介紹
如何使用彈窗功能,實現四種類型彈窗。分別是:警告彈窗、自定義彈窗、日期滑動選擇器彈窗、文本滑動選擇器彈窗。需要完成以下功能:
- 點擊左上角返回按鈕展示警告彈窗。
- 點擊出生日期展示日期滑動選擇器彈窗。
- 點擊性別展示文本滑動選擇器彈窗。
- 點擊興趣愛好(多選)展示自定義彈窗。

相關概念
- [警告彈窗]:顯示警告彈窗組件,可設置文本內容與響應回調。
- [自定義彈窗]: 通過CustomDialogController類顯示自定義彈窗。
- [日期滑動選擇器彈窗]:根據指定范圍的Date創建可以選擇日期的滑動選擇器,展示在彈窗上。
- [文本滑動選擇器彈窗]:根據指定的選擇范圍創建文本選擇器,展示在彈窗上。
環境搭建
軟件要求
- [DevEco Studio]版本:DevEco Studio 3.1 Release。
- OpenHarmony SDK版本:API version 9。
硬件要求
- 開發板類型:[潤和RK3568開發板]。
- OpenHarmony系統:3.2 Release。
環境搭建
完成本篇Codelab我們首先要完成開發環境的搭建,本示例以RK3568開發板為例,參照以下步驟進行:
- [獲取OpenHarmony系統版本]:標準系統解決方案(二進制)。以3.2 Release版本為例:

- 搭建燒錄環境。
- [完成DevEco Device Tool的安裝]
- [完成RK3568開發板的燒錄]
- 搭建開發環境。
代碼結構解讀
本篇Codelab只對核心代碼進行講解,對于完整代碼,我們會在gitee中提供。
├──entry/src/main/ets // 代碼區
│ ├──common
│ │ ├──constants
│ │ │ └──CommonConstants.ets // 常量類
│ │ └──utils
│ │ ├──CommonUtils.ets // 彈窗操作工具類
│ │ └──Logger.ets // 日志打印工具類
│ ├──entryability
│ │ └──EntryAbility.ets // 程序入口類
│ ├──pages
│ │ └──HomePage.ets // 主頁面
│ ├──view
│ │ ├──CustomDialogWidget.ets // 自定義彈窗組件
│ │ ├──TextCommonWidget.ets // 自定義Text組件
│ │ └──TextInputWidget.ets // 自定義TextInput組件
│ └──viewmodel
│ └──HobbyModel.ets // 興趣愛好model類
└──entry/src/main/resources // 資源文件目錄
`HarmonyOS與OpenHarmony鴻蒙文檔籽料:mau123789是v直接拿`

構建主頁面
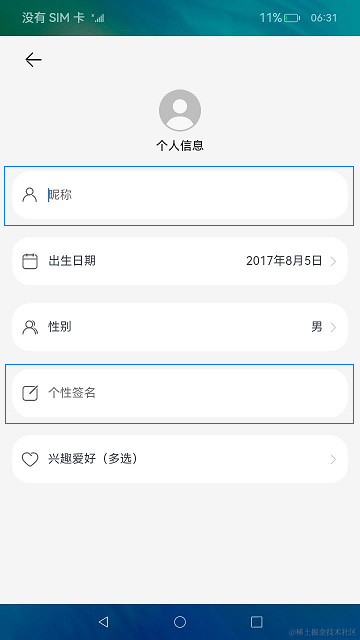
應用主頁面采用Column容器嵌套自定義組件形式完成頁面整體布局,效果如圖所示:

從上面效果圖可以看出,主界面由2個相同樣式的文本輸入框和3個相同樣式的文本布局組成。我們可以將文本輸入框抽取成TextInputWidget子組件。再將文本布局抽取成TextCommonWidget子組件。
- 在ets目錄下,點擊鼠標右鍵 > New > Directory,新建名為view的自定義子組件目錄。然后在view目錄下,點擊鼠標右鍵 > New > ArkTS File,新建兩個ArkTS文件,分別為TextInputWidget子組件、TextCommonWidget子組件。
- 文本輸入框抽取成TextInputWidget子組件,效果如圖所示:

// TextInputWidget.ets @Component export default struct TextInputWidget { // 文本框左側圖片 private inputImage?: Resource; // 文本框提示 private hintText?: Resource; build() { Row() { Image(this.inputImage) ... TextInput({ placeholder: this.hintText }) ... } ... } } - 文本布局抽取成TextCommonWidget子組件,效果如圖所示:

// TextCommonWidget.ets @Component export default struct TextCommonWidget { // 顯示內容 @Link content: string; // 文字標題左側圖片 private textImage?: Resource; // 文本標題 private title?: Resource; // 點擊事件回調 onItemClick: () = > void = () = > {}; build() { Row() { Image(this.textImage) ... Text(this.title) ... Text(this.content) ... Image($r('app.media.ic_arrow')) .... } .onClick(this.onItemClick) ... } } - 在HomePage主界面引用TextInputWidget和TextCommonWidget子組件,然后初始化出生日期、性別、興趣愛好默認數據。
// HomePage.ets @Entry @Component struct HomePage { @State birthdate: string = ''; @State sex: string = ''; @State hobbies: string = ''; build() { Column() { ... TextInputWeight({ inputImage: $r("app.media.ic_nickname"), hintText: $r("app.string.text_input_hint") }) TextCommonWeight({ textImage: $r("app.media.ic_birthdate"), title: $r("app.string.title_birthdate"), content: $birthdate, onItemClick: () = > { CommonUtils.datePickerDialog((birthValue: string) = > { this.birthdate = birthValue; }); } }) TextCommonWeight({ textImage: $r("app.media.ic_sex"), title: $r("app.string.title_sex"), content: $sex, onItemClick: () = > { CommonUtils.textPickerDialog(this.sexArray, (sexValue: string) = > { this.sex = sexValue; }); } }) TextInputWeight({ inputImage: $r("app.media.ic_signature"), hintText: $r("app.string.text_input_signature") }) TextCommonWeight({ textImage: $r("app.media.ic_hobbies"), title: $r("app.string.title_hobbies"), content: $hobbies, onItemClick: () = > { this.customDialogController.open(); } }) } ... } }
警告彈窗
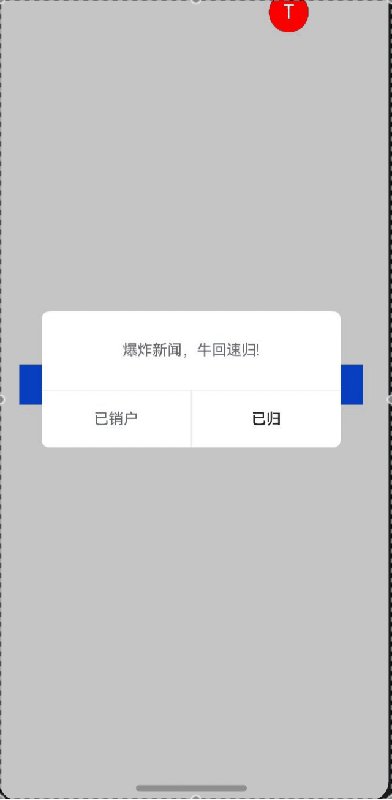
點擊主頁面左上角返回按鈕,通過CommonUtils.alertDialog方法彈出警告彈窗,提醒用戶是否進行當前操作,效果如圖所示:

// CommonUtils.ets
alertDialog(context: Context.UIAbilityContext) {
AlertDialog.show({
// 提示信息
message: $r('app.string.alert_dialog_message'),
// 彈窗顯示位置
alignment: DialogAlignment.Bottom,
// 彈窗偏移位置
offset: {
dx: 0,
dy: CommonConstants.DY_OFFSET
},
primaryButton: {
...
},
secondaryButton: {
// 退出應用
context.terminateSelf();
...
}
});
}
日期滑動選擇器彈窗
點擊出生日期選項,通過CommonUtils.datePickerDialog方法彈出日期選擇器彈窗,根據需要選擇相應時間,效果如圖所示:

// CommonUtils.ets
datePickerDialog(dateCallback) {
DatePickerDialog.show({
// 開始時間
start: new Date(CommonConstants.START_TIME),
// 結束時間
end: new Date(CommonConstants.END_TIME),
// 當前選中時間
selected: new Date(),
// 是否顯示農歷
lunar: false,
onAccept: (value: DatePickerResult) = > {
let year = value.year as number;
let month = value.month as number + CommonConstants.PLUS_ONE;
let day = value.day as number;
let birthdate: string = this.getBirthDateValue(year, month, day);
dateCallback(birthdate);
}
});
}
// 獲取出生日期值
getBirthDateValue(year: number, month: number, day: number): string {
let birthdate: string = `${year}${CommonConstants.DATE_YEAR}${month}` +
`${CommonConstants.DATE_MONTH}${day}${CommonConstants.DATE_DAY}`;
return birthdate;
}
// HomePage.ets
build() {
Column() {
...
TextCommonWeight({
textImage: $r('app.media.ic_birthdate'),
title: $r("app.string.title_birthdate"),
content: $birthdate,
onItemClick: () = > {
CommonUtils.datePickerDialog((birthValue: string) = > {
this.birthdate = birthValue;
});
}
})
...
}
...
}
文本滑動選擇器彈窗
點擊性別選項,通過CommonUtils.textPickerDialog方法彈出性別選擇器彈窗,根據需要選擇相應性別,效果如圖所示:

// CommonUtils.ets
textPickerDialog(sexArray: Resource, sexCallback: (sexValue: string) = > void) {
TextPickerDialog.show({
range: sexArray,
selected: 0,
onAccept: (result: TextPickerResult) = > {
sexCallback(result.value);
},
onCancel: () = > {
...
}
});
}
// HomePage.ets
build() {
Column() {
...
TextCommonWeight({
textImage: $r('app.media.ic_sex'),
title: $r("app.string.title_sex"),
content: $sex,
onItemClick: () = > {
CommonUtils.textPickerDialog(this.sexArray, (sexValue: string) = > {
this.sex= sexValue;
});
}
})
...
}
...
}
自定義彈窗
點擊興趣愛好選項,通過customDialogController.open方法彈出自定義彈窗,根據需要選擇相應的興趣愛好,效果如圖所示:

自定義彈窗實現分為以下步驟:
- 在view目錄下,點擊鼠標右鍵 > New > ArkTS File,新建一個ArkTS文件,然后命名為CustomDialogWeight子組件。
- 在CustomDialogWeight的aboutToAppear方法,通過manager.getStringArrayValue方法獲取本地資源數據進行初始化。
// CustomDialogWeight.ets @State hobbyModels: HobbyModel[] = []; aboutToAppear() { let context: Context = getContext(this); if (CommonUtils.isEmpty(context) || CommonUtils.isEmpty(context.resourceManager)) { Logger.error(CommonConstants.TAG_CUSTOM, 'context or resourceManager is null'); return; } let manager = context.resourceManager; manager.getStringArrayValue($r("app.strarray.hobbies_data").id, (error, hobbyArray) = > { if (!CommonUtils.isEmpty(error)) { Logger.error(CommonConstants.TAG_CUSTOM, 'error = ' + JSON.stringify(error)); } else { hobbyArray.forEach((hobbyItem: string) = > { let hobbyModel = new HobbyModel(); hobbyModel.label = hobbyItem; hobbyModel.isChecked = false; this.hobbyModels.push(hobbyModel); }); } }); } - 當用戶點擊確定按鈕時,通過setHobbiesValue方法處理自定義彈窗選項結果。
// CustomDialogWeight.ets @State hobbyModels: HobbyModel[] = []; @Link hobbies: string; // 處理自定義彈窗選項結果 setHobbiesValue(hobbyModels: HobbyModel[]) { if (CommonUtils.isEmptyArr(hobbyModels)) { Logger.error(CommonConstants.TAG_CUSTOM, 'hobbyModels length is 0'); return; } let hobbiesText: string = ''; hobbiesText = hobbyModels.filter((isCheckItem: HobbyModel) = > isCheckItem?.isChecked) .map((checkedItem: HobbyModel) = > { return checkedItem.label; }) .join(CommonConstants.COMMA); if (hobbiesText.length > 0) { this.hobbies = hobbiesText; } } build() { Column() { ... Row() { Button($r('app.string.cancel_button')) .dialogButtonStyle() .onClick(() = > { this.controller.close(); }) Blank() ... Button($r('app.string.definite_button')) .dialogButtonStyle() .onClick(() = > { this.setHobbiesValue(this.hobbyModels); this.controller.close(); }) } } ... } @Extend(Button) function dialogButtonStyle() { .... } - 通過@Link修飾的hobbies把值賦給HomePage的hobbies,然后hobbies刷新顯示內容。
// HomePage.ets @State hobbies: string = ''; customDialogController: CustomDialogController = new CustomDialogController({ builder: CustomDialogComponent({ hobbies: $hobbies }), alignment: DialogAlignment.Bottom, customStyle: true, offset: { dx: 0, dy: CommonConstants.DY_OFFSET } }); build() { Column() { ... TextCommonWeight({ textImage: $r('app.media.ic_hobbies'), title: $r("app.string.title_hobbies"), content: $hobbies, onItemClick: () = > { // 打開自定義彈窗 this.customDialogController.open(); } }) } ... }
審核編輯 黃宇
-
鴻蒙
+關注
關注
59文章
2535瀏覽量
43808 -
HarmonyOS
+關注
關注
80文章
2084瀏覽量
32235 -
OpenHarmony
+關注
關注
28文章
3836瀏覽量
18220
發布評論請先 登錄
HarmonyOS實戰開發-全局彈窗封裝案例
HarmonyOS IoT 硬件開發案例分享
【潤和直播課預告@華為開發者學院】HarmonyOS設備開發基礎課程|HiSpark WiFi-IoT 智能小車套件開發案例
HarmonyOS應用開發-eTS-警告彈窗
HarmonyOS應用開發-XPopup常用的彈窗體驗
OpenHarmony應用開發之自定義彈窗
HarmonyOS Codelab 樣例 一彈窗基本使用
許思維老師HarmonyOS IoT硬件開發案例分享

HarmonyOS開發指導類文檔更新速遞(上)






 HarmonyOS開發案例:【多種樣式彈窗】
HarmonyOS開發案例:【多種樣式彈窗】
















評論