資料介紹
軟件簡介
AlphaPlayer 是字節跳動開源的直播中臺使用的一個視頻動畫特效 SDK,可以通過制作 Alpha 通道分離的視頻素材,再在客戶端上通過OpenGL ES 重新實現 Alpha 通道和 RGB 通道的混合,從而實現在端上播放帶透明通道的視頻。
這套方案對設計師而言明顯降低了特效的制作成本,對于客戶端而言有著更可靠的性能和穩定性,且相比cocos2d引擎有著更低的入門門檻和維護成本,為復雜動畫的實現提供了一種全新的方式,新的復雜動畫開發將會變得更加簡單高效。
背景
在直播項目的原有禮物動畫實現效果是通過 cocos 引擎實現的,大部分動畫都是通過一系列的旋轉平移縮放組合而成,能實現的動畫效果較簡單且開發成本較高。為了豐富動畫的表現形式,降低開發成本,引入了 AlphaPlayer 的動畫實現方案。
方案對比
目前較常見的動畫實現方案有原生動畫、幀動畫、gif/webp、lottie/SVGA、cocos引擎,對于復雜動畫特效的實現做個簡單對比
| 方案 | 實現成本 | 上手成本 | 還原程度 | 接入成本 |
|---|---|---|---|---|
| 原生動畫 | 復雜動畫實現成本高 | 低 | 中 | 低 |
| 幀動畫 | 實現成本低,但資源消耗大 | 低 | 中 | 低 |
| gif/webp | 實現成本低,但資源消耗大 | 低 | 只支持8位顏色 | 低 |
| Lottie/SVGA | 實現成本低,部分復雜特效不支持 | 低 | 部分復雜特效不支持 | 低 |
| cocos2d引擎 | 實現成本高 | 高 | 較高 | 較高 |
| AlphaPlayer | 開發無任何實現成本,一次接入永久使用 | 低 | 高 | 低 |
而在復雜動畫特效高效實現的場景中,我們的備選方案會更少一些,可以將討論集中在Cocos2d、Lottie、Webp和本文的AlphaPlayer上。
Lottie
Lottie是非常優選的多平臺動畫效果解決方案,其簡單原理是將AE動畫導出的json文件解析成每個layer層級對象,再繪制成對應的Drawable,最后顯示在View上。在不涉及mask和mattes等特性時性能非常優選,主要耗時基本集中在Canvas#draw()上而已,json解析時通過流讀取的方式避免一次性加載全部json數據帶來的OOM問題。
但是也存在部分不足:
- 如果動畫涉及到mask或mattes等特性時,需要生成2~3個臨時bitmap實現動畫效果,容易引起內存抖動,且涉及的canvas#saveLayer()和canvas#drawBitmap()會帶來額外的耗時;
- 如果動畫中還直接使用了圖片,在ImageAssetManager首次對圖片解碼是在主線程進行的(據了解在iOS的版本上,使用圖片導致內存和CPU的性能消耗會更大);
- 主要耗時還是在draw()上,繪制區域越大耗時越長;
- 目前支持的AE特性還有待完善,此外有一些特性在低版本上可能還會沒有效果,設計資源時需要規避。(Supported After Effect Features)
實際使用過程中,最常見的首啟全屏引導動畫基本都會包含上面提到的前三點不足,這種情況下性能其實是大幅退化的。因此對于直播場景的復雜特效動畫而言,Lottie就不是一個很合適的實現方案了。
Cocos2d-x
Cocos2d-x 支持非常多的游戲功能,諸如精靈、動作、動畫、粒子特效、骨骼動畫等等,可以供開發者自由實現各種姿勢的動畫效果,再加上自身具備跨平臺能力和輕量級,同時支持 Lua 作為開發語言,可以說是非常適合植入移動端作為動畫效果實現方案的游戲引擎。
但實際使用維護中會面臨很多問題:
- 體積大,即使經過裁剪也還有2M左右的大小,如果不是核心場景需要基本很難允許接入;
- 對開發者的技術棧有較高要求;
- 無法滿足快速迭代;
- 維護難度大,尤其是在Android機型兼容的問題上。
Webp
Webp 相比 PNG 和 JPEG 格式體積可以減少 25%,在移動端的平臺支持上也很全面,支持 24 位 RGB 色;缺點是資源體積比較大,而且使用的軟解效率低下,低端機上有明顯卡頓問題。
AlphaPlayer
相比于上面提到的幾個方案,AlphaPlayer 的接入體積極小(只有40KB左右),而且對動畫資源的還原程度極高,資源制作時不用考慮特效是否支持的問題,對開發者和設計師都非常友好。通過接入ExoPlayer或者自研播放器可以解決系統播放器在部分機型上可能存在的兼容性問題,且能帶來更好的解碼性能。
運行效果
基本原理
主要有兩個核心,一個是IMediaPlayer,負責視頻解碼,支持外部自行實現;另一個是VideoRenderer,負責將解析出來的每一幀畫面進行透明度混合,再輸出到GLTextureView或者GLSurfaceView上。
大致的混合過程可以看下圖示例
原素材的畫面中左邊部分使用RGB通道存儲了原透明視頻的Alpha值,右邊部分使用RGB通道存儲了原透明視頻的RGB值,然后在端上通過OpenGL重新將每個像素點的Alpha值和RGB值進行組合,重新得到ARGB視頻畫面,實現透明視頻的動畫效果。
混合過程的詳細代碼可以見?frag.sh和vertex.sh,
快速接入
iOS
添加依賴
pod 'BDAlphaPlayer'
初始化View
BDAlphaPlayerMetalView *metalView = [[BDAlphaPlayerMetalView alloc] initWithDelegate:self]; [self.view addSubview:metalView];
播放動畫視頻
BDAlphaPlayerMetalConfiguration *configuration = [BDAlphaPlayerMetalConfiguration defaultConfiguration]; NSString *testResourcePath = [[[NSBundle mainBundle] bundlePath] stringByAppendingPathComponent:@"TestResource"]; NSString *directory = [testResourcePath stringByAppendingPathComponent:@"heartbeats"]; configuration.directory = directory; configuration.renderSuperViewFrame = self.view.frame; configuration.orientation = BDAlphaPlayerOrientationPortrait; [self.metalView playWithMetalConfiguration:configuration];
Android
添加依賴
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
dependencies {
implementation 'com.github.bytedance:AlphaPlayer:1.0.4'
}
初始化PlayerController
val config = Configuration(context, lifecycleOwner) // 支持GLSurfaceView&GLTextureView, 默認使用GLSurfaceView config.alphaVideoViewType = AlphaVideoViewType.GL_TEXTURE_VIEW // 也可以設置自行實現的Player, demo中提供了基于ExoPlayer的實現 val playerController = PlayerController.get(config, DefaultSystemPlayer()) playerController.setPlayerAction(object: IPlayerAction { override fun onVideoSizeChanged(videoWidth: Int, videoHeight: Int, scaleType: ScaleType) { } override fun startAction() { } override fun endAction() { } }) playController.setMonitor(object: IMonitor { override fun monitor(result: Boolean, playType: String, what: Int, extra: Int, errorInfo: String) { } })
將PlayerController綁定到ViewGroup
playerController.attachAlphaView(mVideoContainer)
播放動畫視頻
fun startVideoAnimation() { val baseDir = "your video file base dir" val portraitFileName = "portrait.mp4" val portraitScaleType = 2 val landscapeFileName = "landscape.mp4" val landscapeScaleType = 2 val dataSource = DataSource().setBaseDir(baseDir) .setPortraitPath(portraitFileName, portraitScaleType) .setLandscapePath(landscapeFileName, landscapeScaleType) .setLooping(false) // 可設置該視頻是否循環播放 if (dataSource.isValid()) { playerController.start(dataSource) } }
資源釋放
fun releasePlayerController() { playerController.detachAlphaView(mVideoContainer) playerController.release() }
GLSurfaceView & GLTextureView
SurfaceView和TextureView都是用來顯示視頻畫面的,主要差異在于性能和層級,SurfaceView的性能要優于TextureView,但是層級限制在最頂層,TextureView則沒有層級限制。可以通過如下方式指定alphaVideoViewType來設置。
val config = Configuration(context, lifecycleOwner) // 支持GLSurfaceView&GLTextureView, 默認使用GLSurfaceView config.alphaVideoViewType = AlphaVideoViewType.GL_TEXTURE_VIEW val playerController = PlayerController.get(config, DefaultSystemPlayer())
高級特性
動畫對齊方式
為了解決不同屏幕尺寸的兼容問題和支持半屏動畫視頻的指定位置播放,我們提供了多種視頻裁剪對齊方式,詳細可見ScaleType.kt/BDAlphaPlayerDefine.h。
| 對齊模式 | 描述 |
|---|---|
| ScaleToFill | 拉伸鋪滿全屏 |
| ScaleAspectFitCenter | 等比例縮放對齊全屏,居中,屏幕多余部分留空 |
| ScaleAspectFill | 等比例縮放鋪滿全屏,居中,裁剪視頻多余部分 |
| TopFill | 等比例縮放鋪滿全屏,頂部對齊 |
| BottomFill | 等比例縮放鋪滿全屏,底部對齊 |
| LeftFill | 等比例縮放鋪滿全屏,左邊對齊 |
| RightFill | 等比例縮放鋪滿全屏,右邊對齊 |
| TopFit | 等比例縮放至屏幕寬度,頂部對齊,底部留空 |
| BottomFit | 等比例縮放至屏幕寬度,底部對齊,頂部留空 |
| LeftFit | 等比例縮放至屏幕高度,左邊對齊,右邊留空 |
| RightFit | 等比例縮放至屏幕高度,右邊對齊,左邊留空 |
提供多種動畫對齊方式的目的有二:一是需要對不同屏幕尺寸的設備進行兼容;二是希望盡量減少屏幕中視頻動畫的渲染區域(這對GPU功耗有線性收益),所以如果局部渲染可以滿足動畫表現需求,建議盡量使用局部渲染,即減少mVideoContainer的布局大小。
Alpha通道壓縮方案
為了進一步減少視頻動畫文件的體積,我們做了很多方向的嘗試,包括透明畫面像素點冗余channel的復用和整體尺寸壓縮,可以期待后續更新。
GLSurfaceView & GLTextureView
SurfaceView和TextureView都是用來顯示視頻畫面的,主要差異在于性能和層級,SurfaceView的性能要優于TextureView,但是層級限制在最頂層,TextureView則沒有層級限制。可以通過如下方式指定alphaVideoViewType來設置。
val config = Configuration(context, lifecycleOwner) // 支持GLSurfaceView&GLTextureView, 默認使用GLSurfaceView config.alphaVideoViewType = AlphaVideoViewType.GL_TEXTURE_VIEW val playerController = PlayerController.get(config, DefaultSystemPlayer())
素材制作工具
素材制作的方式有兩種:
一種是直接使用AE導出成品素材,大致流程就是后期在AE上完成動畫效果后,分離出Alpha通道視頻,然后在同一個AE合成里左邊帶Alpha通道后邊帶正常動畫,一起渲染導出。如果還是不理解,還是讓設計師去代勞吧,專業的人做專業的事。
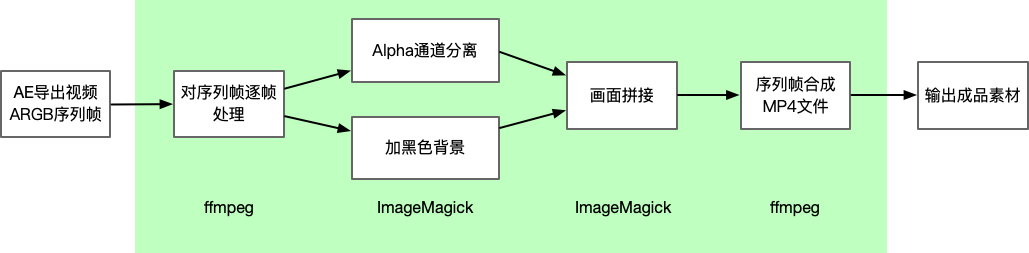
第二種方式,在AE上完成動畫后期效果后,直接輸出視頻序列幀,然后使用我們提供的素材制作腳本?convertAlphaVideo.py?進行處理也可以直接得出成品素材視頻,腳本的大致原理如下:
素材制作工具
素材制作的方式有兩種:
一種是直接使用AE導出成品素材,大致流程就是后期在AE上完成動畫效果后,分離出Alpha通道視頻,然后在同一個AE合成里左邊帶Alpha通道后邊帶正常動畫,一起渲染導出。如果還是不理解,還是讓設計師去代勞吧,專業的人做專業的事。
第二種方式,在AE上完成動畫后期效果后,直接輸出視頻序列幀,然后使用我們提供的素材制作腳本?convertAlphaVideo.py?進行處理也可以直接得出成品素材視頻,腳本的大致原理如下:
可以看到通道分離和畫面拼接是基于ffmpeg和ImageMagick兩套工具實現的,所以運行前需要先配置ffmpeg和ImageMagick的環境。
執行下面命令,等待成品素材生成。
?
- 小孔成像的原理圖 (視頻動畫) 0次下載
- 環面取線動畫視頻教程
- 環面取點動畫視頻教程
- 復合面取點動畫視頻教程
- 直線投影動畫視頻教程
- 直線上的點動畫視頻教程
- 投影面平行線動畫視頻教程
- 平面定點動畫視頻教程
- 平面表示動畫視頻教程
- 點在平面動畫視頻教程
- 點投影作圖動畫視頻教程
- 中心投影法動畫視頻教程
- 投影概念動畫視頻教程
- 平行投影法動畫視頻教程
- 點三面投影動畫視頻教程
- 如何在播放視頻過程中插入音頻 272次閱讀
- 視頻引擎初始化失敗怎么回事 1414次閱讀
- 【AWTK使用經驗】如何實現序列幀動畫 460次閱讀
- 26張電路原理動畫圖解 3474次閱讀
- 基于WebAssembly構建Web端音視頻通話引擎 926次閱讀
- 在QML動畫設計中通過指定關鍵幀創建時間線動畫 2173次閱讀
- 如何使用屬性動畫實現簡單屬性變化的動畫效果 1455次閱讀
- 如何使用Arduino構建一個電子動畫眼睛 2644次閱讀
- Lottie組件提升ArkUI開發框架的動畫能力 2044次閱讀
- 最全的機械動畫原理合集免費下載 1.6w次閱讀
- 關于AI文本生成動畫模型的論文 4093次閱讀
- 怎樣選擇存儲引擎?MySQL存儲引擎怎么樣? 4793次閱讀
- 3D動畫中快速的動作捕捉,實現快速迭代和隨時可用的動畫文件的概述 1.1w次閱讀
- 數據庫引擎是什么 1.1w次閱讀
- 垂直搜索引擎是什么_垂直搜索引擎有哪些 7943次閱讀
下載排行
本周
- 1涂鴉各WiFi模塊原理圖加PCB封裝
- 11.75 MB | 76次下載 | 1 積分
- 2錦銳科技CA51F2 SDK開發包
- 24.06 MB | 29次下載 | 1 積分
- 3錦銳CA51F005 SDK開發包
- 19.47 MB | 3次下載 | 1 積分
- 4蘋果iphone 11電路原理圖
- 4.98 MB | 3次下載 | 2 積分
- 5基礎模擬電子電路
- 3.80 MB | 3次下載 | 1 積分
- 6RA-Eco-RA6M4-100PIN-V1.0開發板資料
- 34.89 MB | 1次下載 | 免費
- 7STM32F3系列、STM32F4系列、STM32L4系列和STM32L4+系列Cortex-M4編程手冊
- 3.32 MB | 1次下載 | 免費
- 8聯想A820t手機維修圖紙包括主板原理圖 尾板原理圖 點位圖
- 0.62 MB | 次下載 | 5 積分
本月
- 1AI智能眼鏡產業鏈分析
- 4.43 MB | 383次下載 | 免費
- 2蘇泊爾電磁爐線路的電路原理圖資料合集
- 2.02 MB | 296次下載 | 5 積分
- 3貼片三極管上的印字與真實名稱的對照表詳細說明
- 0.50 MB | 94次下載 | 1 積分
- 4長虹液晶電視R-HS310B-5HF01的電源板電路原理圖
- 0.46 MB | 91次下載 | 5 積分
- 5涂鴉各WiFi模塊原理圖加PCB封裝
- 11.75 MB | 76次下載 | 1 積分
- 6錦銳科技CA51F2 SDK開發包
- 24.06 MB | 29次下載 | 1 積分
- 7AO4803A雙P通道增強型場效應晶體管的數據手冊
- 0.11 MB | 28次下載 | 2 積分
- 8長虹液晶彩電LS29機芯的技術資料說明
- 3.42 MB | 16次下載 | 2 積分
總榜
- 1matlab軟件下載入口
- 未知 | 935127次下載 | 10 積分
- 2開源硬件-PMP21529.1-4 開關降壓/升壓雙向直流/直流轉換器 PCB layout 設計
- 1.48MB | 420064次下載 | 10 積分
- 3Altium DXP2002下載入口
- 未知 | 233089次下載 | 10 積分
- 4電路仿真軟件multisim 10.0免費下載
- 340992 | 191388次下載 | 10 積分
- 5十天學會AVR單片機與C語言視頻教程 下載
- 158M | 183342次下載 | 10 積分
- 6labview8.5下載
- 未知 | 81588次下載 | 10 積分
- 7Keil工具MDK-Arm免費下載
- 0.02 MB | 73815次下載 | 10 積分
- 8LabVIEW 8.6下載
- 未知 | 65988次下載 | 10 積分
 電子發燒友App
電子發燒友App

















 創作
創作 發文章
發文章 發帖
發帖  提問
提問  發資料
發資料 發視頻
發視頻
 上傳資料賺積分
上傳資料賺積分









評論