@arkui-x.bridge.d.ts (平臺橋接)
本模塊提供ArkUI端和Android或iOS平臺端消息通信的功能,包括數據傳輸、方法調用和事件調用。需配套平臺端API使用,Android側請參考[BridgePlugin],iOS側參考[BridgePlugin]。
說明:
開發前請熟悉鴻蒙開發指導文檔:[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]點擊或者復制轉到。
本模塊首批接口從API version 10開始支持。后續版本的新增接口,采用上角標單獨標記接口的起始版本。
導入模塊
import bridge from '@arkui-x.bridge';
createBridge
createBridge(bridgeName: string): BridgeObject
定義BridgeObject類。
系統能力: SystemCapability.ArkUI.ArkUI.Full
參數:
| 參數名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| idgeName | string | 是 | 定義橋接名稱。 |
返回值:
| 類型 | 說明 |
|---|---|
| [BridgeObject] | 橋接的接口類。 |
示例:
const bridgeObj: BridgeObject = bridge.createBridge('Bridge');
BridgeObject
橋接的接口類。
callMethod
callMethod(methodName: string, parameters?: Record): Promise;
callMethod(methodName: string, ...parameters: Array): Promise;
調用平臺方法。
系統能力: SystemCapability.ArkUI.ArkUI.Full
參數:
| 參數名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| methodName | string | 是 | 方法名稱。 |
| parameters | Record | 否 | 方法參數列表。 |
| parameters | Array | 否 | 方法參數列表。 |
返回值:
| 類型 | 說明 |
|---|---|
| [ResultValue] | 平臺方法執行結果。 |
錯誤碼:
| 錯誤碼ID | 錯誤信息 |
|---|---|
| 1 | 管道不可用。 |
| 4 | 方法名稱錯誤。 |
| 5 | 方法正確運行,不能重復運行。 |
| 6 | 方法未實現。 |
示例:
const bridgeObj = bridge.createBridge('Bridge');
bridgeObj.callMethod('nativeMethod').then((data)= >{
console.log('data = ' + data);
}).catch((err) = > {
console.error('error = ' + JSON.stringify(err));
});
registerMethod
registerMethod(method: MethodData, callback: AsyncCallback): void
registerMethod(method: MethodData): Promise
注冊ArkUI端方法,供Android或iOS平臺端調用。
系統能力: SystemCapability.ArkUI.ArkUI.Full
參數:
| 參數名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| method | MethodData | 是 | 方法數據。 |
| callback | AsyncCallback | 否 | callback方式的回調函數。 |
錯誤碼:
| 錯誤碼ID | 錯誤信息 |
|---|---|
| 1 | 管道不可用。 |
| 8 | 方法已經被注冊,不允許重復注冊。 |
示例:
function jsMethod() {
return 'ts return:jsMethod';
}
const bridgeObj = bridge.createBridge('Bridge');
bridgeObj.registerMethod({ name: 'jsMethod', method: jsMethod });
unRegisterMethod
unRegisterMethod(methodName: string, callback: AsyncCallback): void
unRegisterMethod(methodName: string): Promise
移除已注冊的ArkUI端的方法。
參數:
| 參數名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| method | string | 是 | 方法名稱。 |
| callback | AsyncCallback | 否 | callback方式的回調函數。 |
系統能力: SystemCapability.ArkUI.ArkUI.Full
示例:
const bridgeObj = bridge.createBridge('Bridge');
bridgeObj.unRegisterMethod('jsMethod');
sendMessage
sendMessage(message: Message, callback: AsyncCallback): void
sendMessage(message: Message): Promise
向Platform平臺側發送數據。
參數:
| 參數名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| message | [Message] | 是 | 數據。 |
| callback | AsyncCallback | 否 | callback方式的回調函數。 |
返回值:
| 類型 | 說明 |
|---|---|
| [Response] | Platform平臺側應答數據。 |
系統能力: SystemCapability.ArkUI.ArkUI.Full
示例:
const bridgeObj = bridge.createBridge('Bridge');
bridgeObj.sendMessage('jsMessage').then((data)= >{
console.log('data =' + data);
}).catch((err) = > {
console.error('error =' + JSON.stringify(err));
});
setMessageListener
setMessageListener(callback: (message: Message) => Response)
設置用于接收Platform平臺側發送數據的回調。
參數:
| 參數名 | 類型HarmonyOS與OpenHarmony鴻蒙文檔籽料:mau123789是v直接拿 | 必填 | 說明 |
|---|---|---|---|
| callback | (message: Message)=>Response | 是 | 回調函數,接收Platform平臺側數據。 |
| message | [Message] | 是 | Platform平臺側數據。 |

系統能力: SystemCapability.ArkUI.ArkUI.Full
示例:
const bridgeObj = bridge.createBridge('Bridge');
bridgeObj.setMessageListener((data) = > {
console.log('receive data =' + data);
});
S
type S = number | boolean | string | null
說明: 定義橋接使用的基礎數據類型。
T
type T = S | Array | Array | Array
說明: 定義橋接使用的基礎數據類型的數組類型。
Message
type Message = T | Record
說明: 定義橋接使用結構數據類型。
Parameter
type Parameter = Message
說明: 定義方法參數類型。
Response
type Response = Message
說明: 定義應答的數據類型。
ResultValue
type ResultValue = T | Map
說明: 定義方法返回值的類型。
-
HarmonyOS
+關注
關注
79文章
2005瀏覽量
31727 -
OpenHarmony
+關注
關注
26文章
3797瀏覽量
17684 -
鴻蒙OS
+關注
關注
0文章
190瀏覽量
4817
發布評論請先 登錄
相關推薦
鴻蒙ArkUI-X跨平臺開發:【命令行工具(ACE Tools)】

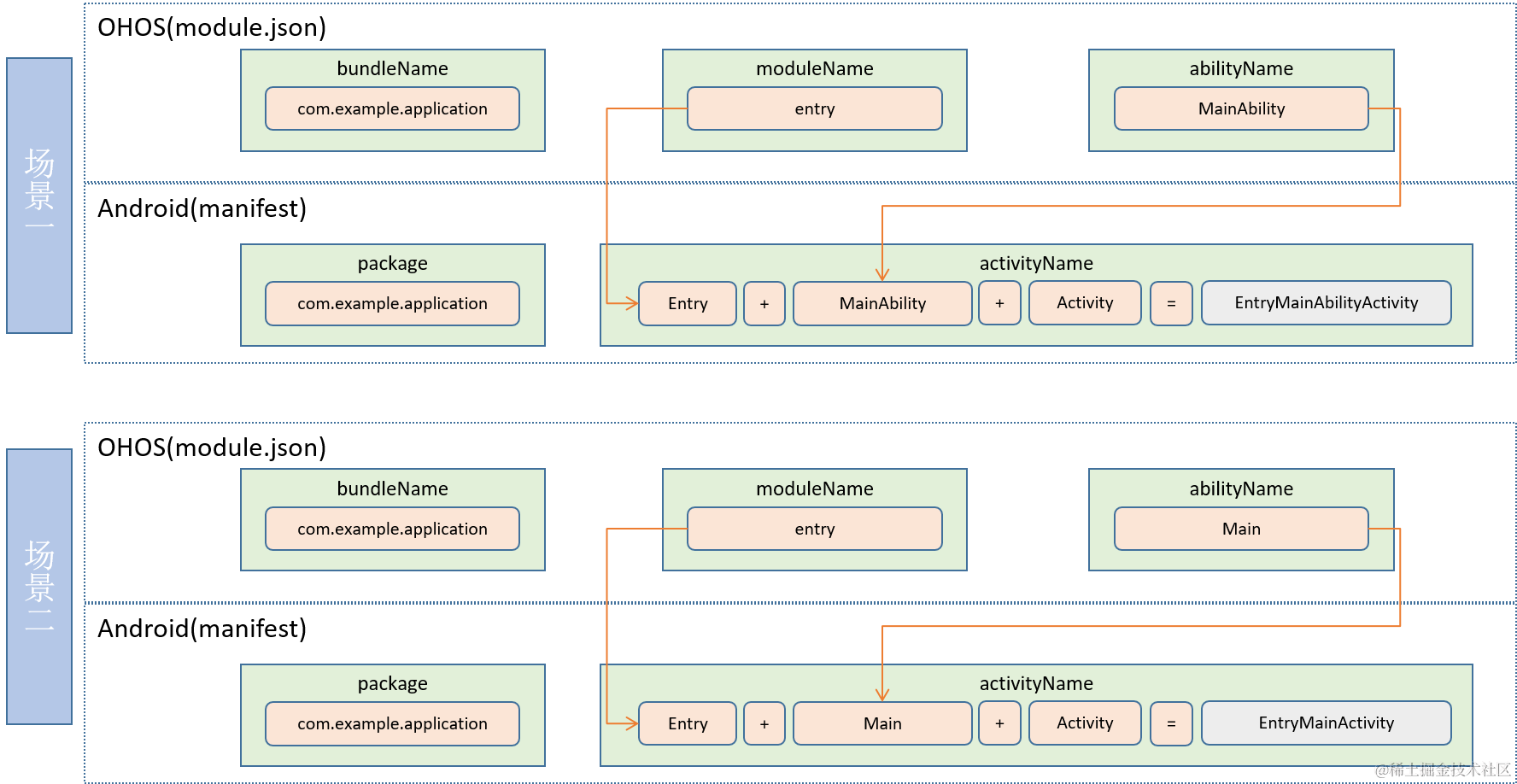
鴻蒙ArkUI-X跨平臺開發:【bility開發說明(Android平臺)】

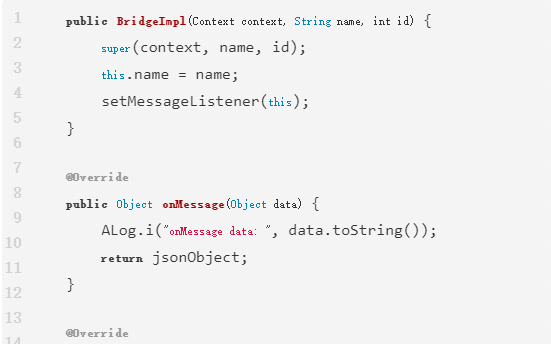
鴻蒙ArkUI-X跨語言調用說明:【平臺橋接開發指南(Android)BridgePlugin】

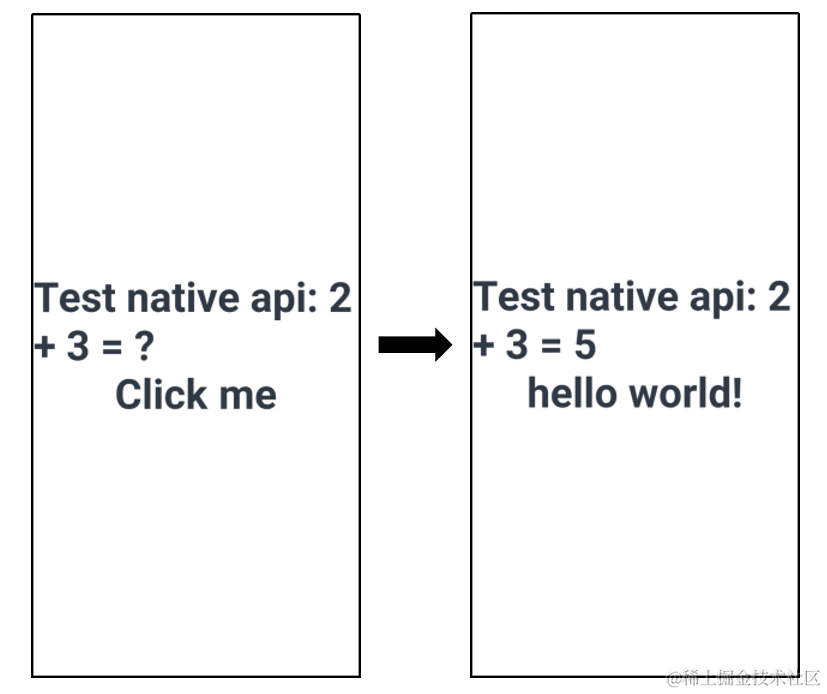
鴻蒙開發接口公共事件與通知:【FFI能力】 N-API在Android、iOS平臺應用的使用指導






 鴻蒙ArkUI-X跨語言調用說明:【平臺橋接開發指南(Android)Bridge API】
鴻蒙ArkUI-X跨語言調用說明:【平臺橋接開發指南(Android)Bridge API】
















評論