告警信息是一個(gè)常用的功能。在 AWTK 開源串口屏中,內(nèi)置告警信息模型,只需設(shè)計(jì)用戶界面即可實(shí)現(xiàn)告警信息的顯示和管理。
1. 功能
告警信息是一個(gè)常用的功能,MCU 在設(shè)備異常時(shí),會(huì)發(fā)送告警信息到串口屏,串口屏可以顯示告警信息,也可以對告警信息進(jìn)行管理(保存或清除)。 基本工作原理:
基本工作原理:
MCU 端設(shè)置屬性名為 log_message,數(shù)據(jù)類型為字符串,數(shù)據(jù)格式為"告警級(jí)別|時(shí)間|設(shè)備|告警信息"數(shù)據(jù)。
串口屏收到數(shù)據(jù)后,會(huì)把告警信息放到一個(gè)名為** log_message **的模型(數(shù)據(jù))中。
- 界面通過綁定規(guī)則將 log_message 模型中的數(shù)據(jù)關(guān)聯(lián)到控件上。
告警級(jí)別可以是:調(diào)試(0);信息(1);警告(2);錯(cuò)誤(3)。
告警信息中如果出現(xiàn)“|”字符,則整個(gè)告警信息需用用英文雙引號(hào)引起來。

下面演示一下具體的實(shí)現(xiàn)方法。
2. 創(chuàng)建項(xiàng)目
從模板創(chuàng)建項(xiàng)目,將 hmi/template_app 拷貝 hmi/log_message 即可。
第一個(gè)項(xiàng)目最好不要放到其它目錄,因?yàn)榉诺狡渌夸浶枰薷呐渲梦募械穆窂剑仁煜ぶ笤倏紤]放到其它目錄。路徑中也不要中文和空格,避免不必要的麻煩。
3. 制作界面
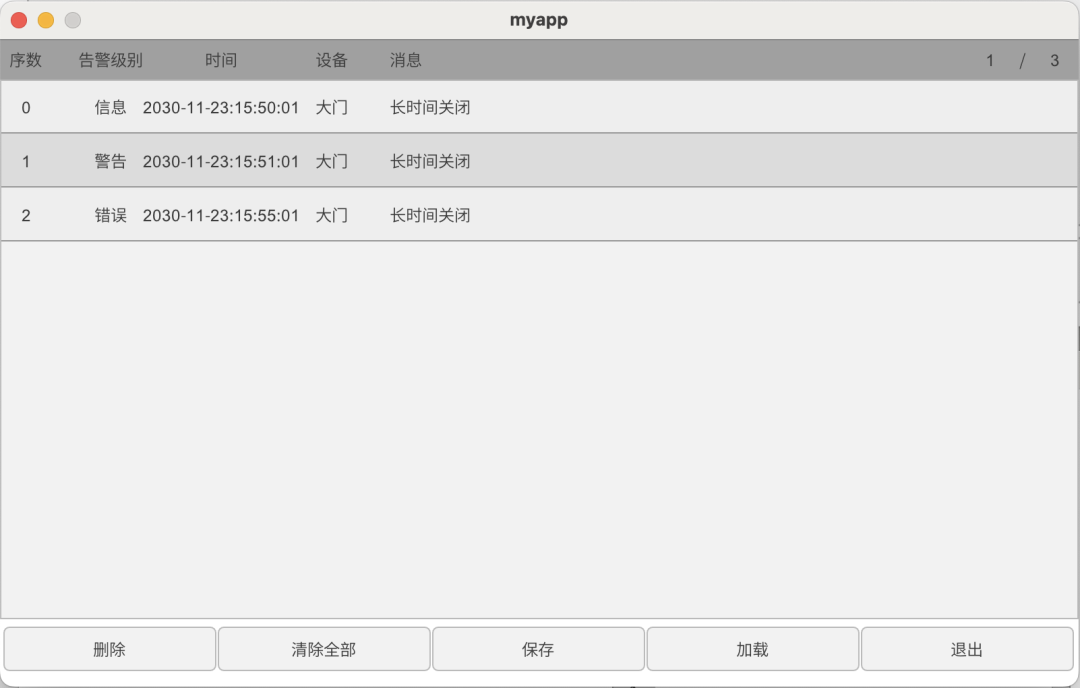
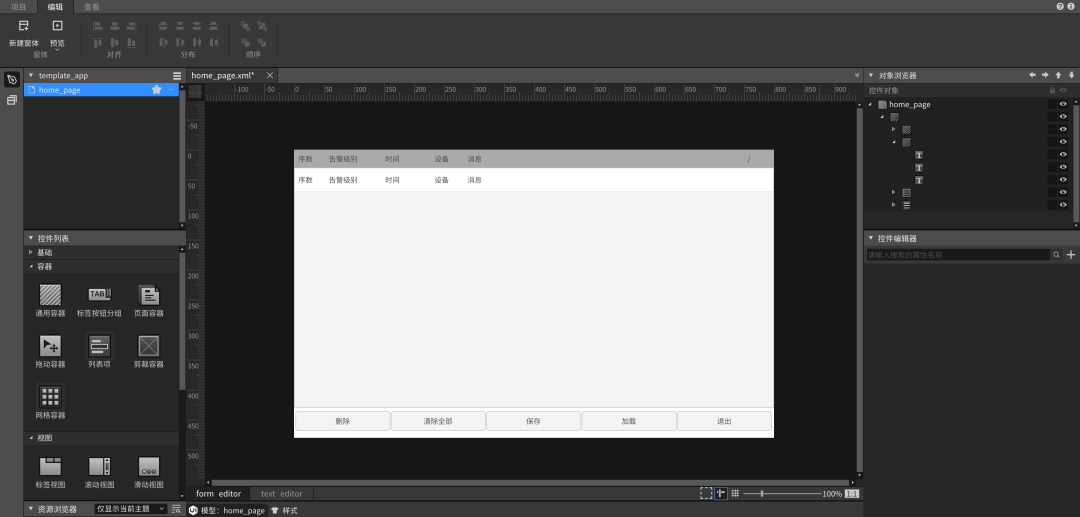
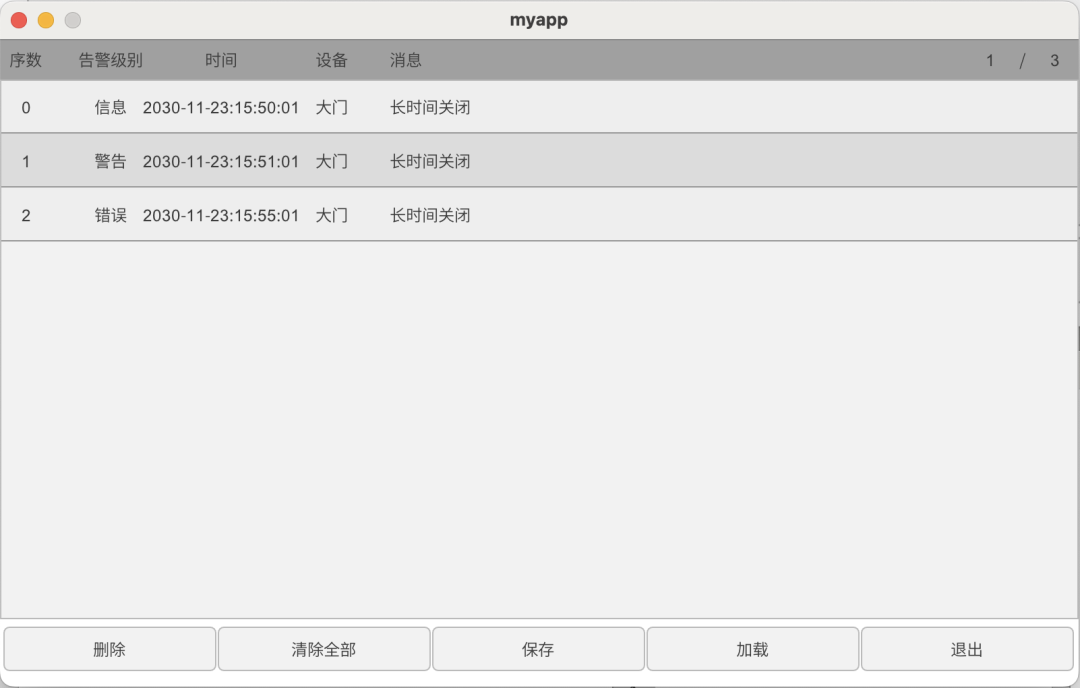
用 AWStudio 打開上面 log_message 目錄下的 project.json 文件。里面有一個(gè)空的窗口,在上面設(shè)計(jì)類似下面的界面:

中間是一個(gè)列表視圖,列表視圖中放一個(gè)列表項(xiàng),列表項(xiàng)中放 5 個(gè)文本控件,分別用來顯示序數(shù)、告警級(jí)別、時(shí)間、設(shè)備、告警信息。
4. 添加綁定規(guī)則
第一次用到列表視圖,有幾點(diǎn)需要特別說明一下:
列表視圖中的滾動(dòng)視圖需要指定v-for-items屬性:
屬性 | 值 | 說明 |
v-for-items | true | 它保證其下的列表項(xiàng),會(huì)根據(jù)數(shù)據(jù)自動(dòng)生成| |
4.0.1 幾個(gè)特殊的變量
index 特指序數(shù)。
item 特指當(dāng)前的數(shù)據(jù)。[0]表示第一個(gè)數(shù)據(jù),[1]表示第二個(gè)數(shù)據(jù),以此類推。比如在這里 item.[0]表示告警級(jí)別,item.[1]表示時(shí)間,item.[2]表示設(shè)備,item.[3]表示告警信息。
selected_index 表示當(dāng)前選中的序數(shù)(可在列表視圖之外綁定)。
items 表示當(dāng)前列表視圖中的數(shù)據(jù)個(gè)數(shù)(可在列表視圖之外綁定)。
4.0.2 幾個(gè)特殊的命令
set_selected 設(shè)置當(dāng)前選中的序數(shù)(在列表項(xiàng)中使用)。
save 保存數(shù)據(jù)到文件(在列表視圖之外的按鈕上綁定)。
reload 重新加載數(shù)據(jù)(在列表視圖之外的按鈕上綁定)。
clear 清除所有數(shù)據(jù)(在列表視圖之外的按鈕上綁定)。
remove 刪除指定序數(shù)的數(shù)據(jù)(在列表視圖之外的按鈕上綁定)。
4.1序數(shù)
綁定屬性 | 綁定規(guī)則 | 說明 |
v-data:value | {index} | index 特指序數(shù)。 |
4.2告警級(jí)別
前面提到告警級(jí)別是正數(shù),可以通過 item.[0]來獲取它。它的意義對應(yīng)為:debug(0)、info(1)、warning(2)、error(3),我們需要用 one_of 函數(shù)將它轉(zhuǎn)換為對應(yīng)的字符串。
綁定屬性 | 綁定規(guī)則 | 說明 |
v-data:value | {one_of(‘調(diào)試;信息;警告;錯(cuò)誤’, item.[0])} | 這里的 one_of 的功能是從指定的字符串?dāng)?shù)組中取出對應(yīng)的子串。 |
4.3 時(shí)間
時(shí)間是一個(gè)字符串,可以通過 item.[1]來獲取。
綁定屬性 | 綁定規(guī)則 | 說明 |
v-data:value | {item.[3]} |
4.4 設(shè)備
設(shè)備是一個(gè)字符串,可以通過 item.[2] 來獲取。
綁定屬性 | 綁定規(guī)則 | 說明 |
v-data:value | {item.[2]} |
4.5告警信息
告警信息是一個(gè)字符串,可以通過 item.[3]來獲取。
綁定屬性 | 綁定規(guī)則 | 說明 |
v-data:value | {item.[3]} |
4.6 列表項(xiàng)為了配合刪除選中的告警信息,需要在列表項(xiàng)加兩個(gè)綁定規(guī)則。
綁定屬性 | 綁定規(guī)則 | 說明 |
v-on:click | {set_selected} | 點(diǎn)擊時(shí)將當(dāng)前項(xiàng)目設(shè)置為選中 |
v-data:focused | {index==selected_index} | 當(dāng)前項(xiàng)目選中時(shí)高亮 |
4.7刪除當(dāng)前選擇的告警信息
綁定屬性 | 綁定規(guī)則 | 說明 |
v-on:click | {remove, Args=selected_index} | selected_index 表示當(dāng)前選中的項(xiàng)目 |
4.8清除所有告警信息
綁定屬性 | 綁定規(guī)則 | 說明 |
v-on:click | {clear} |
4.9 保存告警信息
綁定屬性 | 綁定規(guī)則 | 說明 |
v-on:click | {save} |
4.10重新加載告警信息
綁定屬性 | 綁定規(guī)則 | 說明 |
v-on:click | {reload} |
4.11退出應(yīng)用程序
綁定屬性 | 綁定規(guī)則 | 說明 |
v-on:click | {nothing, QuitApp=true} |
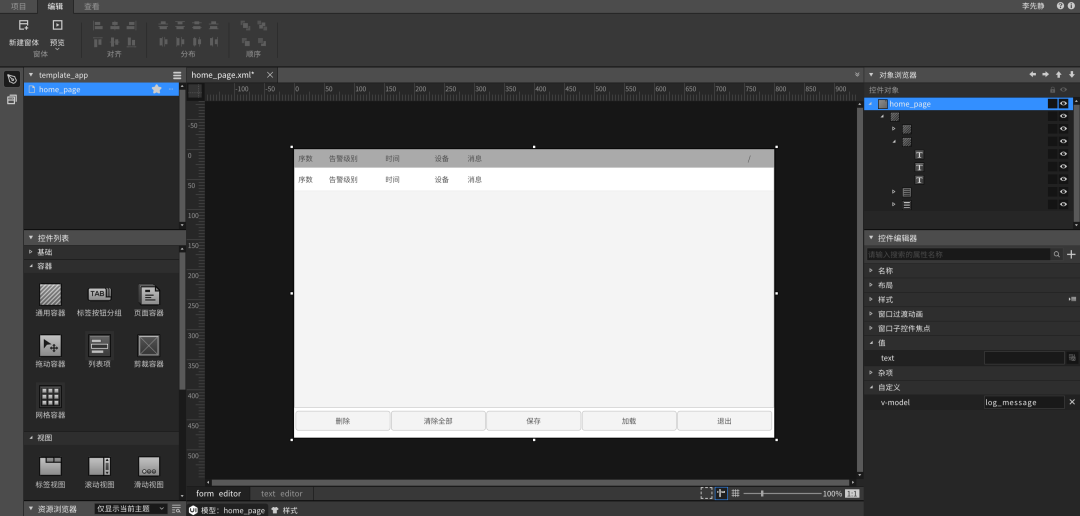
4.12指定窗口的模型
指定窗口的模型為 log_message。

5. 添加告警信息
修改 design/default/data/settings.json 文件,啟用告警信息:
{ "name": "hmi_log_message1", "log_message": { "enable": true, /*是否啟用告警信息*/ "fields": [ "level" /*告警級(jí)別*/, "time" /*日期時(shí)間*/, "device" /*設(shè)備*/, "message" /*信息*/ ], "fields_seperator": "|", /*字段之間的分隔符*/ "max_rows": 1000 /*告警信息最大行數(shù)*/ }}
6. 編譯運(yùn)行
運(yùn)行 bin 目錄下的 demo 程序。
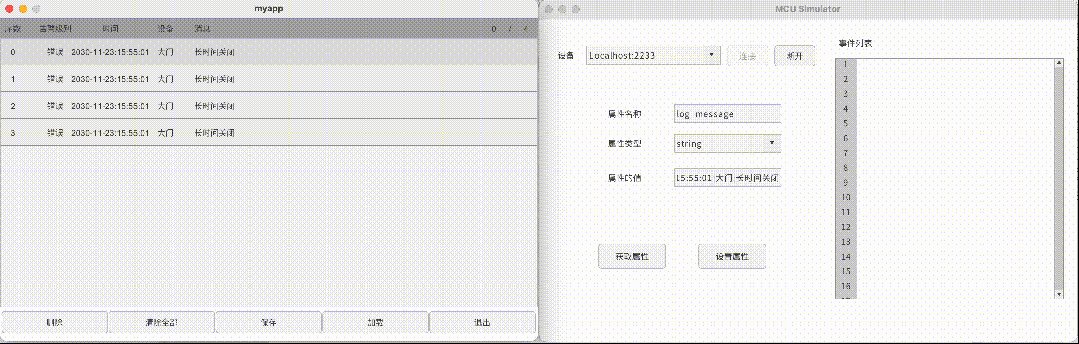
7. 使用 MCU 模擬器與之進(jìn)行交互
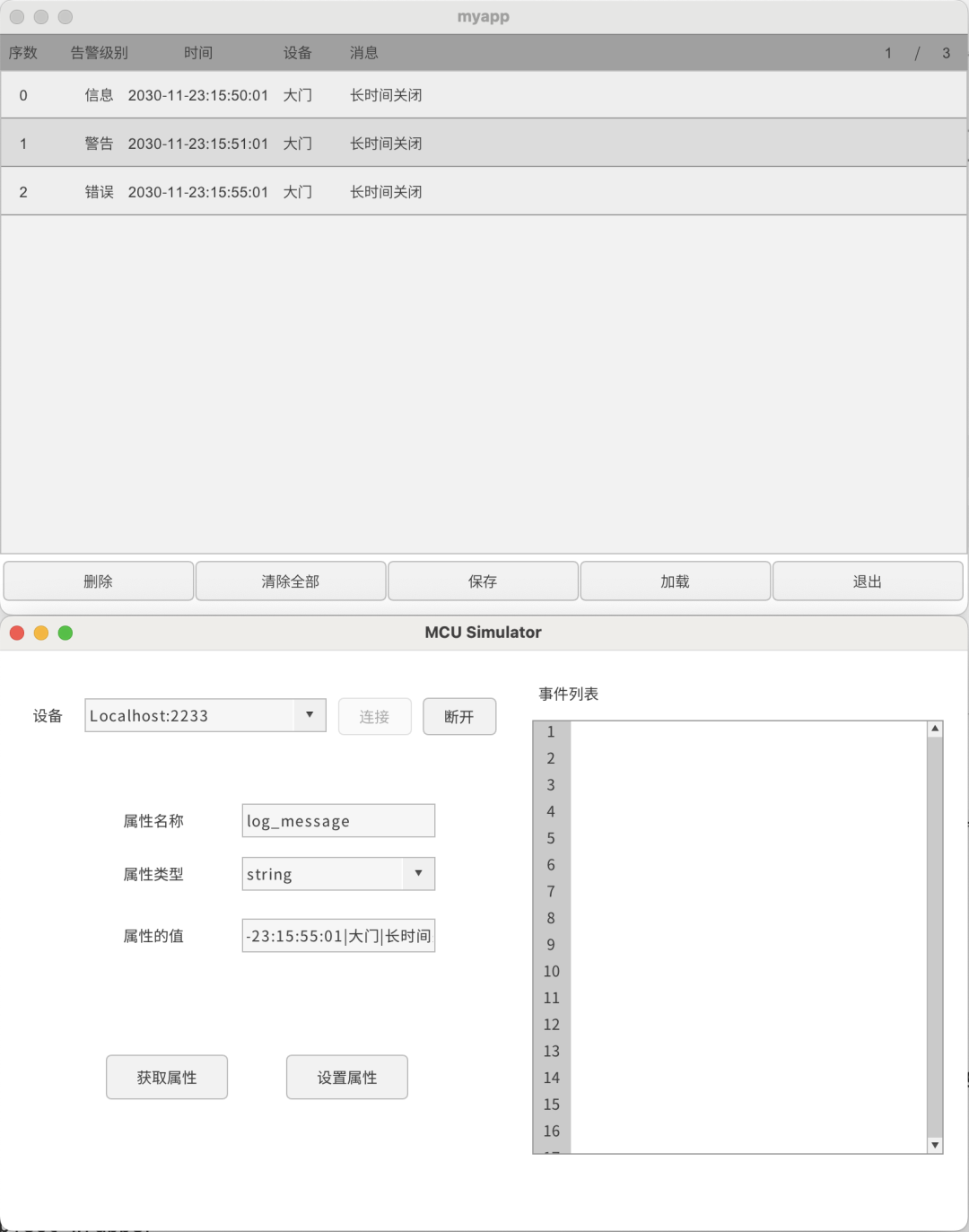
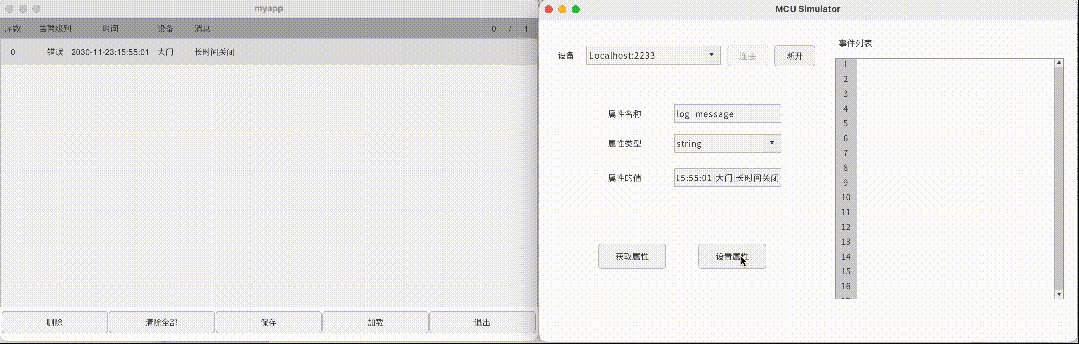
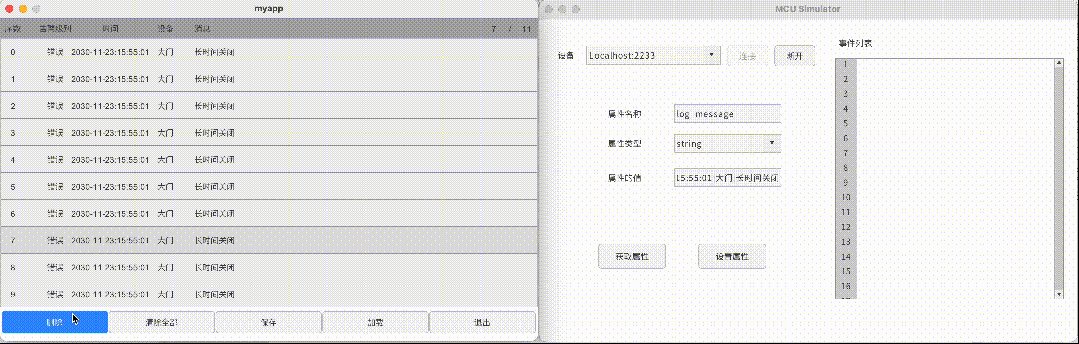
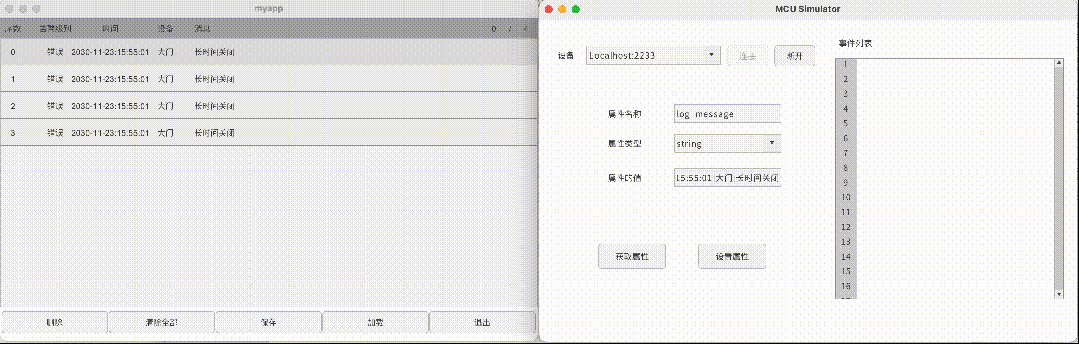
運(yùn)行 mcu/simulator 目錄下的 mcu_sim 程序,連接到 Localhost:2233。
- 通過模擬器發(fā)送數(shù)據(jù),可以看到串口屏界面,自動(dòng)添加告警信息。
 測試數(shù)據(jù):
測試數(shù)據(jù):
3|2030-11-23:15:55:01|大門|長時(shí)間關(guān)閉
8. 注意
- 本項(xiàng)目并沒有編寫界面相關(guān)的代碼,AWStudio 在 src/pages 目錄下生成了一些代碼框架,這些代碼并沒有用到,可以刪除也可以不用管它,但是不能加入編譯。
實(shí)際使用時(shí),在 demo_app4/design/default/ui/home_page.xml 基礎(chǔ)上進(jìn)行調(diào)整即可,無需重復(fù)上面的過程,但是最好了解其中的原理。
-
開源
+關(guān)注
關(guān)注
3文章
3689瀏覽量
43831 -
串口屏
+關(guān)注
關(guān)注
8文章
586瀏覽量
38374 -
awtk
+關(guān)注
關(guān)注
0文章
50瀏覽量
389
發(fā)布評(píng)論請先 登錄
AWTK 串口屏開發(fā)(1) - Hello World

?【AWTK開源智能串口屏方案】方案介紹和工作原理

AWTK 串口屏開發(fā)(4) - 數(shù)據(jù)采集

AWTK 開源串口屏開發(fā)(6) - 定時(shí)器的用法

AWTK 開源串口屏開發(fā)(9) - 用戶和權(quán)限管理

【AWTK開源智能串口屏方案】MCU SDK使用與編譯運(yùn)行

【AWTK開源智能串口屏方案】設(shè)計(jì)UI界面并上傳到串口屏

AWTK 開源串口屏開發(fā)(11) - 天氣預(yù)報(bào)

AWTK 開源串口屏開發(fā)(12) - 記事本應(yīng)用

AWTK 開源串口屏開發(fā)(15) - 通過 MODBUS 訪問遠(yuǎn)程數(shù)據(jù)

AWTK 開源串口屏開發(fā)(16) - 提供 MODBUS 服務(wù)






 AWTK 串口屏開發(fā)(3) - 告警信息
AWTK 串口屏開發(fā)(3) - 告警信息











評(píng)論