nginx使用詳解--緩存
Nginx 是一個(gè)功能強(qiáng)大的 Web 服務(wù)器和反向代理服務(wù)器,它可以用于實(shí)現(xiàn)靜態(tài)內(nèi)容的緩存,緩存可以分為客戶(hù)端緩存和服務(wù)端緩存。
客戶(hù)端緩存
客戶(hù)端緩存指的是瀏覽器緩存, 瀏覽器緩存是最快的緩存, 因?yàn)樗苯訌谋镜孬@取(但有可能需要發(fā)送一個(gè)協(xié)商緩存的請(qǐng)求), 它的優(yōu)勢(shì)是可以減少網(wǎng)絡(luò)流量, 加快請(qǐng)求速度。
服務(wù)端緩存指的是反向代理服務(wù)器或CDN的緩存, 他的作用是用于減輕后端實(shí)際的Web Server的壓力。
瀏覽器緩存可以分為兩種模式,強(qiáng)緩存和協(xié)商緩存。
強(qiáng)緩存(無(wú)HTTP請(qǐng)求,無(wú)需協(xié)商)
直接讀取本地緩存,無(wú)需向服務(wù)端發(fā)送請(qǐng)求確認(rèn),HTTP返回狀態(tài)碼是200(from memory cache或者from disk cache ,不同瀏覽器返回的信息不一致的)。
相關(guān)的HTTP Header有:
Cache-Control
Expires
協(xié)商緩存(有HTTP請(qǐng)求,需協(xié)商)
瀏覽器雖然發(fā)現(xiàn)了本地有該資源的緩存,但是緩存已經(jīng)過(guò)期,于是向服務(wù)器詢(xún)問(wèn)緩存內(nèi)容是否還可以使用,若服務(wù)器認(rèn)為瀏覽器的緩存內(nèi)容還可用,那么便會(huì)返回304(Not Modified)HTTP狀態(tài)碼,告訴瀏覽器讀取本地緩存;如果服務(wù)器認(rèn)為瀏覽器的緩存內(nèi)容已經(jīng)改變,則返回新的請(qǐng)求的資源。
實(shí)現(xiàn)客戶(hù)端緩存通常需要通過(guò) HTTP 頭信息來(lái)控制瀏覽器對(duì)資源的緩存行為。以下是幾種常見(jiàn)的實(shí)現(xiàn)方式:
1. Cache-Control 頭:
使用 Cache-Control 頭來(lái)控制客戶(hù)端緩存的行為。通過(guò)設(shè)置 max-age 指令來(lái)指定資源的有效期,以秒為單位。例如:
Cache-Control: max-age=3600
上述示例指定資源在客戶(hù)端緩存中的有效期為 3600 秒(1 小時(shí))。
2. Expires 頭:
使用 Expires 頭來(lái)指定資源的過(guò)期時(shí)間。該頭信息的值為一個(gè) HTTP 格式的日期時(shí)間,表示資源的過(guò)期時(shí)間。例如:
Expires: Tue, 01 Jan 2025 0000 GMT
上述示例指定資源的過(guò)期時(shí)間為 2025 年 1 月 1 日。
3. Last-Modified 頭和 If-Modified-Since 頭:
服務(wù)器可以在響應(yīng)中添加 Last-Modified 頭,表示資源的最后修改時(shí)間。客戶(hù)端在后續(xù)的請(qǐng)求中可以通過(guò) If-Modified-Since 頭將上次請(qǐng)求的響應(yīng)的 Last-Modified 時(shí)間發(fā)送給服務(wù)器。如果資源在這個(gè)時(shí)間之后沒(méi)有修改過(guò),服務(wù)器可以返回 304 Not Modified 響應(yīng),告訴客戶(hù)端可以繼續(xù)使用緩存的資源。例如:
Last-Modified: Mon, 01 Jan 2022 0000 GMT
客戶(hù)端請(qǐng)求中:
If-Modified-Since: Mon, 01 Jan 2022 0000 GMT
服務(wù)器在檢查資源的修改時(shí)間后,如果資源沒(méi)有修改,則返回 304 Not Modified。
4. ETag 頭和 If-None-Match 頭:
類(lèi)似于 Last-Modified 和 If-Modified-Since,服務(wù)器可以在響應(yīng)中添加 ETag 頭,表示資源的唯一標(biāo)識(shí)符。客戶(hù)端在后續(xù)的請(qǐng)求中可以通過(guò) If-None-Match 頭將上次請(qǐng)求的響應(yīng)的 ETag 發(fā)送給服務(wù)器。如果資源的 ETag 沒(méi)有改變,服務(wù)器可以返回 304 Not Modified 響應(yīng)。例如:
ETag: "abc123"
客戶(hù)端請(qǐng)求中:
If-None-Match: "abc123"
服務(wù)器在檢查資源的 ETag 后,如果資源沒(méi)有修改,則返回 304 Not Modified。
緩存校驗(yàn)流程
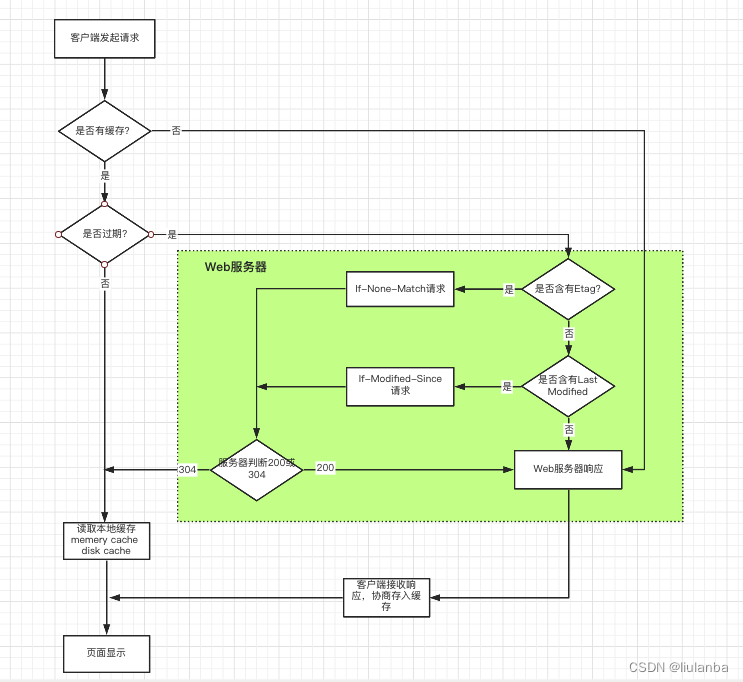
由于網(wǎng)站內(nèi)容的經(jīng)常變化,為了保持緩存的內(nèi)容與網(wǎng)站服務(wù)器的內(nèi)容一致,客戶(hù)端會(huì)通過(guò)內(nèi)容緩存的有效期(強(qiáng)制緩存)以及Web服務(wù)器提供的訪問(wèn)請(qǐng)求的校驗(yàn)(協(xié)商緩存),快速判斷請(qǐng)求的內(nèi)容是否已經(jīng)更新。客戶(hù)端緩存校驗(yàn)流程圖如下:
 在這里插入圖片描述
在這里插入圖片描述
強(qiáng)制緩存
強(qiáng)制緩存原理: 瀏覽器在加載資源的時(shí)候,會(huì)先根據(jù)本地緩存資源的header中的信息(Expires 和 Cache-Control)來(lái)判斷緩存是否過(guò)期。如果緩存沒(méi)有過(guò)期,則會(huì)直接使用緩存中的資源;否則,會(huì)向服務(wù)端發(fā)起協(xié)商緩存的請(qǐng)求。
客戶(hù)端判斷緩存是否過(guò)期和先前請(qǐng)求時(shí)服務(wù)端返回的HTTP消息頭字段有關(guān):
| 服務(wù)端返回字段 | 作用 |
| Cache-Control: max-age=x | 客戶(hù)端緩存時(shí)間超出x秒后則緩存過(guò)期 |
| Cache-Control: no-cache | 客戶(hù)端不能直接使用本地緩存的響應(yīng),需要進(jìn)行協(xié)商緩存,發(fā)送請(qǐng)求到服務(wù)器確認(rèn)是否可以使用緩存。如果Web服務(wù)器返回304,則客戶(hù)端使用本地緩存,如果返回200,則使用Web服務(wù)器返回的新的數(shù)據(jù) |
| Cache-Control: no-store | 客戶(hù)端不能對(duì)響應(yīng)進(jìn)行緩存 |
| Cache-Control: public | 可以被所有的用戶(hù)緩存,包括終端用戶(hù)和 CDN 等中間代理服務(wù)器 |
| Cache-Control:private | 只能被終端用戶(hù)的瀏覽器緩存,不允許 CDN 等中繼緩存服務(wù)器對(duì)其緩存 |
| expires x | 客戶(hù)端緩存時(shí)間超出x秒后則緩存過(guò)期,優(yōu)先級(jí)比Cache-Control: max-age=x低 |
協(xié)商緩存
協(xié)商緩存原理: 當(dāng)客戶(hù)端向服務(wù)端發(fā)起請(qǐng)求時(shí),服務(wù)端會(huì)檢查請(qǐng)求中是否有對(duì)應(yīng)的標(biāo)識(shí)(If-Modified-Since或Etag),如果沒(méi)有對(duì)應(yīng)的標(biāo)識(shí),服務(wù)器端會(huì)返回標(biāo)識(shí)給客戶(hù)端,客戶(hù)端下次再次請(qǐng)求的時(shí)候,把該標(biāo)識(shí)帶過(guò)去,然后服務(wù)器端會(huì)驗(yàn)證該標(biāo)識(shí),如果驗(yàn)證通過(guò)了,則會(huì)響應(yīng)304,告訴瀏覽器讀取緩存。如果標(biāo)識(shí)沒(méi)有通過(guò),則返回請(qǐng)求的資源。
Last-Modified與If-Modified-Since屬于HTTP/1.0,是用于服務(wù)端對(duì)響應(yīng)數(shù)據(jù)修改時(shí)間進(jìn)行校驗(yàn)的服務(wù)端校驗(yàn)方法。Last-Modified的值是由服務(wù)端生成后傳遞給客戶(hù)端的,客戶(hù)端發(fā)送請(qǐng)求時(shí),會(huì)將本地內(nèi)容緩存中的Last-Modified的值由請(qǐng)求消息頭的If-Modified-Since字段傳遞給服務(wù)端,如果服務(wù)端的被請(qǐng)求的內(nèi)容的最后修改時(shí)間和If-Modified-Since的(默認(rèn)是exact精確匹配)值不一致,則將返回新的內(nèi)容,否則返回響應(yīng)狀態(tài)碼304,客戶(hù)端將使用本地緩存。
Etag與If-None-Match屬于HTTP/1.1,優(yōu)先級(jí)高于Last-Modified的驗(yàn)證,是用于服務(wù)端對(duì)響應(yīng)數(shù)據(jù)進(jìn)行實(shí)體標(biāo)簽校驗(yàn)的服務(wù)端校驗(yàn)方法。Etag類(lèi)似于身份指紋,是一個(gè)可以與Web資源關(guān)聯(lián)的記號(hào)。當(dāng)客戶(hù)端第一次發(fā)起請(qǐng)求時(shí),Etag的值在響應(yīng)頭中傳遞給客戶(hù)端;當(dāng)客戶(hù)端再次發(fā)起請(qǐng)求時(shí),如果驗(yàn)證完本地內(nèi)容緩存后需要發(fā)起服務(wù)端驗(yàn)證,Etag的值將由請(qǐng)求消息頭的If-None-Match字段傳遞給服務(wù)端。如果服務(wù)端驗(yàn)證If-None-Match的值與服務(wù)端的Etag值不匹配,則認(rèn)為請(qǐng)求的內(nèi)容已經(jīng)更新,服務(wù)端將會(huì)返回新的內(nèi)容,否則返回響應(yīng)狀態(tài)碼304,客戶(hù)端將使用本地緩存。
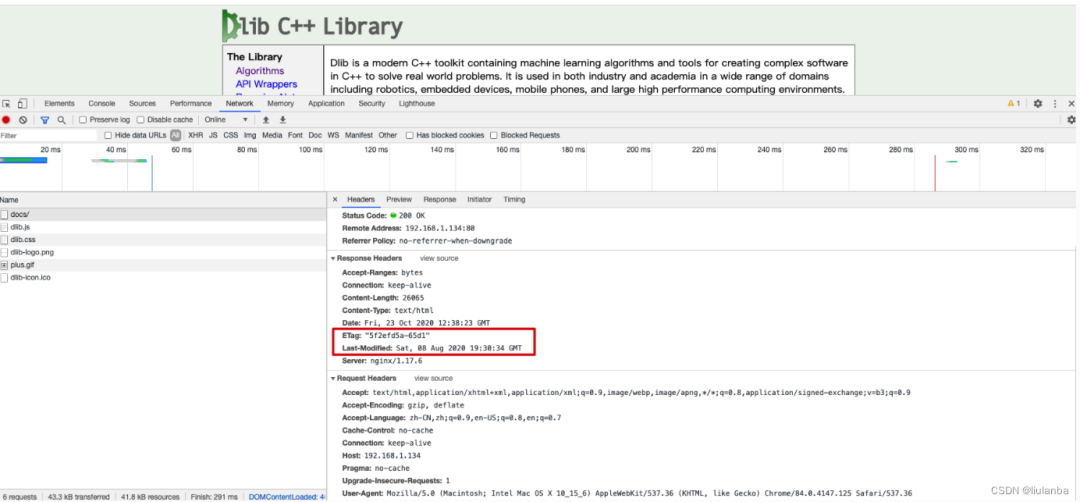
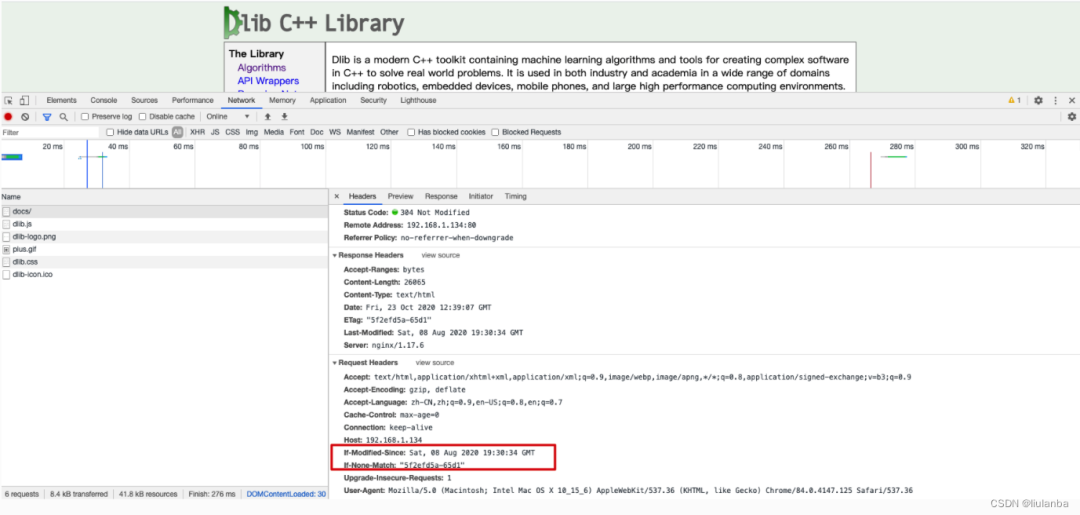
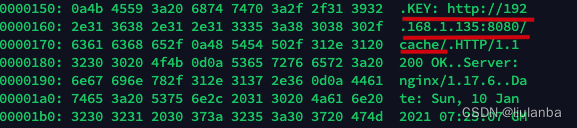
下圖可以看到客戶(hù)端第一次請(qǐng)求時(shí),客戶(hù)端請(qǐng)求中沒(méi)有If-Modified-Since和Etag標(biāo)識(shí),服務(wù)端響應(yīng)了200,并且返回了Etag和Last-Modified消息頭。 在這里插入圖片描述 當(dāng)?shù)诙慰蛻?hù)端請(qǐng)求時(shí),帶上了If-Modified-Since和If-None-Match消息頭,并且服務(wù)端經(jīng)過(guò)校驗(yàn)后返回了304讓客戶(hù)端使用本地緩存。
在這里插入圖片描述 當(dāng)?shù)诙慰蛻?hù)端請(qǐng)求時(shí),帶上了If-Modified-Since和If-None-Match消息頭,并且服務(wù)端經(jīng)過(guò)校驗(yàn)后返回了304讓客戶(hù)端使用本地緩存。 在這里插入圖片描述
在這里插入圖片描述
用戶(hù)行為對(duì)瀏覽器緩存的影響
當(dāng)按下F5或者刷新時(shí),客戶(hù)端瀏覽器會(huì)添加請(qǐng)求消息頭字段Cache-Control: max-age=0,該請(qǐng)求不進(jìn)行內(nèi)容緩存的本地驗(yàn)證,會(huì)直接向Web服務(wù)器發(fā)起請(qǐng)求,服務(wù)端根據(jù)If-Modified-Since或者If-None-Match的值進(jìn)行驗(yàn)證。
當(dāng)按下Ctrl+F5或者強(qiáng)制刷新時(shí),客戶(hù)端瀏覽器會(huì)添加請(qǐng)求消息頭字段Cache-Control: no-cache,并且忽略所有服務(wù)端驗(yàn)證的消息頭字段(Etag和Last-Modified),該請(qǐng)求不進(jìn)行內(nèi)容緩存的本地驗(yàn)證,它會(huì)直接向Web服務(wù)器發(fā)起請(qǐng)求,因?yàn)檎?qǐng)求中沒(méi)有攜帶服務(wù)端驗(yàn)證的消息頭字段,服務(wù)端會(huì)直接返回新的內(nèi)容。
Cache-Control字段在請(qǐng)求和響應(yīng)中的含義
客戶(hù)端請(qǐng)求
max-age:不想要在代理服務(wù)器中緩存了太長(zhǎng)時(shí)間(>max-age seconds)的資源。
max-stale:可以接收代理服務(wù)器上的過(guò)期緩存。若max-stable后沒(méi)有值,則表示無(wú)論過(guò)期多久客戶(hù)端都可以使用。
min-fresh:要求服務(wù)器使用其緩存時(shí),至少保證在min-fresh秒內(nèi)不會(huì)過(guò)期。
no-cache:告訴代理服務(wù)器,不能直接使用已有緩存作為響應(yīng)返回,除非帶著緩存條件到上游服務(wù)端得到 304 驗(yàn)證返回碼才可使用現(xiàn)有緩存。
no-store:告訴各代理服務(wù)器不得緩存這個(gè)請(qǐng)求及其相應(yīng)。
no-transform: 告訴代理服務(wù)器不要修改消息包體的內(nèi)容。
only-if-cached:告訴代理服務(wù)器僅能返回緩存,沒(méi)有緩存的話(huà)就返回 504。
服務(wù)端響應(yīng)
max-age:告訴客戶(hù)端緩存 Age 超出 max-age 秒后則緩存過(guò)期。
s-maxage:與max-age相似,但僅針對(duì)共享緩存,且優(yōu)先級(jí)高于max-age和Expires。
public:可以被所有的用戶(hù)緩存,包括終端用戶(hù)和 CDN 等中間代理服務(wù)器。
private: 只能被終端用戶(hù)的瀏覽器緩存,不允許 CDN 等中繼緩存服務(wù)器對(duì)其緩存。
no-store:告訴所有下游節(jié)點(diǎn)不能對(duì)響應(yīng)進(jìn)行緩存。
no-cache: 告訴客戶(hù)端不能直接使用緩存的響應(yīng),使用前必須在源服務(wù)器驗(yàn)證得到304返回碼。
no-transform:告訴代理服務(wù)器不能修改消息包體的內(nèi)容。
must-revalidate:告訴客戶(hù)端一旦緩存過(guò)期,必須向服務(wù)器驗(yàn)證后才可使用。
proxy-revalidate:與 must-revalidate 類(lèi)似,但它僅對(duì)代理服務(wù)器的共享緩存有效。
服務(wù)端緩存
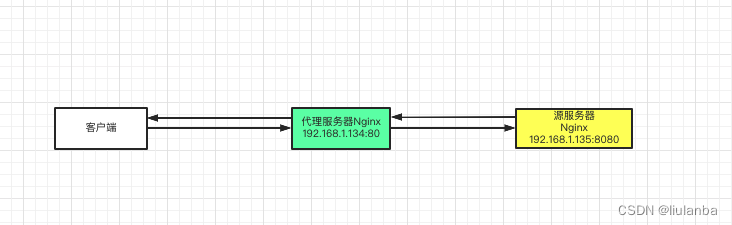
proxy cache屬于服務(wù)端緩存,主要實(shí)現(xiàn)nginx 服務(wù)器對(duì)客戶(hù)端數(shù)據(jù)請(qǐng)求的快速響應(yīng)。 nginx 服務(wù)器在接收到被代理服務(wù)器的響應(yīng)數(shù)據(jù)之后,一方面將數(shù)據(jù)傳遞給客戶(hù)端,另一方面根據(jù)proxy cache的配置將這些數(shù)據(jù)緩存到本地硬盤(pán)上。 當(dāng)客戶(hù)端再次訪問(wèn)相同的數(shù)據(jù)時(shí),nginx服務(wù)器直接從硬盤(pán)檢索到相應(yīng)的數(shù)據(jù)返回給用戶(hù),從而減少與被代理服務(wù)器交互的時(shí)間。
開(kāi)啟nginx緩存
 在這里插入圖片描述
在這里插入圖片描述
反向代理nginx配置
首先需要指定proxy_cache_path,可以指定多條:
proxy_cache_path /tmp/nginx/cache levels=1:2 inactive=60s keys_zone=mycache:10m max_size=10g;
/tmp/nginx/cache:緩存文件存放的路徑。
levels : 默認(rèn)所有緩存文件都放在同一個(gè)目錄下時(shí),會(huì)影響緩存的性能,大部分場(chǎng)景推薦使用2級(jí)目錄來(lái)存儲(chǔ)緩存文件,1和2表示用1位和2位16進(jìn)制來(lái)命名目錄名稱(chēng)。第一級(jí)目錄用1位16進(jìn)制命名,如b;第二級(jí)目錄用2位16進(jìn)制命名,如2b。所以一級(jí)目錄有16個(gè),二級(jí)目錄有1616=256個(gè),總目錄數(shù)為16256=4096個(gè)。
key_zone : 在共享內(nèi)存中設(shè)置一塊存儲(chǔ)區(qū)域來(lái)存放緩存的key字符串,這樣nginx可以快速判斷一個(gè)request是否命中或者未命中緩存,1m可以存儲(chǔ)8000個(gè)key,10m可以存儲(chǔ)80000個(gè)key;
max_size(可選) : 最大cache空間,如果不指定,會(huì)使用掉所有磁盤(pán)空間。當(dāng)達(dá)到配額后,會(huì)刪除最少使用的cache文件。
inactive(可選) : 未被訪問(wèn)文件在緩存中保留時(shí)間,本配置中如果60秒未被訪問(wèn)則不論狀態(tài)是否為expired,緩存控制程序會(huì)刪掉文件,默認(rèn)為10分鐘。
然后在http,server或者location上下文中通過(guò)proxy_cache引用前面定義的proxy_cache_path:
user nginx;
events {
}
http {
proxy_cache_path /tmp/nginx/cache levels=1:2 inactive=60s keys_zone=mycache:10m max_size=10g;
server {
listen 80;
location /cache {
proxy_pass http://192.168.1.135:8080;
#proxy_cache_valid 200 302 80s; #代理服務(wù)器本身設(shè)置對(duì)200 302響應(yīng)緩存80s
proxy_cache mycache; #引用前面定義的proxy_cache_path
add_header cache $upstream_cache_status; #這個(gè)不是必須的,只是方便我們測(cè)試的時(shí)候查看是否命中緩存
}
}
}
被代理服務(wù)器配置
被代理服務(wù)器上需要通知代理服務(wù)器緩存內(nèi)容的時(shí)間,否則代理服務(wù)器不會(huì)對(duì)內(nèi)容進(jìn)行緩存,通過(guò)X-Accel-Expires,expires,Cache-Control "max-age="其中一個(gè)參數(shù)指定時(shí)間。如果代理服務(wù)器上配置了proxy_cache_valid的時(shí)間,那么被代理服務(wù)器可以不指定緩存內(nèi)容的時(shí)間。
events {
}
http {
server {
listen 8080;
location /cache {
add_header X-Accel-Expires 100; #通知代理服務(wù)器緩存100s
#expires 50; #通知代理服務(wù)器緩存50s
#add_header Cache-Control "max-age=50"; #通知代理服務(wù)器緩存50s
alias /www/html/docs/ ;
}
}
}
驗(yàn)證緩存
客戶(hù)端連續(xù)兩次去訪問(wèn)代理服務(wù)器,可以看到第一次請(qǐng)求未命中緩存,第二次請(qǐng)求命中緩存。
? curl http://192.168.1.134/cache/ -I HTTP/1.1 200 OK Server: nginx/1.14.2 Date: Sat, 09 Jan 2021 1638 GMT Content-Type: text/html Content-Length: 26065 Connection: keep-alive Last-Modified: Wed, 21 Oct 2020 1408 GMT ETag: "5f9042e4-65d1" Expires: Sat, 09 Jan 2021 1627 GMT Cache-Control: max-age=50 cache: MISS #第一次請(qǐng)求未命中緩存 Accept-Ranges: bytes ? curl http://192.168.1.134/cache/ -I HTTP/1.1 200 OK Server: nginx/1.14.2 Date: Sat, 09 Jan 2021 1639 GMT Content-Type: text/html Content-Length: 26065 Connection: keep-alive Last-Modified: Wed, 21 Oct 2020 1408 GMT ETag: "5f9042e4-65d1" Expires: Sat, 09 Jan 2021 1627 GMT Cache-Control: max-age=50 cache: HIT #第二次請(qǐng)求命中緩存 Accept-Ranges: bytes
并且在代理服務(wù)器上我們之前指定的緩存文件路徑下可以看到該文件。
[root@nginx-plus1 e2]# pwd /tmp/nginx/cache/9/e2 [root@nginx-plus1 e2]# ls b5ba0009996f20ce25cbca96ac976e29
緩存配置綜合例子
user nginx;
events{
worker_connections 1024;
}
http {
#設(shè)置緩存路徑和相關(guān)參數(shù)(必選)
proxy_cache_path /tmp/nginx/cache levels=1:2 keys_zone=mycache:10m max_size=10g;
server {
listen 80;
location /cache {
proxy_pass http://192.168.1.135:8080;
#引用緩存配置(必選)
proxy_cache mycache;
#對(duì)響應(yīng)狀態(tài)碼為200 302的響應(yīng)緩存100s
proxy_cache_valid 200 302 100s;
#對(duì)響應(yīng)狀態(tài)碼為404的響應(yīng)緩存200
proxy_cache_valid 404 200s;
#請(qǐng)求參數(shù)帶有nocache或者comment時(shí)不使用緩存
proxy_cache_bypass $arg_nocache $arg_comment;
#忽略被代理服務(wù)器設(shè)置的"Cache-Control"頭信息
proxy_ignore_headers "Cache-Control";
#對(duì)GET HEAD POST方法進(jìn)行緩存
proxy_cache_methods GET HEAD POST;
#當(dāng)緩存過(guò)期時(shí),當(dāng)構(gòu)造上游請(qǐng)求時(shí),添加If-Modified-Since和If-None-Match頭部,值為過(guò)期緩存中的Last-Modified值和Etag值。
proxy_cache_revalidate on;
#當(dāng)被代理服務(wù)器返回403時(shí),nginx可以使用歷史緩存來(lái)響應(yīng)客戶(hù)端,該功能在一定程度上能能夠?yàn)榭蛻?hù)端提供不間斷訪問(wèn)
proxy_cache_use_stale http_403;
#默認(rèn)開(kāi)啟,開(kāi)啟代理緩沖區(qū)(內(nèi)存)
proxy_buffering on;
#設(shè)置響應(yīng)頭的緩沖區(qū)設(shè)為8k
proxy_buffer_size 8k;
#設(shè)置網(wǎng)頁(yè)內(nèi)容緩沖區(qū)個(gè)數(shù)為8,單個(gè)大小為8k
proxy_buffers 8 8k;
#設(shè)置當(dāng)nginx還在讀取被代理服務(wù)器的數(shù)據(jù)響應(yīng)的同時(shí)間一次性向客戶(hù)端響應(yīng)的數(shù)據(jù)的最大為16k
proxy_busy_buffers_size 16k;
#臨時(shí)文件最大為1024m
proxy_max_temp_file_size 1024m;
#設(shè)置一次往臨時(shí)文件的大小最大為16k
proxy_temp_file_write_size 16k;
#設(shè)置臨時(shí)文件存放目錄
proxy_temp_path /tmp/proxy_temp;
#設(shè)置和被代理服務(wù)器連接的超時(shí)時(shí)間為60s
proxy_connect_timeout 60;
#設(shè)置向被代理服務(wù)器發(fā)送請(qǐng)求的超時(shí)時(shí)間為60s
proxy_send_timeout 60;
#設(shè)置從被代理服務(wù)器讀取響應(yīng)的超時(shí)時(shí)間為60s
proxy_read_timeout 60;
#添加緩存狀態(tài)參數(shù),方便測(cè)試是否命中緩存
add_header cache $upstream_cache_status;
}
}
}
緩存狀態(tài)
$upstream_cache_status中包含以下幾個(gè)狀態(tài):
MISS:未命中緩存,請(qǐng)求被傳送到后端服務(wù)器。
HIT: 命中緩存,使用緩存響應(yīng)客戶(hù)端。
EXPIRED: 緩存已經(jīng)過(guò)期,請(qǐng)求被傳送到后端。
UPDATING: 正在更新緩存,將使用舊緩存的應(yīng)答客戶(hù)端。
STALE: 客戶(hù)端將得到過(guò)期的應(yīng)答。
BYPASS: 緩存被繞過(guò)了,請(qǐng)求被傳送到后端服務(wù)器。
REVALIDATED: nginx通過(guò)過(guò)期緩存中的Etag和Last-Modified字段的值向被代理服務(wù)器發(fā)起驗(yàn)證請(qǐng)求。
緩存多久
| 參數(shù)(優(yōu)先級(jí)從高到低) | 位置 |
| inactive | 代理服務(wù)器 |
| X-Accel-Expires | 被代理服務(wù)器 |
| Cache-Control | 被代理服務(wù)器 |
| expires | 被代理服務(wù)器 |
| proxy_cache_valid | 代理服務(wù)器 |
通過(guò)nginx變量限制是否使用緩存
proxy_cache_bypass
該參數(shù)設(shè)定,什么情況下的請(qǐng)求不讀取cache而是直接從后端的服務(wù)器上獲取資源。這里的string通常為nginx的的一些內(nèi)置變量或者自己定義的變量。
Syntax: proxy_cache_bypass string ...; Default: — Context: http, server, location
例如:
proxy_cache_bypass $arg_nocache $arg_comment;
當(dāng)客戶(hù)端訪問(wèn)請(qǐng)求中帶有nocache或者comment參數(shù)時(shí),不使用緩存數(shù)據(jù)。
? curl http://192.168.1.134/cache/?nocache=1 -I HTTP/1.1 200 OK Server: nginx/1.14.2 Date: Sun, 10 Jan 2021 0525 GMT Content-Type: text/html Content-Length: 26065 Connection: keep-alive Last-Modified: Wed, 21 Oct 2020 1408 GMT ETag: "5f9042e4-65d1" Cache-Control: max-age=10 cache: BYPASS Accept-Ranges: bytes
? curl http://192.168.1.134/cache/?comment=3 -I HTTP/1.1 200 OK Server: nginx/1.14.2 Date: Sun, 10 Jan 2021 0529 GMT Content-Type: text/html Content-Length: 26065 Connection: keep-alive Last-Modified: Wed, 21 Oct 2020 1408 GMT ETag: "5f9042e4-65d1" Cache-Control: max-age=10 cache: BYPASS Accept-Ranges: bytes
proxy_no_cache
該參數(shù)和proxy_cache_bypass類(lèi)似,用來(lái)設(shè)定什么情況下不緩存。
Syntax: proxy_no_cache string ...; Default: — Context: http, server, location
例如:
proxy_no_cache $cookie_nocache $arg_nocache $arg_comment;
定義緩存與請(qǐng)求間匹配的關(guān)鍵字
proxy_cache_key
設(shè)置nginx服務(wù)器在共享內(nèi)存中為緩存數(shù)據(jù)建立索引時(shí)使用的關(guān)鍵字。
Syntax: proxy_cache_key string; Default: proxy_cache_key $scheme$proxy_host$request_uri; Context: http, server, location
 在這里插入圖片描述
在這里插入圖片描述
例如:
proxy_cache_key $scheme$proxy_host$uri$is_args$args;
影響緩存的HTTP method
proxy_cache_methods
設(shè)置可以緩存的HTTP請(qǐng)求方法。
Syntax: proxy_cache_methods GET | HEAD | POST ...; Default: proxy_cache_methods GET HEAD; Context: http, server, location This directive appeared in version 0.7.59.
proxy_cache_convert_head
當(dāng)客戶(hù)端一次使用HEAD方法請(qǐng)求時(shí),nginx會(huì)通過(guò)GET方法向上游請(qǐng)求完整的header和body,只返回header給客戶(hù)端。 當(dāng)客戶(hù)端下次使用GET方法請(qǐng)求時(shí),nginx會(huì)把緩存好的body返回給客戶(hù)端,就不用去請(qǐng)求上游了。
Syntax: proxy_cache_convert_head on | off; Default: proxy_cache_convert_head on; Context: http, server, location This directive appeared in version 1.9.7.
影響緩存的HTTP header
proxy_ignore_headers
當(dāng)被代理服務(wù)器的響應(yīng)存在以下頭部時(shí),nginx不會(huì)緩存:
Set-Cookie
Cache-Control中存在以下項(xiàng)之一:
private no-cache no-store
可以設(shè)置忽略被代理服務(wù)器的響應(yīng)頭。
Syntax: proxy_ignore_headers field ...; Default: — Context: http, server, location
例如:
proxy_ignore_headers Set-Cookie Cache-Control;
影響緩存的HTTP 響應(yīng)
proxy_cache_valid
通過(guò)該參數(shù),可以配置相應(yīng)的http code類(lèi)型的請(qǐng)求,生成的緩存的過(guò)期時(shí)間,可以配置多條。
Syntax: proxy_cache_valid [code ...] time; Default: — Context: http, server, location
例如:
proxy_cache_valid 200 302 10m; proxy_cache_valid 404 1m;
緩存請(qǐng)求次數(shù)
proxy_cache_min_uses
當(dāng)客戶(hù)端請(qǐng)求發(fā)送的次數(shù)達(dá)到設(shè)置次數(shù)后才會(huì)緩存該請(qǐng)求的響應(yīng)數(shù)據(jù),如果不想緩存低頻請(qǐng)求可以設(shè)置此項(xiàng)。
Syntax: proxy_cache_min_uses number; Default: proxy_cache_min_uses 1; Context: http, server, location
緩存大小
proxy_buffering
默認(rèn)是開(kāi)啟狀態(tài),當(dāng)關(guān)閉時(shí),nginx將不會(huì)對(duì)任何響應(yīng)做緩存。
Syntax: proxy_buffering on | off; Default: proxy_buffering on; Context: http, server, location
proxy_buffers
在內(nèi)存中設(shè)置緩沖區(qū)存儲(chǔ)被代理服務(wù)器響應(yīng)的body所占用的buffer個(gè)數(shù)和每個(gè)buffer大小,默認(rèn)情況下buffer size等于一個(gè)memory page,32為操作系統(tǒng)為4k,64位為8k。當(dāng)buffer大小(內(nèi)存)無(wú)法容納被代理服務(wù)器響應(yīng)數(shù)據(jù)時(shí),會(huì)將響應(yīng)數(shù)據(jù)存放在proxy_temp_path中定義的臨時(shí)目錄(硬盤(pán))中。
Syntax: proxy_buffers number size; Default: proxy_buffers 8 4k|8k; Context: http, server, location
proxy_buffer_size
proxy_buffer_size 用來(lái)接受被代理服務(wù)器響應(yīng)頭,如果響應(yīng)頭超過(guò)了這個(gè)長(zhǎng)度,nginx會(huì)報(bào)upstream sent too big header錯(cuò)誤,然后client收到的是502。
Syntax: proxy_buffer_size size; Default: proxy_buffer_size 4k|8k; Context: http, server, location
proxy_busy_buffers_size
nginx將會(huì)盡可能的讀取被代理服務(wù)器的數(shù)據(jù)到buffer,直到proxy_buffers設(shè)置的所有buffer被寫(xiě)滿(mǎn)或者數(shù)據(jù)被讀取完,此時(shí)nginx開(kāi)始向客戶(hù)端傳輸數(shù)據(jù)。如果數(shù)據(jù)很大的話(huà),nginx會(huì)接收并把他們寫(xiě)入到temp_file里去,大小由proxy_max_temp_file_size 控制。當(dāng)數(shù)據(jù)沒(méi)有完全讀完的時(shí)候,nginx同時(shí)向客戶(hù)端傳送的buffer大小不能超過(guò) proxy_busy_buffers_size。
Syntax: proxy_busy_buffers_size size; Default: proxy_busy_buffers_size 8k|16k; Context: http, server, location
proxy_temp_path
定義proxy的臨時(shí)文件存在目錄以及目錄的層級(jí)。
Syntax: proxy_temp_path path [level1 [level2 [level3]]]; Default: proxy_temp_path proxy_temp; Context: http, server, location
例如:
proxy_temp_path /spool/nginx/proxy_temp 1 2;
那么臨時(shí)文件將會(huì)類(lèi)似:
/spool/nginx/proxy_temp/7/45/00000123457
proxy_temp_file_write_size
設(shè)置一次寫(xiě)入臨時(shí)文件的數(shù)據(jù)的最大的大小。
Syntax: proxy_temp_file_write_size size; Default: proxy_temp_file_write_size 8k|16k; Context: http, server, location
proxy_max_temp_file_size
設(shè)置臨時(shí)文件的最大的大小。
Syntax: proxy_max_temp_file_size size; Default: proxy_max_temp_file_size 1024m; Context: http, server, location
超時(shí)時(shí)間
proxy_connect_timeout
設(shè)置和被代理服務(wù)器建立連接超時(shí)時(shí)間。
Syntax: proxy_connect_timeout time; Default: proxy_connect_timeout 60s; Context: http, server, location
proxy_read_timeout
設(shè)置從被代理服務(wù)器讀取響應(yīng)的時(shí)間。
Syntax: proxy_read_timeout time; Default: proxy_read_timeout 60s; Context: http, server, location
proxy_send_timeout
設(shè)置發(fā)送請(qǐng)求給被代理服務(wù)器的超時(shí)時(shí)間。
Syntax: proxy_send_timeout time; Default: proxy_send_timeout 60s; Context: http, server, location
并發(fā)回源請(qǐng)求
proxy_cache_lock
針對(duì)同一個(gè)key,僅允許一個(gè)請(qǐng)求回源去更新緩存,用于鎖住并發(fā)回源請(qǐng)求。
Syntax: proxy_cache_lock on | off; Default: proxy_cache_lock off; Context: http, server, location This directive appeared in version 1.1.12.
proxy_cache_lock_timeout
鎖住請(qǐng)求的最長(zhǎng)等待時(shí)間,超時(shí)后直接回源,但不會(huì)以此響應(yīng)更新緩存。
Syntax: proxy_cache_lock_timeout time; Default: proxy_cache_lock_timeout 5s; Context: http, server, location This directive appeared in version 1.1.12.
proxy_cache_lock_age
更新緩存的回源請(qǐng)求最大超時(shí)時(shí)間,超時(shí)后放行其他請(qǐng)求更新緩存。
Syntax: proxy_cache_lock_age time; Default: proxy_cache_lock_age 5s; Context: http, server, location This directive appeared in version 1.7.8.
歷史緩存
proxy_cache_use_stale
如果nginx在訪問(wèn)被代理服務(wù)器過(guò)程中出現(xiàn)被代理服務(wù)器無(wú)法訪問(wèn)或者訪問(wèn)出錯(cuò)等現(xiàn)象時(shí),nginx服務(wù)器可以使用歷史緩存響應(yīng)客戶(hù)端的請(qǐng)求,這些數(shù)據(jù)不一定和被代理服務(wù)器上最新的數(shù)據(jù)相一致,但對(duì)于更新頻率不高的后端服務(wù)器來(lái)說(shuō),nginx服務(wù)器的該功能在一定程度上能夠?yàn)榭蛻?hù)端提供不間斷訪問(wèn)。該指令用來(lái)設(shè)置一些狀態(tài),當(dāng)被代理服務(wù)器處于這些狀態(tài)時(shí),nginx服務(wù)器啟用該功能。
Syntax: proxy_cache_use_stale error | timeout | invalid_header | updating | http_500 | http_502 | http_503 | http_504 | http_403 | http_404 | http_429 | off ...; Default: proxy_cache_use_stale off; Context: http, server, location
例如: 配置當(dāng)被代理服務(wù)器返回404 HTTP響應(yīng)碼時(shí),nginx可以使用歷史緩存來(lái)響應(yīng)客戶(hù)端。
proxy_cache_use_stale http_404;
客戶(hù)端訪問(wèn)測(cè)試:
? curl http://192.168.1.134/cache/index.html -I HTTP/1.1 200 OK Server: nginx/1.14.2 Date: Mon, 11 Jan 2021 0658 GMT Content-Type: text/html Content-Length: 26065 Connection: keep-alive Last-Modified: Wed, 21 Oct 2020 1408 GMT ETag: "5f9042e4-65d1" Expires: Mon, 11 Jan 2021 0607 GMT Cache-Control: max-age=10 cache: MISS #第一次請(qǐng)求沒(méi)有緩存 Accept-Ranges: bytes
? curl http://192.168.1.134/cache/index.html -I HTTP/1.1 200 OK Server: nginx/1.14.2 Date: Mon, 11 Jan 2021 0601 GMT Content-Type: text/html Content-Length: 26065 Connection: keep-alive Last-Modified: Wed, 21 Oct 2020 1408 GMT ETag: "5f9042e4-65d1" Expires: Mon, 11 Jan 2021 0607 GMT Cache-Control: max-age=10 cache: HIT #第二次請(qǐng)求nginx使用緩存響應(yīng) Accept-Ranges: bytes
? curl http://192.168.1.134/cache/index.html -I HTTP/1.1 200 OK Server: nginx/1.14.2 Date: Mon, 11 Jan 2021 0629 GMT Content-Type: text/html Content-Length: 26065 Connection: keep-alive Last-Modified: Wed, 21 Oct 2020 1408 GMT ETag: "5f9042e4-65d1" Expires: Mon, 11 Jan 2021 0607 GMT Cache-Control: max-age=10 cache: STALE #第三次請(qǐng)求之前先將被代理服務(wù)器上的index.html文件刪除,nginx使用歷史緩存響應(yīng) Accept-Ranges: bytes
過(guò)期緩存
proxy_cache_revalidate
當(dāng)緩存過(guò)期時(shí),當(dāng)nginx構(gòu)造上游請(qǐng)求時(shí),添加If-Modified-Since和If-None-Match頭部,值為過(guò)期緩存中的Last-Modified值和Etag值。
Syntax: proxy_cache_revalidate on | off;
Default:proxy_cache_revalidate off;
Context: http, server, location
This directive appeared in version 1.5.7.
當(dāng)接收到被代理服務(wù)器的304響應(yīng)時(shí),且打開(kāi)了proxy_cache_revalidate功能,則用緩存來(lái)響應(yīng)客戶(hù)端,并且更新緩存狀態(tài)。
? curl http://192.168.1.134/cache/ -I HTTP/1.1 200 OK Server: nginx/1.14.2 Date: Sun, 10 Jan 2021 0837 GMT Content-Type: text/html Content-Length: 26065 Connection: keep-alive Last-Modified: Wed, 21 Oct 2020 1408 GMT ETag: "5f9042e4-65d1" Expires: Sun, 10 Jan 2021 0836 GMT Cache-Control: max-age=10 cache: REVALIDATED #表示nginx通過(guò)過(guò)期緩存中的Etag和Last-Modified字段的值向被代理服務(wù)器發(fā)起驗(yàn)證請(qǐng)求,并且被代理服務(wù)器返回了304 Accept-Ranges: bytes
? curl http://192.168.1.134/cache/ -I HTTP/1.1 200 OK Server: nginx/1.14.2 Date: Sun, 10 Jan 2021 0838 GMT Content-Type: text/html Content-Length: 26065 Connection: keep-alive Last-Modified: Wed, 21 Oct 2020 1408 GMT ETag: "5f9042e4-65d1" Expires: Sun, 10 Jan 2021 0836 GMT Cache-Control: max-age=10 cache: HIT Accept-Ranges: bytes
鏈接:https://blog.csdn.net/liulanba/article/details/136382616
-
Web
+關(guān)注
關(guān)注
2文章
1285瀏覽量
71012 -
服務(wù)器
+關(guān)注
關(guān)注
13文章
9740瀏覽量
87508 -
HTTP
+關(guān)注
關(guān)注
0文章
523瀏覽量
32586 -
nginx
+關(guān)注
關(guān)注
0文章
167瀏覽量
12531
原文標(biāo)題:Nginx緩存配置詳解:5分鐘讓你的網(wǎng)站速度提升3倍!?
文章出處:【微信號(hào):magedu-Linux,微信公眾號(hào):馬哥Linux運(yùn)維】歡迎添加關(guān)注!文章轉(zhuǎn)載請(qǐng)注明出處。
發(fā)布評(píng)論請(qǐng)先 登錄
【NanoPi NEO試用體驗(yàn)】之安裝配置Nginx環(huán)境WEB網(wǎng)站詳解
nginx錯(cuò)誤頁(yè)面配置
主要學(xué)習(xí)下nginx的安裝配置
展示一下nginx的學(xué)習(xí)模塊
一文知道Nginx服務(wù)器的緩存原理和機(jī)制

運(yùn)行nginx所需的最低配置
Nginx軟件location目錄匹配詳解
Nginx常用的配置和基本功能講解
Nginx的特點(diǎn)和作用 Nginx常用命令和核心配置

Nginx常用配置與命令

nginx負(fù)載均衡配置介紹

Nginx配置終極指南






 Nginx緩存配置詳解
Nginx緩存配置詳解











評(píng)論