一、需求分析
本章節(jié)我們來制作中文翻譯成英文的實例(運行在HarmonyOS上),通過HTTP去配合API進行實現(xiàn)。
文字輸入
HTTP協(xié)議使用
文字翻譯
二、控件介紹
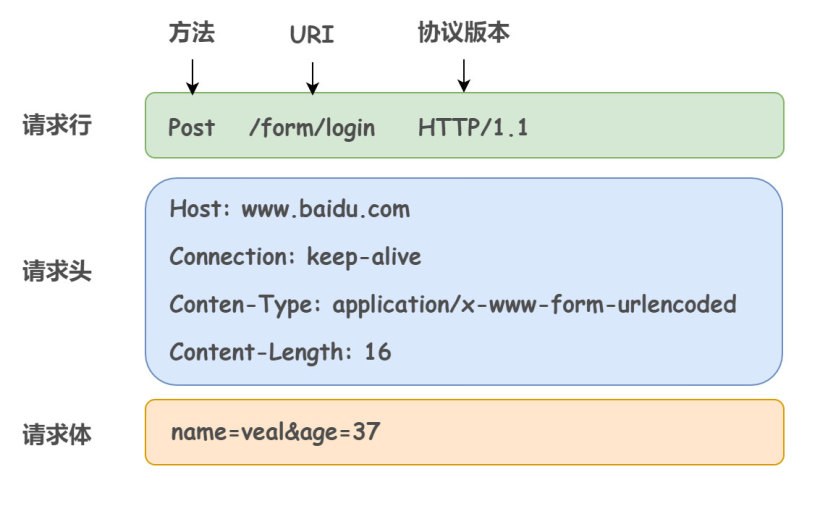
(1)HTTP數(shù)據(jù)請求官方文檔

請求行:代表使用POST或者GET
請求頭:主要的一些設定參數(shù)
請求體:數(shù)據(jù)
場景介紹
應用通過HTTP發(fā)起一個數(shù)據(jù)請求,支持常見的GET、POST、OPTIONS、HEAD、PUT、DELETE、TRACE、CONNECT方法。
接口說明
HTTP數(shù)據(jù)請求功能主要由http模塊提供。
使用該功能需要申請ohos.permission.INTERNET權限。
權限申請請參考訪問控制(權限)開發(fā)指導。
涉及的接口如下表,具體的接口說明請參考API文檔。
| 接口名 | 功能描述 |
|---|---|
| createHttp() | 創(chuàng)建一個http請求。 |
| request() | 根據(jù)URL地址,發(fā)起HTTP網(wǎng)絡請求。 |
| destroy() | 中斷請求任務。 |
| on(type: ‘headersReceive’) | 訂閱HTTP Response Header 事件。 |
| off(type: ‘headersReceive’) | 取消訂閱HTTP Response Header 事件。 |
使用例程
import http from '@ohos.net.http';
// 每一個httpRequest對應一個http請求任務,不可復用
let httpRequest = http.createHttp();
// 用于訂閱http響應頭,此接口會比request請求先返回。可以根據(jù)業(yè)務需要訂閱此消息
// 從API 8開始,使用on('headersReceive', Callback)替代on('headerReceive', AsyncCallback)。 8+
httpRequest.on('headersReceive', (header) => {
console.info('header: ' + JSON.stringify(header));
});
httpRequest.request(
// 填寫http請求的url地址,可以帶參數(shù)也可以不帶參數(shù)。URL地址需要開發(fā)者自定義。請求的參數(shù)可以在extraData中指定
"EXAMPLE_URL",
{
method: http.RequestMethod.POST, // 可選,默認為http.RequestMethod.GET
// 開發(fā)者根據(jù)自身業(yè)務需要添加header字段
header: {
'Content-Type': 'application/json'
},
// 當使用POST請求時此字段用于傳遞內(nèi)容
extraData: {
"data": "data to send",
},
connectTimeout: 60000, // 可選,默認為60s
readTimeout: 60000, // 可選,默認為60s
}, (err, data) => {
if (!err) {
// data.result為http響應內(nèi)容,可根據(jù)業(yè)務需要進行解析
console.info('Result:' + data.result);
console.info('code:' + data.responseCode);
// data.header為http響應頭,可根據(jù)業(yè)務需要進行解析
console.info('header:' + JSON.stringify(data.header));
console.info('cookies:' + data.cookies); // 8+
} else {
console.info('error:' + JSON.stringify(err));
// 該請求不再使用,調(diào)用destroy方法主動銷毀。
httpRequest.destroy();
}
}
);
復制
(2)輸入框官方文檔

TextInput({ placeholder: 'input your word...', controller: this.controller })
.placeholderColor(Color.Grey)
.placeholderFont({ size: 14, weight: 400 })
.caretColor(Color.Blue)
.width(400)
.height(40)
.margin(20)
.fontSize(14)
.fontColor(Color.Black)
.onChange((value: string) => {
this.text = value
})
復制
三、UI設計
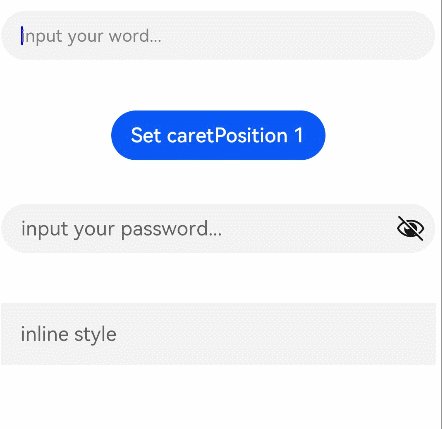
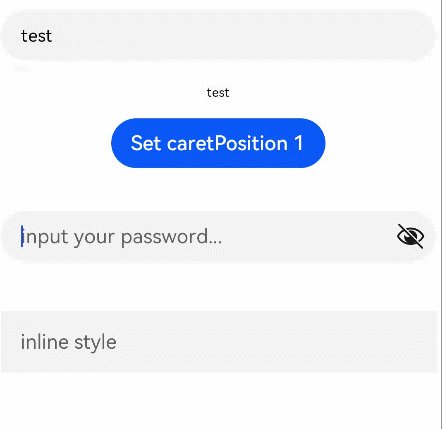
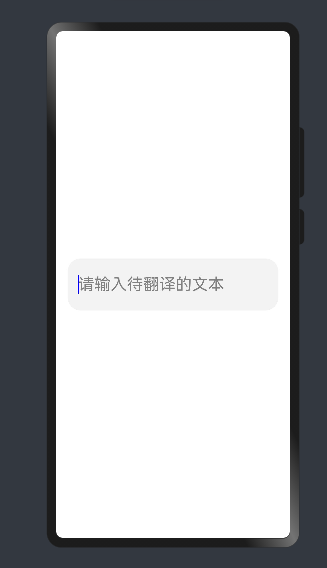
(1)輸入框
首先創(chuàng)建變量,作為輸入框的控制器,并且創(chuàng)建一個string數(shù)組,用來接收輸入框中的變量
@State IN_Value: string = '' controller: TextInputController = new TextInputController()
復制
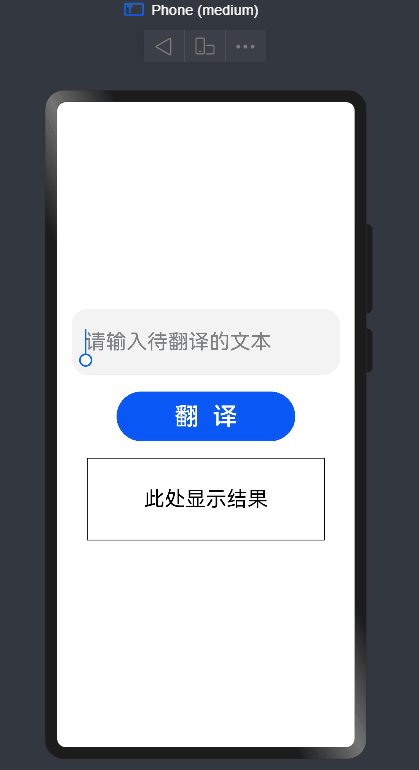
此時屏幕中出現(xiàn)一個輸入框

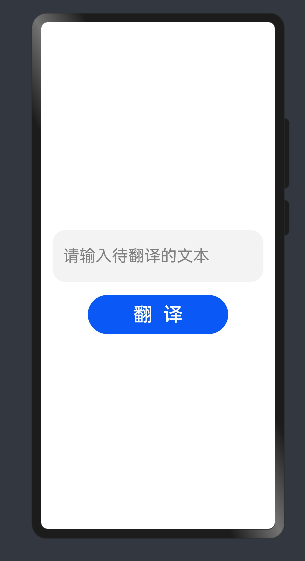
(2)按鈕

Button('翻 譯')
.width('60%')
.height(60)
.fontSize(30)
復制
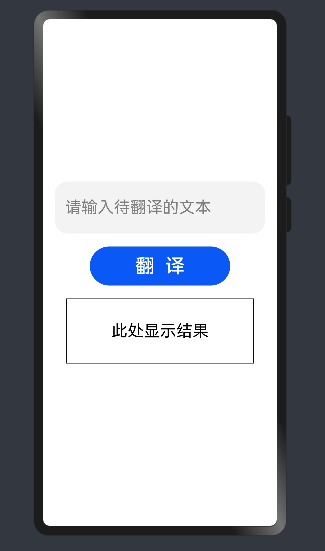
(3)顯示框

在這里把要輸出的幅值給TEXT
Text(this.Out_Value)
.fontSize(25)
.width('80%')
.height(100)
.textAlign(TextAlign.Center)
.border({ width: 1 })
復制
四、功能設計
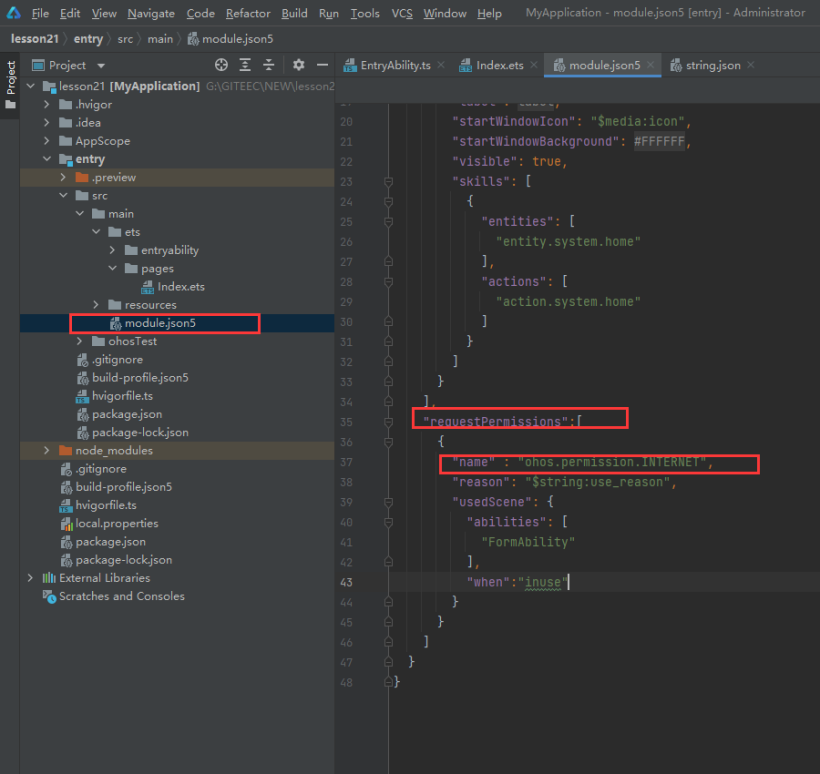
(1)聯(lián)網(wǎng)權限

(2)HTTP功能
先把最基本的實現(xiàn),包括包的導入,基本函數(shù)的創(chuàng)建
import http from '@ohos.net.http';
// 每一個httpRequest對應一個http請求任務,不可復用
let httpRequest = http.createHttp();
// 用于訂閱http響應頭,此接口會比request請求先返回。可以根據(jù)業(yè)務需要訂閱此消息
// 從API 8開始,使用on('headersReceive', Callback)替代on('headerReceive', AsyncCallback)。 8+
httpRequest.on('headersReceive', (header) => {
});
復制
再編寫功能模塊
httpRequest.request(
// 填寫http請求的url地址,可以帶參數(shù)也可以不帶參數(shù)。URL地址需要開發(fā)者自定義。請求的參數(shù)可以在extraData中指定
"http://fanyi.youdao.com/translate?&doctype=json&type=AUTO&i=" + this.IN_Value,
{
method: http.RequestMethod.GET, // 可選,默認為http.RequestMethod.GET
connectTimeout: 60000, // 可選,默認為60s
readTimeout: 60000, // 可選,默認為60s
}, (err, data) => {
if (!err) {
// data.result為http響應內(nèi)容,可根據(jù)業(yè)務需要進行解析
var Get_Return = data.result.toString()
var Begin_Num = Get_Return.indexOf('"tgt":"')
var Last_Num = Get_Return.lastIndexOf('"}')
var Get_char = Get_Return.substring(Begin_Num+7,Last_Num)
console.log(JSON.stringify(Get_char));
this.Out_Value = Get_char
//console.log('hello world'.lastIndexOf('o'));
} else {
// 該請求不再使用,調(diào)用destroy方法主動銷毀。
httpRequest.destroy();
}
}
);
復制
(3)數(shù)據(jù)處理函數(shù)
1、substring()
console.log('JavaScript'.substring(0, 4)); // "Java"
console.log('JavaScript'.substring(4)) // "Script"
復制
用于從原字符串取出子字符串并返回,不改變原字符串,跟slice方法很相像。它的第一個參數(shù)表示子字符串的開始位置,第二個位置表示結(jié)束位置(返回結(jié)果不含該位置
2、indexOf()
console.log('hello world'.indexOf('o')); // 4
console.log('JavaScript'.indexOf('script')); // -1
復制
用于確定一個字符串在另一個字符串中 第一次出現(xiàn) 的位置,返回結(jié)果是匹配開始的位置。如果返回-1,就表示不匹配
3、lastIndexOf()
console.log('hello world'.lastIndexOf('o')); // 7
復制
從尾部開始遇到的第一次出現(xiàn)的位置,這個位置的返回結(jié)果是 從左邊開始算起,而不是從右邊開始算起。
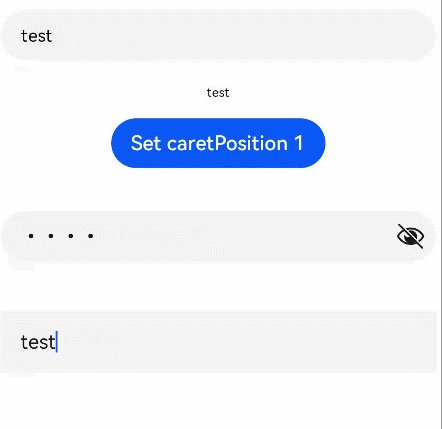
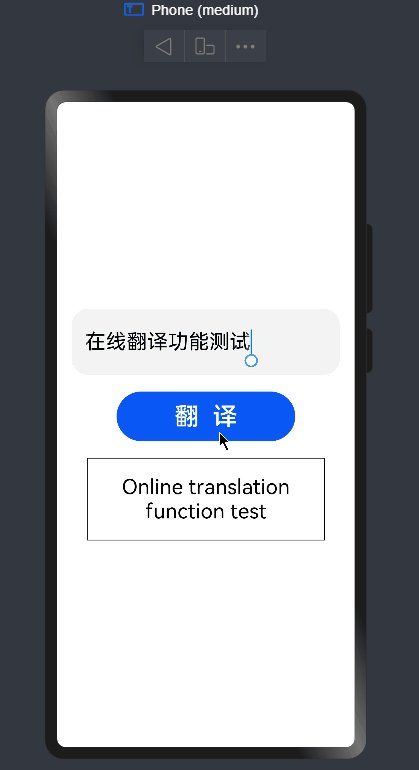
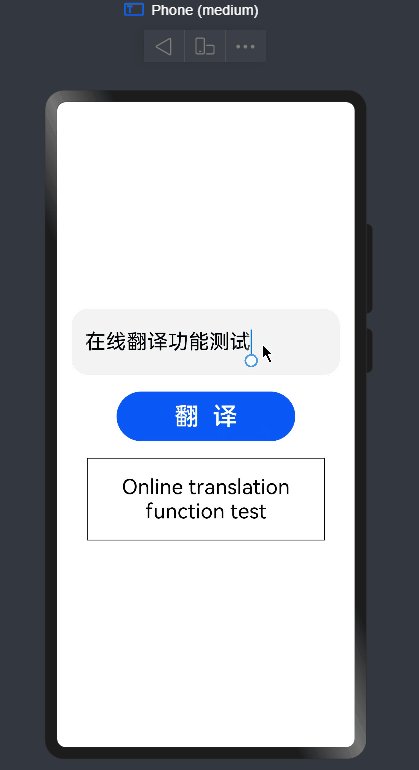
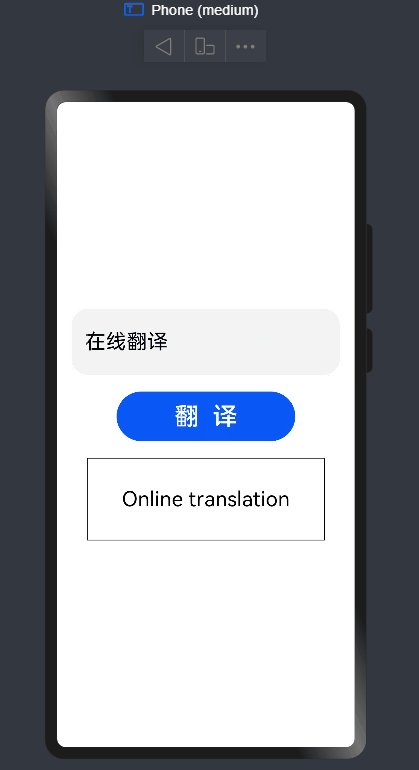
五、程序驗證

如上圖所示,已經(jīng)實現(xiàn)了翻譯功能,在下個章節(jié)會加入翻譯后發(fā)音功能
編輯:黃飛
-
API
+關注
關注
2文章
1511瀏覽量
62396 -
HTTP
+關注
關注
0文章
511瀏覽量
31519 -
OpenHarmony
+關注
關注
25文章
3747瀏覽量
16581
發(fā)布評論請先 登錄
相關推薦




 深入淺出學習eTs之在線翻譯功能實現(xiàn)
深入淺出學習eTs之在線翻譯功能實現(xiàn)
















評論