知識越豐富,對知識的敬畏就越深。思維愈發(fā)嚴謹,說話也愈發(fā)謹慎,越來越像個老學究,很難再向初學者那樣思路廣歡樂多了。而普羅大眾喜歡的是簡單易懂,所以老舍巴金不如韓寒小四,研究霧霾的專家不如***的***,各種明史學者也敵不過當年明月的一本明朝那些事。但嚴謹與娛樂也許并不對立,將其結合的最好的應該就是我們偉大的科學家愛因斯坦先生了吧。不信?來張圖讓大家感受一下。
嗯。大家好,我是Mr.S,上圖是我的偶像。不出意外的話串擾將會像反射一樣用一系列的文章來說明。在這里小編將盡力用簡單的圖像來表明串擾的一系列影響,希望大家能耐心的讀下去。
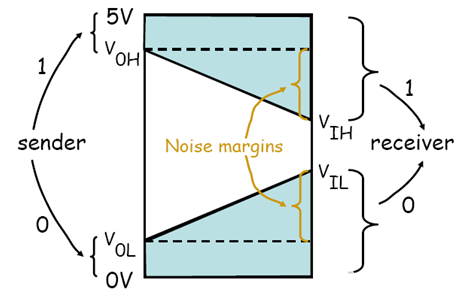
集成電路的發(fā)展很大一部分是建立在數(shù)字信號的發(fā)明上,使用數(shù)字信號通信大大提高了信道的噪聲裕量。以DDR3信號為例,其接收端的判決電平通常為VinH=900mV,VinL=600mV,也就是說,如果輸出為標準的0-1.5V信號的話,在信道上能夠容忍的噪聲裕量達到了600mV,相當于信號電平的40%。這40%的裕量將被反射,損耗,電源噪聲,串擾等問題瓜分。

在這里,高速先生拋出第一個結論:大部分數(shù)字信號可能比大家想象中的要強壯得多(心のOS:不要再讓我們一條信號一條信號的給你們仿真啦!)。
當然,信號的強壯不是我們?yōu)樗麨榈馁Y本。盡量的提高信號質(zhì)量與系統(tǒng)的穩(wěn)定性是我們攻城獅的職責。
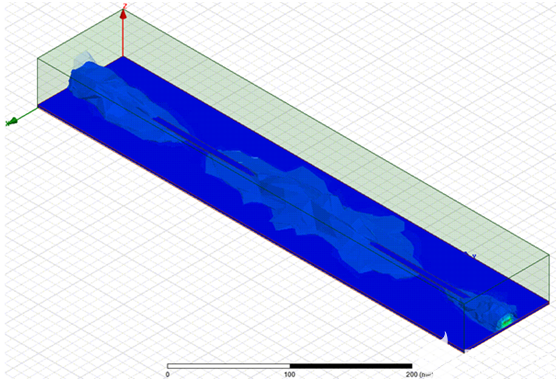
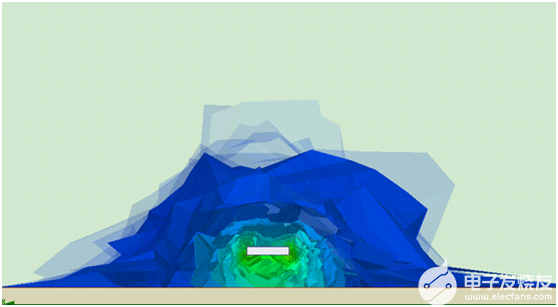
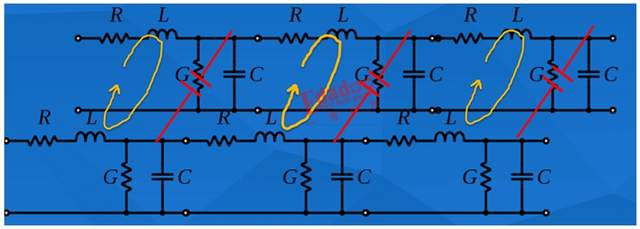
如我們一直強調(diào)的,信號傳輸?shù)牟⒉皇请妷号c電流,而是電磁場。通過電場與磁場的不斷轉(zhuǎn)換,信號以光速從發(fā)送端傳到接收端。當信號傳輸時,走線附近的電磁場分布如下圖:


可以看到,大部分的電磁場分布在信號線以及回流路徑之間。
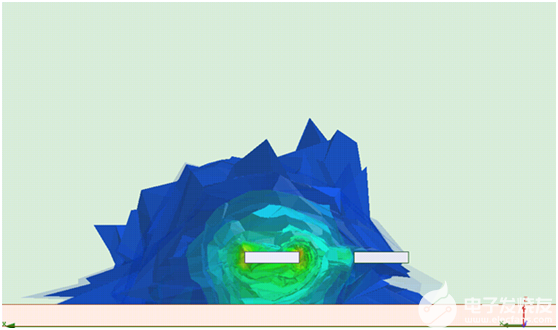
當另一根線闖入了這片電磁場區(qū)域時:

一部分的電磁場被吸走了。于是串擾出現(xiàn)了。
審核編輯 :李倩
-
集成電路
+關注
關注
5391文章
11601瀏覽量
362658 -
數(shù)字信號
+關注
關注
2文章
979瀏覽量
47614 -
電源噪聲
+關注
關注
3文章
152瀏覽量
17499
發(fā)布評論請先 登錄
相關推薦
ADC電路的串擾怎么解決?
使用TMUX1109做ADC差分同步采樣,出現(xiàn)了很嚴重的串擾怎么解決?
DAC61416通道間出現(xiàn)串擾的原因?怎么解決?
高頻電路設計中的串擾問題
信號的串擾介紹

多通道數(shù)據(jù)采集串擾問題怎么解決
放大器的串擾問題
嵌入式開發(fā)中引起串擾的原因是什么?

車載網(wǎng)絡協(xié)議與串擾問題

串擾產(chǎn)生的原因是什么





 串擾的形成
串擾的形成













評論