作者:京東零售 朱鳴輝
基于 Taro 打造的京東鴻蒙 APP 已跟隨鴻蒙 Next 系統公測,本系列文章將深入解析 Taro 如何實現使用 React 開發高性能鴻蒙應用的技術內幕
背景
隨著鴻蒙操作系統的快速發展,開發者們期待將現有跨平臺應用遷移到鴻蒙平臺。Taro作為一個流行的跨平臺開發框架,其支持鴻蒙系統的可能性引起了廣泛關注。
然而,鴻蒙系統采用全新的ArkUI框架作為原生UI開發方案,與Taro原本支持的平臺存在顯著差異。將Taro的React開發模式與ArkUI的聲明式UI開發范式進行有效對接成為了一個技術難題。
本文將探討Taro框架如何通過創新方案實現React代碼在ArkUI上的運行。我們將解析Taro的運行時原理,剖析其如何將React組件轉換為ArkUI可識別的結構,以及相關技術挑戰和解決方案。
Taro運行時原理介紹
為了理解Taro適配ArkUI的核心機制,我們首先需要深入了解Taro的運行時原理。Taro通過巧妙的設計,將React代碼轉換為各平臺可執行的形式,其中包括對鴻蒙平臺的適配。下面將詳細介紹 Taro 是如何將 React 代碼轉換為ArkUI可執行的形式,以及節點轉換的流程細節。

1. 從 React 到 Taro
React 跨平臺的秘訣
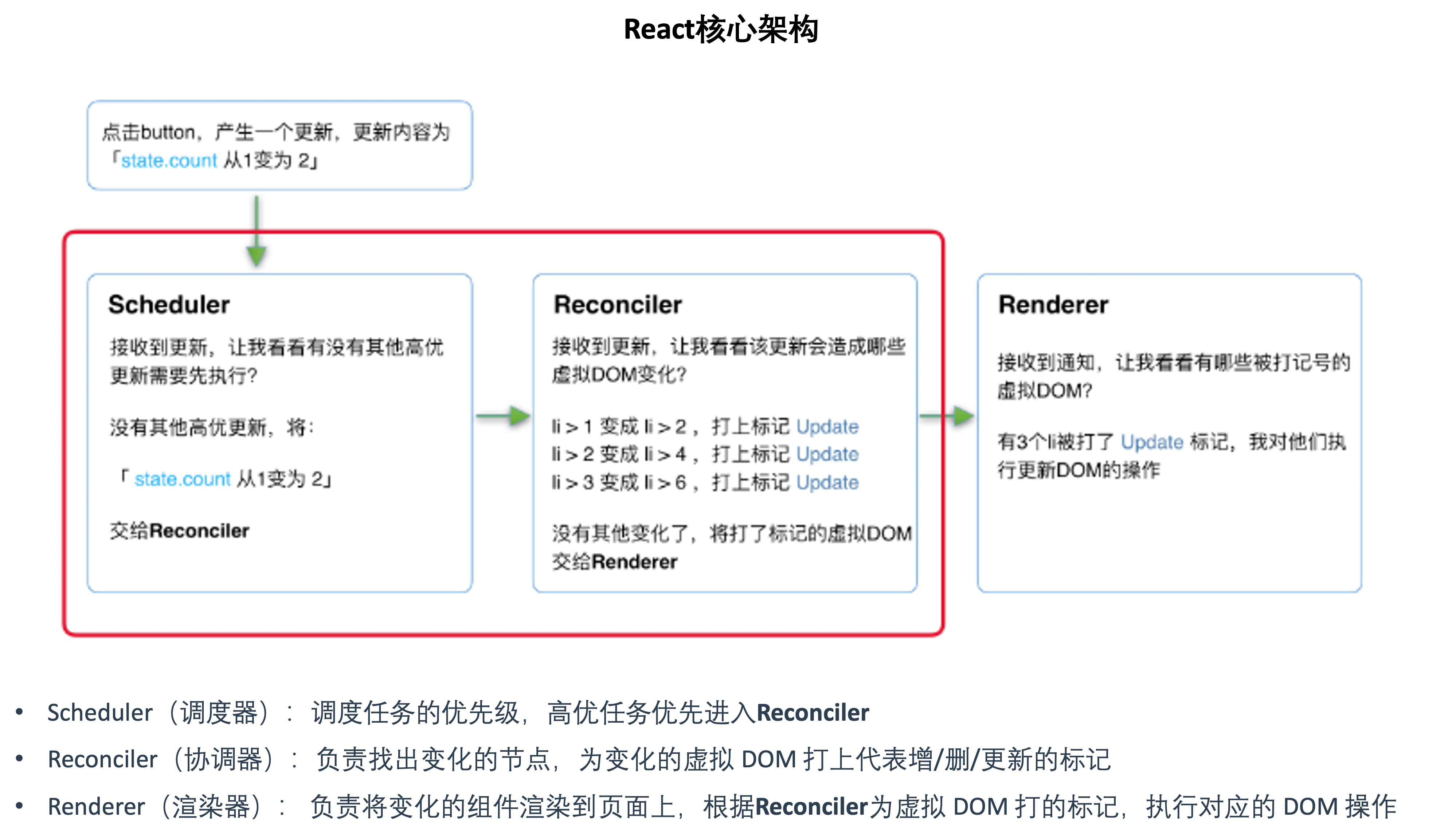
在 Taro 的運行時中,首先執行的是開發者編寫的 React 業務代碼。這些代碼定義了業務應用的結構、邏輯和狀態管理。那么既然要對接React,那肯定先得了解它的核心架構,React是怎么運作的:

?
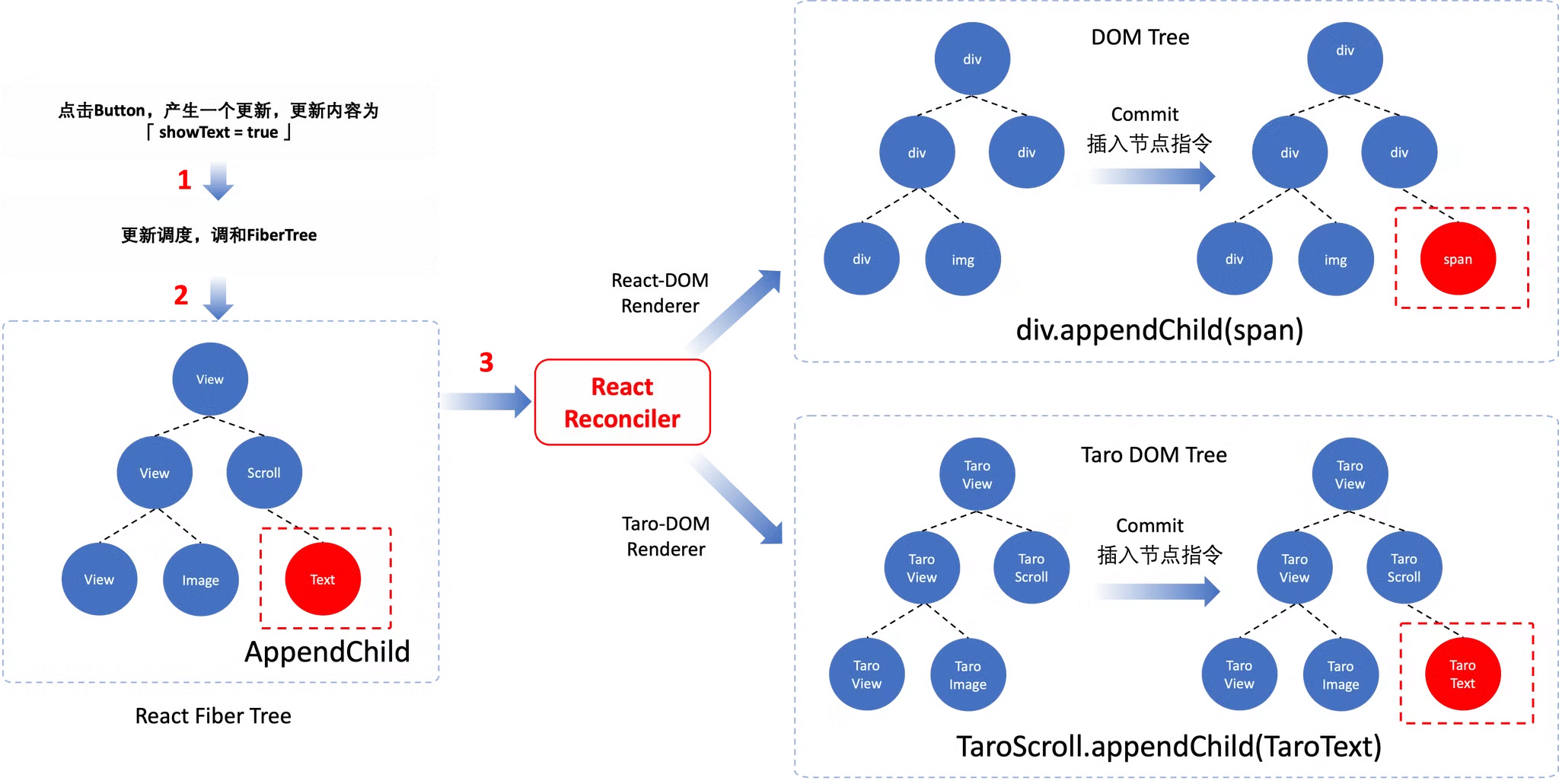
了解了React的基本架構后,我們可以清晰地看到,Renderer 作為渲染器,負責將React的虛擬節點操作最終映射到相應的平臺上。例如,react-dom將這些操作對接到瀏覽器上,而react-native則將其對接到iOS或Android平臺。這種設計使得React能夠適配不同的運行環境。

正是基于這種思路,Taro 團隊設計了 Taro Renderer。這個渲染器充當了 React 與 Taro 虛擬節點樹之間的橋梁,使得 React 的操作可以被轉換為 Taro 的中間表示。
通過實現 Taro Renderer 生成 Taro 虛擬節點樹

HostConfig接口實現
?
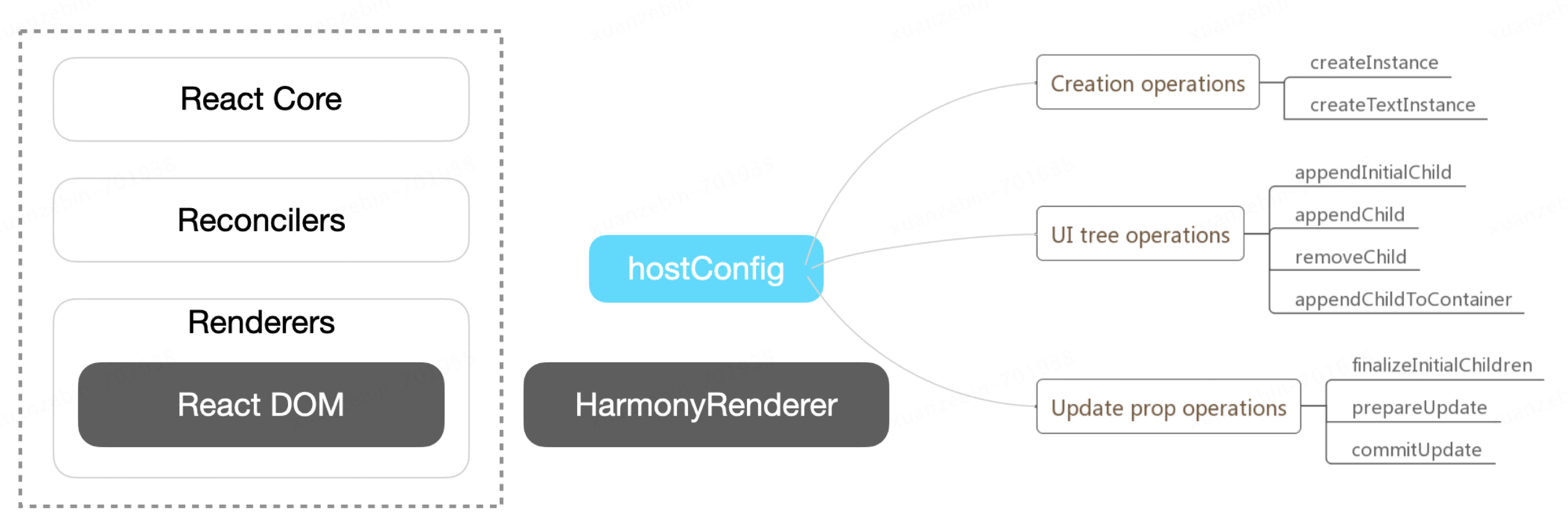
要實現 Taro 的 Renderer,我們需要實現 React Reconciler 所需的 hostConfig 接口。這個接口定義了一系列方法,用于創建、更新和管理渲染目標平臺的元素。以下是一些關鍵的 hostConfig 方法:
?createElement:創建ArkUI對應的元素。
?createTextInstance:創建文本節點。
?appendChild:將子元素添加到父元素。
?removeChild:從父元素中移除子元素。
?insertBefore:在指定位置插入元素。
?commitUpdate:更新元素屬性。
通過實現這些方法,Taro Renderer 能夠將 React 的操作轉換為 Taro 虛擬節點樹的相應操作。這個虛擬節點樹是 Taro 實現跨平臺的核心,它為不同平臺的渲染提供了統一的中間表示。
// 部分HostConfig接口實現的代碼
const hostConfig: HostConfig {
// 創建Taro虛擬節點
createInstance (type, props: Props, _rootContainerInstance, _hostContext, internalInstanceHandle: Fiber) {
const element: TaroElement = TaroNativeModule.createTaroNode(type)
precacheFiberNode(internalInstanceHandle, element)
updateFiberProps(element, props)
return element
},
// 更新屬性
commitUpdate (dom, updatePayload, _, oldProps, newProps) {
updatePropsByPayload(dom, oldProps, updatePayload)
updateFiberProps(dom, newProps)
},
// 插入節點
insertBefore (parent: TaroElement, child: TaroElement, refChild: TaroElement) {
parent.insertBefore(child, refChild)
},
// 移除節點
removeChild (parent: TaroElement, child TaroElement) {
parent.removeChild(child)
},
// ...
}
2. 從 Taro 到 ArkUI
在將 Taro 虛擬節點樹轉換為 ArkUI 的過程中,我們需要進行幾個關鍵步驟:
?

Taro Element轉換 ArkUI過程
首先,我們需要在 ArkUI 層面實現一套與 Taro 組件對應的組件庫。這個步驟至關重要,因為它建立了 Taro 組件和 ArkUI 組件之間的映射關系。例如,我們需要為 Taro 的 View、Text、Image 等基礎組件創建對應的 ArkUI 組件。這樣,當我們遍歷 Taro 虛擬節點樹時,就能找到每個節點在 ArkUI 中的對應實現。
?
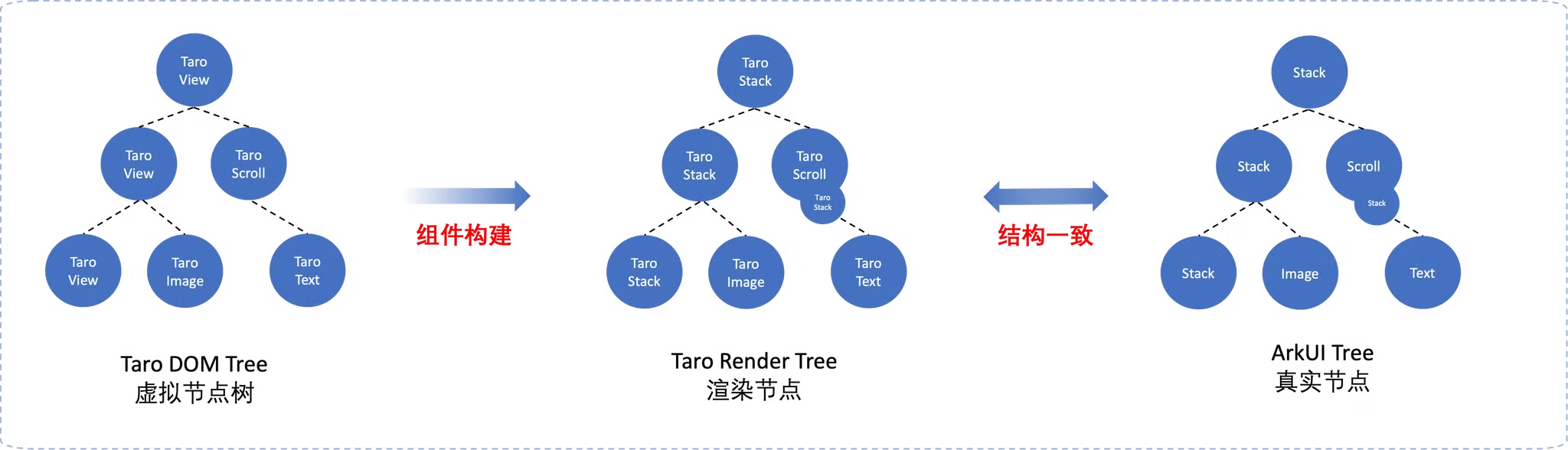
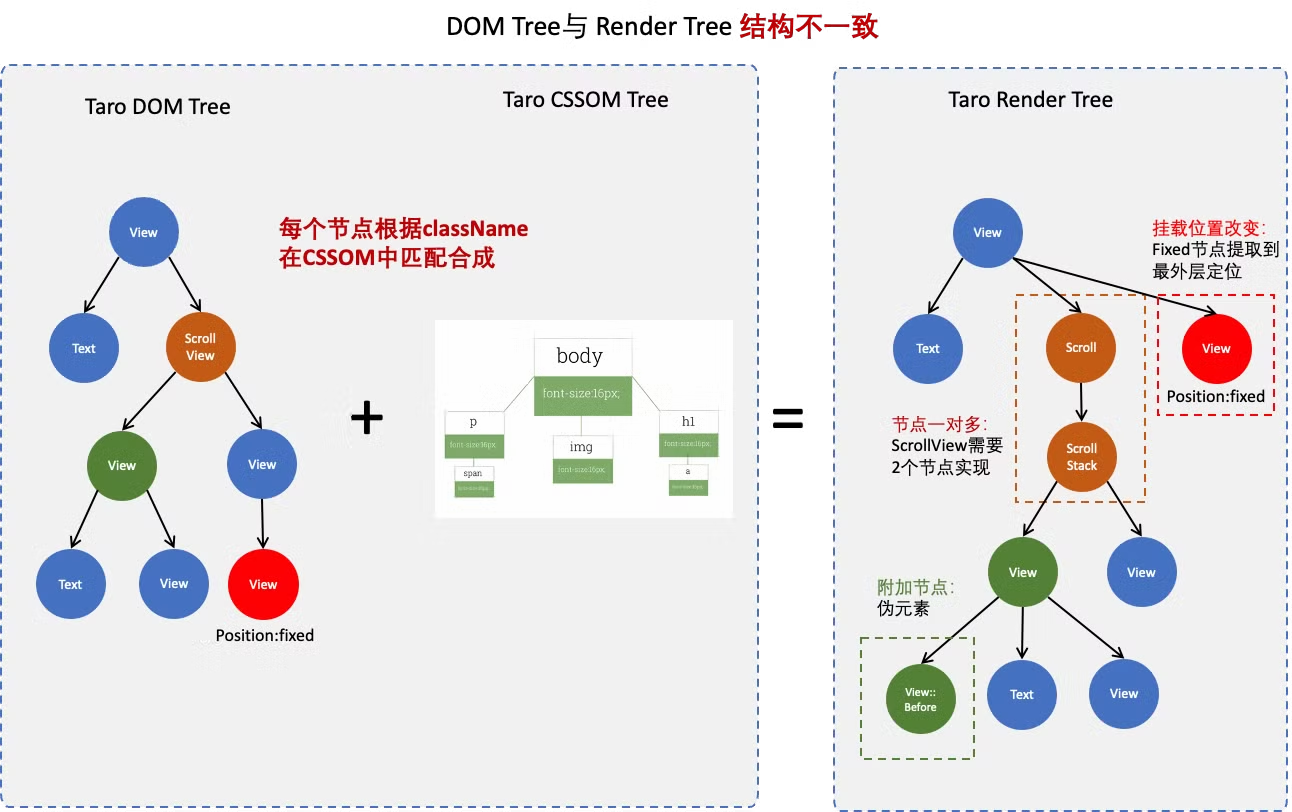
在節點映射的過程中,我們注意到 Taro 虛擬節點樹與實際 ArkUI 視圖結構存在差異。這些差異主要體現在以下幾個方面:
?復合組件結構:某些 Taro 組件在 ArkUI 中可能需要多個組件配合實現。例如,ScrollView 組件在 ArkUI 中可能需要一個 Scroll 節點搭配一個 Stack 來實現完整功能。
?層級位置調整:一些特殊定位的節點(如 Fixed 定位的元素)在最終渲染時的位置可能與其在虛擬節點樹中的層級不一致。這需要在生成渲染樹時進行特殊處理。
?平臺特定組件:某些 Taro 組件可能需要使用 ArkUI 特有的組件或布局方式來實現,這要求我們在轉換過程中進行適當的調整和映射。

因此,在生成渲染樹時,我們需要一個更復雜的轉換過程,不僅要考慮簡單的一對一映射,還要處理這些結構性的差異,確保最終生成的 ArkUI 組件樹能夠正確反映預期的視圖結構和布局。因此,在Taro > ArkUI的節點對接中,我們需要維護一棵 Render Tree,用于做中間的橋梁。
?
1. 根據組件類型 創建 Taro Element
在創建 Taro Element 的過程中,我們根據組件的類型來實例化相應的 Taro 元素。這一步驟是將 React 組件轉換為 Taro 內部表示的關鍵。
// 根據組件類型創建對應的Taro節點 std::shared_ptr TaroDocument::CreateElement(napi_value &node) { // 獲取組件類型 TAG_NAME tag_name_ = TaroDOM::TaroElement::GetTagName(node); // 根據組件類型,創建對應的實例 std::shared_ptr item; switch (tag_name_) { case TAG_NAME::SCROLL_VIEW: { item = std::make_shared(node); break; } case TAG_NAME::IMAGE: item = std::make_shared(node); break; } case TAG_NAME::SPAN: case TAG_NAME::TEXT: { item = std::make_shared(node); break; } case TAG_NAME::SWIPER: { item = std::make_shared(node); break; } // ... } return item; }
2. Taro Element 創建 Taro RenderNode
在創建完 Taro Element 之后,下一步是將其轉換為 Taro RenderNode。這個過程是將 Taro 的內部表示進一步轉化為更接近 ArkUI 結構的渲染節點。
// 創建 Taro RenderNode
void TaroSwiper::Build() {
if (!is_init_) {
// create render node
TaroElementRef element = std::static_pointer_cast(shared_from_this());
auto render_swiper = std::make_shared(element);
render_swiper->Build();
}
}
3. Taro RenderNode 創建 ArkUI Node
最后一步是將 Taro RenderNode 轉換為實際的 ArkUI 節點。這個過程涉及到直接與 ArkUI 的底層 API 交互,創建和配置 ArkUI 的原生節點。實現了從 Taro 的渲染節點到 ArkUI 實際可渲染節點的最終轉換。
// 創建 ArkUI Node
void TaroSwiperNode::Build() {
NativeNodeApi *nativeNodeApi = NativeNodeApi::getInstance();
// 創建一個Swiper的ArkUI節點
SetArkUINodeHandle(nativeNodeApi->createNode(ARKUI_NODE_SWIPER));
}
通過這三個步驟,我們在 C++ 層面成功實現了 React 組件結構到 ArkUI 原生組件結構的映射。這一過程使 Taro 應用能夠在鴻蒙系統上準確地渲染和運行,為跨平臺開發提供了有力支持。
總結
最后總結下,本文探討了Taro框架如何將React代碼成功運行在鴻蒙系統的ArkUI上。這個過程主要分為兩個關鍵部分:

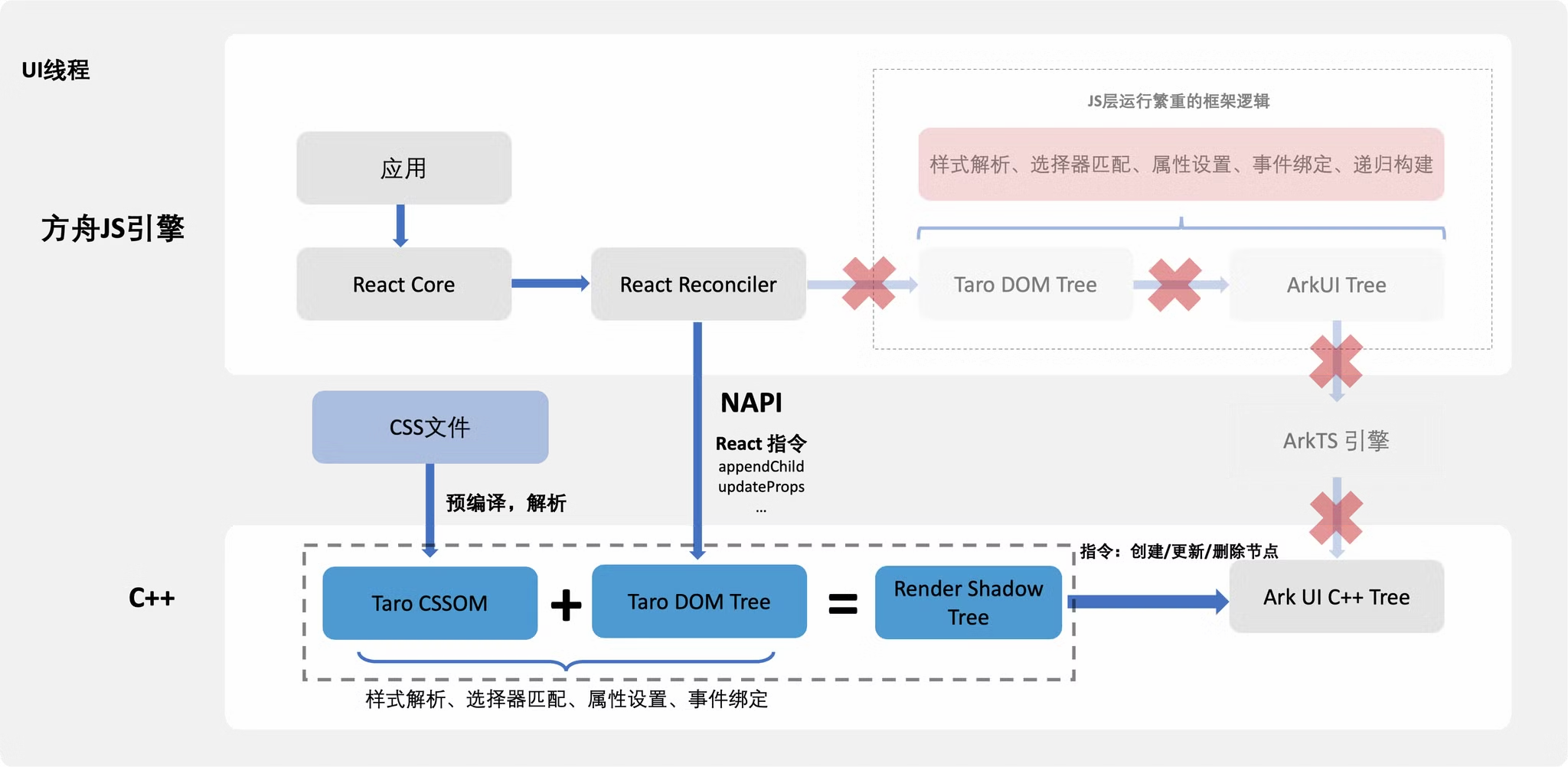
React > ArkUI 架構圖
1. Taro對接React
Taro通過實現自定義的Renderer來對接React。這個Renderer包含了一系列方法,如createInstance、commitUpdate等,用于將React的操作轉換為Taro虛擬節點樹的操作。這個虛擬節點樹是Taro實現跨平臺的核心,為不同平臺的渲染提供了統一的中間表示。
2. Taro對接ArkUI
Taro通過自定義Renderer將React操作轉換為虛擬節點樹,然后通過三步轉換過程將其映射到ArkUI結構。這個過程涉及Taro Element、Taro RenderNode和ArkUI Node這三棵樹的維護,主要通過這三個流程步驟實現:
1.創建Taro Element:這一步將React組件轉換為Taro內部表示。
2.創建Taro RenderNode:將Taro的內部表示進一步轉化為更接近ArkUI層級結構的渲染節點。
3.創建ArkUI Node:最后一步是將Taro RenderNode轉換為實際的ArkUI節點,直接與ArkUI的底層API交互。
通過這種方式,Taro成功地將React組件結構映射到ArkUI原生組件結構,使得Taro應用能夠在鴻蒙系統上準確地渲染和運行,同時也為跨平臺開發提供了有力支持。
?
系列往期精選:
?《京東鴻蒙上線前瞻——使用 Taro 打造高性能原生應用》?
-
操作系統
+關注
關注
37文章
7111瀏覽量
125102 -
APP
+關注
關注
33文章
1585瀏覽量
73924 -
代碼
+關注
關注
30文章
4891瀏覽量
70349
發布評論請先 登錄
鴻蒙開發ArkUI-X基礎知識:【ArkUI代碼工程及構建介紹】






 Taro鴻蒙技術內幕系列(一):如何將React代碼跑在ArkUI上
Taro鴻蒙技術內幕系列(一):如何將React代碼跑在ArkUI上



















評論