本文導讀
在UI開發過程中,序列幀基本是繞不開的,AWTK支持多種方法實現序列幀顯示,本文介紹圖片動畫控件和Video image控件的使用方法。
ZDP1440是一款基于開源GUI引擎AWTK的圖像顯示專用驅動芯片,在其上面顯示序列幀有多種方法,下面列出幾種方法的優缺點:
| 優點 | 缺點 | |
| 圖片動畫控件 | 簡單易用 |
圖片解碼影響效率 播放順序固定 |
| GIF圖片控件 | 直接播放gif圖片,不需要其他處理 |
解碼時間長 占用大量RAM,不適用嵌入式端 |
| video_image自定義控件 | 帶壓縮算法,效率較高 |
播放順序固定 壓縮后文件過大會占用大量RAM |
| 圖片控件 +定時器 | 播放順序十分自由 |
圖片解碼影響效率 需要增填代碼實現 |
| zdp_video自定義控件 |
直接播放視頻,簡單易用 效率較高 |
ZDP14x0系列僅支持ZDP1460 |
本文將介紹圖片動畫控件及video_image自定義控件。
圖片動畫控件
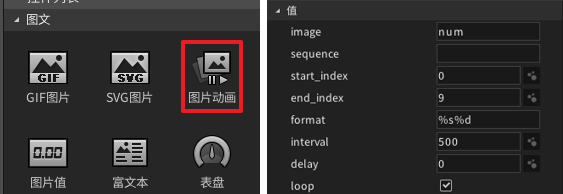
圖片動畫控件非常簡單,僅需要把序列幀圖片加入圖片資源中,然后設置控件中的圖片前綴和圖片名稱格式,再調整起始編號和結束編號即可。例如:num0.png、num1.png、······、num9.png,這些圖片的命名格式為:“%s%d”,其中%s為num;每張圖片播放的時間可調,且可設置是否啟用循環播放,有單次播放完成(啟用循環播放)和播放完成(禁用循環播放)事件,可注冊對應事件的回調函數。

圖1
勾選該控件雜項中的“auto_play”選項,在打開頁面時就會自動開始播放,或在程序中調用開始播放接口:image_animation_play。
運行效果(黑框為控件邊框,圖片默認顯示在控件中央):

video_image自定義控件
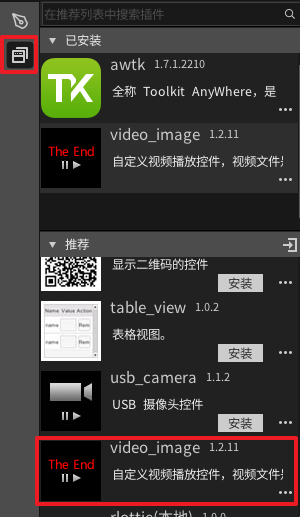
首先在插件管理界面找到video_image控件并安裝,等待安裝結束后根據右下角提示,點擊刷新按鈕刷新界面。

圖2
此時在控件列表的自定義欄中將會多出video_image控件。

圖3
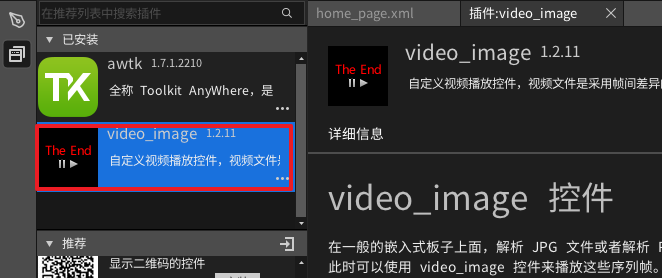
在已安裝欄選中video_image,右側會打開該控件的使用說明。

圖4
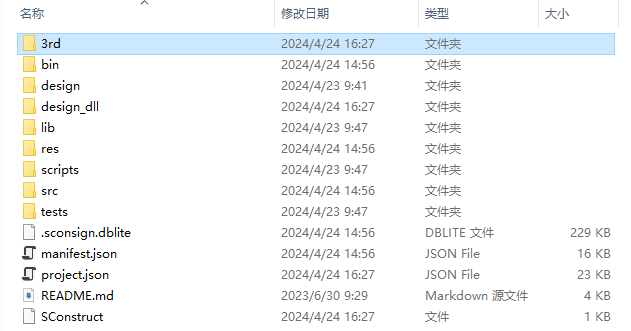
此時,在UI工程路徑下,會出現一個“3rd”文件夾:

圖5
進入“UI工程路徑\3rd\awtk-widget-video-image\bin”,如若該路徑下沒有diff_image_to_video_gen.exe和gif_to_ frame_gen.exe兩個可執行文件,在“UI工程路徑\3rd\awtk-widget-video-image”下按住shift鍵點擊鼠標右鍵,選擇在此處打開Powershell窗口,在窗口中敲入“scons”重新編譯該自定義控件。
參照該控件的使用說明,使用gif_to_frame_gen.exe拆分gif圖片,再使用diff_image_to_video_gen.exe將圖片壓縮成一個video_image控件可用的文件。
生成的文件需要拷貝至“UI工程路徑\design\default\data”。
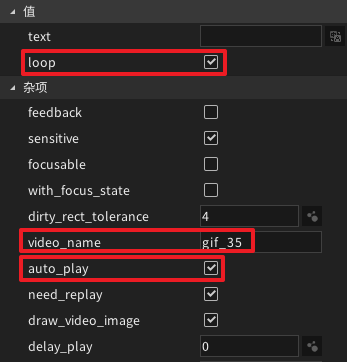
回到AWTK Designer,拖拽一個video_image控件至頁面上,填好對應參數,這里使用示例中提供的”gif_35”演示,和圖片動畫控件一樣,此控件也可設置單次播放完成(啟用循環播放)和播放完成(禁用循環播放)事件對應的回調函數。

圖6
-
Video
+關注
關注
0文章
196瀏覽量
45950 -
控件
+關注
關注
0文章
156瀏覽量
17368 -
驅動芯片
+關注
關注
13文章
1418瀏覽量
56544 -
awtk
+關注
關注
0文章
50瀏覽量
400
原文標題:ZDP1440系列小技巧 | 如何顯示序列幀
文章出處:【微信號:立功科技,微信公眾號:立功科技】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
【EASY EAI Orin Nano開發板試用體驗】使用Linux posix文件讀取接口和LVGL的animimg(圖像動畫)控件實現動畫播放以及
怎么去解決QLabel控件無法播放GIF動畫的問題
可解析圖片顏色及設置多彩陰影控件PaletteImageView
一個高仿新版的加載動畫控件






 圖片動畫控件和Video image控件的使用方法
圖片動畫控件和Video image控件的使用方法












評論