概述
深色模式(Dark Mode)又稱為暗色模式,是與日常使用過程中的淺色模式(Light Mode)相對應的一種UI主題。深色模式最早來源于人機交互領域的研究和實踐,該模式并非簡單地將頁面背景變為黑色、文字內容變為白色,而是提供一整套適配該模式的應用配色主題。相較于淺色模式,深色模式視覺效果更加柔和,能有效降低屏幕亮度對眼睛造成的刺激和疲勞。此外,深色模式還能通過降低像素亮度減少設備能耗,從而提升續航表現。
在應用深色模式適配時,需遵循UX基礎設計原則,保障頁面內容的易讀性、舒適性與視覺一致性,具體可參照專業深色模式設計規范。適配過程主要涉及三方面:字體顏色、元素背景色等顏色資源調整;圖片圖標等媒體素材的明暗對比優化;系統狀態欄的適配處理。此外,還需針對使用Web組件加載的網頁等特殊場景進行專項適配。
本文主要將介紹深色模式的適配過程,同時會列舉出適配過程中的常見問題及解決方案。
實現原理
當系統切換到深色模式后,應用內可能會出現部分內容切換到深色主題的情況,例如狀態欄、彈窗背景色、系統控件等,會導致應用內頁面效果錯亂。
為應對上述情況,需要對應用進行深色模式下的內容適配,目前該適配主要依靠資源目錄。當系統對應的設置項發生變化后(如系統語言、深淺色模式等),應用會自動加載對應資源目錄下的資源文件。
系統為深色模式預留了dark目錄,該目錄在應用創建時默認不存在,在進行深色模式適配時,需要開發者在src/main/resources中手動地創建出dark目錄,將深色模式所需的資源放置到該目錄下。對于淺色模式所需的資源,可以放入默認存在的src/main/resources/base目錄下。
在進行資源定義時,需要在base目錄與dark目錄中定義同名的資源。例如在base/element/color.json文件中定義text_color為黑色,在dark/element/color.json文件中定義text_color為白色,那么當深淺色切換時,應用內使用了$('app.color.text_color ')作為顏色值的元素會自動切換到對應的顏色,而無需使用其他邏輯判斷進行控制。
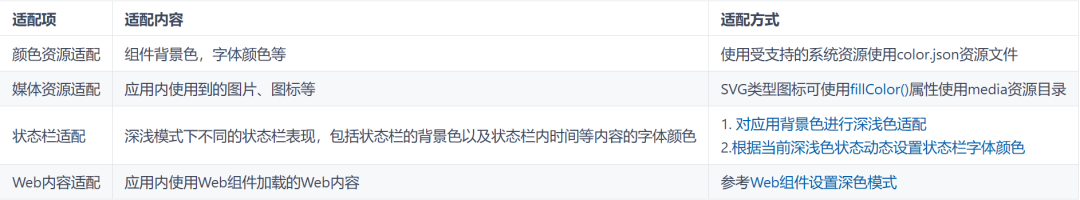
一般情況下深淺色模式切換不會導致應用界面產生結構上的變化,而是頁面結構一致但是采用不同的主題配色、配圖等,使得整個應用在切換到深色模式后依然保持自然美觀,以下為深色模式適配的UX示例。
從上圖中可以看到,在應用進行深色模式適配過程中主要的適配項有顏色資源適配、媒體資源適配、狀態欄適配,除此之外若應用內使用了Web組件加載了Web內容,那么還需對Web頁面適配深色模式,具體適配方案可點擊對應鏈接跳轉到具體章節查看。
目前業內應用向用戶提供的深淺色模式切換有以下兩種常見方式。
應用跟隨系統深淺色模式切換
實現上,需要開發者使用setColorMode()方法將ColorMode設置為COLOR_MODE_NOT_SET(未設置顏色模式),然后應用在運行過程中就可以自動感知到系統顏色模式切換,若應用完成了深淺色模式適配,將自動切換到對應的顏色模式。
應用內提供手動控制深淺色的開關供用戶自行選擇
實現上,切換深色模式需要調用setColorMode()方法將ColorMode設置為COLOR_MODE_DARK(深色模式),切換淺色模式需要將ColorMode設置為COLOR_MODE_LIGHT(淺色模式),這樣就可以完成對應用深淺色的手動控制。
綜上分析,深色模式適配內容如下表所示。

深色模式適配
顏色資源適配
顏色資源適配是將頁面元素的顏色抽離到限定詞目錄中,讓應用在不同的深淺色模式下使用不同限定詞目錄中的顏色值,從而達成應用頁面元素在深淺色下不同的顏色表現。若應用適配代碼存在錯誤,那么在切換到深色模式后,頁面元素會由于對比度過低導致用戶識別困難,以下為顏色資源適配錯誤的效果示例。
上述頁面效果在淺色模式下顯示正常,但是當切換到深色模式后 ,彈窗內文字與彈窗背景色不滿足背景色對比度不低于5:1,用戶識別彈窗內容困難。上述效果的關鍵問題在于使用自定義彈窗時,若未手動指定彈窗背景色,系統默認對彈窗背景色做了深淺色適配,但是彈窗內的具體內容特別是開發者的自定義內容無法自動適配深色模式,于是當系統切換到深色模式下,彈窗背景色自動深色,而彈窗內容保持與淺色模式一致的顏色,導致內容無法看清,該類問題對應解決方案有以下兩種。
方式一:使用系統資源(優先建議)。使用受支持的系統資源會自動適配深色模式,開發者可查看系統資源獲取受支持的系統資源。
方式二:使用自定義主題,若開發者需要定制在深淺色模式下不同的顏色表現,就需要使用自定義主題。
媒體資源適配
媒體資源適配即在深淺模式下采用不同顏色表現的圖片或圖標等媒體資源,從而達成更好的用戶體驗,以下為應用內的圖標未適配深色模式的效果示例,未適配內容以黃虛線框出。
上述錯誤示例效果的關鍵問題在于對于應用內的圖標并未做深色模式下的適配,于是圖標的顏色與應用淺色時一致,而兩者對比度過低,導致切換到深色模式后應用內圖標無法看清,媒體資源的適配有以下兩種方式。
方式一:若適配簡單圖標并且圖標格式為SVG類型,那么只需要結合顏色資源適配并使用Image組件的fillColor屬性(若使用Symbol則使用SymbolGlyph的fontColor屬性),在不同的深淺色下設置為不同的填充色即可完成深色模式的適配。
方式二:若需要適配圖片或適配圖標但圖標不為SVG類型,那么就需要使用資源目錄的方式進行深色模式的適配。
狀態欄適配
狀態欄適配即在深淺色模式下,采用不同的狀態欄背景色與字體顏色。若應用未啟用沉浸式,那么默認情況下,淺色模式下狀態欄為白底黑字,深色模式下狀態欄為黑底白字。當應用啟用了沉浸式,狀態欄背景色與應用背景色保持一致,而狀態欄文字會默認在淺色模式下保持黑色,而在深色模式下保持白色,若應用在淺色模式下設置了深色背景或在深色模式下設置了淺色背景,都會導致狀態欄背景色與狀態欄字體顏色對比度過低,導致顯示異常。錯誤效果示例如下圖,應用設置了沉浸式并在淺色模式下具有純黑色的背景色,導致狀態欄的日期電量等文本內容無法看清。
上述錯誤效果的主要問題在于頁面的背景色固定為黑色,當系統切換到淺色模式后,狀態欄文字默認切換到黑色,此時狀態欄背景色與文字顏色一致,于是狀態欄中的文字就不可見了,此類問題修改方案有以下兩種。
若可以將背景色做深淺色適配,則采用顏色資源適配的方案對應用背景色進行適配,背景色適配時需考慮到狀態欄文字在深淺色模式下的默認表現。
若背景色無法做深淺色適配,或做了深淺色適配,但是沉浸式顏色與默認的狀態欄文字顏色對比度較低,這種情況下需要獲取當前的深淺色并動態設置狀態欄字體顏色。
Web頁面適配深色模式
Web頁面的內容不會自動跟隨系統顏色模式進行切換。
若需要Web內容進行深淺色適配,就需要在Web頁面內通過媒體查詢的方式單獨設置深色模式下的頁面樣式,并通過Web組件的darkMode()屬性來控制Web頁面是否啟用深色模式。
具體實現開發者可參考:Web組件設置深色模式。
總結
本文系統解析了深色模式適配的技術原理,并詳細闡述了適配實施過程中的關鍵調整項,通過差異化的適配策略對界面元素進行針對性處理,即可實現完整的深淺色主題切換。
-
人機交互
+關注
關注
12文章
1246瀏覽量
56385 -
Web
+關注
關注
2文章
1287瀏覽量
71278 -
HarmonyOS
+關注
關注
80文章
2118瀏覽量
32785
原文標題:HarmonyOS應用深色模式適配方案
文章出處:【微信號:HarmonyOS_Dev,微信公眾號:HarmonyOS開發者】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
介紹一種OpenAtom OpenHarmony輕量系統適配方案

鴻蒙原生應用元服務開發-Web設置深色模式
有幾個關于MCUXpresso深色主題(模式)設置的問題求解
無線carplay適配方案展示
HarmonyOS Connect設備開發的入門資料
基于Android的全屏幕適配方案
蘋果 iOS 13版本更新大爆料,深色模式或將缺席
使用深色模式的iPhone續航更持久
微信7.0.12版除了新增深色模式支持還加入這樣一個貼心的改進
微信發布安卓7.0.13內測版 加入深色模式支持
如何將Ubuntu系統完全設置為深色模式
百度地圖上線iOS端深色模式,降低暗光環境下的視覺疲勞
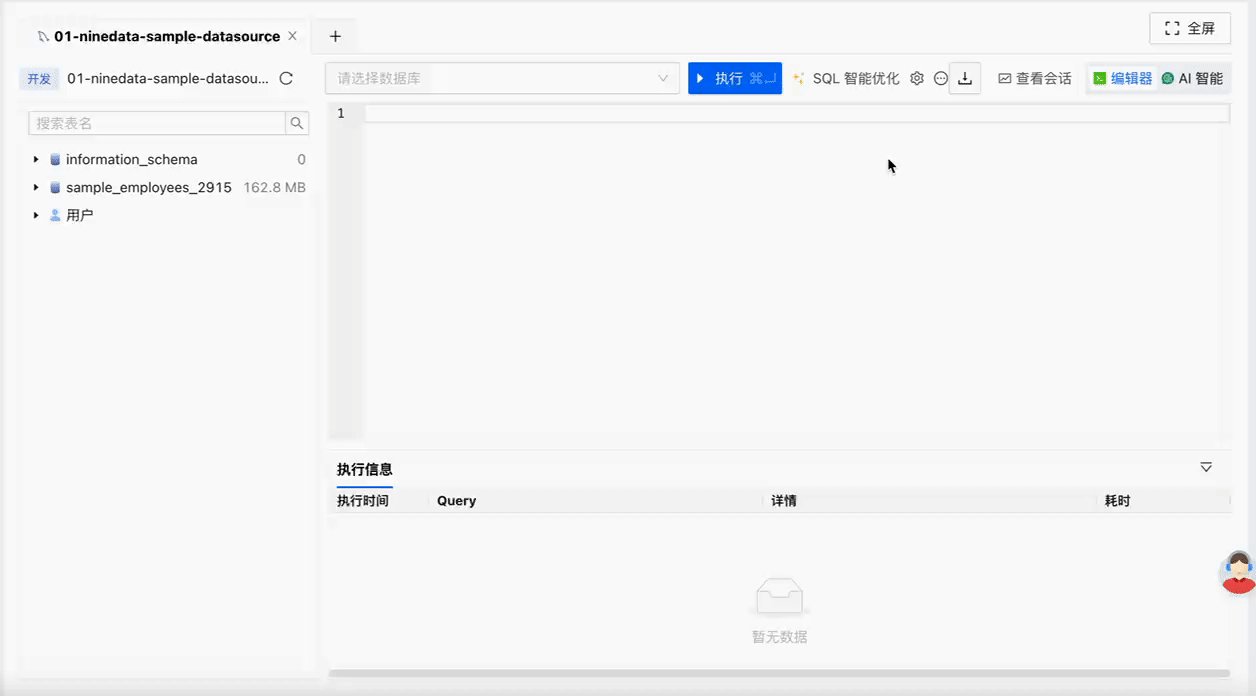
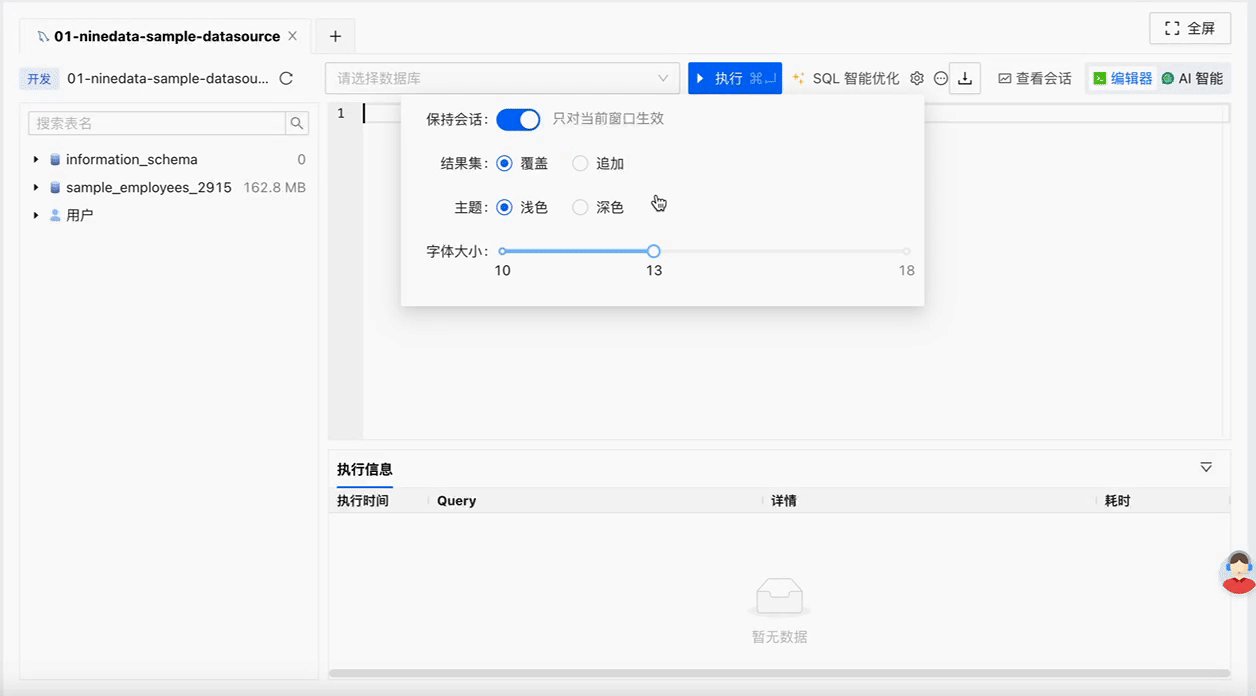
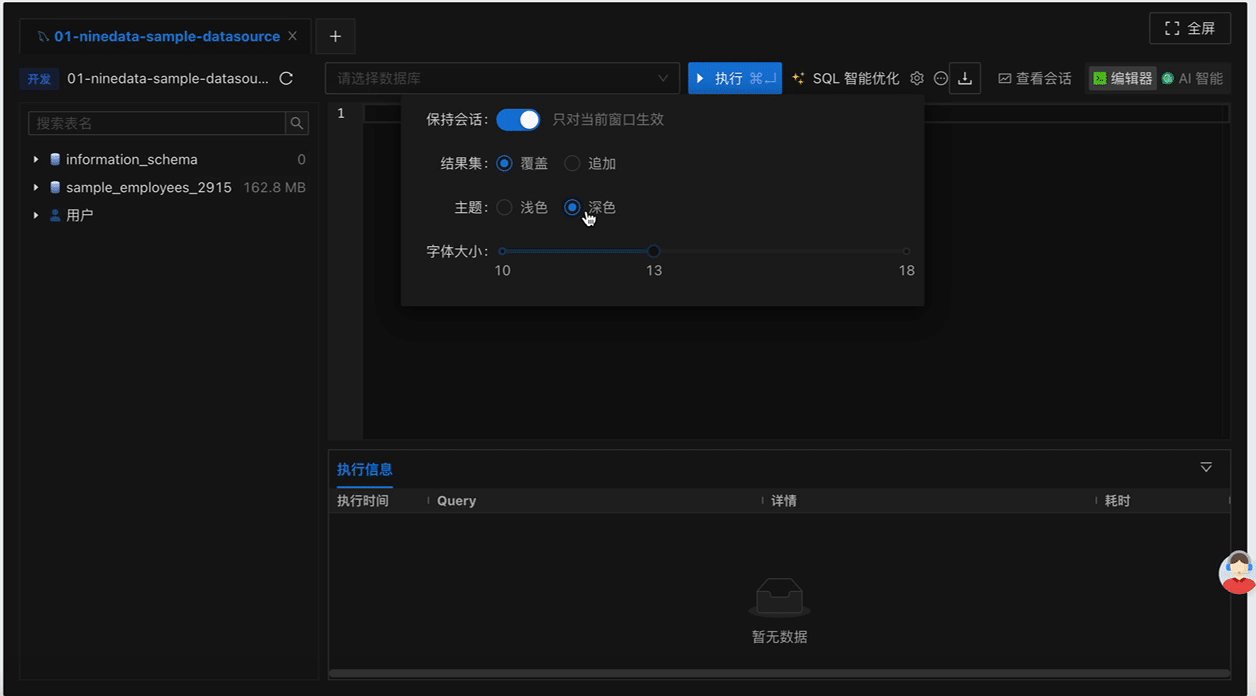
長期用眼不再怕!NineData SQL 窗口支持深色模式






 HarmonyOS應用深色模式適配方案
HarmonyOS應用深色模式適配方案











評論