幾天前,我們送走了2017年最后一場(chǎng)機(jī)器學(xué)習(xí)頂級(jí)會(huì)議NIPS 2017。雖然正會(huì)開完了,但它的熱度依然不減,近幾日,一個(gè)入圍NIPS 2017機(jī)器學(xué)習(xí)創(chuàng)意和設(shè)計(jì)(Workshop for Machine Learning for Creativity and Design)的趣味項(xiàng)目就在twitter上被玩壞了。據(jù)論智了解,作者Osamu Akiyama提出了一種用CNN把圖形轉(zhuǎn)成ASCII碼字符畫的方法,并在昨天更新了著色工具,這讓不少機(jī)器學(xué)習(xí)開發(fā)者都玩high了。
上圖即是ASCII碼字符畫著色前、著色后的效果。整個(gè)過程可分為兩部分,一是用CNN生成字符畫,二是用CNN著色。對(duì)于前者,作者已經(jīng)在github上公開了數(shù)據(jù)集等資料,并在論文中詳細(xì)解釋了神經(jīng)網(wǎng)絡(luò)的搭建方法;而對(duì)于后者,作者直接做了個(gè)填色工具,因此已經(jīng)有字符畫的讀者可以去網(wǎng)站上傳圖像嘗試。
注意:該工具只在落廓清晰、畫面干凈的白底字符畫上有不錯(cuò)效果,網(wǎng)站只支持圖片,不支持文本文檔。
項(xiàng)目思路
在論文中,作者首先介紹了CNN用的數(shù)據(jù)集。他從日本BBS 5channel和Shitaraba上收集了500張ASCII碼字符畫,并將之作為數(shù)據(jù)集。在這個(gè)過程中,他發(fā)現(xiàn)了一個(gè)不小的問題,就是許多人在上傳手工制作的字符畫時(shí)并不會(huì)援引原圖,這就使機(jī)器學(xué)習(xí)算法無(wú)法學(xué)習(xí)如何把線條轉(zhuǎn)換成文本。

為了解決這個(gè)問題,Osamu Akiyama使用了其他研究人員創(chuàng)建的一個(gè)神經(jīng)網(wǎng)絡(luò)清理工具,能把ASCII碼字符畫逆向還原成線條圖。如上圖所示,這個(gè)工具不僅能刪除多余的字符,還能大膽恢復(fù)一些丟失的線條,使得整個(gè)畫面更連續(xù)流暢。通過把這些經(jīng)還原的圖片作為輸入對(duì)神經(jīng)網(wǎng)絡(luò)進(jìn)行訓(xùn)練,他的網(wǎng)絡(luò)能了解哪些字符是適合被用來(lái)創(chuàng)建圖片的。
Osamu Akiyama使用的是一個(gè)CNN,其中包括7個(gè)卷積層、3個(gè)最大池化層、兩個(gè)全連接(FC)層以及一個(gè)輸出層,整體架構(gòu)受VGC網(wǎng)絡(luò)啟發(fā),簡(jiǎn)單來(lái)說(shuō),就是C64-C64-P-C128-C128-P-C256-C256-C256-P-FC4096-FC4096-O411。
經(jīng)訓(xùn)練,作者發(fā)現(xiàn)神經(jīng)網(wǎng)絡(luò)生成的圖片可以與手工制成的ASCII碼字符畫一較高下,如下圖所示:

其中第一行是輸入圖像,第二、第三行是網(wǎng)上兩個(gè)字符畫生成工具生成的圖像,第四行是Osamu Akiyama神經(jīng)網(wǎng)絡(luò)生成的圖像,而最后一行由專業(yè)制作字符畫的藝術(shù)家制作的圖像。可以看出,神經(jīng)網(wǎng)絡(luò)在輪廓描繪和細(xì)節(jié)保留上都遠(yuǎn)勝于其他對(duì)照組。
事實(shí)上,大篇幅介紹字符畫生成的目的就是為了最后的著色,經(jīng)小編驗(yàn)證,Osamu Akiyama的配套CNN著色器在線條明顯、畫面整潔簡(jiǎn)單的圖像上效果更好。例如上圖中人工完成的最后一行字符畫,比起神經(jīng)網(wǎng)絡(luò)的成果,它們的線條較不流暢,這會(huì)影響填色區(qū)間判定。此外,它們對(duì)頭發(fā)、衣服進(jìn)行了“著色”處理,這在黑白顯示時(shí)可能更形象,但放進(jìn)著色器后出來(lái)的效果就不盡如人意了。
生成ASCII碼字符畫
所有資料、數(shù)據(jù)可前往作者的github下載(https://github.com/OsciiArt/DeepAA)。
環(huán)境
-
TensorFlow(1.3.0)
-
Keras(2.0.8)
-
NumPy (1.13.3)
-
Pillow (4.2.1)
-
Pandas (0.18.0)
-
Scikit-learn (0.19.0)
-
h5py (2.7.1)
-
模型下載地址(下載后放入目錄中的model):drive.google.com/file/d/0B90WglS_AQWebjBleG5uRXpmbUE/view
-
訓(xùn)練數(shù)據(jù)地址(下載后將提取的目錄放入目錄中的data):drive.google.com/file/d/0B90WglS_AQWebjBleG5uRXpmbUE/view
如何運(yùn)行
更改output.py的第15行代碼:
-
image_path = 'sample images/original images/21 original.png'# put the path of the image that you convert.
改成你使用的圖像文件的路徑。注意:圖像必須是黑灰色線條畫。
之后運(yùn)行output.py,生成的圖像會(huì)在output/處顯示。
如果你想用輕型模型,你可以把output.py的第13、14行改為
-
model_path = "model/model_light.json" -
weight_path = "model/weight_light.hdf5"
填色效果演示
正如之前提到的,昨天作者更新了新的CNN填色工具,可以為以上神經(jīng)網(wǎng)絡(luò)生成的圖像著色。因?yàn)樗€沒有公開這個(gè)工具的設(shè)計(jì)思路,所以小編在這里只放出PaintsChainer地址:paintschainer.preferred.tech/index_en.html。如網(wǎng)站所示,它只支持圖片上傳。
以下是論智君的幾種嘗試:
來(lái)源:谷歌搜索(盜圖)
生成圖片
來(lái)源:作者GitHub
生成圖片
來(lái)源:作者GitHub
生成圖片
調(diào)色圖片
調(diào)色圖片
小編色感堪憂,無(wú)法調(diào)出和諧的顏色,但根據(jù)這些圖我們也能直觀感受到,這跟黑白的ASCII碼字符畫簡(jiǎn)直是兩個(gè)世界啊!
-
ASCII
+關(guān)注
關(guān)注
5文章
172瀏覽量
35885 -
機(jī)器學(xué)習(xí)
+關(guān)注
關(guān)注
66文章
8505瀏覽量
134677 -
cnn
+關(guān)注
關(guān)注
3文章
354瀏覽量
22749
原文標(biāo)題:NIPS 2017:用卷積網(wǎng)絡(luò)生成ASCII碼字符畫并進(jìn)行著色
文章出處:【微信號(hào):jqr_AI,微信公眾號(hào):論智】歡迎添加關(guān)注!文章轉(zhuǎn)載請(qǐng)注明出處。
發(fā)布評(píng)論請(qǐng)先 登錄
漢字轉(zhuǎn)換程序,字符串轉(zhuǎn)換為16進(jìn)制軟件,ascii碼查詢工具
請(qǐng)問如何實(shí)現(xiàn)一串ASCII碼字符串的異或校驗(yàn)和
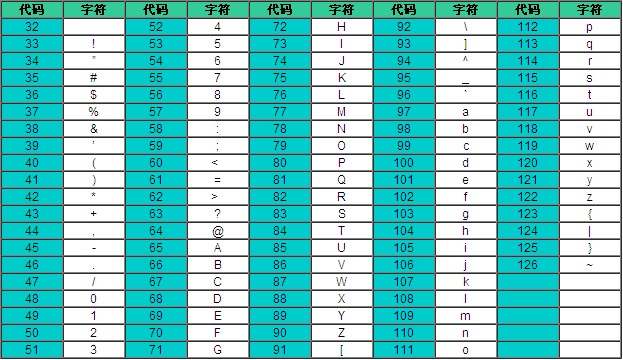
ASCII 碼表
ASCII數(shù)字與字符串轉(zhuǎn)換問題。
LABVIEW串口收到ASCII碼,如何轉(zhuǎn)成十進(jìn)制顯示
RISC-V MCU IDE MRS(MounRiver Studio)開發(fā)之:設(shè)置工程編碼字符集
字符串與ASCII碼字符串的相互轉(zhuǎn)換
信息交換用漢字編碼字符集 基本集GB 312-1980
ascii碼是什么,ascii碼字符是什么

字符ASCII碼互轉(zhuǎn)軟件
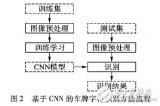
基于卷積神經(jīng)網(wǎng)絡(luò)CNN的車牌字符識(shí)別方法






 用CNN把圖形轉(zhuǎn)成ASCII碼字符畫的方法,并更新了著色工具
用CNN把圖形轉(zhuǎn)成ASCII碼字符畫的方法,并更新了著色工具











評(píng)論