如果你曾看過VexRSICV的設計,對于從事邏輯設計的你會驚訝從未想過邏輯設計還能這么來做。針對VexRSICV所衍生出的pipeline Lib,該系列會對pipeline進行一次梳理。誠如之前一篇博客曾講,這是“勇者的游戲”。
雖然并未從事CPU設計,但這里pipeline的庫讀完還是當浮一大白~
》傳統的設計思路
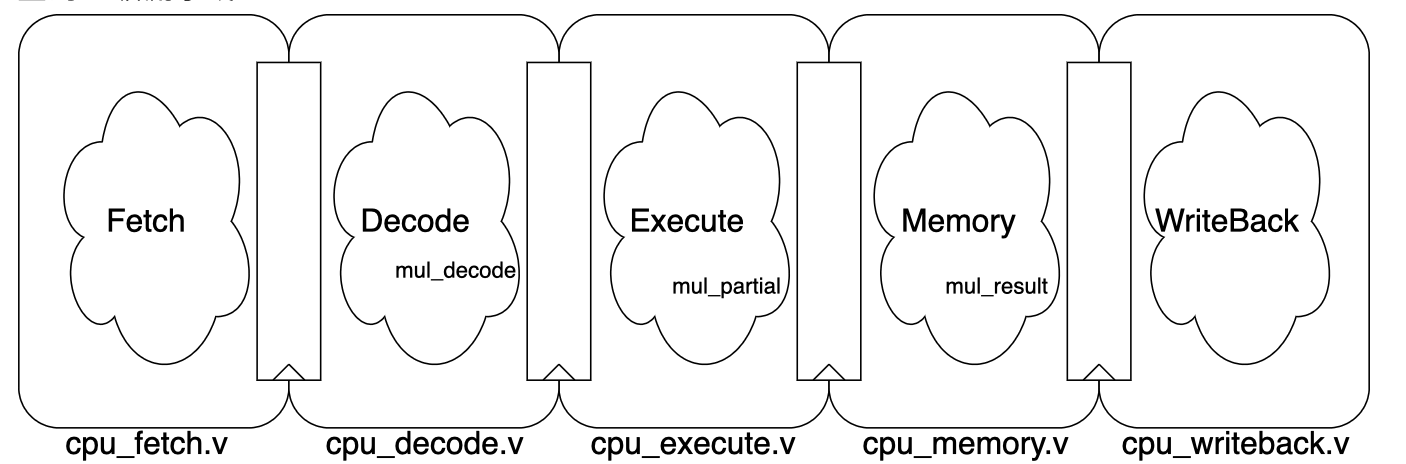
借用博客《The VexRiscV CPU - A New Way to Design》中的觀點,在CPU設計里,一條典型的五級流水線: ???
在傳統的流水線設計里,一條指令切分到不同的Stage中,每增加一條指令,我們可能就需要對各個Stage進行修改,牽一發而動全身。如果對于流水線每個階段都了然于胸,那么自不是問題,否則那就是噩夢級別的難度了~。
那么,是否有新的方式來做一次流水線設計的創新呢?
來看看SpinalHDL里pipeline的設計思路。
》高端操作
本篇為開篇系列,先從整體架構上看SpinalHDL中pipeline的設計整體框架,暫不牽涉具體的設計細節。
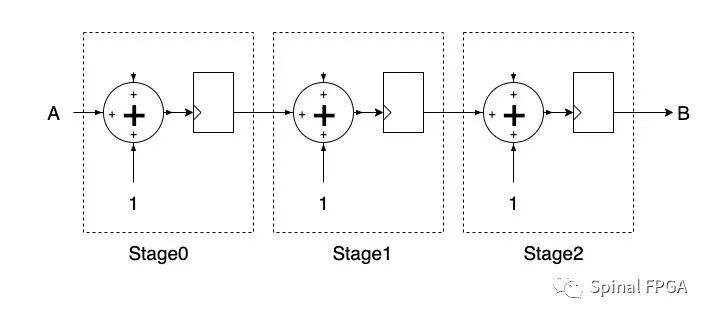
我們先來看一個非常簡單的“pipeline”:

從A到B經歷三級流水線,每經一級加一輸出至下一級。
回到電路設計的本質。在FPGA里面,除了RAM、DSP這些資源,邏輯實現的核心只有LUT喝Reg。LUT負責實現邏輯實現,Reg負責狀態保存。在上面的三級流水里,我們要思索的無非兩個問題:
每一級流水線都做了什么
流水線各級是如何進行連接的
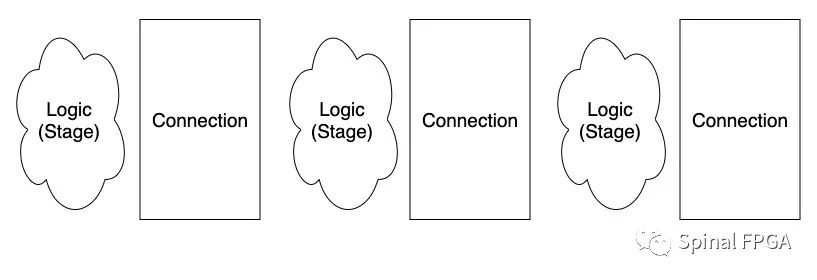
那么在看看上面的電路。每級流水線里面都是一個加法器和一個寄存器輸出。加法器這些功能性的實現才是每一級Stage的功能。而寄存器則用于連接本級Stage與下一級Stage。也就意味著,每一級流水線都是邏輯電路負責實現功能,時序電路寄存器用于Stage連接。為此,對于pipeline我們可以抽象為下面的要素:

Stage:僅考慮具體的功能實現,它包含了輸入、輸出以及具體的邏輯實現。
Connection:僅用于實現各級Stage的連接。
在邏輯電路設計里,不要總是想著把功能實現和時序設計給拼到一塊兒。將上面的概念與最上面的三級流水對照,那么加法器就是對應的Stage的功能,一個組合電路。而寄存器就對應Connection的功能。
SpinalHDL是基于Scala而設計,其能夠幫助我們自動實現很多功能。比如兩級Stage之間都有哪些信號是要通過Connection進行連接,對應的流水線功能如flush、halt能功能如何在各級Stage之間進行傳播等功能。我們所需要做的,就是通過一定的規則告訴pipeline如何去做這些事情。
接下來,先針對pipeline所涉及的Pipeline、Stage、Connection、Stageable、StageableKey進行一個初步整體了解。
審核編輯:劉清
-
RAM
+關注
關注
8文章
1391瀏覽量
116807 -
加法器
+關注
關注
6文章
183瀏覽量
30609 -
Pipeline
+關注
關注
0文章
29瀏覽量
9619 -
CPU設計
+關注
關注
0文章
8瀏覽量
10598 -
FPGA開發板
+關注
關注
10文章
124瀏覽量
31873
原文標題:pipeline高端玩法(一)——系統架構
文章出處:【微信號:Spinal FPGA,微信公眾號:Spinal FPGA】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
怎樣使用SpinalHDL Pipeline組件里的resulting及overloaded?

在SpinalHDL里switch方法有何用處呢
在SpinalHDL里實現優雅的添加待跟蹤波形信號
聊一聊SpinalHDL 1.6.1引入的blackbox inline功能
在SpinalHDL中關于casez的使用
分享一個在SpinalHDL里apply的有趣用法
SpinalHDL是如何讓仿真跑起來的
如何在SpinalHDL里啟動一個仿真
在SpinalHDL里有沒有什么好的方式實現一個接口位寬轉換呢
SpinalHDL里時鐘域中的定制與命名
SpinalHDL里用于跨時鐘域處理的一些手段方法
SpinalHDL里如何實現Sobel邊緣檢測
SpinalHDL里pipeline的設計思路






 SpinalHDL里pipeline的設計思路
SpinalHDL里pipeline的設計思路











評論