TextTimer
通過文本顯示計時信息并控制其計時器狀態的組件。
說明:
開發前請熟悉鴻蒙開發指導文檔 :[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
該組件從API Version 8開始支持。后續版本如有新增內容,則采用上角標單獨標記該內容的起始版本。
子組件
無
接口
TextTimer(options?: { isCountDown?: boolean, count?: number, controller?: TextTimerController })
參數:
| 參數名 | 參數類型 | 必填 | 參數描述 |
|---|---|---|---|
| isCountDown | boolean | 否 | 是否倒計時。默認值:false |
| count | number | 否 | 倒計時時間(isCountDown為true時生效),單位為毫秒。最長不超過86400000毫秒(24小時)。 0默認值:60000 |
| controller | [TextTimerController] | 否 | TextTimer控制器。 |
屬性
| 名稱 | 參數類型 | 描述 |
|---|---|---|
| format | string | 自定義格式,需至少包含一個HH、mm、ss、SS中的關鍵字。如使用yy、MM、dd等日期格式,則使用默認值。默認值:'HH:mm:ss.SS' |
事件
| 名稱 | 功能描述 |
|---|---|
| onTimer(event: (utc: number, elapsedTime: number) => void) | 時間文本發生變化時觸發。utc:Linux時間戳,即自1970年1月1日起經過的時間,單位為設置格式的最小單位。elapsedTime:計時器經過的時間,單位為設置格式的最小單位。**說明:**鎖屏狀態和應用后臺狀態下不會觸發該事件。HarmonyOS與OpenHarmony鴻蒙文檔籽料:mau123789是v直接拿 |

TextTimerController
TextTimer組件的控制器,用于控制文本計時器。一個TextTimer組件僅支持綁定一個控制器。
導入對象
textTimerController: TextTimerController = new TextTimerController()
start
start()
計時開始。
pause
pause()
計時暫停。
reset
reset()
重置計時器。
示例
// xxx.ets
@Entry
@Component
struct TextTimerExample {
textTimerController: TextTimerController = new TextTimerController()
@State format: string = 'mm:ss.SS'
build() {
Column() {
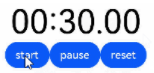
TextTimer({ isCountDown: true, count: 30000, controller: this.textTimerController })
.format(this.format)
.fontColor(Color.Black)
.fontSize(50)
.onTimer((utc: number, elapsedTime: number) = > {
console.info('textTimer notCountDown utc is:' + utc + ', elapsedTime: ' + elapsedTime)
})
Row() {
Button("start").onClick(() = > {
this.textTimerController.start()
})
Button("pause").onClick(() = > {
this.textTimerController.pause()
})
Button("reset").onClick(() = > {
this.textTimerController.reset()
})
}
}
}
}

審核編輯 黃宇
聲明:本文內容及配圖由入駐作者撰寫或者入駐合作網站授權轉載。文章觀點僅代表作者本人,不代表電子發燒友網立場。文章及其配圖僅供工程師學習之用,如有內容侵權或者其他違規問題,請聯系本站處理。
舉報投訴
-
組件
+關注
關注
1文章
532瀏覽量
18432 -
鴻蒙
+關注
關注
60文章
2623瀏覽量
44075
發布評論請先 登錄
相關推薦
熱點推薦
HarmonyOS/OpenHarmony應用開發-ArkTS的聲明式開發范式
軌跡。狀態與數據管理狀態數據管理作為基于ArkTS的聲明式開發范式的特色,通過功能不同的裝飾器給開發者提供了清晰的頁面更新渲染流程和管道。狀態管理包括UI組件狀態和應用程序狀態,兩者協
發表于 01-17 15:09
HarmonyOS/OpenHarmony應用開發-聲明式開發范式組件匯總
組件是構建頁面的核心,每個組件通過對數據和方法的簡單封裝,實現獨立的可視、可交互功能單元。組件之間相互獨立,隨取隨用,也可以在需求相同的地方重復使用。聲明
發表于 01-19 11:14
鴻蒙ArkTS聲明式組件:PatternLock
圖案密碼鎖組件,以九宮格圖案的方式輸入密碼,用于密碼驗證場景。手指在PatternLock組件區域按下時開始進入輸入狀態,手指離開屏幕時結束輸入狀態完成密碼輸入。






 鴻蒙ArkTS聲明式組件:TextTimer
鴻蒙ArkTS聲明式組件:TextTimer
















評論