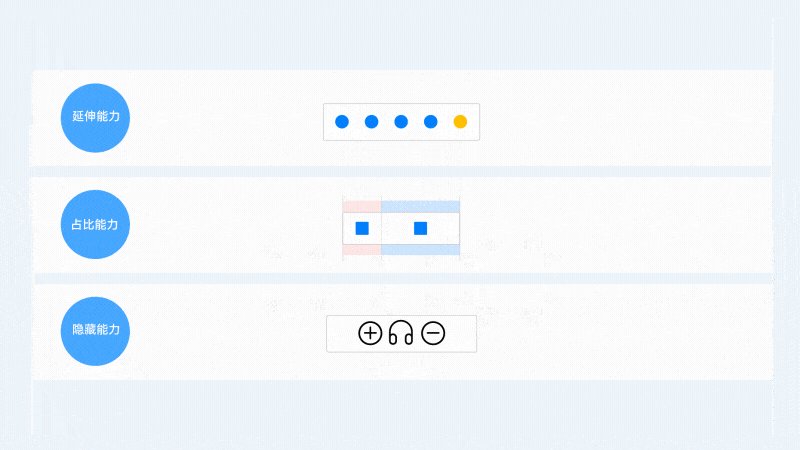
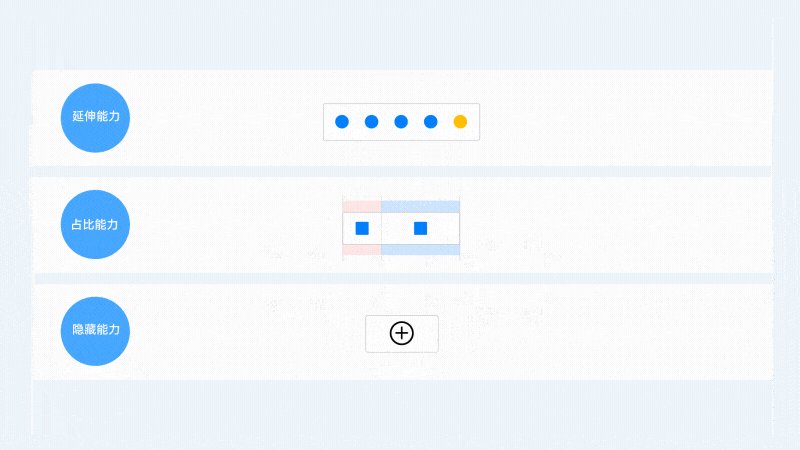
剛剛提到的原子布局能力包含均分能力,折行能力,拉伸能力,縮放能力,延伸能力,占比能力和隱藏能力。可以幫助我們在不同設備上保持體驗的一致性。這樣自適應的問題解決了。

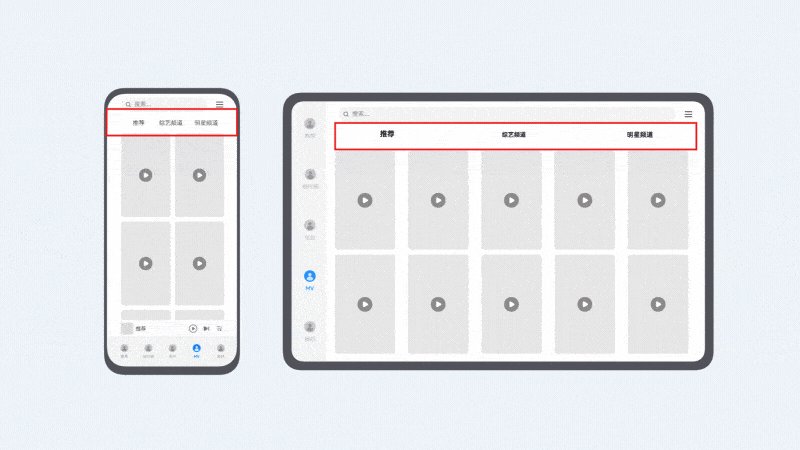
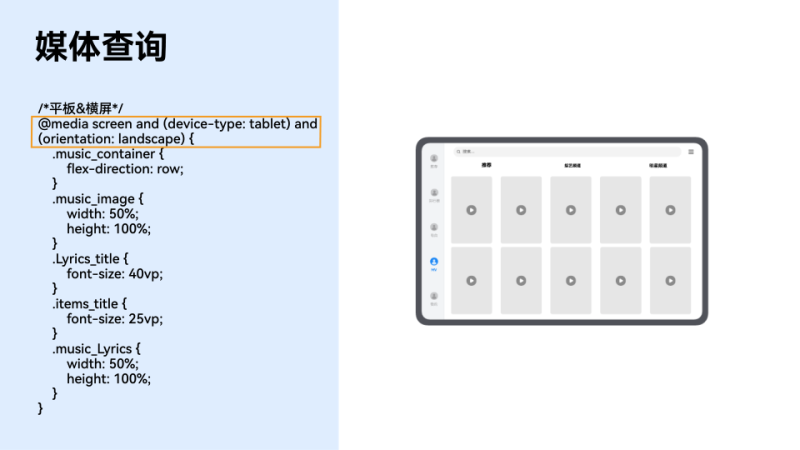
針對設備獨有的特性,比如平板適配左側導航欄,這個有什么方法實現呢?這里我找到了媒體查詢,它可以判斷設備類型,設計出相匹配的布局樣式,同時還可以監聽屏幕尺寸動態變化,比如橫豎屏切換可以通過orientation屬性判斷屏幕橫豎狀態來動態適配,另外還支持判斷分屏狀態、折疊屏展開狀態等,這樣就解決了我一次開發多端部署的難題。
同時,ArkUI框架為開發者提供了多態組件,同一控件在不同的設備上會呈現出不同的形態,所以開發者在使用多態組件時,無需考慮設備差異,只需關注功能實現即可。
常用組件
在這里我們總結了一下常用組件:

常見的容器類組件有列表,彈出框。

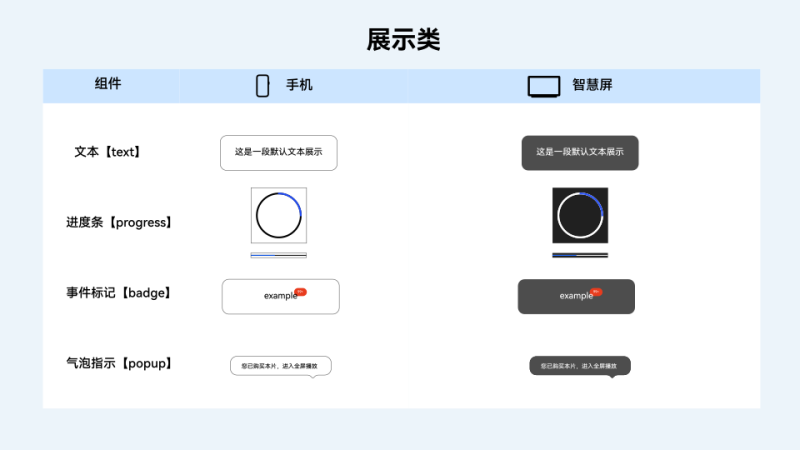
展示類組件有文本,進度條,事件標記和氣泡指示。

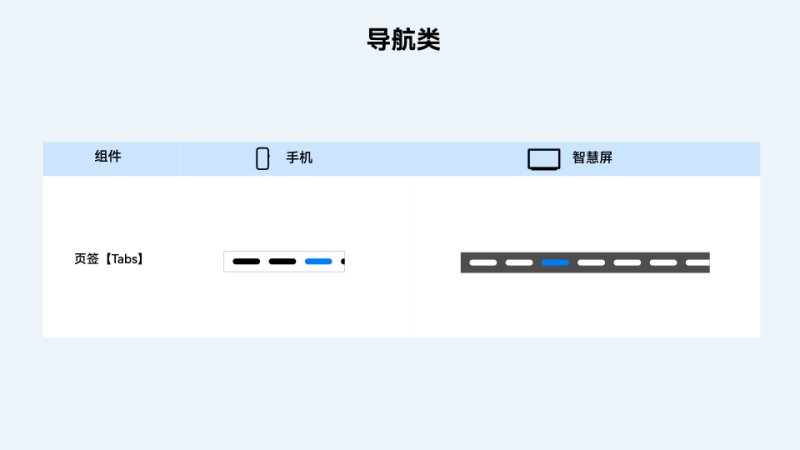
導航類組件有Tab頁簽。


操作類組件有按鈕,下拉選項,選擇器,評分條,搜索框和菜單。
這樣一來,我只需要選擇合適的組件進行開發,就可以一次開發,多端部署。大大節省我的開發時間。
總結
根據前文不難看出,ArkUI是一套用于構建HarmonyOS應用界面的UI開發框架。
我們總結一下它主要有以下三個特性:
1、極簡的UI信息語法
2、支持多設備開發,一次開發多端部署
3、開箱即用的多態UI組件
從而幫助開發者提升HarmonyOS應用界面的開發效率。
END
關于ArkUI的介紹想了解更多?
請登錄開發者官網!
成為HarmonyOS開發者一員!
想了解更多HarmonyOS技術?后臺留言,立刻安排!
原文標題:ArkUI框架,更懂程序員的UI信息語法
文章出處:【微信公眾號:HarmonyOS開發者】歡迎添加關注!文章轉載請注明出處。
-
HarmonyOS
+關注
關注
80文章
2143瀏覽量
32611
原文標題:ArkUI框架,更懂程序員的UI信息語法
文章出處:【微信號:HarmonyOS_Dev,微信公眾號:HarmonyOS開發者】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
UI開發概述
ArkUI-X應用工程結構說明
ArkUI-X跨平臺應用改造指南
ArkUI-X框架LogInterface使用指南
阿里云升級通義靈碼AI程序員,全面上線
機械革命發布CODE AI程序員本
AI編程工具會不會搶程序員飯碗
第五屆長沙·中國1024程序員節開幕
程序員節視頻創意大賽,用串口屏贏取千元大獎

程序員節視頻創意盛宴,邀您共襄盛舉!






 ArkUI框架,更懂程序員的UI信息語法
ArkUI框架,更懂程序員的UI信息語法












評論