隨著鴻蒙系統的不斷完善,許多應用廠商都希望將自己的應用移植到鴻蒙平臺上。最近,Taro 發布了 v4.0.0-beta.x 版本,支持使用 Taro 快速開發鴻蒙原生應用,也可將現有的小程序轉換為鴻蒙原生應用。
在 《使用 Taro 開發鴻蒙原生應用》 系列文章中,我們已經介紹了 鴻蒙的基本概念 和 Taro 適配鴻蒙的原理。本文作為該系列的第三篇,將正式為開發者提供一份完整的鴻蒙應用開發指南,幫助大家使用 Taro 開發自己的第一個鴻蒙應用。
一、環境配置
首先要準備鴻蒙運行所需的環境,根據參考文檔提示的步驟在 HUAWEI DevEco Studio 的 IDE 中完成 MyApplication 項目的創建,熟悉鴻蒙開發者工具的預覽查看等功能。
步驟 1:安裝、配置 DevEco Studio
1.登錄 HarmonysOS 應用開發門戶,點擊右上角注冊按鈕,注冊開發者帳號;
2.進入 HUAWEI DevEco Studio 套件貨架中心,申請白名單,由于目前最新版本的 OpenHarmony SDK 和 IDE 仍未對外開發,因此個人開發者若想嘗鮮,需要先申請白名單成為合作伙伴后才能繼續進行下面的步驟;
3.白名單申請通過后,進入貨架,下載 IDE 版本為 DevEco Studio 4.0.3.700 的 DevEcoStudio4.0-API10 開發套件;
4.下載完成后,打開 IDE 安裝包進行安裝,安裝成功后啟動 DevEco Studio,根據 引導 解壓套件里附帶的 SDK 壓縮包,并根據引導在 IDE 中配置好 SDK 的使用路徑;
5.SDK 配置成功后,看到設置面板中各個 SDK 的版本號與下面的圖片中相同,則標識配置成功了。

步驟 2:創建 Harmony 主項目
創建新項目,選擇需要開發的設備,然后 Mode 選擇 Stage 模型,Compile SDK 選擇 4.0.0 (API 10),按照引導操作后一個新的項目就被創建出來了;
關注目錄 entry/src/main/ets/pages/Index.ets 下面的文件,熟悉文件結構。pages 目錄下為頁面入口,新建項目的頁面目錄會包含若干個 .ets 文件,應用級配置信息位于 build-profile.json5,當前的模塊信息 、編譯信息配置項位于 entry/build-profile.json5。項目結構詳情;
創建好項目后,根據 配置插件指引,將下載的套件附帶的插件配置在項目配置中。
步驟 3:預覽 & 調試
DevEco Studio 目前只支持在華為提供的測試真機上進行預覽與調試,模擬器調試將在不久后支持。
預覽:
用戶真機與電腦相連,打開開發者模式,即可在真機看到效果。這里需要注意的是,真機需要使用華為側提供的測試機,測試機中會安裝純鴻蒙的系統鏡像,能夠體驗到完整的鴻蒙系統功能,純鴻蒙應用目前還不能完美地在 HarmonyOS 4.0 的商用機側跑起來。
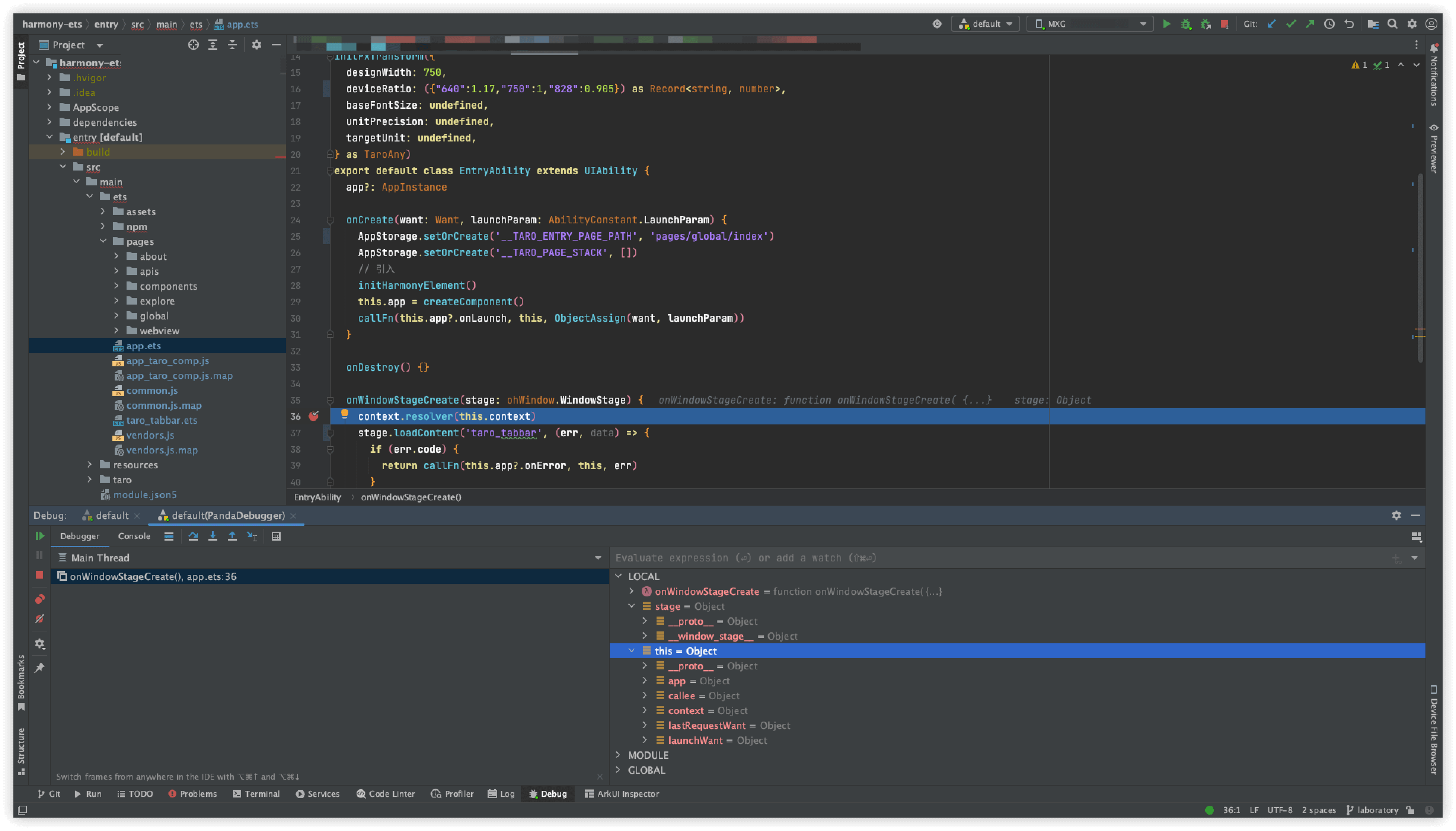
調試:
鏈接上真機后,選擇好對應的入口模塊,在項目代碼中打上斷點等信息,在編譯器中啟動調試即可。

二、Taro 開發流程
步驟 1:安裝 Taro v4.0.0-beta.x
1. 安裝 CLI
安裝 v4.0.0-beta.x 版本的 Taro CLI:
npm i -g @tarojs/cli@beta
2. 安裝項目依賴
如您是新項目,創建項目時推薦創建編譯器為 vite 的模板,若創建項目選擇了 webpack 或 webpack5 的模板,則需要手動安裝 vite、terser 以及 @tarojs/vite-runner。
$ npm i vite@^4.2.0
$ npm i terser@^5.4.0
$ npm i@tarojs/vite-runner@beta
舊項目需要把 package.json 文件中 Taro 相關依賴的版本修改為~4.0.0-beta.0,再重新安裝依賴,并添加上述三個和 vite 相關的依賴。
如果安裝失敗或打開項目失敗,可以刪除 node_modules、yarn.lock、package-lock.json后重新安裝依賴再嘗試。
步驟 2:安裝 Taro 適配鴻蒙插件
$ npm i @tarojs/plugin-platform-harmony-ets@beta
步驟 3:修改 Taro 編譯配置
config/index.ts
config = {
// 配置使用插件
plugins: ['@tarojs/plugin-platform-harmony-ets'],
// harmony 相關配置
harmony: {
// 將編譯方式設置為使用 Vite 編譯
compiler: 'vite',
// 【必填】鴻蒙主應用的絕對路徑,例如:
projectPath: path.resolve(process.cwd(), '../MyApplication'),
// 【可選】HAP 的名稱,默認為 'entry'
hapName: 'entry',
// 【可選】modules 的入口名稱,默認為 'default'
name: 'default',
},
}
步驟 4:修改鴻蒙主項目的權限配置
根據項目需要在鴻蒙主項目 entry/src/main/module.json5 中所需要使用到的機器權限。
{
//...
"requestPermissions": [
{
"name": "ohos.permission.VIBRATE"
},
{
"name": "ohos.permission.GET_WIFI_INFO"
},
{
"name": "ohos.permission.GET_NETWORK_INFO"
},
{
"name": "ohos.permission.SET_NETWORK_INFO"
},
{
"name": "ohos.permission.INTERNET"
},
{
"name": "ohos.permission.GET_BUNDLE_INFO"
},
{
"name": "ohos.permission.LOCATION"
},
{
"name": "ohos.permission.APPROXIMATELY_LOCATION"
},
{
"name": "ohos.permission.LOCATION_IN_BACKGROUND"
}
]
}
步驟 5:編譯運行
在 package.json 里添加以下的 scripts 命令,運行命令,Taro 可將打包結果生成到配置的鴻蒙主項目路徑中。
"scripts": {
"build:harmony": "taro build --type harmony",
"dev:harmony": "npm run build:harmony -- --watch"
}
步驟 6:預覽 & 調試
開發者可根據上面運行鴻蒙 demo 項目的方式進行預覽與調試。
三、注意事項
1. 樣式
布局
鴻蒙沒有實現盒子模型,因此目前在實現上是使用鴻蒙的 Flex 和 Column 實現的。
尺寸單位
目前 Taro 轉鴻蒙支持使用 px、vw、vh 作為數據的單位,諸如 rem、em 等單位則暫時不支持。
2. 調試
真機調試
當前,真機調試需要使用華為側提供的測試機,測試機中會安裝純鴻蒙的系統鏡像,能夠體驗到完整的鴻蒙系統功能,純鴻蒙應用目前還不能完美地在 HarmonyOS 4.0 的商用機側跑起來。
SDK 版本問題
由于鴻蒙側迭代 SDK 的速度較快,目前 Taro 適配的 SDK 版本為最新的 API 10 版本,對于 API 版本為 9 的鴻蒙項目可能會存在組件和 API 的不兼容和不支持。
3. 與小程序的差異
當下,雖然 Taro 適配鴻蒙 ArkTS 的工作已經基本完成,但在適配過程中,我們也發現了一些暫時無法解決或者計劃后續解決的遺留問題。
組件和 API
由于鴻蒙平臺和小程序平臺本身就存在著較大的差異,因此一些小程序的組件和 API 規范,在鴻蒙平臺會沒有辦法重新實現,如與登錄和賬號信息相關的 API 以及 live-player 等和直播相關的組件。
樣式解析存在一定的限制
由于在 ArkTS 中,會使用聲明式 UI 來對 UI 的樣式進行描述,因此不存在 sass 和 css 等樣式文件,因此 Taro 在適配鴻蒙 ArkTS 時,會在編譯時去解析這些樣式文件。并將這些樣式以內聯的方式寫入到組件的 TS/JS 代碼中。
正常的樣式基于 W3C 規范,存在著類名級聯和樣式繼承的行為,由于開發者在代碼中的寫法各異,Taro 沒有辦法在編譯時獲取準確的節點結構以及節點類名信息,因此無法支持這兩種行為。
另外,由于樣式的解析是基于組件文件的緯度的,因此樣式文件只能應用于被其引用的組件文件中,而不能跨文件應用,并且樣式文件也只支持類選擇器。
審核編輯 黃宇
-
SDK
+關注
關注
3文章
1077瀏覽量
49110 -
鴻蒙
+關注
關注
60文章
2620瀏覽量
44063 -
Harmony
+關注
關注
0文章
108瀏覽量
3021
發布評論請先 登錄
鴻蒙原生應用開發也可以使用DeepSeek了
DevEco Studio構建分析工具Build Analyzer 為原生鴻蒙應用開發提速
HarmonyOS 應用開發賦能套件:鴻蒙原生應用開發的 “神助攻”
鴻蒙原生頁面高性能解決方案上線OpenHarmony社區 助力打造高性能原生應用
首款開發鴻蒙原生應用的AI輔助編程工具正式上線了
Taro 鴻蒙技術內幕系列(三) - 多語言場景下的通用事件系統設計

鴻蒙原生開發手記:01-元服務開發
鴻蒙Taro實戰:01-搭建開發環境
Taro 鴻蒙技術內幕系列(二):如何讓 W3C 標準的 CSS跑在鴻蒙上

Taro鴻蒙技術內幕系列(一):如何將React代碼跑在ArkUI上

鴻蒙Flutter實戰:07混合開發
華為原生鴻蒙之夜官宣1024程序員節彩蛋:與鴻蒙開發者共碼未來






 使用 Taro 開發鴻蒙原生應用 —— 快速上手,鴻蒙應用開發指南
使用 Taro 開發鴻蒙原生應用 —— 快速上手,鴻蒙應用開發指南













評論