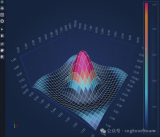
3D 網頁版貪吃蛇游戲!下面來具體講一下如何實現(xiàn)。
該游戲使用 Hightopo 的 SDK 制作,總共 100 多行代碼,沒有 WebG L基礎的同學們也可很快掌握。
場景初始化
首先,我們對頁面進行初始化,包括初始化3D場景,設置地面網格,以及開啟事件監(jiān)聽等。主要代碼及注釋如下:
w = 40; // 網格間距 m = 20; // 網格行列數(shù) d = w * m / 2; food = null; dm = new ht.DataModel(); g3d = new ht.graph3d.Graph3dView(dm); // 初始化一個3d場景 // 配置網格 g3d.setGridVisible(true); g3d.setGridColor('#29B098'); g3d.setGridSize(m); g3d.setGridGap(w); // 將3D場景添加到body下面 view = g3d.getView(); view.className = 'main'; document.body.appendChild(view); // 開啟事件監(jiān)聽 window.addEventListener('resize', function (e) { g3d.invalidate(); }, false); g3d.sm().setSelectionMode('none'); view.addEventListener(ht.Default.isTouchable ? 'touchstart' : 'mousedown', function(e){ if(isRunning){ var p = g3d.getHitPosition(e); // 獲取當前鼠標點擊點在3D場景中的位置 // 根據(jù)點擊點x,z軸坐標,計算貪吃蛇前進方向 if(Math.abs(p[0]) < d && Math.abs(p[2]) < d){ if(direction === 'up' || direction === 'down'){ direction = p[0] > snake[0].p3()[0] ? 'right' : 'left'; } else if(direction === 'left' || direction === 'right'){ direction = p[2] > snake[0].p3()[2] ? 'down' : 'up'; } } }else if(ht.Default.isDoubleClick(e)){ start(); // 雙擊啟動游戲 } }, false); start(); setInterval(function(){ if(isRunning){ isRunning = next(); } }, 200); // 每間隔200ms貪吃蛇往前走一步
創(chuàng)建食物
貪吃蛇每次吃完一個食物,其身體就會增長一段。此時需要創(chuàng)建新的食物并隨機放到一個新的位置。創(chuàng)建食物時,其位置不能與上一個位置重合,也不能與當前貪吃蛇身體重復。
/**
* 創(chuàng)建食物,并擺放到隨機位置。
* 食物不能放到貪吃蛇身上,也不能放到上一個食物的位置
*
*/
function createFood(){
var x = getRandom(), y = getRandom();
// 確保新創(chuàng)建的食物不與貪吃蛇重疊,也不與上一個食物的位置重疊
while(touchFood(x, y) || touchSnake(x, y)){ x = getRandom(); y = getRandom(); }
if(food) dm.remove(food);
food = createNode(x, y);
food.s({'shape3d': 'sphere', 'shape3d.color': 'red'});
}
/**
* x, y是否與snake身體重疊
*
* @param {*} x
* @param {*} y
* @return {*}
*/
function touchSnake(x, y){
for(var i=0; i
創(chuàng)建貪吃蛇及四周圍墻
在第一步初始化時,我們設置了網格大小及間距。這樣也就確定了整個網格的長寬以及貪吃蛇每個塊的大小。在這一步,我們?yōu)榫W格增加邊界,同時生成貪吃蛇。
/**
* 清空場景。創(chuàng)建貪吃蛇及四周圍墻。
*
*/
function start(){
dm.clear(); snake = []; score = 0; direction = 'up'; isRunning = true;
// 四周圍墻
shape = new ht.Shape();
shape.setPoints(new ht.List([
{x: -d, y: d},
{x: d, y: d},
{x: d, y: -d},
{x: -d, y: -d},
{x: -d, y: d}
]));
shape.setThickness(4);
shape.setTall(w);
shape.setElevation(w/2);
shape.s({'all.color': 'rgba(20, 120, 120, 0.5)', 'all.transparent': true, 'all.reverse.cull': true});
dm.add(shape);
// 創(chuàng)建貪吃蛇的身體
for(var i=0; i
處理貪吃蛇行走邏輯
有了貪吃蛇和食物后,下一步就是處理貪吃蛇行走邏輯。包括:
* 1. 檢測到達邊界或接觸自己身體,則游戲結束
* 2. 如果吃到食物,則身體增加一段
* 3. 否則,繼續(xù)往前走
/**
* 根據(jù)direction計算下一個位置。同時:
* 1. 檢測到達邊界或接觸自己身體,則游戲結束
* 2. 如果吃到食物,則身體增加一段
* 3. 繼續(xù)往前走
*
* @return {*}
*/
function next(){
var node = snake[0], x = node.a('x'), y = node.a('y');
if(direction === 'up') y--;
if(direction === 'down') y++;
if(direction === 'left') x--;
if(direction === 'right') x++;
if(x < 0 || x >= m || y < 0 || y >= m || touchSnake(x, y)){ return false; }
if(touchFood(x, y)){
score++;
snake.splice(0, 0, createNode(x, y));
createFood();
}else{
snake.splice(0, 0, createNode(x, y));
dm.remove(snake.pop());
}
return true;
}
到這里,整個貪吃蛇游戲就完成了。雙擊場景即可啟動游戲。點擊場景可改變貪吃蛇運動方向。
審核編輯 黃宇
-
3D
+關注
關注
9文章
2959瀏覽量
110789 -
JAVA
+關注
關注
20文章
2989瀏覽量
109819 -
源碼
+關注
關注
8文章
671瀏覽量
30347 -
javascript
+關注
關注
0文章
525瀏覽量
54822 -
javascript編程
+關注
關注
0文章
2瀏覽量
1926
發(fā)布評論請先 登錄
開源項目!如何制作一個手機用的電動3D掃描轉盤
讓人欲罷不能樹莓派貪吃蛇掌機!

3D打印可以打印那種柔韌性好,能隨意變形的模型嗎?
SciChart 3D for WPF圖表庫

騰訊混元3D AI創(chuàng)作引擎正式發(fā)布
騰訊混元3D AI創(chuàng)作引擎正式上線
發(fā)掘3D文件格式的無限潛力:打造沉浸式虛擬世界

3D 建模:塑造未來的無限可能
透明樹脂材料3D打印服務全透應用案例
3D打印汽車零部件建模設計3D打印服務






 如何使用javascript制作一個網頁端3D貪吃蛇游戲(附源碼)
如何使用javascript制作一個網頁端3D貪吃蛇游戲(附源碼)














評論