
更加強(qiáng)大且開(kāi)放的 Web
可以簡(jiǎn)化開(kāi)發(fā)工作并支持 AI
一起來(lái)看 2023 Google 開(kāi)發(fā)者大會(huì)上
Web 開(kāi)發(fā)值得重點(diǎn)關(guān)注的升級(jí)與成果
了解 Web 如何實(shí)現(xiàn)加速開(kāi)發(fā),更加便捷

Web 開(kāi)發(fā)不斷發(fā)展,每年都帶來(lái)性能提升和功能迭代,開(kāi)啟豐富多樣的新體驗(yàn),讓開(kāi)發(fā)者能夠獲享高級(jí)計(jì)算功能。谷歌提供工具和解決方案,幫助開(kāi)發(fā)人員構(gòu)建符合心意的網(wǎng)頁(yè),既能滿(mǎn)足特定需求,又能為用戶(hù)提供最優(yōu)質(zhì)的體驗(yàn)。


WebAssembly (即 WASM) 能夠從 C++、C#、Kotlin 甚至 Swift 編寫(xiě)的應(yīng)用中提取代碼,并讓代碼在 Web 平臺(tái)上運(yùn)行。WebAssembly 如今支持 Kotlin 和 Dart,可讓 Android 和 Flutter 開(kāi)發(fā)者利用其優(yōu)勢(shì),在重用現(xiàn)有代碼的同時(shí),利用原生性能在 Web 上吸引新的用戶(hù)。
WebAssembly 支持多個(gè)托管內(nèi)存語(yǔ)言


WebGPU 可以釋放 GPU 的能力,并且支持在 Web 上使用 AI。另外,WebGPU 還能節(jié)省資金,提高速度,并通過(guò)訪問(wèn)設(shè)備上的計(jì)算能力構(gòu)建保護(hù)隱私的 AI 功能。目前,眾多框架、應(yīng)用、庫(kù)已移植到 WebGPU 或正在移植中。
WebGPU 釋放 GPU 硬件潛力


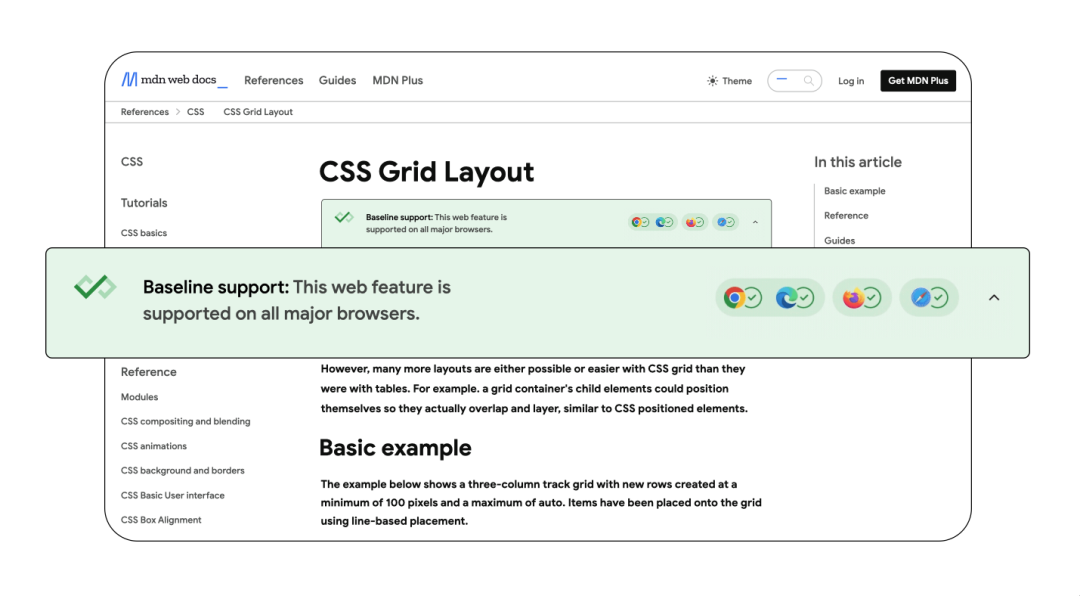
Baseline 由谷歌與 W3C 以及合作伙伴一起推出。它是一個(gè)穩(wěn)定且可預(yù)測(cè)的 Web 視圖,具有最新的一套跨瀏覽器功能,并且將會(huì)每年更新。使用最新的 Baseline 版本將確保您的應(yīng)用程序可以在所有支持的瀏覽器上運(yùn)行。
定期更新功能列表 Baseline

支持在現(xiàn)有 HTML 網(wǎng)頁(yè)中嵌入 Flutter 內(nèi)容,而不是讓 Flutter 占據(jù)整個(gè)頁(yè)面。此外,F(xiàn)lutter 也不需要使用內(nèi)嵌框架。

在 Flutter 3.10 中引入元素嵌入功能。借助該功能,可以像在頁(yè)面上集成任何其他 CSS 元素一樣集成 Flutter 內(nèi)容。除此之外,F(xiàn)lutter 3.10 還支持 Web 上的 fragment 著色器。而后,F(xiàn)lutter 3.13 對(duì) Web 上的 Flutter 進(jìn)行了諸多改進(jìn),使得加載速度更快,可訪問(wèn)性更好。

LEGO 利用 Web peripheral APIs (例如 Web Bluetooth 和 Web Serial) 將編程代碼傳輸?shù)侥P蜕希瑯?gòu)建了 Spike 教育套件。

谷歌正在與網(wǎng)絡(luò)生態(tài)中的合作伙伴攜手推動(dòng) Privacy Sandbox 計(jì)劃,并且已在減少網(wǎng)絡(luò)跟蹤途徑方面取得了進(jìn)展。Privacy Sandbox 的目標(biāo)是終結(jié)網(wǎng)上普遍的跨網(wǎng)站跟蹤行為,同時(shí)讓網(wǎng)站能夠繼續(xù)免費(fèi)提供內(nèi)容和服務(wù)。
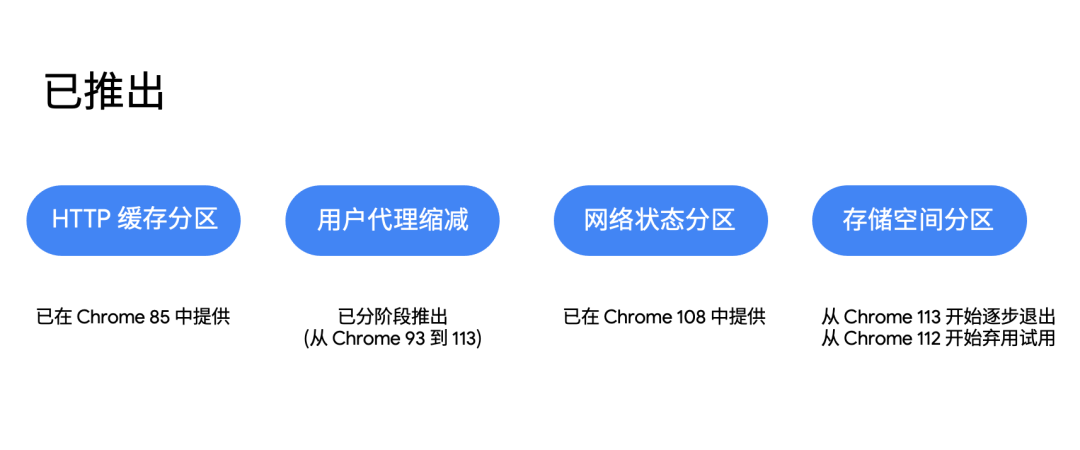
Privacy Sandbox 計(jì)劃的進(jìn)展
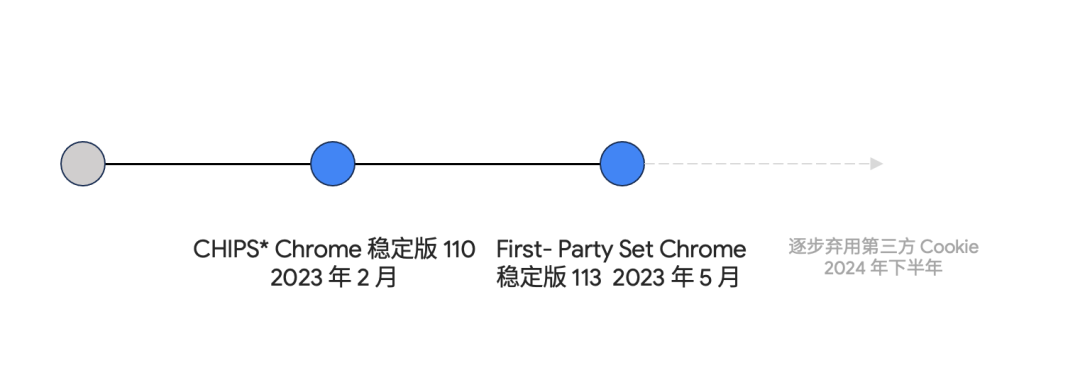
谷歌針對(duì) Cookie 的兩個(gè)關(guān)鍵更新是 CHIPS (代表 Cookies Having Independent Partitioned State,即具有獨(dú)立分區(qū)狀態(tài)的 Cookie) 和 First-Party Set。這兩者現(xiàn)在已可在 Chrome 中實(shí)現(xiàn)。2024 年,谷歌將開(kāi)始棄用第三方 Cookie。Privacy Sandbox for the Web 將使用差分隱私、k-匿名性和設(shè)備端處理等最新隱私保護(hù)技術(shù),從而逐步淘汰第三方 Cookie。
2024 年,谷歌將開(kāi)始棄用第三方 Cookie

Angular 是一個(gè)用于構(gòu)建用戶(hù)界面的框架。它提供構(gòu)建塊來(lái)幫助開(kāi)發(fā)者快速設(shè)置可維護(hù)、可擴(kuò)展的應(yīng)用程序,使開(kāi)發(fā)人員能夠構(gòu)建運(yùn)行在網(wǎng)絡(luò)、移動(dòng)設(shè)備或桌面上的應(yīng)用程序。
Angular Signals 現(xiàn)已于 Angular v16 中推出開(kāi)發(fā)者預(yù)覽版。通過(guò)新的響應(yīng)式模型,更好的服務(wù)器端渲染和水合,開(kāi)發(fā)者能夠充分受益于 Angular v16 內(nèi)置的諸多改進(jìn)。不但改善了開(kāi)發(fā)者體驗(yàn),還能夠顯著提高 Vitals 分?jǐn)?shù)。
Angular Signals
即刻體驗(yàn) Web 平臺(tái)
一起見(jiàn)證 Web 平臺(tái)更強(qiáng)大、更便捷的進(jìn)步
持續(xù)關(guān)注 2023 Google 開(kāi)發(fā)者大會(huì)
更多精彩內(nèi)容更新
專(zhuān)題演講視頻持續(xù)更新中
掃碼直達(dá)官網(wǎng)
探索大會(huì)更多精彩
 ?點(diǎn)擊屏末|閱讀原文|即刻訪問(wèn)2023 Google 開(kāi)發(fā)者大會(huì)官方網(wǎng)站
?點(diǎn)擊屏末|閱讀原文|即刻訪問(wèn)2023 Google 開(kāi)發(fā)者大會(huì)官方網(wǎng)站



原文標(biāo)題:新知同享 | Web 開(kāi)發(fā)性能提升,優(yōu)化體驗(yàn)
文章出處:【微信公眾號(hào):谷歌開(kāi)發(fā)者】歡迎添加關(guān)注!文章轉(zhuǎn)載請(qǐng)注明出處。
-
谷歌
+關(guān)注
關(guān)注
27文章
6225瀏覽量
107610
原文標(biāo)題:新知同享 | Web 開(kāi)發(fā)性能提升,優(yōu)化體驗(yàn)
文章出處:【微信號(hào):Google_Developers,微信公眾號(hào):谷歌開(kāi)發(fā)者】歡迎添加關(guān)注!文章轉(zhuǎn)載請(qǐng)注明出處。
發(fā)布評(píng)論請(qǐng)先 登錄
鴻蒙5開(kāi)發(fā)寶藏案例分享---Grid性能優(yōu)化案例
鴻蒙5開(kāi)發(fā)寶藏案例分享---Web開(kāi)發(fā)優(yōu)化案例分享
鴻蒙5開(kāi)發(fā)寶藏案例分享---Web加載時(shí)延優(yōu)化解析
鴻蒙5開(kāi)發(fā)寶藏案例分享---Web頁(yè)面內(nèi)點(diǎn)擊響應(yīng)時(shí)延分析
鴻蒙5開(kāi)發(fā)寶藏案例分享---性能優(yōu)化案例解析
快手上線鴻蒙應(yīng)用高性能解決方案:數(shù)據(jù)反序列化性能提升90%
芯科科技Web-BasedFlash工具助力優(yōu)化Matter開(kāi)發(fā)流程
hyper cpu,Hyper CPU優(yōu)化:提升虛擬機(jī)性能

前端性能優(yōu)化:提升用戶(hù)體驗(yàn)的關(guān)鍵策略
SSM框架的性能優(yōu)化技巧 SSM框架中RESTful API的實(shí)現(xiàn)
HarmonyOS Web開(kāi)發(fā)性能優(yōu)化指導(dǎo)
HarmonyOS Web頁(yè)面加載的原理和優(yōu)化方法






 新知同享 | Web 開(kāi)發(fā)性能提升,優(yōu)化體驗(yàn)
新知同享 | Web 開(kāi)發(fā)性能提升,優(yōu)化體驗(yàn)


















評(píng)論