【HarmonyOS 5】鴻蒙應(yīng)用實現(xiàn)發(fā)票掃描、文檔掃描輸出PDF圖片或者表格的功能
##鴻蒙開發(fā)能力 ##HarmonyOS SDK應(yīng)用服務(wù)##鴻蒙金融類應(yīng)用 (金融理財#
一、前言

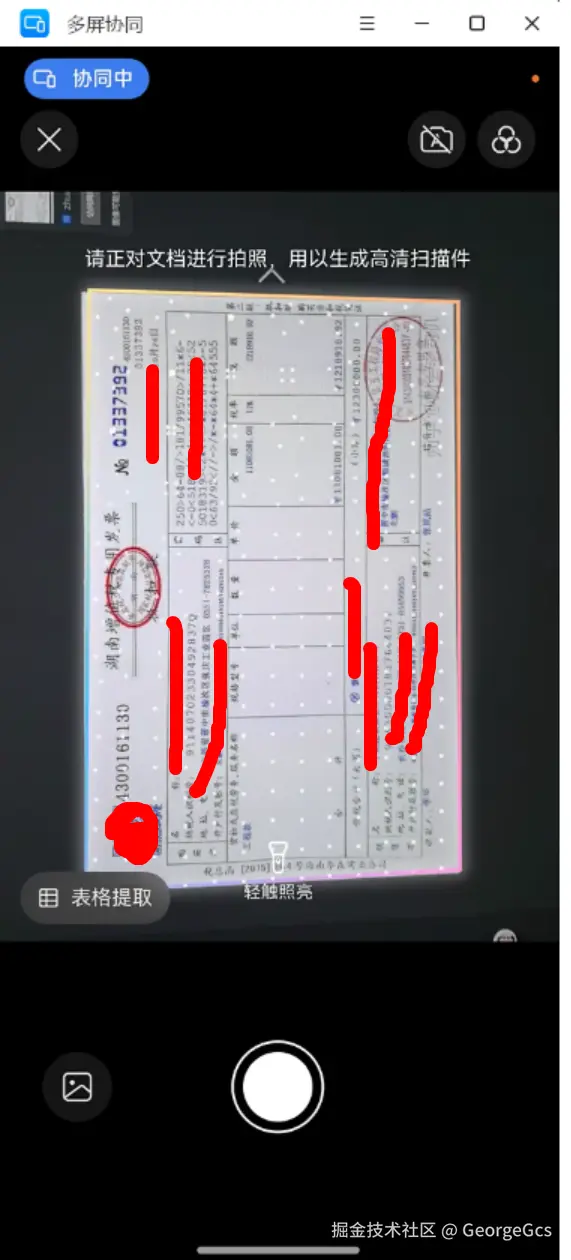
圖(1-1)
HarmonyOS 的 ** 文檔掃描控件(DocumentScanner)** 是 AI Vision Kit 提供的核心場景化視覺服務(wù),旨在幫助開發(fā)者快速實現(xiàn)移動端文檔數(shù)字化功能。
其核心能力包括 :掃描合同、票據(jù)、會議記錄并保存為 PDF 分享。拍攝課堂 PPT、書籍章節(jié)生成圖片存檔。快速識別表格數(shù)據(jù),減少手動錄入成本。
在HarmonyOS 5.0 及以上系統(tǒng)的手機 / 平板( 不支持模擬器 )。
二、DocumentScanner都具備什么功能?

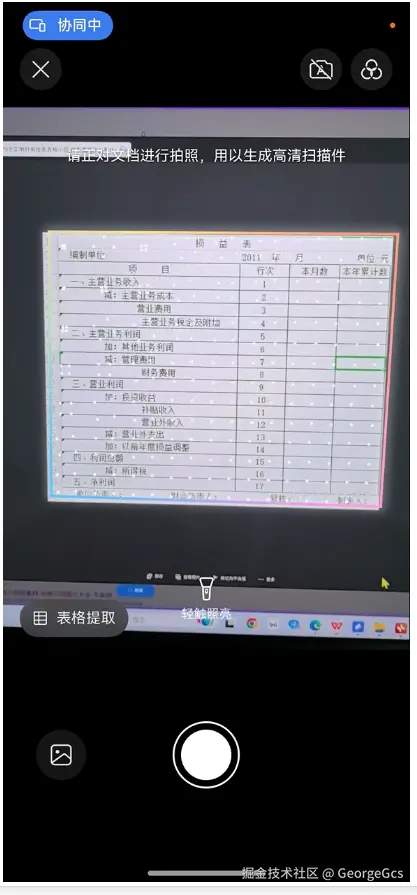
圖(1-2)
文檔掃描控件提供拍攝文檔并轉(zhuǎn)換為高清掃描件的服務(wù)。
- 使用手機拍攝文檔,即可自動裁剪和優(yōu)化,并支持 jpeg圖片、PDF格式保存和分享 。如圖(1-1)所示。
- 支持拍攝拍照或圖片識別表格,生成 表格文檔 。如圖(1-2)所示。
三、DocumentScanner怎么用?
1. 導(dǎo)入依賴模塊:
import { DocType, DocumentScanner, DocumentScannerConfig, SaveOption, FilterId, ShootingMode, EditTab, DocumentScannerResultCallback } from "@kit.VisionKit";
2. 配置掃描config對象:
定義掃描參數(shù)(如拍攝模式、識別類型、濾鏡等)。
| 名稱 | 類型 | 可選 | 說明 |
|---|---|---|---|
maxShotCount | number | 是 | 最大拍攝張數(shù),范圍[1,50],默認(rèn)1。 |
supportType | DocType[] | 否 | 支持的識別類型(文檔/表格),默認(rèn)[DocType.DOC],部分機型僅支持文檔。 |
isGallerySupported | boolean | 是 | 是否支持從圖庫選圖,默認(rèn)true。 |
defaultFilterId | FilterId | 是 | 初始濾鏡(原圖/黑白/增強),默認(rèn)增強(STRENGTHEN)。 |
editTabs | EditTab[] | 是 | Tab欄功能按鈕(旋轉(zhuǎn)/刪除/重拍),默認(rèn)全部顯示。 |
defaultShootingMode | ShootingMode | 是 | 拍攝模式(自動/手動),默認(rèn)手動(MANUAL)。 |
isShareable | boolean | 是 | 是否支持分享,默認(rèn)true。 |
saveOptions | SaveOption[] | 是 | 保存格式(JPG/PDF/EXCEL),默認(rèn)[JPG, EXCEL]。 |
originalUris | string[] | 是 | 初始圖片URI列表(用于直接跳轉(zhuǎn)編輯頁),最大長度50,需符合尺寸規(guī)格。 |
private docScanConfig = new DocumentScannerConfig()
setDocScanConfig() {
this.docScanConfig.supportType = [DocType.DOC, DocType.SHEET]
this.docScanConfig.isGallerySupported = true
this.docScanConfig.editTabs = []
this.docScanConfig.maxShotCount = 3
this.docScanConfig.defaultFilterId = FilterId.ORIGINAL
this.docScanConfig.defaultShootingMode = ShootingMode.MANUAL
this.docScanConfig.isShareable = true
this.docScanConfig.originalUris = []
}
3. UI布局中添加DocumentScanner
將第二步配置創(chuàng)建好的scannerConfig對象進行賦值。
并且處理onResult回調(diào),當(dāng)掃描處理成功后會返回Uris。
| 參數(shù)名 | 類型 | 說明 |
|---|---|---|
code | number | 狀態(tài)碼:-1=取消/200=成功/1008601001=URI無效(5.0.5+) |
saveType | SaveOption | 保存格式(JPG/PDF/EXCEL) |
uris | string[] | 生成的文件URI列表(掃描結(jié)果或表格文檔) |
//文檔掃描
DocumentScanner({
scannerConfig: this.docScanConfig,
onResult: (code: number, saveType: SaveOption, uris: string[]) = > {
hilog.info(0x0001, TAG, `result code: ${code}, save: ${saveType}`)
if (code === -1) {
this.pathStack?.pop()
}
uris.forEach(uriString = > {
hilog.info(0x0001, TAG, `uri: ${uriString}`)
})
this.docImageUris = uris
}
})
.size({ width: '100%', height: '100%' })
源碼示例分享

// MainPage.ets - 掃描入口頁面
import { NavPathStack } from '@ohos.router';
import { DocDemoPage } from './DocDemoPage'; // 引入掃描實現(xiàn)頁
@Entry
@Component
struct MainPage {
// 導(dǎo)航棧管理頁面跳轉(zhuǎn)
private pathStack: NavPathStack = new NavPathStack()
build() {
Navigation(this.pathStack) {
Column({ space: 20 }) {
// 標(biāo)題
Text('文檔掃描Demo').fontSize(24).fontWeight(500);
// 掃描入口按鈕
Button('開始掃描文檔', { type: ButtonType.Capsule, stateEffect: true })
.width('60%')
.height(50)
.onClick(() = > {
// 跳轉(zhuǎn)到掃描頁面
this.pathStack.pushPath({ name: 'documentScanner' });
});
}
.justifyContent(FlexAlign.Center)
.width('100%')
.height('100%');
}
.navDestination(this.PageMap)
.mode(NavigationMode.Stack)
.title('文檔掃描示例');
}
}
// DocDemoPage.ets - 掃描功能實現(xiàn)與結(jié)果展示
import {
DocType, DocumentScanner, DocumentScannerConfig,
SaveOption, FilterId, ShootingMode, EditTab
} from "@kit.VisionKit";
import { hilog, LogLevel } from '@ohos.hilog'; // 日志工具
const TAG = 'DocScannerDemo'; // 日志標(biāo)簽
@Entry
@Component
export struct DocDemoPage {
@State scanResults: string[] = []; // 保存掃描結(jié)果URI
private pathStack: NavPathStack | null = null;
// 掃描配置初始化
private docScanConfig = new DocumentScannerConfig();
// 頁面加載時配置掃描參數(shù)
aboutToAppear() {
this.docScanConfig.supportType = [DocType.DOC, DocType.SHEET]; // 支持文檔和表格識別
this.docScanConfig.maxShotCount = 3; // 最多拍攝3張
this.docScanConfig.isGallerySupported = true; // 允許從圖庫選圖
this.docScanConfig.defaultFilterId = FilterId.STRENGTHEN; // 默認(rèn)增強濾鏡
this.docScanConfig.defaultShootingMode = ShootingMode.MANUAL; // 手動拍攝模式
this.docScanConfig.editTabs = [EditTab.ROTATE_TAB, EditTab.RESHOOT_TAB]; // 顯示旋轉(zhuǎn)和重拍按鈕
this.docScanConfig.saveOptions = [SaveOption.JPG, SaveOption.PDF, SaveOption.EXCEL]; // 支持三種保存格式
this.docScanConfig.isShareable = true; // 開啟分享功能
}
build() {
NavDestination({ name: 'documentScanner' }) {
Stack() {
// 掃描結(jié)果展示區(qū)域
Column() {
if (this.scanResults.length > 0) {
Text('掃描結(jié)果').fontSize(18).fontWeight(500).margin({ top: 20 });
Grid() {
ForEach(this.scanResults, (uri, index) = > {
// 展示縮略圖,點擊可預(yù)覽(示例中簡化為日志輸出)
Image(uri)
.objectFit(ImageFit.Contain)
.width(150)
.height(150)
.margin(10)
.onClick(() = > hilog.info(LogLevel.INFO, TAG, `預(yù)覽圖片:${uri}`));
})
.columnsTemplate('1fr 1fr') // 兩行布局
.rowGap(10)
.columnGap(10);
}
}
.width('100%')
.padding(20);
// 文檔掃描控件主體
DocumentScanner({
scannerConfig: this.docScanConfig,
onResult: (code: number, saveType: SaveOption, uris: string[]) = > {
hilog.info(LogLevel.INFO, TAG, `掃描結(jié)果:code=${code}, 格式=${SaveOption[saveType]}`);
switch (code) {
case 200: // 成功
this.scanResults = uris; // 更新結(jié)果列表
hilog.info(LogLevel.INFO, TAG, `保存路徑:${uris.join(', ')}`);
break;
case -1: // 用戶取消
this.pathStack.pop(); // 返回上一頁
break;
case 1008601001: // URI無效(5.0.5+支持)
hilog.error(LogLevel.ERROR, TAG, '傳入的圖片規(guī)格不符合要求');
break;
}
}
})
.size({ width: '100%', height: '100%' })
.margin({ top: 80 }); // 留出結(jié)果展示區(qū)域空間
}
.width('100%')
.height('100%')
.hideTitleBar(true); // 隱藏導(dǎo)航欄
.onReady((context: NavDestinationContext)= >{
this.pathStack = context?.pathStack;
})
}
}
注意
originalUris圖片
- 單邊長度:224px ≤ 長/寬 ≤ 8000px。
- 寬高乘積:≤ 6000×8000 px2。
- 寬高比:≤ 3(即最長邊/最短邊 ≤ 3)。
審核編輯 黃宇
-
鴻蒙
+關(guān)注
關(guān)注
60文章
2613瀏覽量
44014 -
HarmonyOS
+關(guān)注
關(guān)注
80文章
2121瀏覽量
32921
發(fā)布評論請先 登錄
【HarmonyOS 5】鴻蒙應(yīng)用隱私保護詳解
【HarmonyOS 5】鴻蒙星閃NearLink詳解

【HarmonyOS 5】金融應(yīng)用開發(fā)鴻蒙組件實踐

【HarmonyOS 5】鴻蒙中的UIAbility詳解(二)






 【HarmonyOS 5】鴻蒙應(yīng)用實現(xiàn)發(fā)票掃描、文檔掃描輸出PDF圖片或者表格的功能
【HarmonyOS 5】鴻蒙應(yīng)用實現(xiàn)發(fā)票掃描、文檔掃描輸出PDF圖片或者表格的功能















評論