本文原作者: 戀貓de小郭,原文發布于: GSYTech
又到了喜聞樂見的環節,「本篇主要是科普 KMM、Compose 和 Flutter 的最新現狀」,對于 Compose 和 Flutter 大家可能并不陌生,但是對于 KMM 也許會存在疑惑,KMM 全稱 Kotlin Multiplatform Mobile,顧名思義它是用 Kotlin 實現的跨平臺框架,那為什么今天突然會聊到它?
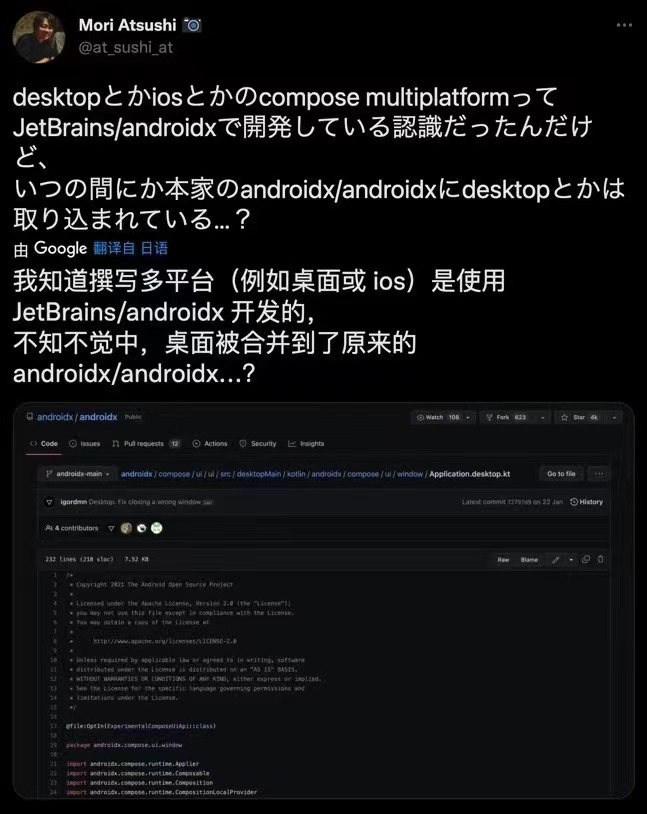
起因如下圖所示,最近有人提及了 KMM,并且用了 "變天" 的詞匯,頓時就勾起了我的興趣,因為 KMM 這些年來一直 "不溫不火",可以說很多使用 Kotlin 開發的 "Androider" 對它都很陌生,難道最近它又有了什么突破性的進展?
而在求證一番之后,原來起因來自 10 月初「Android 官方宣布Jetpack 開始要支持 KMM」了,目前Collections和DataStore已經可以通過依賴-dev01版本在多平臺上使用,同時「KMM 進入 Beta 版本階段」。 「所以目前 KMM 變不了天,至少它還處于 Beta 階段,但是 Jetpack 開始支持 KMM 是個很好的消息,這意味著 KMM 的社區支持有了官方保證」。
好了,介紹完起因,接下來開始進入今天的主題,什么是 KMM、Compose 和 Flutter。
KMM
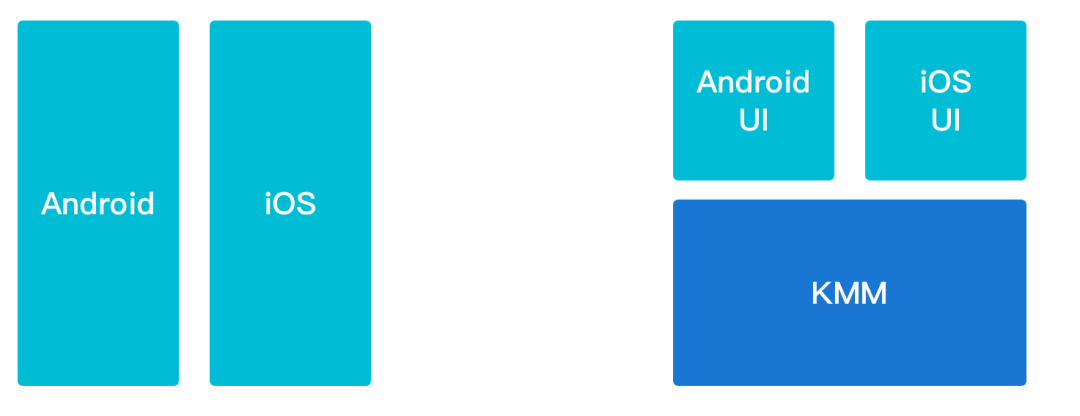
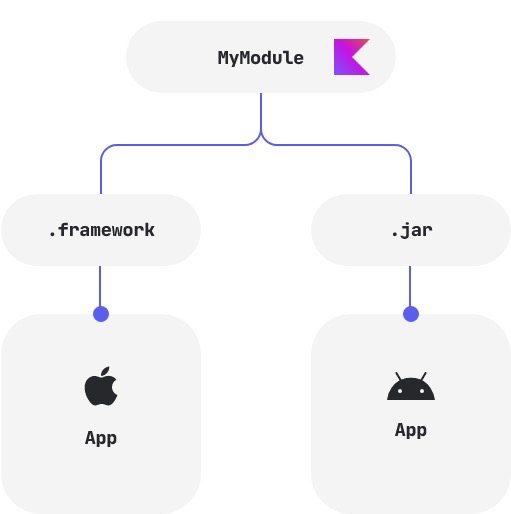
Kotlin Multiplatform Mobile – KMM 是基于 Kotlin 并應用在 iOS 和 Android 的一種跨平臺技術,它的特點是結合了跨平臺和原生開發協同開發的模式,如下圖所示,簡單的理解就是:「從純原生開發變成了 KMM + 原生 UI 開發」。

「使用 KMM 可以把您的業務邏輯和基建部分的能力跨平臺化」,例如網絡請求、數據存儲,狀態上報等模塊通過 KMM 實現 Android 和 iOS 通用,例如前面介紹的 DataStore 就可以在 iOS 上支持使用。
在官方的介紹里 KMM 的早期使用者有百度、Netflix、VMWare、Philips 等,目前收到的反饋都挺不錯,而 Beta 版本也意味著現在 KMM 已經具備了使用的基礎。
那您可能會好奇,KMM 支持 Web 嗎?
聊到這個話題就很有趣,從我的角度上看,我會說 Kotlin Multiplatform 支持,但是 KMM 不支持。 如果您安裝過 KMM 插件和創建過 KMM 項目,您會看到 KMM 不管是從 logo 還是項目創建都只有 Android 和 iOS,但是,Kotlin Multiplatform 是支持 Web 的,通過 Kotlin JS。
如果接觸 Kotlin Multiplatform 比較早,那您可能還聽說過 KMP,KN 之類的縮寫,那它們和 KMM 又是什么關系?簡單來說:
- KMP 一般指的就是 Kotlin Multiplatform,我依稀記得 KMP 這個概念是在 Kotlin 1.2 的時候被提出,可以將 Kotlin 運行到特定平臺的 JVM 和 JS 代碼上
- KN 一般指的是 Kotlin Native,KN 屬于是將 Kotlin 編譯為 Native 二進制文件的技術,甚至可以在沒有虛擬機的情況下運行,例如 KMM 上的 iOS 就是使用了 KN 的能力
- KMM 是利用了 JVM 和 KN 能力實現的針對 Android 和 iOS 平臺的 Kotlin 框架: Android (Kotlin/JVM) 和 iOS (Kotlin/Native)

另外還有 Kotlin JS 用于 Web 平臺,「所以 KMP 可以看作是大集合,而 KMM 是其中針對 Android 和 iOS 的支持,另外通過 Kotlin Native 和 Kotlin JS 也可以支持拓展到 PC 端和 Web 端」。
那么到這里您應該理解:「KMM 主要是用來寫跨平臺邏輯,涉及到 UI 部分您還是需要通過原生實現」,如果您從另外一個角度看,用 KMM 對于 Android 開發來說幾乎等于白送的能力,因為它只需要 Kotlin。至少 Compose 您還需要適應下響應式開發模式。
那或者有人就問:那 KMM 的意義何在? 事實上還真有,「KMM 在 App 的基建上會很實用,比如做數據上報,崩潰統計,數據分析等等」,純邏輯的跨平臺不影響 UI 部分,目前也是在這些場景上 KMM 應用較多。
另外還有人問我,KMM 可以用 Java 開發嗎?嗯,這是個好問題,下次不要再問了。當然,KMM 也存在一些局限,比如使用 ViewModel 和協程如何在 iOS 上運行的問題,不過社區針對這部分也有一些第三方支持,所以對于 KMM 的未來還是值得期待。
Compose
Compose 相信大家不會陌生,「其實 Compose 也可以分兩部分看待,Jetpack Compose 和 Compose Multiplatform」:-
由 Android 官方維護的 Jetpack Compose
-
由 JetBrains 維護的compose-jb實現的 Compose Multiplatform
但是要說完全沒關系顯然是不可能,畢竟 Kotlin Native 和 Kotlin JS 的能力其實在 Compose Multiplatform 里很重要。
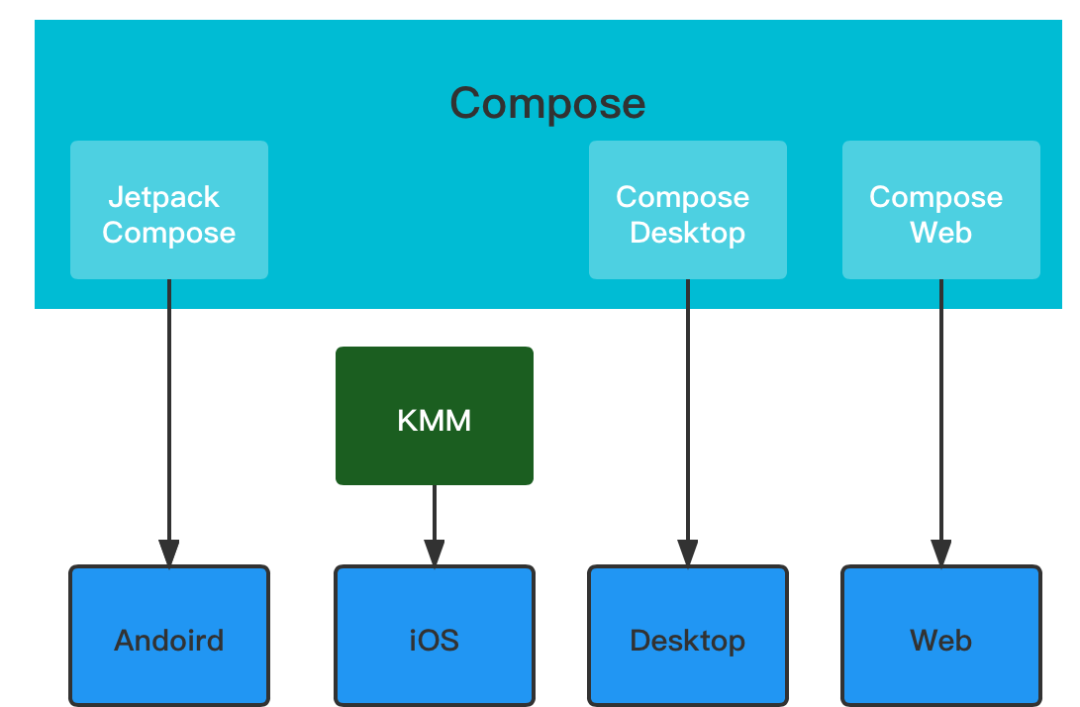
當然,如下圖所示,Compose Multiplatform 在跨平臺開發體驗上還是有所區別,「Compose 目前是通過多個模塊不同實現來支持多平臺,所以目前 Jetpack Compose 和 Compose Multiplatform 有一些 "割裂"」,特別是在 Web 端,想要達到 Flutter 一樣共享代碼的比例還需要繼續努力。
 ?
?PS: 圖比較老,iOS 其實目前已經進入實驗階段, androidx.compose.ui.main.defaultUIKitMain 相關的支持距離正式發布可以期待。
另外 Compose Multiplatform 還有的問題就是缺少插件社區,這其實是跨平臺領域必不可少的配置:「前端有 npm、Flutter 有 pub,您可以通過它們的中央官網搜索您想要的庫,查看它們的熱度,版本,兼容和使用量等等信息,設置官方認證和安全保障,但是 Maven 時代在這方面一直很弱」。
另一方面 Compose 的優勢也很明顯:
- Kotlin 生態
- Android 開發友好
- 打包體積增長不大,代碼壓縮比例高
- 性能不錯,compose-android 和 compose-desktop 都使用 Skia

PS: JetBrains 目前就已經將 Toolbox 應用通過 Compose Multiplatform 實現并且發布使用。
Flutter
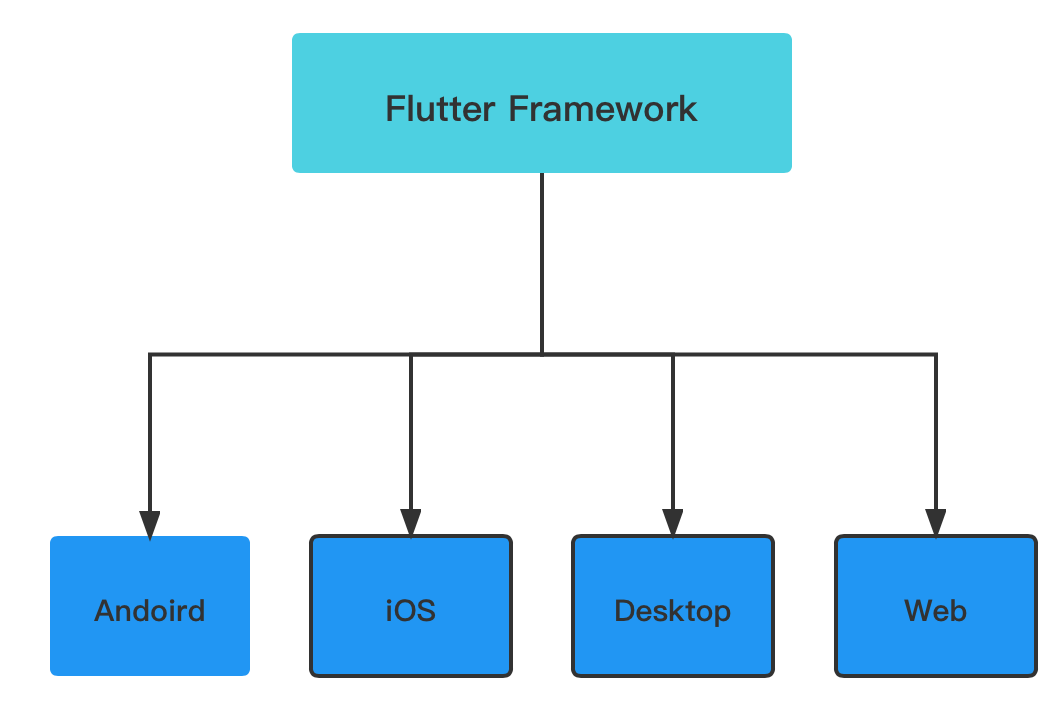
現在 Flutter 已經是 3.3 的版本,Flutter 的特點就是跨平臺,因為它并沒有自己的平臺,同時它也是 single codebase 的跨平臺實現。
 ?
?關于 Flutter 和其他框架的對比或者使用數據就不多贅述,這里介紹一些其他比較有意思的話題。
1. FlutterVSOther量化對比 2. 國內大廠應用在移動端Flutter框架使用分析 3. 國內大廠在移動端跨平臺的框架接入分析
「在 Jetbrains 的開源項目里有一個叫skiko的項目」,Skiko (Kotlin 的 Skia 的縮寫) 是一個圖形庫,它支持 Kotlin/JVM、Kotlin/JS、Kotlin/Native 等相關實現,目前支持有:
- Kotlin/JVM - Linux、Windows、macOS、Android
- Kotlin/JS - web
- Kotlin/Native - iOS 、macOS
其實未來 Linux、Windows 等平臺也完全可以脫離 JVM 通過 Kotlin/Native + Skiko 實現支持,只是維護成本會變高。
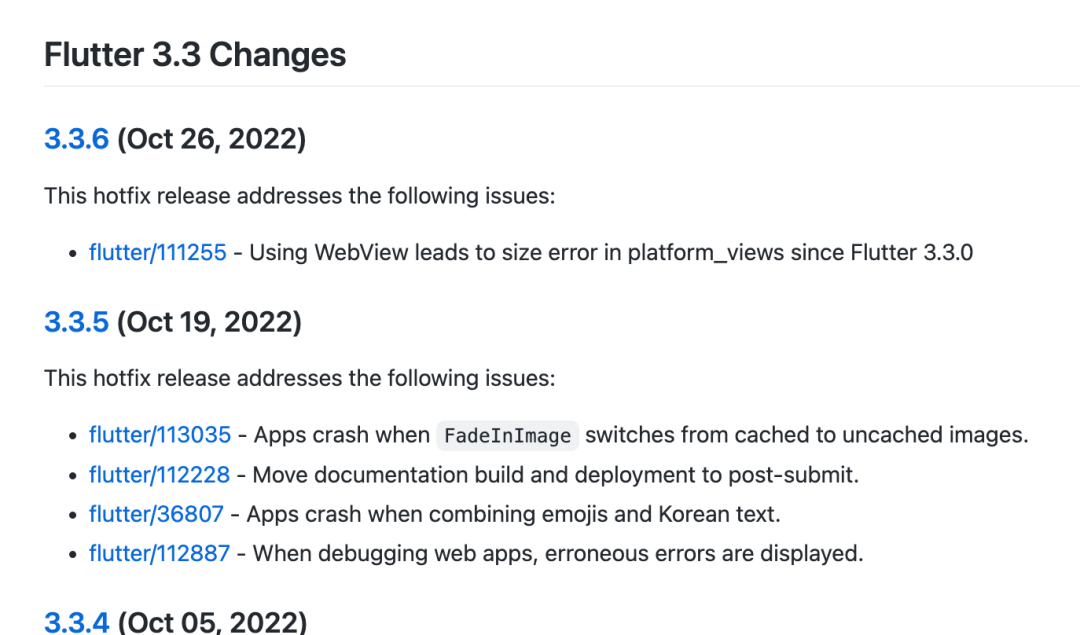
而「Flutter 在自建渲染引擎上其實已經越來越激進,因為直接使用 Skia 已經無法滿足日益增長的 Bug 和性能極限,所以官方開始了自研渲染引擎 Impeller」。 因為 Flutter 團隊現在出現問題每次都要和 Skia 團隊溝通,然后等跟進,這樣的節奏太慢了,從官方的更新日志上就可以看出目前 Flutter 的迭代速度依然很夸張。

所以「這次自研的 Impeller 本質上是為了解決 Skia 需要運行時遇到的問題,Impeller 可以直接在編譯器就完成 GLSL 和 MSL,不需要 SKSL 從而提高了性能和運行時的穩定性」,目前優先在 iOS 平臺上開始支持,配合 Metal 做優化,后續如果沒問題也會同步支持 Android 和 Vulkan。
從這個角度猜測,Flutter 在 Skia 遇到的問題 Compose Multiplatform 也很可能會遇上,而如果后續 Impeller 項目進展順利,那它或者并不會局限在 Flutter,也許也可以拓展支持到 Compose Multiplatform 上。
其實自研發引擎并不奇怪,隨著項目的發展和深入,很多底層問題沒辦法快速推進就會反推自研,例如Hermes 在 RN 0.7 成為默認 Engine也是類似問題的體現,「自研底層屬于是一個負責任的開源團隊的必經之路」。
最后
今天這篇文章的內容更多的是科普性質而非技術性,主要是針對目前 KMM、Compose 和 Flutter 的現狀做一個陳述,其實很多時候它們之間并不沖突,但是作為開發者很經常就像開頭一樣,用 "對立" 的角度來看 A 火了 B 就要掛,這種心態大可不必。
長按右側二維碼
查看更多開發者精彩分享

"開發者說·DTalk" 面向 中國開發者們征集 Google 移動應用 (apps & games)?相關的產品/技術內容。歡迎大家前來分享您對移動應用的行業洞察或見解、移動開發過程中的心得或新發現、以及應用出海的實戰經驗總結和相關產品的使用反饋等。我們由衷地希望可以給這些出眾的中國開發者們提供更好展現自己、充分發揮自己特長的平臺。我們將通過大家的技術內容著重選出優秀案例進行谷歌開發技術專家 (GDE)?的推薦。
中國開發者們征集 Google 移動應用 (apps & games)?相關的產品/技術內容。歡迎大家前來分享您對移動應用的行業洞察或見解、移動開發過程中的心得或新發現、以及應用出海的實戰經驗總結和相關產品的使用反饋等。我們由衷地希望可以給這些出眾的中國開發者們提供更好展現自己、充分發揮自己特長的平臺。我們將通過大家的技術內容著重選出優秀案例進行谷歌開發技術專家 (GDE)?的推薦。
 ?點擊屏末|閱讀原文|即刻報名參與 "開發者說·DTalk"
?點擊屏末|閱讀原文|即刻報名參與 "開發者說·DTalk"



原文標題:一文快速帶您了解 KMM、Compose 和 Flutter 的現狀 | 開發者說·DTalk
文章出處:【微信公眾號:谷歌開發者】歡迎添加關注!文章轉載請注明出處。
-
谷歌
+關注
關注
27文章
6228瀏覽量
107762
原文標題:一文快速帶您了解 KMM、Compose 和 Flutter 的現狀 | 開發者說·DTalk
文章出處:【微信號:Google_Developers,微信公眾號:谷歌開發者】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
使用 Flutter SDK 3.27.4構建HarmonyOS應用
Flutter on Raspberry Pi:從入門到精通的完整指南!

Docker Compose的常用命令
云端AI開發者工具的核心功能
AI開發平臺如何賦能開發者
開發者的開源鴻蒙故事
《HarmonyOS第一課》煥新升級,賦能開發者快速掌握鴻蒙應用開發
嘉楠科技邀您相約2024 RT-Thread開發者大會
云端AI開發者工具怎么用
鴻蒙Flutter實戰:11-使用 Flutter SDK 3.22.0
鴻蒙Flutter實戰:07混合開發
鴻蒙Flutter實戰:06-使用ArkTs開發Flutter鴻蒙插件
KaihongOS 4.1.2開發者預覽版正式上線,誠邀開發者免費試用!






 一文快速帶您了解 KMM、Compose 和 Flutter 的現狀 | 開發者說·DTalk
一文快速帶您了解 KMM、Compose 和 Flutter 的現狀 | 開發者說·DTalk










評論