介紹
基于HarmonyOS的首選項能力實(shí)現(xiàn)的一個簡單示例。實(shí)現(xiàn)如下功能:
- 創(chuàng)建首選項數(shù)據(jù)文件。
- 將用戶輸入的水果名稱和數(shù)量,寫入到首選項數(shù)據(jù)庫。
- 讀取首選項數(shù)據(jù)庫中的數(shù)據(jù)。
- 刪除首選項數(shù)據(jù)文件。
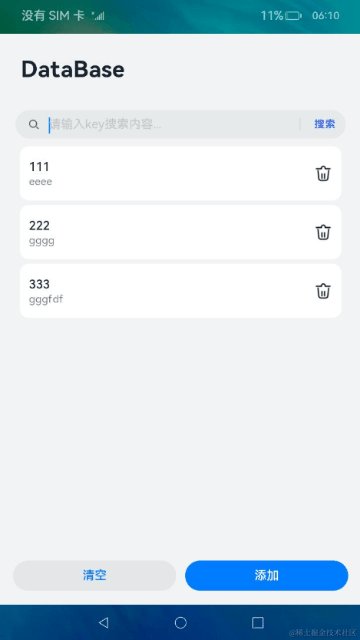
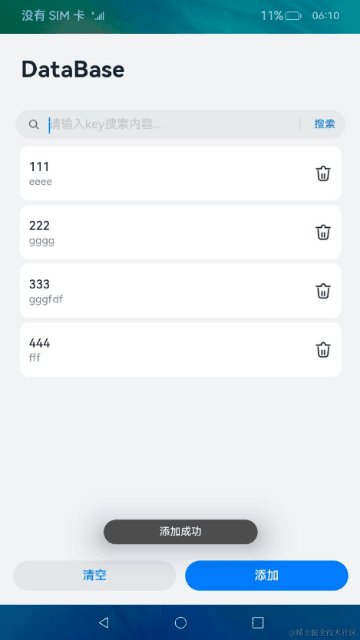
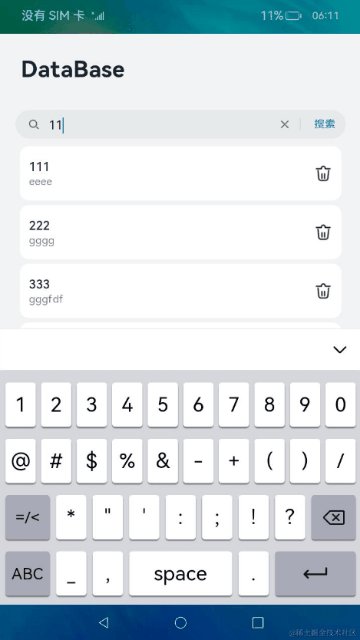
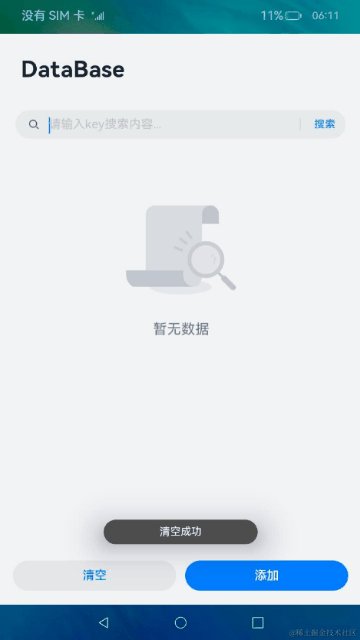
最終效果圖如下:

相關(guān)概念
- [首選項]:為應(yīng)用提供Key-Value鍵值型的數(shù)據(jù)處理能力,支持應(yīng)用持久化輕量級數(shù)據(jù),并對其修改和查詢。數(shù)據(jù)存儲形式為鍵值對,鍵的類型為字符串型,值的存儲數(shù)據(jù)類型包括數(shù)字型、字符型、布爾型以及這3種類型的數(shù)組類型。
- [TextInput]:可以輸入單行文本并支持響應(yīng)輸入事件的組件。
- [Button]:按鈕組件,可快速創(chuàng)建不同樣式的按鈕。
環(huán)境搭建
軟件要求
- [DevEco Studio]版本:DevEco Studio 3.1 Release。
- OpenHarmony SDK版本:API version 9。
硬件要求
- 開發(fā)板類型:[潤和RK3568開發(fā)板]。
- OpenHarmony系統(tǒng):3.2 Release。
環(huán)境搭建
完成本篇Codelab我們首先要完成開發(fā)環(huán)境的搭建,本示例以RK3568開發(fā)板為例,參照以下步驟進(jìn)行:
- [獲取OpenHarmony系統(tǒng)版本]:標(biāo)準(zhǔn)系統(tǒng)解決方案(二進(jìn)制)。以3.2 Release版本為例:

- 搭建燒錄環(huán)境。
- 搭建開發(fā)環(huán)境。
- 開始前請參考[工具準(zhǔn)備],完成DevEco Studio的安裝和開發(fā)環(huán)境配置。
- 開發(fā)環(huán)境配置完成后,請參考[使用工程向?qū)創(chuàng)建工程(模板選擇“Empty Ability”)。
- 工程創(chuàng)建完成后,選擇使用[真機(jī)進(jìn)行調(diào)測]。
代碼結(jié)構(gòu)解讀
本篇Codelab只對核心代碼進(jìn)行講解,完整代碼可以直接從gitee獲取。
├──entry/src/main/ets // 代碼區(qū)
│ ├──common
│ │ ├──constants
│ │ │ ├──CommonConstants.ets // 公共常量類
│ │ │ └──StyleConstants.ets // 樣式常量類
│ │ └──utils
│ │ └──Logger.ets // 日志打印類
│ ├──entryability
│ │ └──EntryAbility.ts // 程序入口類
│ ├──model
│ │ └──PreferenceModel.ets // 首選項相關(guān)方法類
│ ├──pages
│ │ └──Index.ets // 主界面
│ ├──view
│ │ ├──ButtonComponent.ets // 自定義Button組件類
│ │ └──TextItemComponent.ets // 自定義Text組件類
│ └──viewmodel
│ ├──ButtonItemData.ets // 按鈕數(shù)據(jù)類
│ └──Fruit.ets // 水果數(shù)據(jù)類
└──entry/src/main/resources // 資源文件目錄
HarmonyOS與OpenHarmony鴻蒙文檔籽料:mau123789是v直接拿

構(gòu)建主界面
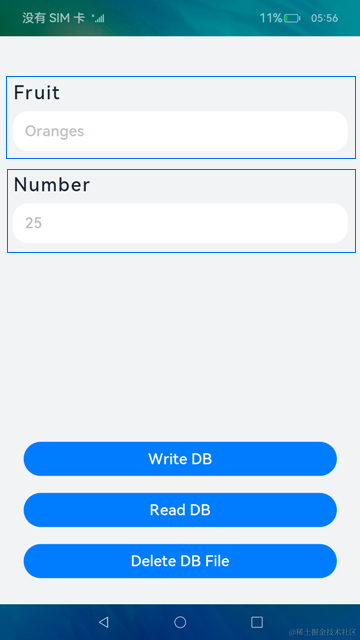
在這個任務(wù)中,我們將完成示例主界面的開發(fā),效果圖如下:

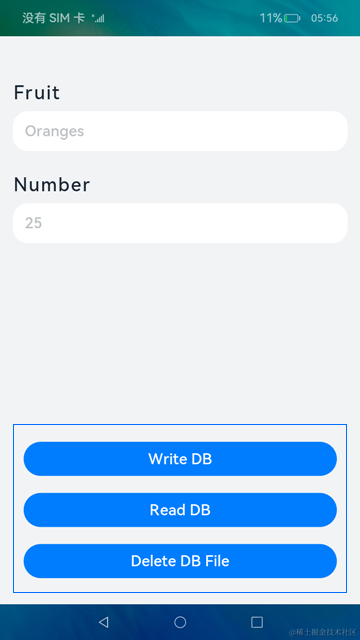
從上面效果圖可以看出,主界面主要由2個相同樣式的文本和文本輸入框,以及3個相同樣式的按鈕組成。我們可以將文本和文本輸入框抽取成一個TextItemComponent子組件。再將按鈕抽取成一個ButtonComponent子組件。
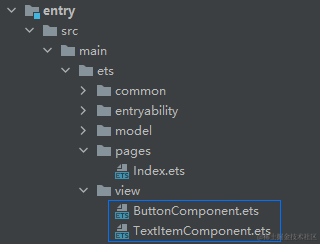
- 在ets目錄下,點(diǎn)擊鼠標(biāo)右鍵 > New > Directory,新建名為view的自定義子組件目錄。然后在view目錄下,點(diǎn)擊鼠標(biāo)右鍵 > New > ArkTS File,新建兩個ArkTS文件,分別為TextItemComponent子組件、ButtonComponent子組件。可以看到文件目錄結(jié)構(gòu)如下:

- 文本和文本輸入框抽取成的TextItemComponent子組件,效果圖如下:

具體代碼如下:// TextItemComponent.ets @Component export default struct TextItemComponent { private textResource: Resource = $r('app.string.empty'); // 按鈕文本資源 private placeholderResource: Resource = $r('app.string.empty'); // placeholder文本資源 private marginBottom: string = ''; private marginTop: string = ''; private textInputType: InputType = InputType.Normal; // 輸入框輸入數(shù)據(jù)類型 private textFlag: number = 0; // 文本框標(biāo)記 @Link fruit: Fruit; // 水果數(shù)據(jù) private textInputCallBack = (value: string) = > {}; // TextInput的回調(diào) build() { Column() { Text(this.textResource) .fontSize(StyleConstants.TEXT_FONT_SIZE) .height(StyleConstants.TEXT_HEIGHT) .width(StyleConstants.FULL_PERCENT) .fontColor($r('app.color.text_font_color')) .letterSpacing(StyleConstants.LETTER_SPACING) .fontWeight(StyleConstants.FONT_WEIGHT) .margin({ bottom: StyleConstants.TEXT_MARGIN_BOTTOM, left: StyleConstants.TEXT_MARGIN_LEFT, top: this.marginTop }) TextInput({ placeholder: this.placeholderResource, text: this.textFlag === 0 ? (this.fruit.fruitName) : (this.fruit.fruitNum) }) .placeholderFont({ size: StyleConstants.FONT_SIZE, weight: StyleConstants.FONT_WEIGHT }) .placeholderColor($r('app.color.placeholder_color')) .caretColor(Color.Blue) .type(this.textInputType) .height(StyleConstants.TEXT_INPUT_HEIGHT) .width(StyleConstants.TEXT_INPUT_WIDTH) .margin({ bottom: this.marginBottom }) .fontSize(StyleConstants.FONT_SIZE) .fontColor($r('app.color.text_font_color')) .fontWeight(StyleConstants.FONT_WEIGHT) .backgroundColor($r('app.color.white')) .onChange((value: string) = > { this.textInputCallBack(value); }) } } } - 抽取的ButtonComponent子組件,效果圖如下:

具體代碼如下:// ButtonComponent.ets @Component export default struct ButtonComponent { private buttonItemValues: Array - 在Index.ets主界面中引用TextItemComponent和ButtonComponent子組件,具體代碼如下:
// Index.ets Column() { // 水果名稱輸入框 TextItemComponent({ textResource: $r('app.string.fruit_text'), placeholderResource: $r('app.string.fruit_placeholder'), textFlag: CommonConstants.FRUIT_FLAG, fruit: $fruit, textInputCallBack: (value: string) = > { this.fruit.fruitName = value; } }) // 水果數(shù)量輸入框 TextItemComponent({ textResource: $r('app.string.number_text'), placeholderResource: $r('app.string.number_placeholder'), textFlag: CommonConstants.NUMBER_FLAG, fruit: $fruit, textInputCallBack: (value: string) = > { this.fruit.fruitNum = value; } }) // 按鈕組件 ButtonComponent({ fruit: $fruit }) } .width(StyleConstants.FULL_PERCENT) .height(StyleConstants.FULL_PERCENT) .backgroundColor($r('app.color.main_background_color'))
創(chuàng)建數(shù)據(jù)文件
創(chuàng)建數(shù)據(jù)文件需要如下兩個步驟:
- 導(dǎo)入dataPreferences模塊。
- 通過dataPreferences模塊的getPreferences(context, name)方法獲取到對應(yīng)文件名的Preferences實(shí)例。
Preferences的數(shù)據(jù)存儲在文件中,因此需要指定存儲的文件名PREFERENCES_NAME。再通過Preferences提供的方法進(jìn)行數(shù)據(jù)庫的相關(guān)操作。具體代碼如下:
// PreferenceModel.ets
// 導(dǎo)入dataPreferences模塊
import dataPreferences from '@ohos.data.preferences';
let context = getContext(this);
let preference: dataPreferences.Preferences;
let preferenceTemp: dataPreferences.Preferences;
// 調(diào)用getPreferences方法讀取指定首選項持久化文件,將數(shù)據(jù)加載到Preferences實(shí)例,用于數(shù)據(jù)操作
async getPreferencesFromStorage() {
try {
preference = await dataPreferences.getPreferences(context, CommonConstants.PREFERENCES_NAME);
} catch (err) {
Logger.error(CommonConstants.TAG, `Failed to get preferences, Cause: ${err}`);
}
}
寫入數(shù)據(jù)
獲取Preferences實(shí)例后,使用Preferences的put方法,將用戶輸入的水果名稱和水果數(shù)量數(shù)據(jù),保存到緩存的實(shí)例中。再通過Preferences的flush方法將Preferences實(shí)例異步存儲到首選項持久化文件中。具體代碼如下:
// PreferenceModel.ets
async putPreference(fruit: Fruit) {
...
try {
// 將用戶輸入的水果名稱和水果數(shù)量數(shù)據(jù),保存到緩存的Preference實(shí)例中
await preference.put(CommonConstants.KEY_NAME, JSON.stringify(fruit));
} catch (err) {
Logger.error(CommonConstants.TAG, `Failed to put value, Cause: ${err}`);
}
// 將Preference實(shí)例存儲到首選項持久化文件中
await preference.flush();
}
讀取數(shù)據(jù)
使用Preferences的get方法讀取數(shù)據(jù)。如果鍵不存在,則返回默認(rèn)值。例如獲取下面代碼中fruit的值,如果fruit的鍵KEY_NAME不存在,則會返回空字符串。通過默認(rèn)值的設(shè)置,來避免程序出現(xiàn)異常。具體代碼如下:
// PreferenceModel.ets
async getPreference() {
let fruit = '';
...
try {
fruit = (await preference.get(CommonConstants.KEY_NAME, '')).toString();
} catch (err) {
Logger.error(CommonConstants.TAG, `Failed to get value, Cause: ${err}`);
}
...
}
刪除數(shù)據(jù)文件
通過dataPreferences模塊的deletePreferences(context, name)方法從內(nèi)存中移除指定文件對應(yīng)的Preferences單實(shí)例。移除Preferences單實(shí)例時,應(yīng)用不允許再使用該實(shí)例進(jìn)行數(shù)據(jù)操作,否則會出現(xiàn)數(shù)據(jù)一致性問題。具體代碼如下:
// PreferenceModel.ets
async deletePreferences() {
try {
await dataPreferences.deletePreferences(context, CommonConstants.PREFERENCES_NAME);
} catch(err) {
Logger.error(CommonConstants.TAG, `Failed to delete preferences, Cause: ${err}`);
};
...
}
審核編輯 黃宇
-
鴻蒙
+關(guān)注
關(guān)注
60文章
2620瀏覽量
44063 -
HarmonyOS
+關(guān)注
關(guān)注
80文章
2126瀏覽量
33102 -
OpenHarmony
+關(guān)注
關(guān)注
29文章
3854瀏覽量
18634
發(fā)布評論請先 登錄
鴻蒙OS開發(fā)實(shí)例:【工具類封裝-首選項本地存儲】

HarmonyOS開發(fā)案例:【用戶首選項】

如何設(shè)置Xilinx ISE首選項11.x 12.x的默認(rèn)值
查看首選項未保存, 如何保存設(shè)置?
HarmonyOS IoT 硬件開發(fā)案例分享
【潤和直播課預(yù)告@華為開發(fā)者學(xué)院】HarmonyOS設(shè)備開發(fā)基礎(chǔ)課程|HiSpark WiFi-IoT 智能小車套件開發(fā)案例
ESP8266/ARDUINO構(gòu)建H找不到首選項怎么解決?
許思維老師HarmonyOS IoT硬件開發(fā)案例分享

華為開發(fā)者分論壇HarmonyOS學(xué)生公開課-OpenHarmony Codelabs開發(fā)案例






 HarmonyOS開發(fā)案例:【首選項】
HarmonyOS開發(fā)案例:【首選項】














評論