@Component
標簽修飾UI,相當于Android的view,所有的UI組件都要使用@Component標簽
@Entry標簽
表明當前是一個頁面,不是一個視圖。多個組件組合時只能有一個@Entry標簽,被該標簽修飾后頁面才會有生命周期
import router from '@ohos.router'
@Entry
@Component
struct Login {
@State title: string = '登錄頁面'
build() {
Row() {
Column() {
Text(this.title).fontSize(20)
.fontWeight(FontWeight.Bold)
.textAlign(TextAlign.Center)
.width('100%').margin({top:10})
Button() {
Text('返回')
.fontSize(18)
.fontWeight(FontWeight.Bold)
}.type(ButtonType.Capsule)
.padding({top:5,bottom:5,left:10,right:10})
.margin({top:20})
.onClick(()=>{
try{
router.back()
}catch (err){
console.error("錯誤="+err.code +" message="+err.message)
}
})
}
}.width('100%')
}
onPageShow(){
//頁面每次顯示時觸發
}
onPageHide(){
//頁面每次隱藏時觸發
}
onBackPress(){
//用戶點擊返回按鈕時觸發
}
aboutToAppear(){
//在執行build函數之前執行
}
aboutToDisappear(){
//組件即將銷毀時執行
}
}
@Builder標簽
使用該標簽的方法會自動構建一個組件
- 全局方式
@Builder function xxx{}
- 組件內方式
@Builder xx{}
需要傳遞參數時采用引用傳遞 $$
//方法
@Builder function builderFunc($$:{showText:string}){
Text('全局 builder方法 '+$$.showText)
.fontSize(18)
.fontColor("#333333")
}
//調用
builderFunc({showText:'全局豬頭'})
@BuilderParam標簽
/**
* 全局styles樣式
*/
@Styles function globalFancy(){
.width(100)
.height(150)
.backgroundColor(Color.Pink)
}
@Builder function builderFunc($$:{showText:string}){
Text('全局 builder方法 '+$$.showText)
.fontSize(18)
.fontColor("#333333")
}
@Component
struct testBuildParam{
@BuilderParam param:()=>void
build(){
Column(){
this.param()
}
}
}
//頁面入口
@Entry
@Component
struct StylesPage{
@State heightNum:number = 100
@Styles selfFancy(){
.width(120)
.height(this.heightNum)
.backgroundColor(Color.Yellow)
.onClick(()=>{
this.heightNum = 180
})
}
@Builder builderSelf(){
Text("組件內方法")
.fontSize(15)
.fontColor("#999999")
.margin({top:20})
}
build(){
Column({space:10}){
Text("全局引用styles")
.globalFancy()
.fontSize(25)
Text("組件內的style")
.selfFancy()
.fontSize(18)
this.builderSelf()
builderFunc({showText:'全局豬頭'})
testBuildParam({param:this.builderSelf})
}
}
}
審核編輯 黃宇
HTML 1800 字數 121 段落
聲明:本文內容及配圖由入駐作者撰寫或者入駐合作網站授權轉載。文章觀點僅代表作者本人,不代表電子發燒友網立場。文章及其配圖僅供工程師學習之用,如有內容侵權或者其他違規問題,請聯系本站處理。
舉報投訴
-
鴻蒙
+關注
關注
57文章
2361瀏覽量
42879
發布評論請先 登錄
相關推薦
鴻蒙原生頁面高性能解決方案上線OpenHarmony社區 助力打造高性能原生應用
隨著HarmonyOS NEXT的正式推出,鴻蒙原生應用開發熱度高漲,數量激增。但在三方應用鴻蒙化進程中,性能問題頻出。為此,HarmonyOS NEXT推出了一整套原生頁面高性能解決方案,包括
發表于 01-02 18:00
鴻蒙開發:啟動指定頁面
當PageAbility的啟動模式設置為單例時(具體設置方法和典型場景示例見[PageAbility的啟動模式],缺省情況下是單實例模式),若PageAbility已被拉起,再次啟動PageAbility會觸發onNewWant回調(即非首次拉起)。

鴻蒙開發:【頁面棧及任務鏈】
單個UIAbility組件可以實現多個頁面,并在多個頁面之間跳轉,這種UIAbility組件內部的頁面跳轉關系稱為“頁面棧”,由ArkUI框架統一管理,如下圖中的UIAbility1

鴻蒙開發接口UI界面:【@ohos.router (頁面路由)】
本模塊首批接口從API version 8開始支持。后續版本的新增接口,采用上角標單獨標記接口的起始版本。
> - 頁面路由需要在頁面渲染完成之后才能調用,在onInit和onReady生命周期中頁面還處于渲染階段,禁止調用

鴻蒙原生應用元服務開發-Web應用側調用前端頁面函數
應用側可以通過runJavaScript()方法調用前端頁面的JavaScript相關函數。
在下面的示例中,點擊應用側的“runJavaScript”按鈕時,來觸發前端頁面的htmlTest
發表于 05-11 15:31
純血鴻蒙開發教程-運行時動態加載頁面提升性能
很長時間,但這些復雜的子頁面與主頁渲染無關。 本文推薦使用動態加載解決上述問題,不在應用程序加載時就將所有模塊都加載進來,而是按需加載模塊,增加應用靈活性,提升應用性能。
場景示例
主頁
子頁面
發表于 05-10 20:52
鴻蒙OS開發實例:【頁面傳值跳轉】
本篇主要介紹如何在HarmonyOS中,在頁面跳轉之間如何傳值
HarmonyOS 的頁面指的是帶有@Entry裝飾器的文件,其不能獨自存在,必須依賴UIAbility這樣的組件容器
如下是官方關于State模型開發模式下的應用包結構示意圖,Page就是帶有@En

鴻蒙OS開發實例:【工具類封裝-頁面路由】
import common from '@ohos.app.ability.common';
import router from '@ohos.router'封裝app內的頁面之間跳轉、app與app之間的跳轉工具類

鴻蒙實戰項目開發:【短信服務】
概述
本示例展示了電話服務中發送短信的功能。
樣例展示
涉及OpenHarmony技術特性
網絡通信
難度級別
中級
基礎信息
使用@ohos.telephony.sms接口展示了電話服務中發
發表于 03-03 21:29
Harmony 鴻蒙頁面級變量的狀態管理
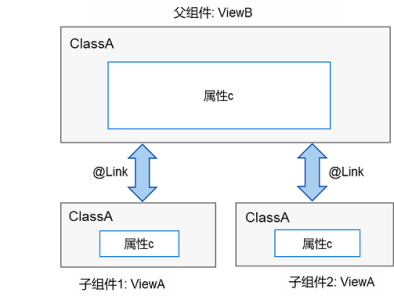
頁面級變量的狀態管理 @State、@Prop、@Link、@Provide、@Consume、@ObjectLink、@Observed和@Watch用于管理頁面級變量的狀態。 @State

Harmony 鴻蒙頁面級變量的狀態管理
頁面級變量的狀態管理
@State、@Prop、@Link、@Provide、@Consume、@ObjectLink、@Observed和@Watch用于管理頁面級變量的狀態。
@State
發表于 01-24 20:04




 鴻蒙頁面示例
鴻蒙頁面示例













評論