【HarmonyOS 5】金融應用開發鴻蒙組件實踐
##鴻蒙開發能力 ##HarmonyOS SDK應用服務##鴻蒙金融類應用 (金融理財#
一、鴻蒙生態觀察

2024 年 1 月 18 日:
發布 原生鴻蒙操作系統星河版,面向開發者開放申請,余承東宣布鴻蒙生態設備數達 8 億臺;建設銀行、郵儲銀行等完成鴻蒙原生應用 Beta 版本開發。
2024 年 10 月 22 日:
HarmonyOS NEXT(鴻蒙 5.0) 發布,這是中國首個全棧自研操作系統,徹底脫離安卓,流暢度顯著提升,標志中國在操作系統領域取得突破性進展。11 月 26 日,華為 Mate70 系列與 Mate X6 發布,到手即可升級原生鴻蒙系統。
2025 年 3 月:
原生鴻蒙正式版發布,HarmonyOS 5,發布Pura X 首款全面搭載 HarmonyOS 5 的闊折疊手機。
2025 年 5 月:
鴻蒙 PC 發布,從內核重構操作系統,由鴻蒙底座、生態和體驗三大核心板塊組成,實現國產操作系統在 PC 領域的重要突破。
根據 2025 年 5 月的信息,鴻蒙系統的設備裝機量已超過 10 億臺。
國內鴻蒙化應用越來越多,外資例如匯豐,渣打今年都已啟動鴻蒙項目。
從 BOSS 直聘、獵聘等平臺信息來看,鴻蒙相關崗位豐富,薪資可觀。
二、鴻蒙特性助力金融應用
TEE
Trusted Execution Environment,可信執行環境。
在主處理器中的一個安全區域,確保各種敏感數據在一個可信環境中被存儲、處理和受到保護。
TEE為授權安全軟件,也稱為“可信應用”提供一個安全的執行環境,通過實施保護、保密性、完整性和數據訪問權限確保端到端的安全。
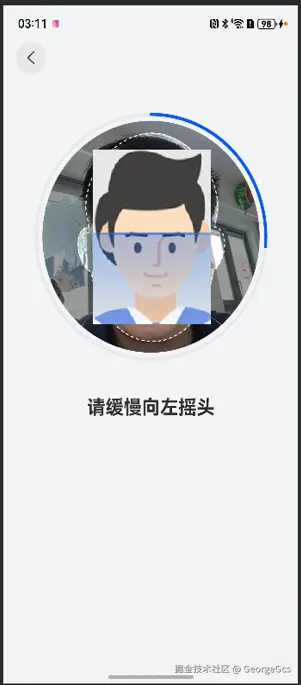
人臉活體檢測
華為提供活體檢測安全組件,方便三方應用集成。
// 導入人臉識別功能模塊
import { interactiveLiveness } from '@kit.VisionKit';
// 導入業務錯誤處理模塊
import { BusinessError } from '@kit.BasicServicesKit';
// 導入日志記錄模塊
import { hilog } from '@kit.PerformanceAnalysisKit';
// 導入權限控制相關模塊
import { abilityAccessCtrl, common } from '@kit.AbilityKit';
// 導入提示框組件
import { promptAction } from '@kit.ArkUI';
// 導入應用包管理模塊
import { bundleManager } from '@kit.MDMKit';
/**
* 人臉活體檢測頁面組件
* 提供相機權限申請和交互式人臉活體檢測功能
*/
@Entry
@Component
struct FaceLivenessPage {
// 記錄用戶是否已授予相機權限的狀態
@State userGrant: boolean = false;
/**
* 向用戶申請相機權限
* @returns 權限申請結果數組,0表示授權成功
*/
private async reqPermissionsFromUser(): Promise< number[] > {
// 獲取當前UI上下文
let context = getContext() as common.UIAbilityContext;
// 創建權限管理實例
let atManager = abilityAccessCtrl.createAtManager();
// 發起相機權限申請
let grantStatus = await atManager.requestPermissionsFromUser(context, ['ohos.permission.CAMERA']);
return grantStatus.authResults;
}
/**
* 處理相機權限申請流程
*/
private async requestCameraPermission() {
// 獲取權限申請結果
let grantStatus = await this.reqPermissionsFromUser();
// 遍歷結果檢查是否授權成功
for (let i = 0; i < grantStatus.length; i++) {
if (grantStatus[i] === 0) {
// 授權成功,更新狀態并提示用戶
this.userGrant = true;
promptAction.showToast({
message: "授權成功!"
});
}
}
}
/**
* 權限申請按鈕點擊事件處理函數
*/
onClickPermission = () = > {
this.requestCameraPermission();
}
/**
* 人臉活體檢測按鈕點擊事件處理函數
*/
onClickFaceLiv = () = > {
// 檢查是否有相機權限
if (!this.userGrant) {
promptAction.showToast({
message: "無相機權限!"
});
return;
}
// 配置活體檢測模式為交互式
let isSilentMode = "INTERACTIVE_MODE" as interactiveLiveness.DetectionMode;
// 配置需要完成的動作數量為3個
let actionsNum = 3 as interactiveLiveness.ActionsNumber;
// 配置活體檢測參數
let routerOptions: interactiveLiveness.InteractiveLivenessConfig = {
actionsNum: actionsNum, // 動作數量
isSilentMode: isSilentMode, // 檢測模式
routeMode: "back" as interactiveLiveness.RouteRedirectionMode // 檢測完成后返回方式
};
// 啟動人臉活體檢測
interactiveLiveness.startLivenessDetection(routerOptions, (err: BusinessError, result: interactiveLiveness.InteractiveLivenessResult | undefined) = > {
if (err.code !== 0 && !result) {
// 檢測失敗,記錄錯誤日志
hilog.error(0x0001, "LivenessCollectionIndex", `Failed to detect. Code:${err.code},message:${err.message}`);
return;
}
// 檢測成功,記錄結果日志并提示用戶
hilog.info(0x0001, 'LivenessCollectionIndex', `Succeeded in detecting result:${JSON.stringify(result)}`);
promptAction.showToast({
message: JSON.stringify(result)
});
});
}
/**
* 定義按鈕通用樣式
*/
@Styles commonText() {
.width(px2vp(600)) // 設置寬度
.height(px2vp(120)) // 設置高度
.backgroundColor(Color.Blue) // 設置背景色
.borderRadius(15) // 設置圓角
}
/**
* 組件UI構建函數
*/
build() {
Column() {
// 權限申請按鈕
Text("請求相機權限")
.fontColor(Color.White)
.textAlign(TextAlign.Center)
.commonText() // 應用通用樣式
.onClick(this.onClickPermission) // 綁定點擊事件
.margin({
bottom: px2vp(60) // 設置底部邊距
})
// 人臉檢測按鈕
Text("人臉活體檢測")
.fontColor(Color.White)
.textAlign(TextAlign.Center)
.commonText() // 應用通用樣式
.onClick(this.onClickFaceLiv) // 綁定點擊事件
}
.height('100%') // 設置高度為全屏
.width('100%') // 設置寬度為全屏
.justifyContent(FlexAlign.Center) // 垂直居中對齊
.backgroundColor(Color.Black) // 設置背景色
}
}
圖片篩選
隱私安全提升,比業內Android和IOS更加保護用戶隱私與安全。
import { photoAccessHelper } from '@kit.MediaLibraryKit';
import { BusinessError } from '@kit.BasicServicesKit';
/**
* 相冊圖片選擇
*/
@Entry
@Component
struct AlbumPage {
private TAG: string = "AlbumPage";
onClickSelectPhoto = ()= >{
try {
let PhotoSelectOptions = new photoAccessHelper.PhotoSelectOptions();
// 設置篩選過濾條件
PhotoSelectOptions.MIMEType = photoAccessHelper.PhotoViewMIMETypes.IMAGE_TYPE;
// 選擇用戶選擇數量
PhotoSelectOptions.maxSelectNumber = 1;
// 添加圖片目標篩選類型
let recommendOptions: photoAccessHelper.RecommendationOptions = {
recommendationType: photoAccessHelper.RecommendationType.ID_CARD | photoAccessHelper.RecommendationType.BANK_CARD | photoAccessHelper.RecommendationType.QR_CODE
}
PhotoSelectOptions.recommendationOptions = recommendOptions;
// 實例化圖片選擇器
let photoPicker = new photoAccessHelper.PhotoViewPicker();
// 喚起安全相冊組件
photoPicker.select(PhotoSelectOptions, (err: BusinessError, PhotoSelectResult: photoAccessHelper.PhotoSelectResult) = > {
if (err) {
console.error(this.TAG, "onClickSelectPhoto photoPicker.select error:" + JSON.stringify(err));
return;
}
// 用戶選擇確認后,會回調到這里。
console.info(this.TAG, "onClickSelectPhoto photoPicker.select successfully:" + JSON.stringify(PhotoSelectResult));
});
} catch (error) {
let err: BusinessError = error as BusinessError;
console.error(this.TAG, "onClickSelectPhoto photoPicker.select catch failed:" + JSON.stringify(err));
}
}
build() {
Row(){
Button('點擊喚起相冊選擇')
.onClick(this.onClickSelectPhoto)
}
.justifyContent(FlexAlign.Center)
.size({
width: "100%",
height: "100%"
})
}
}
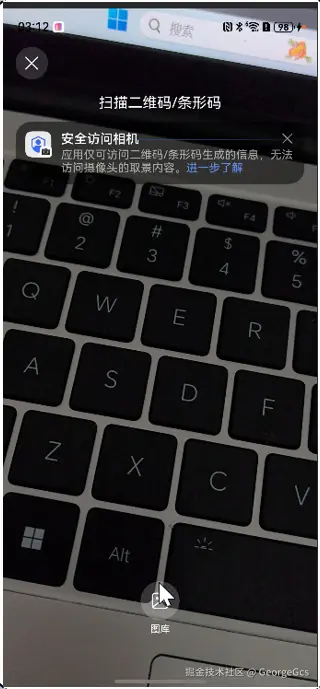
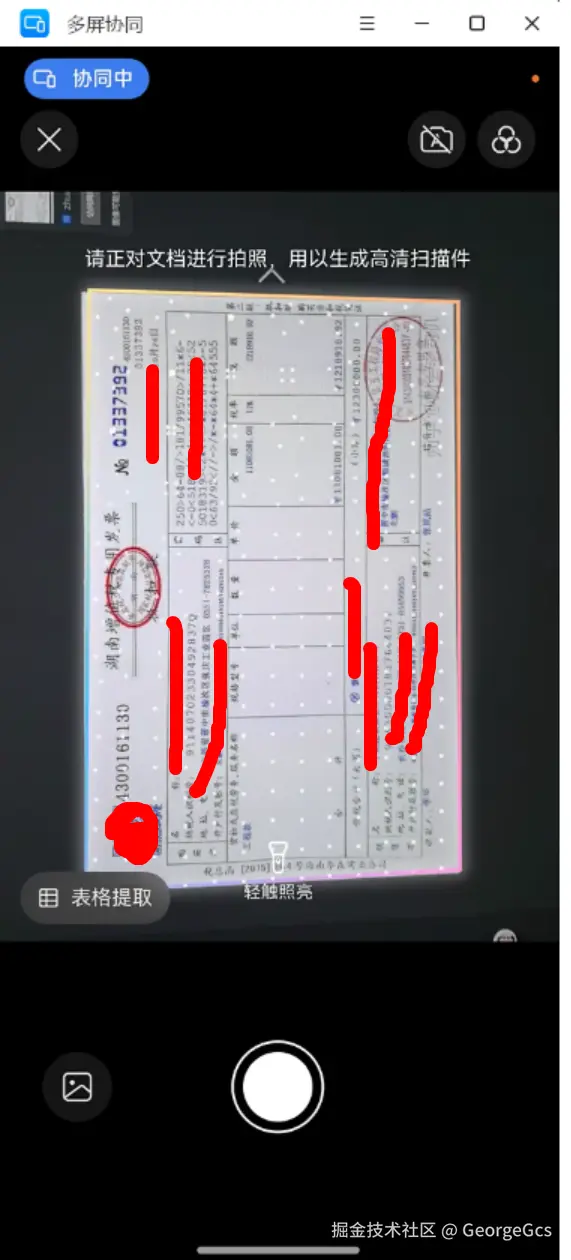
掃一掃
系統提供安全掃碼控件,簡單幾句代碼即可集成掃碼界面與解析。
掃碼界面內完整集成圖庫選取,閃光燈補光,圖片掃碼,實時掃碼。
import { scanBarcode, scanCore } from '@kit.ScanKit';
import { BusinessError } from '@kit.BasicServicesKit';
import { promptAction } from '@kit.ArkUI';
@Entry
@Component
struct ScanPage {
private TAG: string = "Index";
private onToEasyScan = () = > {
let options: scanBarcode.ScanOptions = {
scanTypes: [scanCore.ScanType.ALL],
enableMultiMode: true,
enableAlbum: true
};
scanBarcode.startScanForResult(getContext(this), options).then((result: scanBarcode.ScanResult) = > {
// 掃碼解析成功,二維碼數據
console.info(this.TAG, " result: " + JSON.stringify(result));
promptAction.showToast({
message: result.originalValue
});
}).catch((error: BusinessError) = > {
// 掃碼解析失敗
console.info(this.TAG, " error: " + JSON.stringify(error));
});
}
build() {
RelativeContainer() {
Text("跳轉一鍵掃碼")
.id('HelloWorld')
.fontSize(50)
.fontWeight(FontWeight.Bold)
.alignRules({
center: { anchor: '__container__', align: VerticalAlign.Center },
middle: { anchor: '__container__', align: HorizontalAlign.Center }
})
.onClick(this.onToEasyScan)
}
.height('100%')
.width('100%')
}
}
三、開發問題定位和解決方案分享
鴻蒙開發經驗分享
1、如何高效的學習鴻蒙?
所謂知其然,才能知其所以然,先進行鴻蒙整體概念的入門和學習,了解鴻蒙相關的專有名詞是非常重要。
1.1、專有名詞介紹:
鴻蒙
特指HarmonyOS與OpenHarmony,前者是商業鴻蒙,是華為公司使用和維護的系統。后者是HW開源給開放原子基金協會的系統,任何人遵守開源協議,都可以使用和改造的系統。
HarmonyOS雖然基座是OpenHarmony,但是上層功能和使用差異也還是有的。兩者雖然近似,但是并非一個東西。
兩者區別詳情參見:OpenHarmony和HarmonyOS區別與共性
鴻蒙相關公司
目前使用和維護開源鴻蒙OpenHarmony成長的公司有很多,例如深開鴻,潤開鴻,鴻湖萬聯,開鴻智谷,九聯開鴻等。開源鴻蒙的現在使用方向很多,例如電網,工業,物聯,礦產等等。
商業鴻蒙,是華為公司自己進行迭代和維護與使用。
鴻蒙北向和南向
特指,北向應用開發,南向設備開發。設備開發多是基于開源鴻蒙。北向分OpenHarmony應用開發和HarmonyOS應用開發。
鴻蒙雙框架和單框架
在 HarmonyOS NEXT 發布之前,華為手機運行的是 “雙框架” 系統。其架構邏輯是鴻蒙和安卓框架共同存在,但底層基礎服務仍以鴻蒙為核心,也被稱為 “雜交系統”。單框架:以 HarmonyOS NEXT 為代表,是純血鴻蒙系統,底座全線自研,去掉了傳統的安卓開放源代碼項目(AOSP)代碼,只支持鴻蒙內核及鴻蒙系統的應用
鴻蒙HDE
華為開發者專家(HUAWEI DEVELOPER EXPERTS),經過華為官方認證。他們是華為開放能力的實踐領袖,肩負著技術布道、知識賦能等責任,會在各大技術社區解答用戶有關華為開發能力的相關問題,定期在社交媒體上進行線上分享,也常在線下以講師身份分享關于華為最新技術趨勢講解。
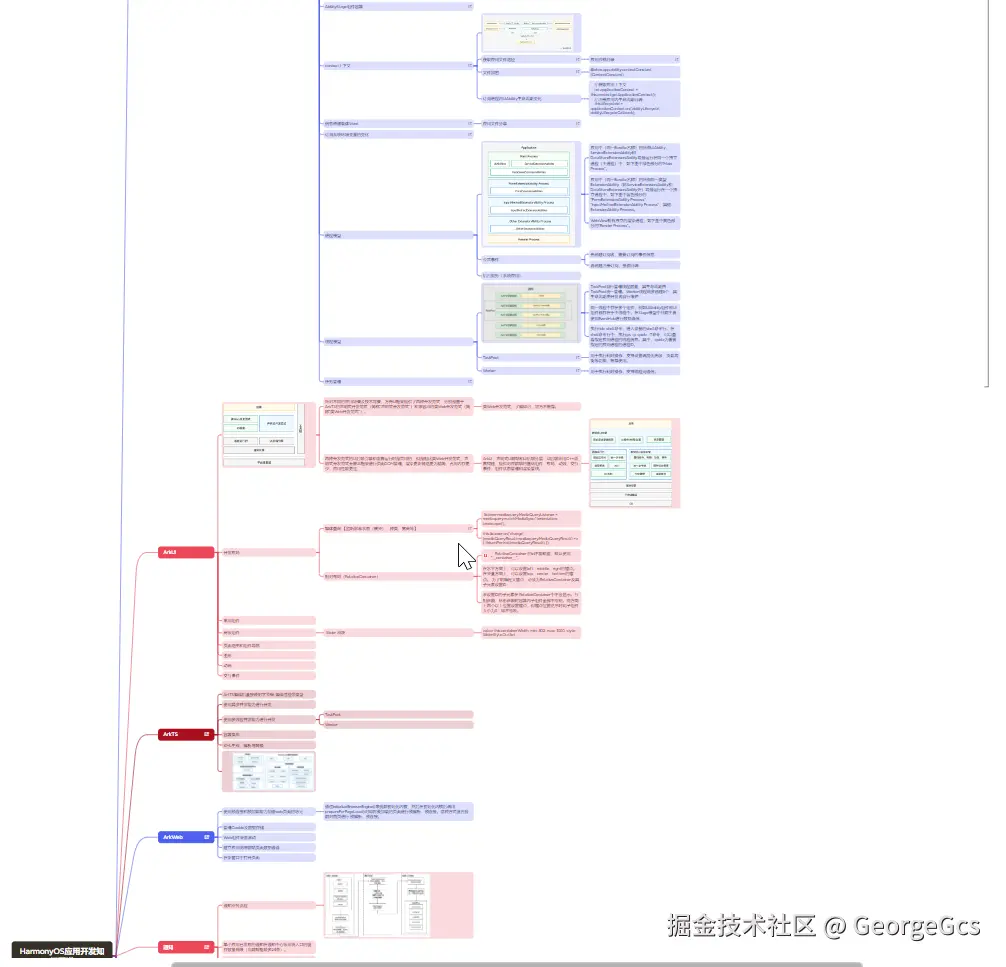
2、建立鴻蒙知識框架
我向來建議大家,建立鴻蒙的學習框架,首先了解鴻蒙是什么,能做什么,都有什么功能。新特性是什么?與Android和IOS的區別在哪?
只有充分解構學習目標之后,才能更有動力,更有方向的去學習鴻蒙。
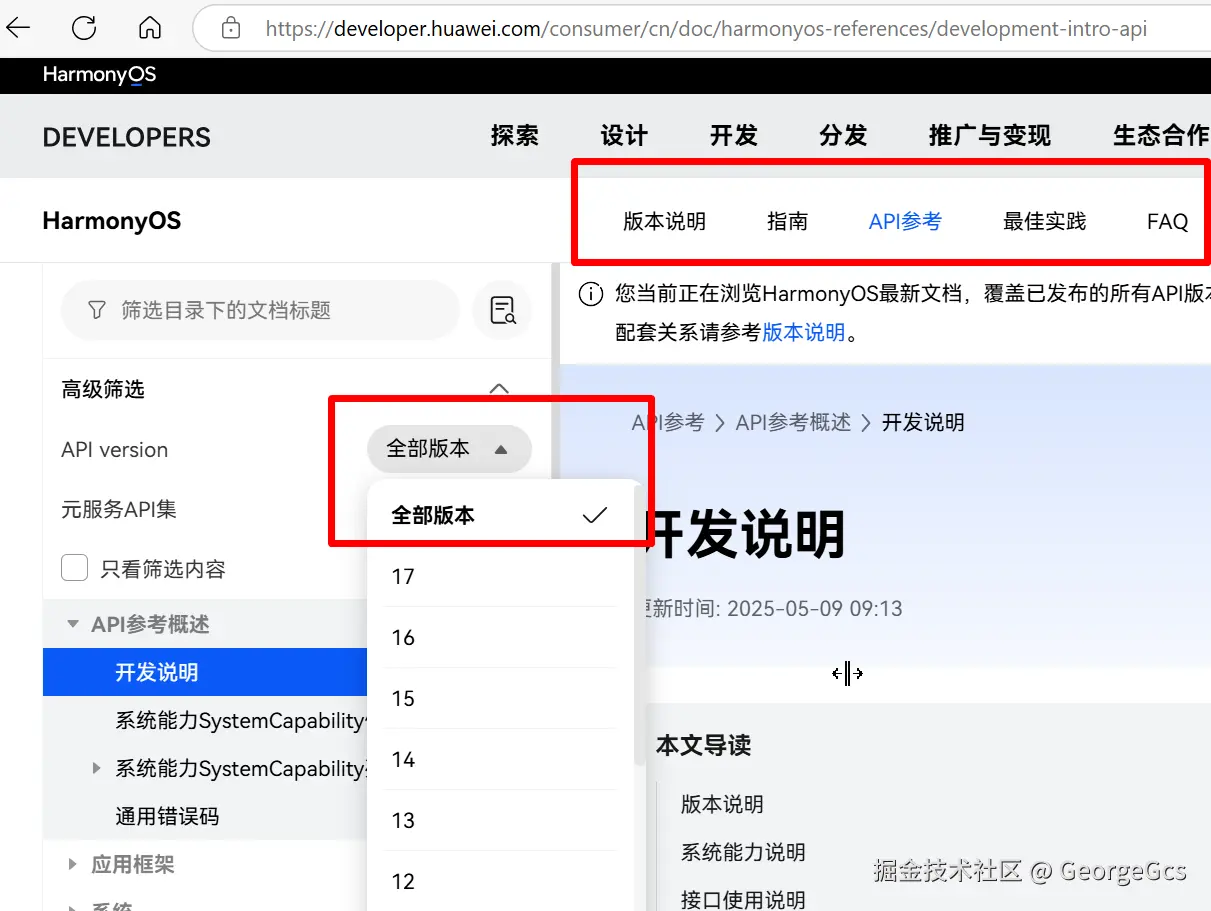
綜上所述,現在我們來看官方的文檔,就明白如何去學習使用了。
版本說明,是鴻蒙迭代版本的詳細說明,從這里我們可以了解到,鴻蒙最新的技術迭代方向,和某些老技術廢棄的原因。及時調整自己的學習方向和開發方案。
指南作為開發功能的概述,會有完整的demo代碼片段,當你需要更詳細的接口文檔時,就需要點擊API參考進行查看。
最佳實踐和FAQ作為開發方案的技術范本和常規問題規避,可以理解為踩坑文檔。
鴻蒙快速迭代如何不掉隊?
因為鴻蒙在快速成長,API迭代速度很快。很多組件,路由管理,狀態裝飾器都在快速進化中。有的就被廢棄了,需要快速學習新的方案。所以對持續學習的要求很高。
建議進行知識框架的搭建,例如通過思維導圖,個人知識庫,定期學習官方文檔進行知識的迭代。在工作開發中,經常自我總結,歸納鴻蒙相關的技能和解決方案。
審核編輯 黃宇
-
鴻蒙
+關注
關注
60文章
2613瀏覽量
44005 -
HarmonyOS
+關注
關注
80文章
2121瀏覽量
32879
發布評論請先 登錄





 【HarmonyOS 5】金融應用開發鴻蒙組件實踐
【HarmonyOS 5】金融應用開發鴻蒙組件實踐




















評論