
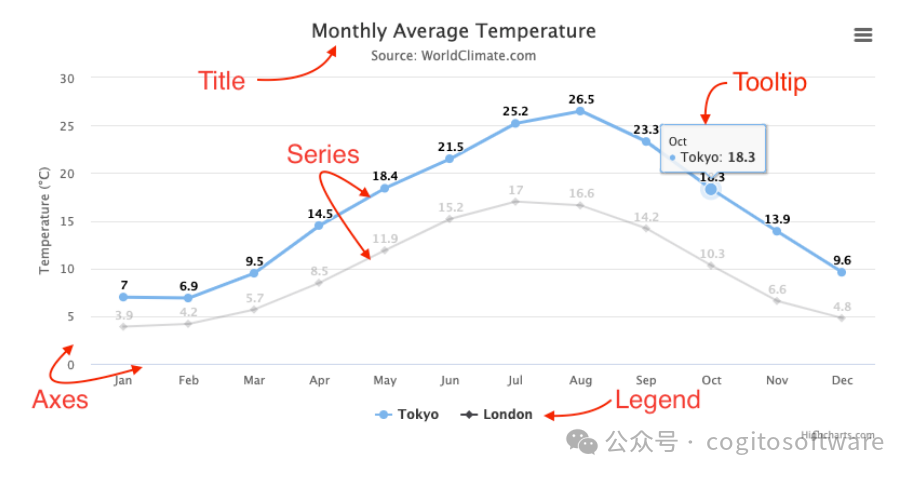
標題
描述圖表的文本。通常位于圖表的頂部。
系列
圖表上顯示的一個或多個數據序列。
提示框
將鼠標懸停在圖表上的序列或點上時,您可以獲得描述圖表特定部分中的值的工具提示。
傳說
圖例在圖表中顯示數據系列,并允許您啟用和禁用一個或多個系列。
軸
大多數圖表(如典型的笛卡爾折線圖和柱形圖)都有兩個軸來度量和分類數據:垂直軸(y 軸)和水平軸(x 軸)。3D 圖表具有第三個軸,即深度軸(z 軸)。極坐標圖(也稱為雷達圖)只有一個軸,該軸跨越圖表的周邊。儀表圖(也稱為速度計圖)甚至可以具有單個值軸。但是,餅圖沒有軸。
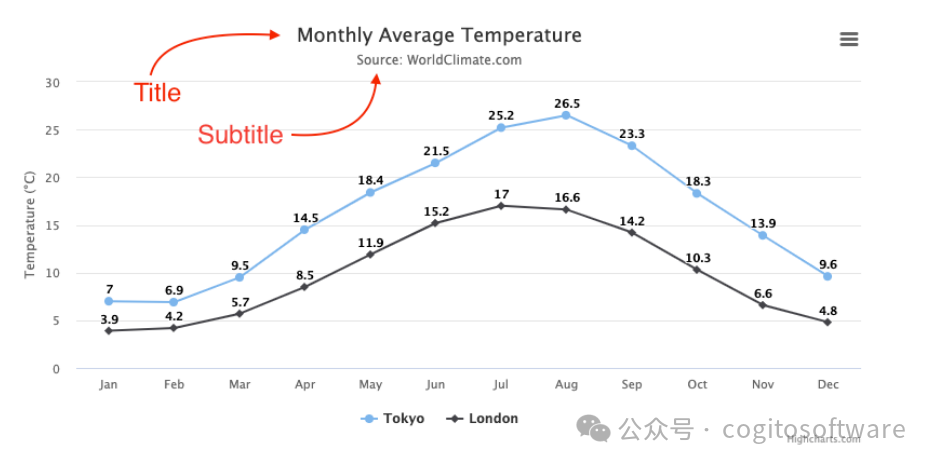
標題和副標題
默認情況下,標題顯示在圖表頂部,其下方可以顯示可選的副標題。

標題和副標題可以設置,如下例所示。
title: {
text: 'My custom title'
},
subtitle: {
text: 'My custom subtitle'
}
默認情況下,從版本 12 開始,標題和副標題具有自適應對齊功能,以最好地適應文本的長度和圖表的寬度。以下規則適用:
標題與短文本的中心對齊。
如果標題即將溢出,則會縮小它以適應,直到達到選項中設置的限制。它默認為 0.67,這是標題與副標題具有相同的字體大小時的比例。title.minScale
如果縮小后標題仍然不合適,則會將其換行為多行。現在,文本左對齊,外觀更簡潔。
默認情況下(和動態地)副標題應用與主標題相同的對齊方式。
所有這些規則都可以通過顯式設置 title 或 subtitle 屬性來覆蓋,例如,將 設置為 1 以禁止縮小。aligntitle.minScale
標題和副標題也可以通過標題和副標題選項(、、、)的默認屬性來移動。有關所有可用選項,請參閱 options.title 和 options.subtitle。alignfloatmarginverticalAlignxy
渲染后可以通過 Chart.setTitle 方法動態修改標題。
軸標簽可以沿軸找到,顯示它對應的數據的值。還可以使用格式字符串或格式化程序函數自定義標簽:
yAxis: {
labels: {
format: '{value}%', // provides the same result as:
formatter: function() {
return this.value + ' %';
}
},
},
上面的示例采用 y 軸標簽的值,并在其末尾添加一個 % 符號。
網格線
網格線是將圖表劃分為網格的水平(和/或垂直)線的集合,從而更容易讀取圖表的值。
要啟用或禁用 x 軸或 y 軸的網格線,請設置相應軸的 gridLineWidth:
xAxis: {
gridLineWidth: 1
},
yAxis: {
gridLineWidth: 1
}
默認情況下,y 軸的網格線處于啟用狀態 (),而 x 軸的網格線 () 默認處于禁用狀態。gridLineWidth: 1gridLineWidth: 0
網格線的其他選項可以在 x 軸和 y 軸的 API 參考中找到。
次網格線是可以通過設置 minorTickInterval 選項來啟用的中間線。
多軸
可以有多個軸并將它們與不同的數據序列鏈接。為此,需要創建多個軸,如下所示:
yAxis: [{ //--- Primary yAxis
title: {
text: 'Temperature'
}
}, { //--- Secondary yAxis
title: {
text: 'Rainfall'
},
opposite: true
}],
series: [{
yAxis: 0,
data: [
49.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1,
95.6, 54.4
]
},{
yAxis: 1,
data: [
7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6
]
}]
請注意,多個軸是使用列表創建的,因此第一個軸以索引 0 開頭。該選項將軸放在圖表的右側。yAxisopposite: true
對齊刻度
當使用多個軸時,通常需要對齊刻度,以避免多組網格線弄亂圖表。chart.alignTicks 選項是默認的。對齊的缺點是每個軸都預先確定與其他軸具有相同的即時報價量,因此即時報價的擬合可能不是最佳的。另一種方法是關閉并設置為 0。truealignTicksgridLineWidth
對齊閾值
從 v10 開始,可以通過 chart.alignThresholds 選項對齊多個軸的閾值。這與確保零級別或其他類型的閾值保持一致,但更進一步。alignTicks
軸標題
軸標題,顯示在軸線旁邊。默認情況下,此標題對于 y 軸,默認情況下,此標題對 x 軸處于隱藏狀態。有關完整的選項集,請參閱 xAxis.title。
軸類型
軸可以是線性、對數、日期時間或類別。軸類型設置如下:
// The types are 'linear', 'logarithmic' and 'datetime'
yAxis: {
type: 'linear',
}
// Categories are set by using an array
xAxis: {
categories: ['Apples', 'Bananas', 'Oranges']
}
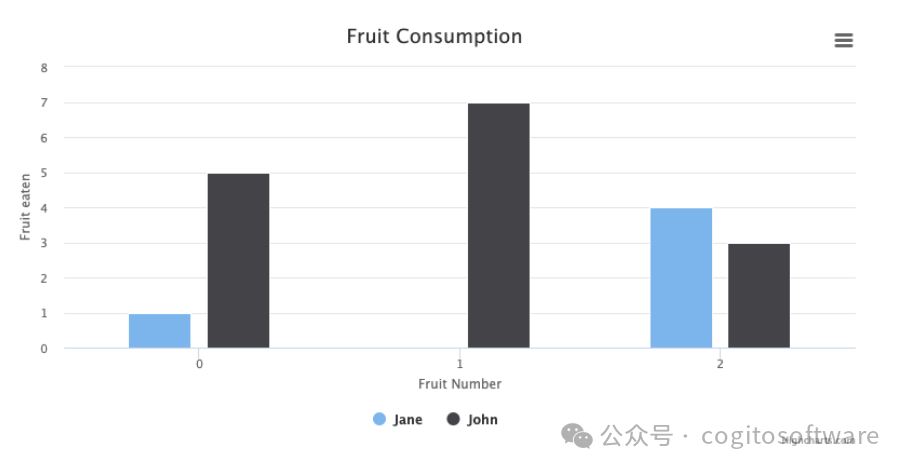
線性
沿軸的數字是線性比例的。這是默認的軸類型。如果數據序列中僅存在 y 值,則 x 軸將從 0 到 y 值的數量進行標記(顯示 y 值的數組索引):
var chart = new Highcharts.Chart({
chart: {
renderTo: 'container',
type: 'column'
},
title: {
text: 'Fruit Consumption'
},
xAxis: {
title: {
text: 'Fruit Number'
},
tickInterval: 1
},
yAxis: {
title: {
text: 'Fruit eaten'
},
tickInterval: 1
},
series: [{
name: 'Jane',
data: [1, 0, 4]
}, {
name: 'John',
data: [5, 7, 3]
}]
}});

對數的
在對數軸上,沿軸的數字呈對數遞增,軸根據圖表中存在的數據序列自行調整。
請注意,在對數軸上,tickInterval 選項基于冪,因此 tickInterval 為 1 表示 0.1、1、10、100 等各有一個刻度。tickInterval 為 2 表示 tick 為 0.1、10、1000 等。tickInterval 為 0.2 時,在 0.1、0.2、0.4、0.6、0.8、1、2、4、6、8、10、20、40 等上打勾。
需要注意的另一件事是,對數軸永遠不會變為負數,因為每個完整的軸單位都是前一個單位的十分之一。因此,Highcharts 將刪除與軸關聯的 0 或負點,如果您嘗試將 axis.min 選項設置為 0 或負數,它將失敗并顯示錯誤。
在 Highcharts 中在對數軸上繪制零值和負值的技巧
讓我們首先深入研究對數的核心概念。當我們有一個像 10 這樣的方程,它等于 Z 的冪時,我們說 L 是 Z 以 10 為底的對數。如果 L 是負數,則表示 Z 是小于 1.0 的正分數。在 L 等于零的情況下,Z 恰好為 1.0。另一方面,如果 L 大于 0,則 Z 超過 1.0。必須強調的是,無論 L 的值是多少,Z 都不可能為零或負數。對數沒有針對此類情況的定義值,它們僅對正數進行操作。
如果您想在 Highcharts 中在對數軸上顯示零值和負值,唯一可行的方法是使用自定義插件。此插件允許在對數軸上模擬負值。重要的是要記住,得到的刻度在數學上并不精確,因為真正的對數軸永遠不會觸及或越過零。自定義插件可以在此演示中找到。
日期時間
日期時間軸以適當的間隔打印舍入日期值的標簽。在內部,日期時間軸是基于自 1970 年 1 月 1 日午夜以來的毫秒數的線性數字軸,由 JavaScript Date 對象指定。根據比例,datetime 標簽將表示為時間或日期。
在日期時間軸上,所有時間設置都可以以毫秒、日期字符串(自 v12 起)或 Date 對象的形式給出。這包括 和 、 參數 等選項以及 和 等相關選項。日期字符串被解析并分配當前時區,如圖表級 time.timezone 選項中給出的時區,或分配給時間字符串本身中指示的時區。minmaxAxis.setExtremespoint.xseries.pointStart
在 Highcharts Stock 中,x 軸始終是日期時間軸。
-
圖表
+關注
關注
0文章
33瀏覽量
8984
原文標題:了解 Highcharts
文章出處:【微信號:哲想軟件,微信公眾號:哲想軟件】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
什么是氨氣傳感器,一文了解!
一文了解鋁基覆銅板

一文了解Android UDP通信
一文帶你了解什么是SD NAND存儲芯片
一文帶你了解透過率測量

一文了解激光測距傳感器
一文帶你了解IP地址別名
一文帶你了解IP版本

一文帶你了解半導體公司的各個崗位

一文了解MySQL索引機制






 一文了解Highcharts
一文了解Highcharts












評論