Image通過調用接口來創建,接口調用形式如下:
Image(src: string | Resource | media.PixelMap)
Image(src: string | Resource | media.PixelMap)
Image(src: string | Resource | media.PixelMap)該接口通過圖片數據源獲取圖片,支持本地圖片和網絡圖片的渲染展示。其中,src是圖片的數據源。
加載圖片資源
Image支持加載存檔圖(重點)、多媒體像素圖(了解即可)兩種類型。
存檔圖類型數據源 存檔圖類型的數據源可以分為本地資源、網絡資源、Resource資源、媒體庫資源和base64。
- 本地資源
創建文件夾,將本地圖片放入ets文件夾下的任意位置。 Image組件引入本地圖片路徑,即可顯示圖片(根目錄為ets文件夾)。
Image('images/view.jpg')
.width(200)
.width(200)
.width(200)- 網絡資源
引入網絡圖片需申請權限ohos.permission.INTERNET,具體申請方式請參考權限申請聲明。此時,Image組件的src參數為網絡圖片的鏈接。
Image('https://www.example.com/example.JPG') // 實際使用時請替換為真實地址
Image('https://www.example.com/example.JPG') // 實際使用時請替換為真實地址
Image('https://www.example.com/example.JPG') // 實際使用時請替換為真實地址- Resource資源
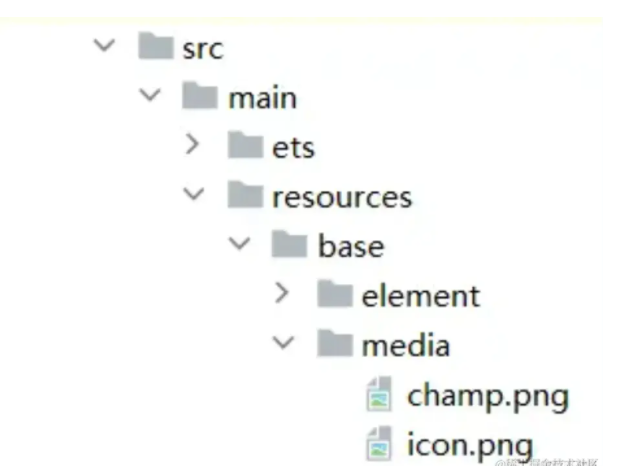
使用資源格式可以跨包/跨模塊引入圖片,resources文件夾下的圖片都可以通過$r資源接口讀取到并轉換到Resource格式。
調用方式:
Image($r('app.media.icon'))
Image($r('app.media.icon'))
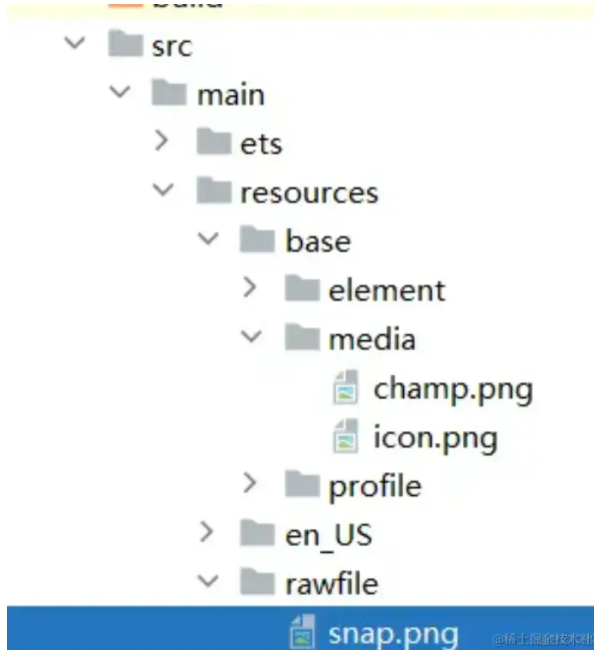
Image($r('app.media.icon'))還可以將圖片放在rawfile文件夾下。

還可以將圖片放在rawfile文件夾下。
調用方式:
Image($rawfile('snap'))
Image($rawfile('snap'))
Image($rawfile('snap'))- 媒體庫file://data/storage 支持file://路徑前綴的字符串,用于訪問通過媒體庫提供的圖片路徑。 a. 調用接口獲取圖庫的照片url。
import picker from '@ohos.file.picker';
@Entry
@Component
struct Index {
@State imgDatas: string[] = [];
// 獲取照片url集
getAllImg() {
let result = new Array< string >();
try {
let PhotoSelectOptions = new picker.PhotoSelectOptions();
PhotoSelectOptions.MIMEType = picker.PhotoViewMIMETypes.IMAGE_TYPE;
PhotoSelectOptions.maxSelectNumber = 5;
let photoPicker = new picker.PhotoViewPicker();
photoPicker.select(PhotoSelectOptions).then((PhotoSelectResult) = > {
this.imgDatas = PhotoSelectResult.photoUris;
console.info('PhotoViewPicker.select successfully, PhotoSelectResult uri: ' + JSON.stringify(PhotoSelectResult));
}).catch((err) = > {
console.error(`PhotoViewPicker.select failed with. Code: ${err.code}, message: ${err.message}`);
});
} catch (err) {
console.error(`PhotoViewPicker failed with. Code: ${err.code}, message: ${err.message}`); }
}
// aboutToAppear中調用上述函數,獲取圖庫的所有圖片url,存在imgDatas中
async aboutToAppear() {
this.getAllImg();
}
// 使用imgDatas的url加載圖片。
build() {
Column() {
Grid() {
ForEach(this.imgDatas, item = > {
GridItem() {
Image(item)
.width(200)
}
}, item = > JSON.stringify(item))
}
}.width('100%').height('100%')
}
}
}
}b. 從媒體庫獲取的url格式通常如下。
Image('file://media/Photos/5')
.width(200)
.width(200)
.width(200)- base64 路徑格式為data:image/[png|jpeg|bmp|webp];base64,[base64 data],其中[base64 data]為Base64字符串數據。 Base64格式字符串可用于存儲圖片的像素數據,在網頁上使用較為廣泛。
審核編輯 黃宇
-
接口
+關注
關注
33文章
8968瀏覽量
153371 -
數據源
+關注
關注
1文章
65瀏覽量
9884 -
鴻蒙
+關注
關注
59文章
2549瀏覽量
43846
發布評論請先 登錄
鴻蒙5開發寶藏案例分享---優化應用包體積大小問題
鴻蒙5開發寶藏案例分享---跨線程性能優化指南
鴻蒙5開發寶藏案例分享---Web加載時延優化解析
鴻蒙5開發寶藏案例分享---應用并發設計
鴻蒙5開發寶藏案例分享---應用接續提升內容發布體驗
鴻蒙5開發寶藏案例分享---一多開發實例(圖片美化)
2025開源鴻蒙開發者大會圓滿落幕
鴻蒙北向開發OpenHarmony5.0 DevEco Studio開發工具安裝與配置






 鴻蒙開發教學-圖片的引用
鴻蒙開發教學-圖片的引用












評論