布局簡介
布局可以分為自適應布局和響應式布局,二者的介紹如下表所示。
| 名稱 | 簡介 開發前請熟悉鴻蒙開發指導文檔:[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]點擊或者復制轉到。 |
|---|---|
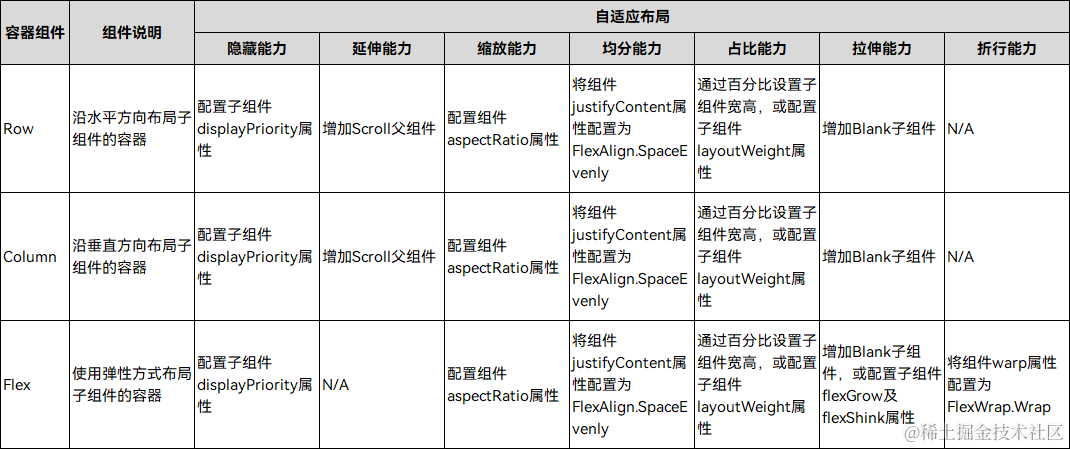
| 自適應布局 | 當外部容器大小發生變化時,元素可以根據相對關系自動變化以適應外部容器變化的布局能力。相對關系如占比、固定寬高比、顯示優先級等。當前自適應布局能力有7種:[拉伸能力]、[均分能力]、[占比能力]、[縮放能力]、[延伸能力]、[隱藏能力]、[折行能力]。自適應布局能力可以實現界面顯示隨外部容器大小連續變化。 |
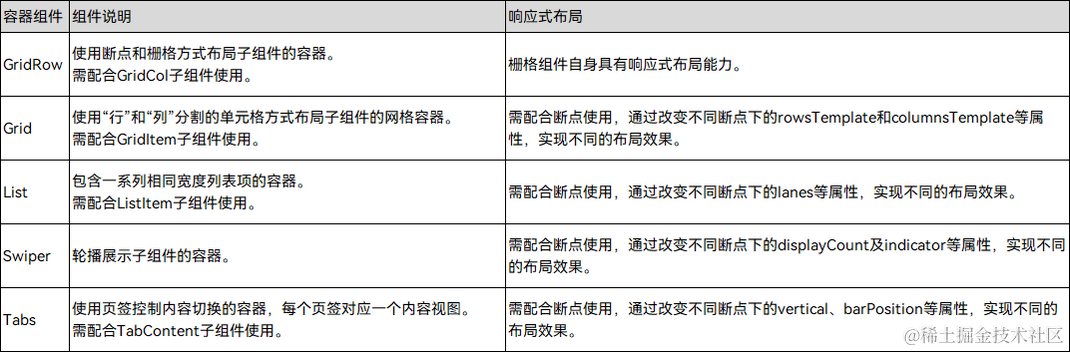
| 響應式布局 | 當外部容器大小發生變化時,元素可以根據斷點、柵格或特定的特征(如屏幕方向、窗口寬高等)自動變化以適應外部容器變化的布局能力。當前響應式布局能力有3種:[斷點]、[媒體查詢]、[柵格布局]。響應式布局可以實現界面隨外部容器大小有級不連續變化,通常不同特征下的界面顯示會有較大的差異。 |
說明: 自適應布局多用于解決頁面各區域內的布局差異,響應式布局多用于解決頁面各區域間的布局差異。
HarmonyOS與OpenHarmony鴻蒙文檔籽料:mau123789是v直接拿

自適應布局和響應式布局常常需要借助容器類組件實現,或與容器類組件搭配使用。
- 自適應布局常常需要借助[Row組件]、[Column組件]或[Flex組件]實現。

- 響應式布局常常與[GridRow組件]、[List組件]、[Swiper組件]或[Tabs組件]搭配使用。

接下來將依次介紹自適應布局和響應式布局,同時結合實際,通過典型布局場景以及典型頁面場景詳細介紹兩種布局能力的用法。
聲明:本文內容及配圖由入駐作者撰寫或者入駐合作網站授權轉載。文章觀點僅代表作者本人,不代表電子發燒友網立場。文章及其配圖僅供工程師學習之用,如有內容侵權或者其他違規問題,請聯系本站處理。
舉報投訴
-
移動開發
+關注
關注
0文章
52瀏覽量
10363 -
鴻蒙系統
+關注
關注
183文章
2642瀏覽量
68087 -
HarmonyOS
+關注
關注
80文章
2126瀏覽量
33038 -
OpenHarmony
+關注
關注
29文章
3854瀏覽量
18604 -
鴻蒙OS
+關注
關注
0文章
191瀏覽量
4990
發布評論請先 登錄
相關推薦
熱點推薦
HarmonyOS\"一次開發,多端部署\"優秀實踐——玩機技巧,碼上起航
工程一次開發上架,即可多端按需部署。公共能力層支持網絡框架、工具類、數據管理等能力。特性層抽象出
發表于 08-30 18:14





 鴻蒙OS開發:【一次開發,多端部署】(布局能力簡介)
鴻蒙OS開發:【一次開發,多端部署】(布局能力簡介)




















評論