"修身,齊家,治國,平天下。這是儒家奉行的人生之道,也是我們現(xiàn)代人所所求的境界。當(dāng)我們邁出腳步的時(shí)候,需要征服一座山,那就是我們自己"
--出自《稻盛和夫給年輕人的忠告》
01
前
一直以來想找個(gè)合適的機(jī)會(huì)寫一寫關(guān)于VueAdminWork的整體框架原理以及一細(xì)節(jié)。前期覺得還是不太成熟,而且也沒準(zhǔn)備好要怎么寫。今天打算試寫一篇關(guān)于VueAdminWork的整體框架設(shè)計(jì)。寫的不好還請(qǐng)各們小伙伴見諒
以下的說明是VueAdminWorkP(Vue3 + Vite2 + NaiveUI + Typescript)版本為例來進(jìn)行介紹的
02
VueAdminWork框架的設(shè)計(jì)初衷和說明
很多用過后臺(tái)管理系統(tǒng)的小伙伴一定會(huì)有一個(gè)感覺就是要么功能少,要么頁面不美觀。或多或少都會(huì)存在這樣那樣的問題,其實(shí)我有使用別人的后臺(tái)管理模板的時(shí)候也是一樣的感覺。
所以就下定決心要自己搞一款屬于自己的后臺(tái)管理系統(tǒng),不僅如此,要盡可能的兼顧到大部分人的需求。但是由于個(gè)人能力始終有限,VueAdminWork框架到現(xiàn)在還有很多很多需要完善的地方。在今后的時(shí)間,我會(huì)繼續(xù)努力去完善給大家?guī)砀玫拈_源作品。
做這樣一款框架也是對(duì)自己的知識(shí)體系的沉淀,在這過程也學(xué)習(xí)到了很多很多知識(shí)。中間也曾想到放棄,但是咬牙堅(jiān)持到了最后,還好沒有放棄。
VueAdminWork框架發(fā)展至今已經(jīng)有6款不同技術(shù)架構(gòu)的版本。其實(shí)目前開源了4款。另一款基于Antd的版本也準(zhǔn)備開源。
這里面我要重點(diǎn)說明一下,VueAdminWork全部都是由我本人一點(diǎn)點(diǎn)代碼寫出來的,從一個(gè)簡(jiǎn)單的html頁面項(xiàng)目,一點(diǎn)點(diǎn)發(fā)展到現(xiàn)在的體系。
絕對(duì)不是隨便從網(wǎng)上下載一個(gè)模板改改樣式改改文字就變成自己的了。
這樣的行為是讓人不恥的。
03
VueAdminWork運(yùn)行原理和模型
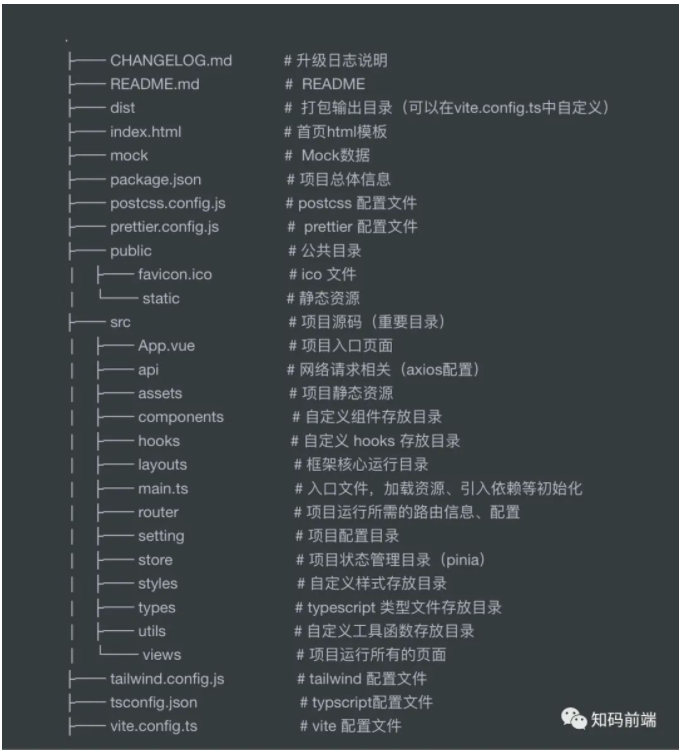
VueAdminWork和一個(gè)普通的項(xiàng)目一樣,入口也是 main.ts 或者 main.js 。也存在一個(gè) App.vue組件。
可以看成一個(gè)普通的Vue項(xiàng)目
App.vue代碼如下:
是不是很簡(jiǎn)單……
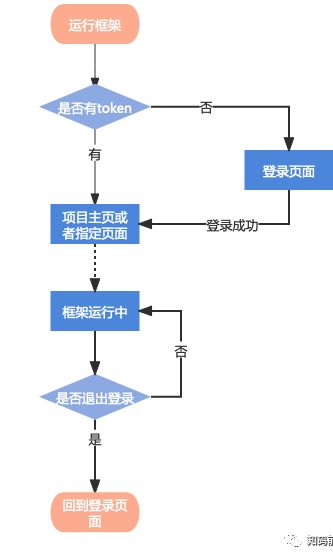
框架本身的運(yùn)行原理也是非常簡(jiǎn)單的,用下面一張圖就可以清楚的表示

在整體的架構(gòu)上,設(shè)計(jì)的構(gòu)思就是框架由一個(gè)個(gè)組件組合來成,這樣便于后期的維護(hù)和替換。
VueAdminWork采用了兩級(jí)路由,從而對(duì)應(yīng)兩級(jí)視圖渲染的方式。如下

最外層的路由對(duì)應(yīng)的組件是: Layout。
Layout對(duì)應(yīng)的模板代碼如下:
同時(shí),為了適配移動(dòng)端,Layout還有很多關(guān)于 移動(dòng)端的代碼。這里不多介紹關(guān)于移動(dòng)端的適配情況了。
Layout組件是整個(gè)項(xiàng)目運(yùn)行的骨架和載體。根據(jù)用戶的配置來進(jìn)行切換不同的布局模式。是最重要的一個(gè)組件
每個(gè)組件負(fù)責(zé)不同的功能,比如:
SideBar 只負(fù)責(zé)顯示 菜單列表
TabBar只顯示已經(jīng)訪問過的頁面標(biāo)題
NavBar只顯示頁面導(dǎo)航相關(guān)的功能
……
正是因?yàn)檫@樣一個(gè)個(gè)的小組件,最終組合在一起形成框架的基本的模型。
工作區(qū)Main.vue
而我們平時(shí)用的最多的就是工作區(qū)(也就是第二級(jí)路由頁面),是由 Main.vue實(shí)現(xiàn),代碼如下:
這樣就可以根據(jù)瀏覽器中不同的路徑來實(shí)現(xiàn)不同的頁面切換
04
結(jié)尾
到此,VueAdminWork的整體架構(gòu)和運(yùn)行原理就給大家介紹到這里,可能還有很多地方?jīng)]有講明白,我會(huì)再進(jìn)行補(bǔ)充。等下期我們?cè)僖?/span>
-
框架
+關(guān)注
關(guān)注
0文章
404瀏覽量
17903 -
設(shè)計(jì)
+關(guān)注
關(guān)注
4文章
822瀏覽量
70557 -
vue
+關(guān)注
關(guān)注
0文章
58瀏覽量
8210
發(fā)布評(píng)論請(qǐng)先 登錄
這個(gè)網(wǎng)站后臺(tái)管理系統(tǒng)挺不錯(cuò),給大家推薦一下[多圖]
前后臺(tái)系統(tǒng)的優(yōu)缺點(diǎn)
后臺(tái)架構(gòu)師-JAVA
數(shù)字電源管理架構(gòu)的探討
怎么實(shí)現(xiàn)射頻IC卡就餐機(jī)和后臺(tái)管理微機(jī)的通信的設(shè)計(jì)?
如何利用前后臺(tái)系統(tǒng)架構(gòu)去實(shí)現(xiàn)倒計(jì)時(shí)器?
電池管理系統(tǒng)的硬件架構(gòu)
Linux電源管理的系統(tǒng)架構(gòu)和驅(qū)動(dòng)
ARM領(lǐng)域管理擴(kuò)展(RME)系統(tǒng)架構(gòu)介紹
嵌入式系統(tǒng)電源管理架構(gòu)的研究與實(shí)現(xiàn)
地質(zhì)環(huán)境管理系統(tǒng)后臺(tái)子系統(tǒng)建設(shè)

雙軌獎(jiǎng)金制度直銷軟件 雙軌直銷后臺(tái)管理系統(tǒng)
iOS系統(tǒng)關(guān)閉后臺(tái)刷新設(shè)置有哪些好處和弊端
驅(qū)動(dòng)篇:inux 電源管理的系統(tǒng)架構(gòu)和驅(qū)動(dòng)(一)

搭建基于Vue3+Vite2+Arco+Typescript+Pinia后臺(tái)管理系統(tǒng)模板






 怎么實(shí)現(xiàn)一個(gè)后臺(tái)管理系統(tǒng)-架構(gòu)篇
怎么實(shí)現(xiàn)一個(gè)后臺(tái)管理系統(tǒng)-架構(gòu)篇











評(píng)論