資料介紹
描述
這是一個物聯(lián)網(wǎng)項目,它可以幫助公交車旅客了解公交車的繁忙程度,以便在此基礎上做出正確的決定。例如,如果有人在他/她的手中有沉重和易碎的東西,那么在擁擠的公共汽車中旅行是不安全的,但為了了解公共汽車的狀態(tài),應該等到公共汽車到達車站。但是,如果您知道公交車到達車站之前的乘客人數(shù),那么我們可以節(jié)省時間并乘坐出租車。
現(xiàn)在讓我們從項目開始,因為有一些步驟:
- 在 Artik Cloud 中設置設備
- 編碼和組裝英特爾 Edison
- 創(chuàng)建網(wǎng)頁和應用程序
在 Artik 云中設置設備
我喜歡 artik cloud 的地方在于它可以一次處理多個請求而無需停機,而且使用簡單。
首先創(chuàng)建一個免費的 Artik Cloud 帳戶,方法是clicking here ?。如果您已經(jīng)有一個帳戶,那么只需在登錄。然后通過單擊菜單欄中的開發(fā)人員菜單或直接打開開發(fā)人員門戶。
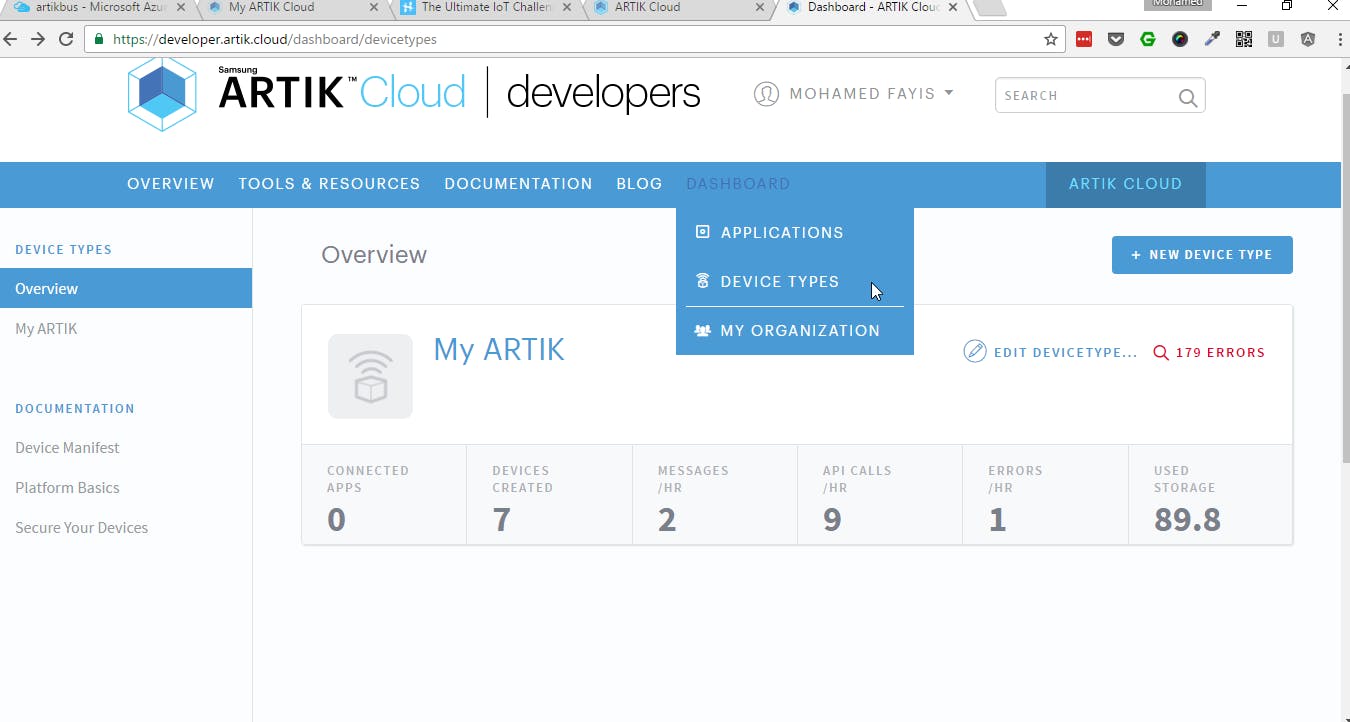
單擊儀表板菜單中的設備類型或單擊此處

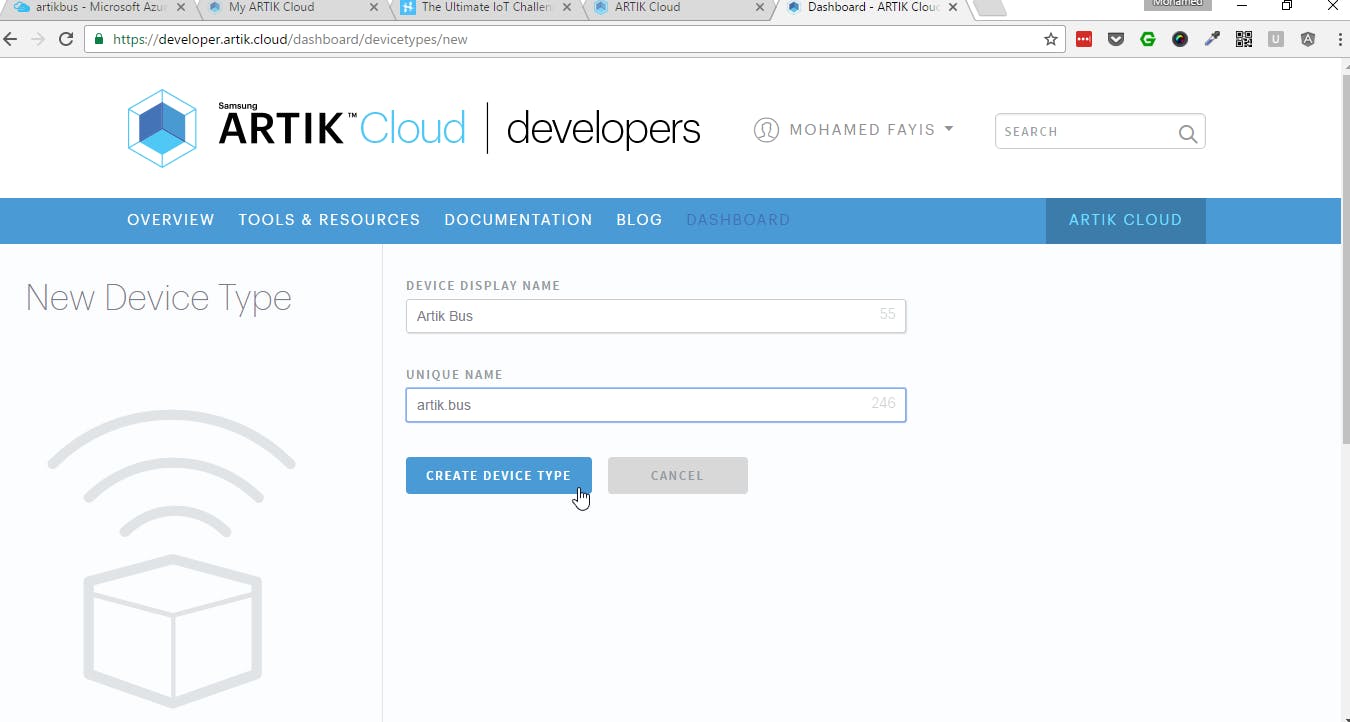
然后給它一個顯示設備名稱和唯一名稱(它應該是唯一的,不允許有空格),然后單擊Create Device type 。在這里,我將我的設備顯示名稱設為Artik Bus ,并將唯一名稱設為artik.bus

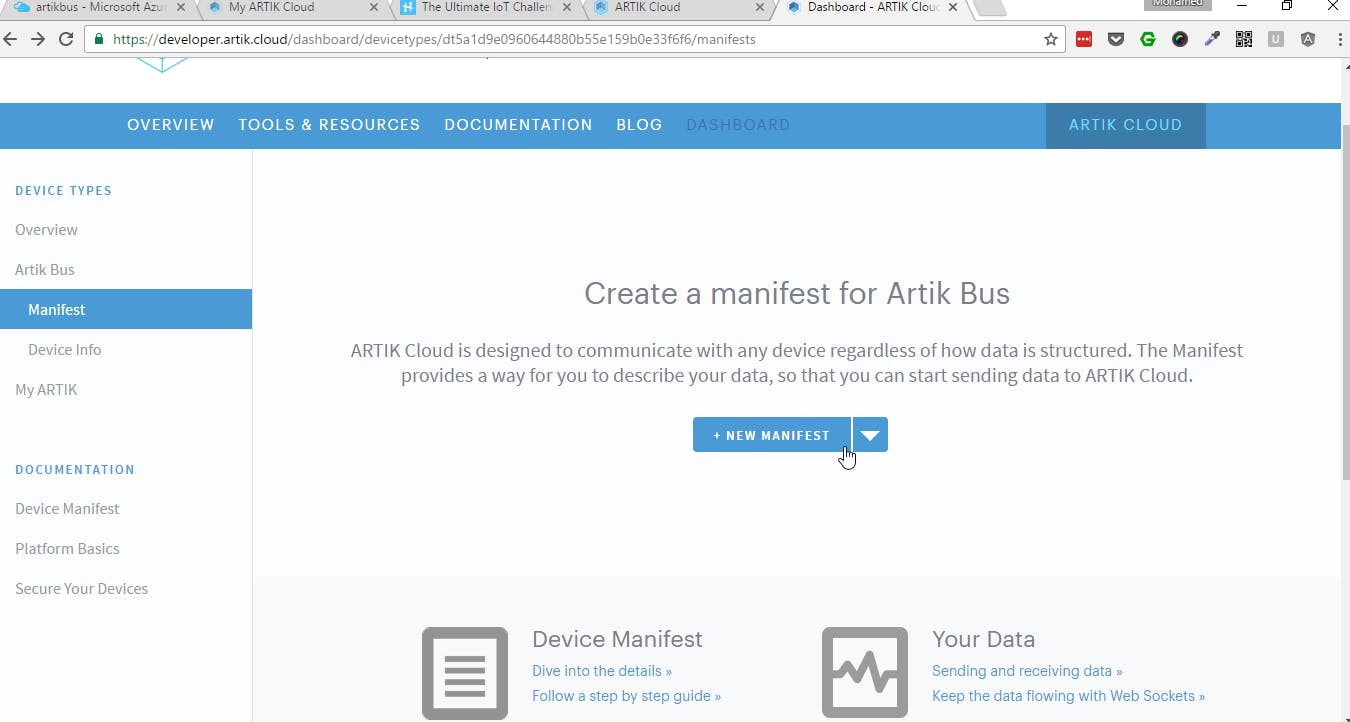
之后在 Manifest 菜單上單擊 NEW MANIFEST

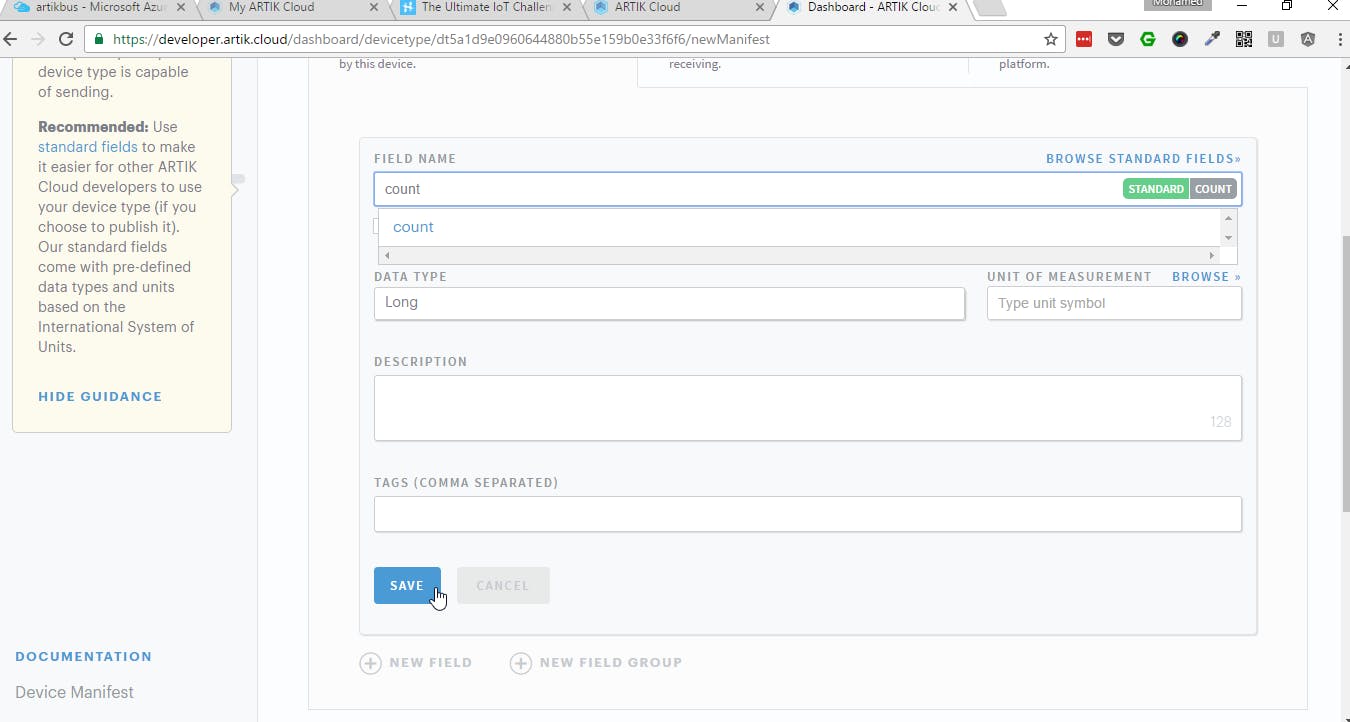
然后輸入count作為字段名稱和數(shù)據(jù)類型只要(如果您選擇count作為字段名稱,它應該自動選擇)

然后點擊保存
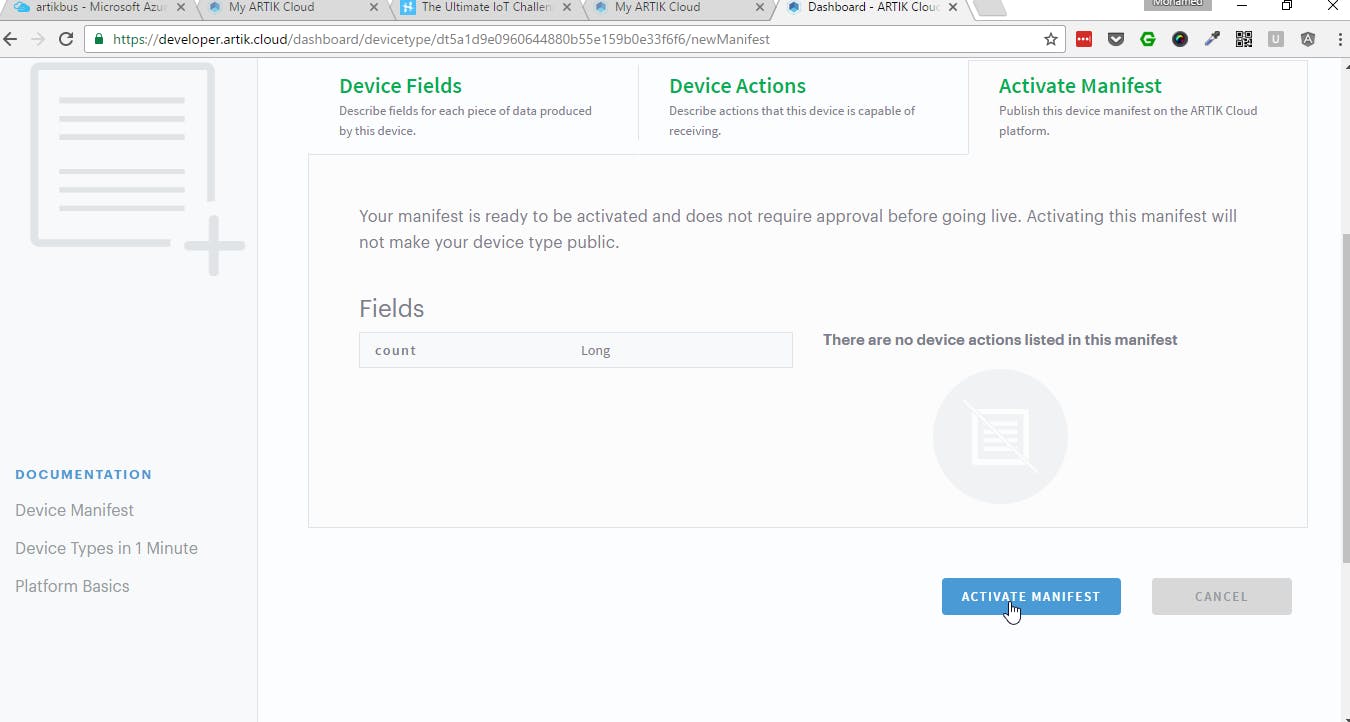
單擊下一步:設備操作,然后單擊下一步:激活清單,最后單擊激活清單

現(xiàn)在您已成功創(chuàng)建了第一個用于存儲乘客數(shù)量的設備清單。
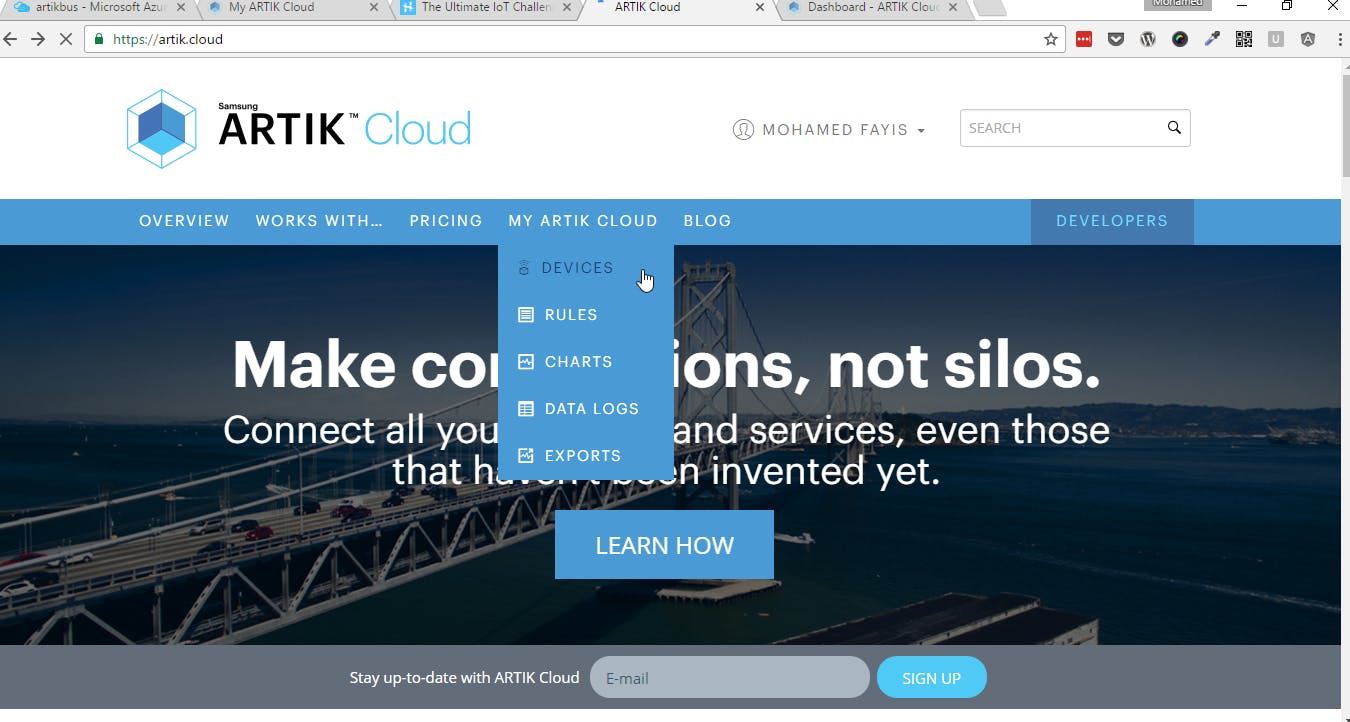
現(xiàn)在讓我們使用我們創(chuàng)建的清單創(chuàng)建一個虛擬設備。為此轉到https://artik.cloud 并單擊My Artik Cloud菜單中的設備或轉到:https://artik.cloud /my/devices

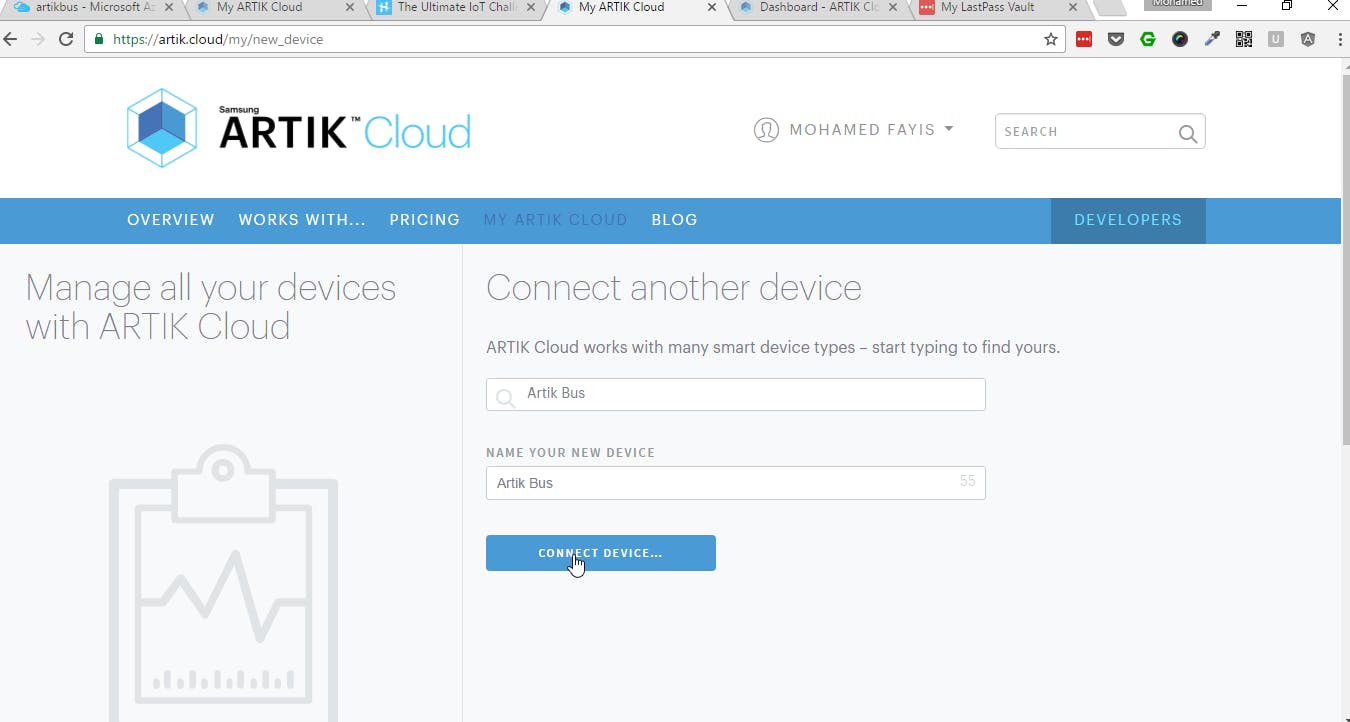
如果您尚未創(chuàng)建任何設備,它會直接要求搜索您的設備。其他方法單擊連接另一臺設備并搜索您之前創(chuàng)建的設備名稱并選擇它并為其命名,然后單擊連接設備:

現(xiàn)在你創(chuàng)建了你的設備。
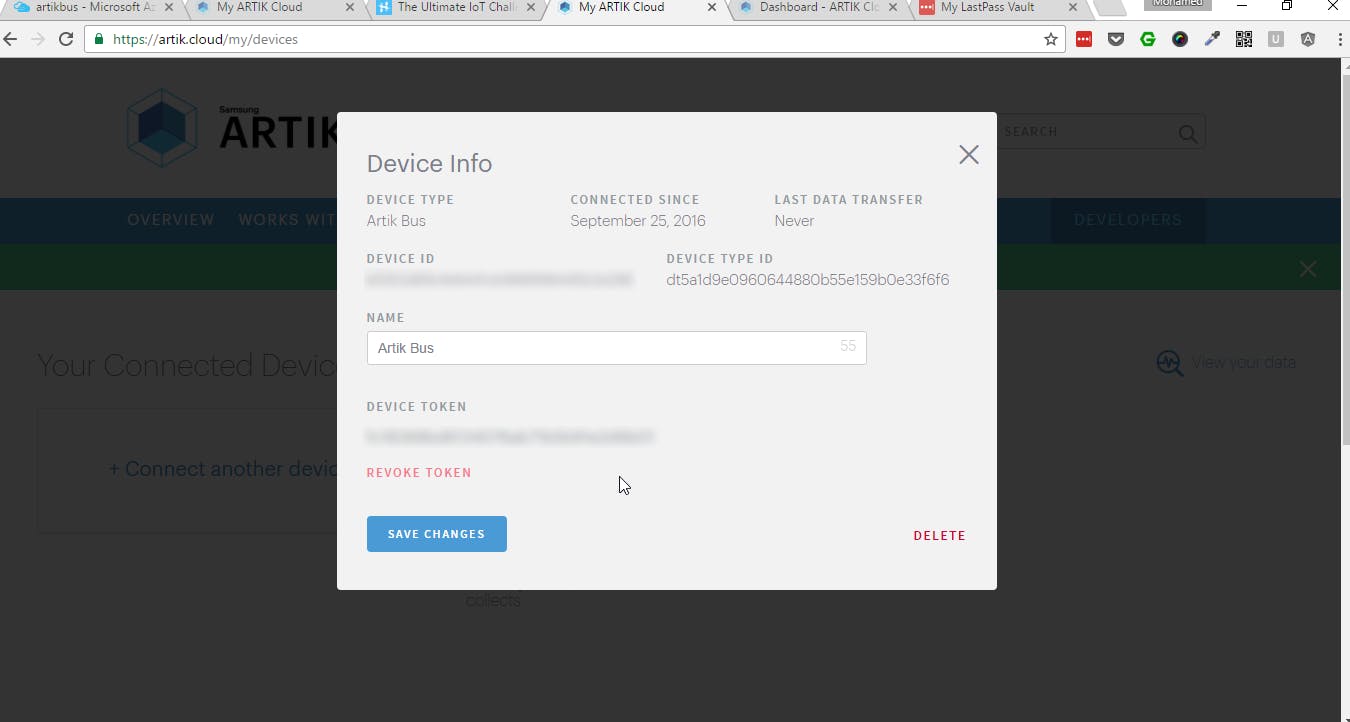
接下來,您應該在復制設備 ID 和設備令牌之前將您的愛迪生板與 Artik 云連接。為此,單擊設備名稱附近的小齒輪(設置)圖標,將出現(xiàn)一個彈出窗口。單擊生成設備令牌,您將獲得一個令牌。復制設備 ID 和設備令牌以供以后使用。

編碼和組裝英特爾 Edison
如果您在hackster.io中有許多聲明項目之前從未使用過英特爾愛迪生。隨意查看:英特爾愛迪生入門項目
該項目使用 Node.js 語言和 Intel XDK 作為 IDE。這個項目不會太深入,現(xiàn)在您可以使用 XDK,但您將獲得使用的基礎知識
-
獲取英特爾愛迪生的驅動程序和設置工具即可
find here
下載設置工具后,您可以通過安裝驅動程序、刷新固件、設置 wifi 連接來設置(如果已經(jīng)完成,則無需再次設置)。現(xiàn)在下載安裝 Intel XDK 并將愛迪生連接到計算機或任何其他電源。通過轉到路由器設置或通過 USB 將 edsion 連接到 pc 并從 Edison 設置工具獲取 IP,找到 Edison 的本地 IP 地址。
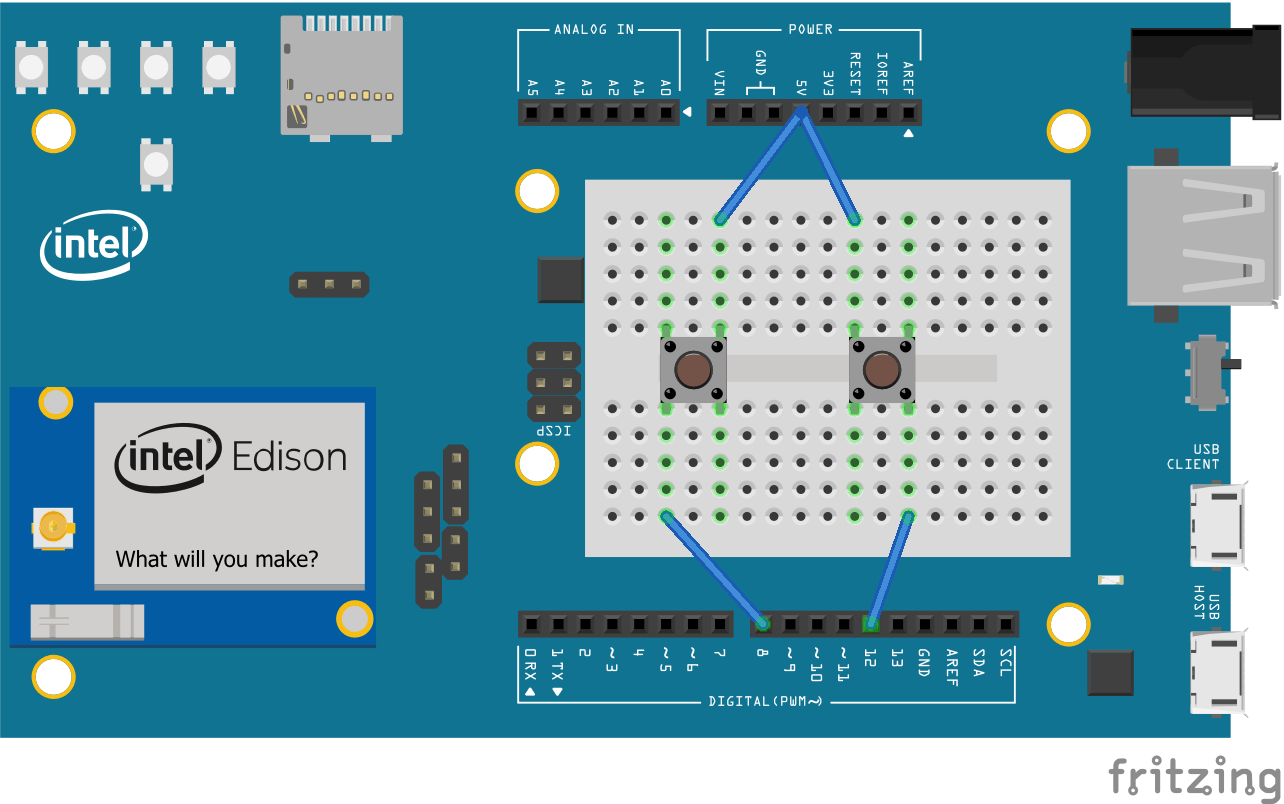
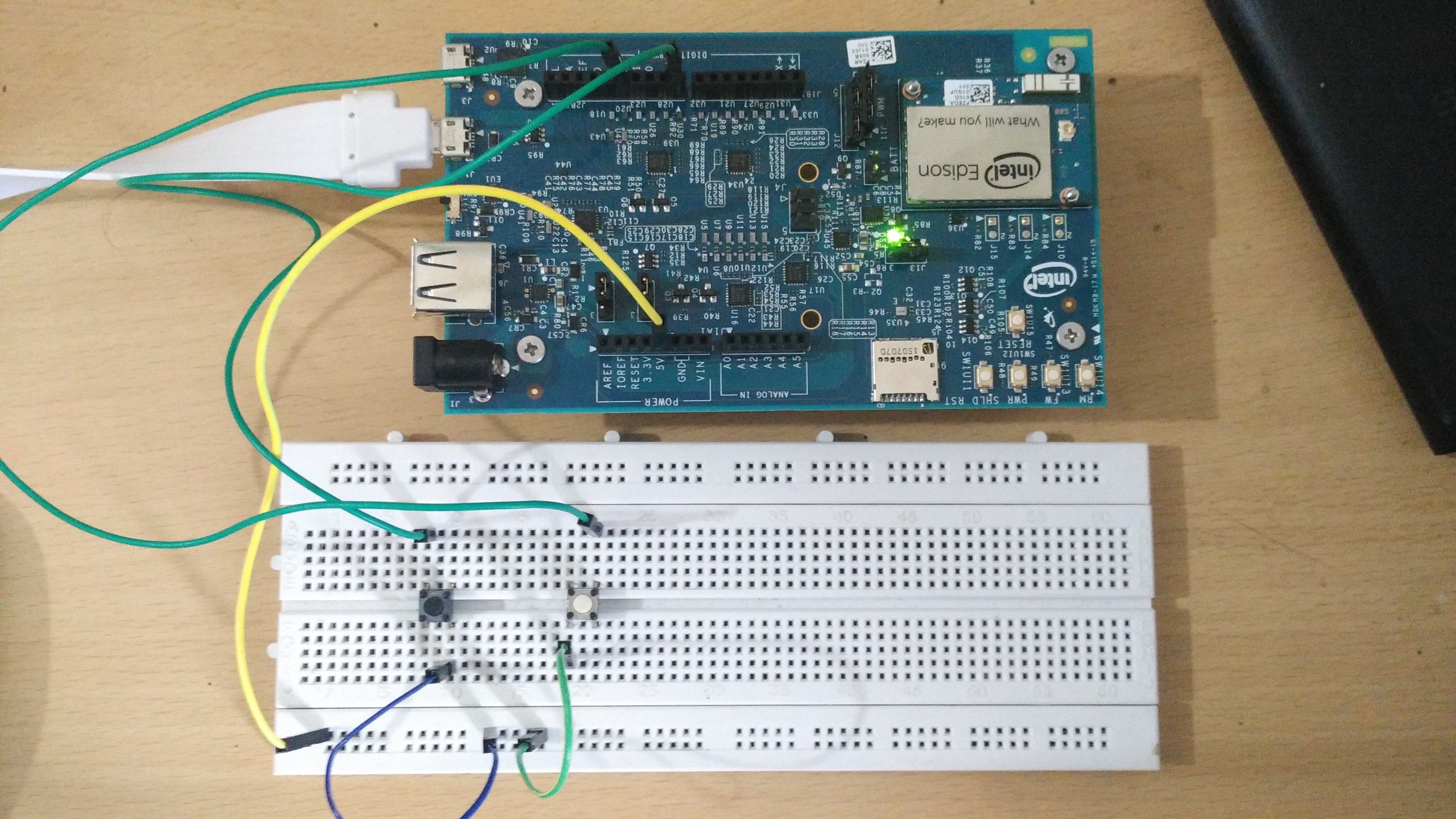
接線板如下:

這里 12 和 8 個引腳連接到 2 個按鈕,按鈕的另一端連接到 5v。

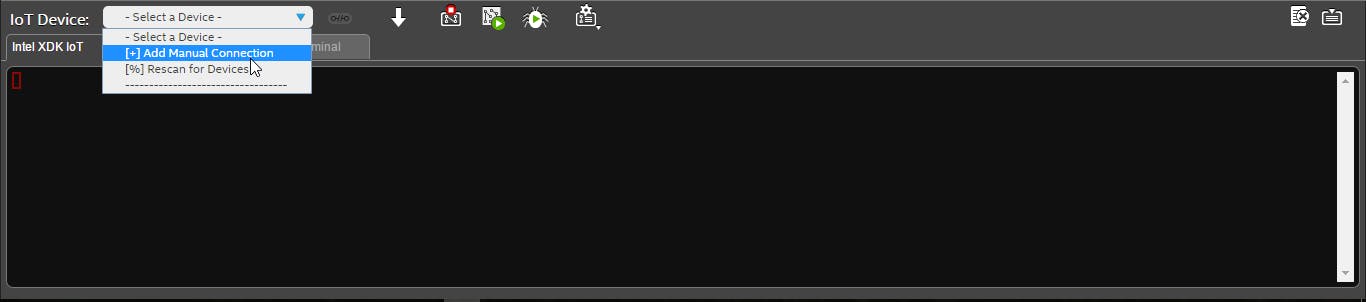
打開 Intel XDK 并在 IDE 底部單擊名為 IOT devices 的 dope down 菜單,然后單擊 Add manual connection:

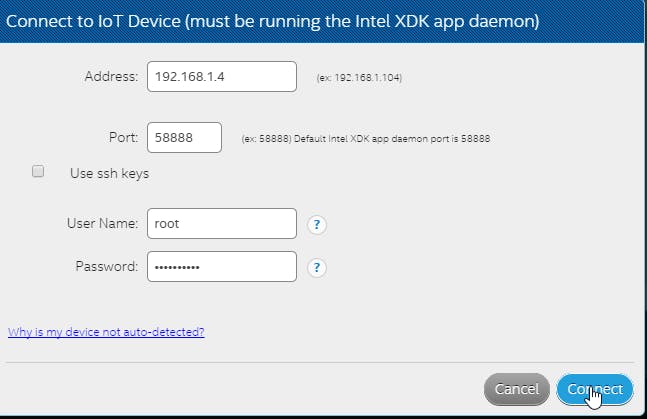
然后在彈出窗口輸入edison的本地IP,用戶名和密碼相同。在我的情況下,IP 地址是192.168.1.4。然后點擊連接:

它將顯示已連接的消息。
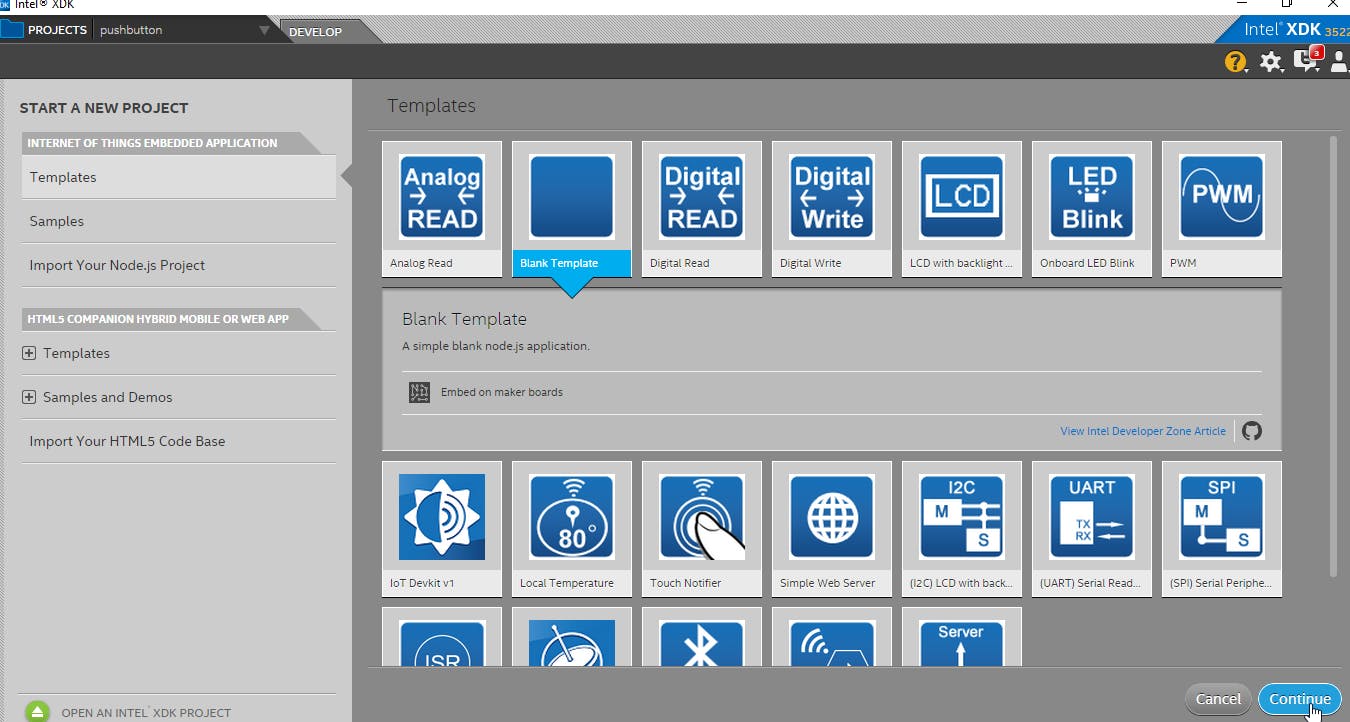
現(xiàn)在單擊左上箭頭,然后單擊新建項目。單擊模板并選擇空白模板。

之后單擊繼續(xù)并為其命名。在那里使用以下代碼:
var mraa = require('mraa'); // require mraa
var request = require("request"); //req
var auth = "Bearer xxxxx"; // Device token
var dev = "xxx"; //device ID
var count = 0; // Setting the inital value of count as 0
var pinIn = new mraa.Gpio(12); // Pin for in
var pinOut = new mraa.Gpio(8); // pin for OUt
pinIn.dir(mraa.DIR_IN); // setting pin IN as INPUT mode
pinOut.dir(mraa.DIR_IN); // setting pin OUT as INPUT mode
// Setting default value as LOW
pinIn.write(0);
pinOut.write(0);
//Function which listen for the the push buttons and make it act as a switch
function check() {
var ch = 0; // help to use pushbutton as switch ( one can hold the push button as much they need but only one request is considered)
var inner = pinIn.read();
if (inner == 1) {
while (pinIn.read() == 1) {}
count++;
ch = 1;
}
var outer = pinOut.read();
if (outer == 1) {
while (pinOut.read() == 1) {}
count--;
ch = 1;
}
if (ch == 1) {
console.log(count) // printing the current count
post(count);
ch = 0;
}
setTimeout(check, 300);
}
console.log("Running"); // Print running when program starts
post(0); //uploading 0 to artik when starts
check(); // starting the fucntion check() to listen pushbuttons
// Function which upload to artik
function post(c) {
// seting the properties to upload
var options = {
method: 'POST', // reqest type
url: 'https://api.artik.cloud/v1.1/messages', // api request url
headers: {
'Content-Type': 'application/json', // setting conect type as json
'cache-control': 'no-cache', // don't store any cache'
'authorization': auth // passing the token as the header
},
//passing data as json though body of the post request
body: '{\r\n\t"sdid": "' + dev + '",\r\n\t"type": "message",\r\n\t"data": {\r\n\t\t\t"count": "' + c + '"\r\n\t\t}\r\n}'
};
//seting the the request with the properties above mentioned
request(options, function(error, response, body) {
if (error) throw new Error(error);
console.log(body); // printing the response
});
}
這里替換:
var auth = "Bearer xxxxx";
xxxxx 與您的設備令牌
var dev = "xxxxx"; //device ID
帶有設備ID的 xxxxxc
代碼可以在Github找到。現(xiàn)在點擊底部的上傳按鈕:

然后顯示上傳完成后點擊運行按鈕:

它會顯示正在運行。
如果在任何情況下都顯示未找到請求,則轉到底部的 SSH 終端選項卡并填寫服務器詳細信息,例如 ip、用戶名、密碼和連接。然后輸入
npm install request
它將解決問題。
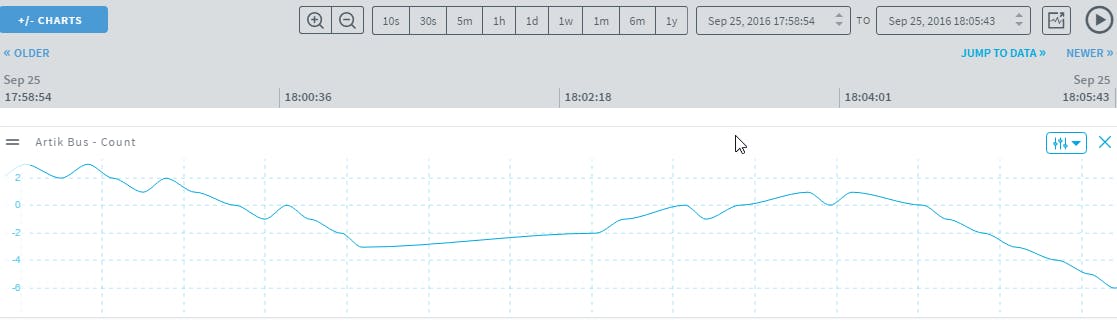
現(xiàn)在嘗試按下按鈕,您可以看到一個 JSON 以 ID 響應。它表明它正在工作。為了確認它轉到artik.cloud并登錄。然后從My Artik Cloud 中選擇圖表。
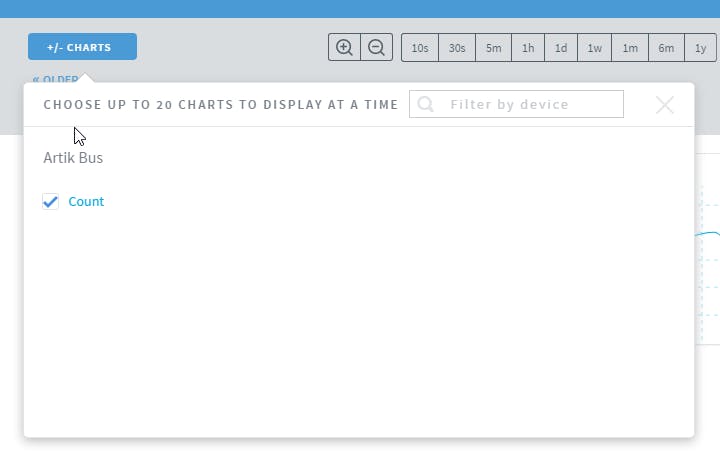
然后點擊左上角的+/- CHARTS并勾選選項計數(shù):

現(xiàn)在你可以看到一個圖表:

創(chuàng)建網(wǎng)頁和應用程序
對于 web 應用程序,我使用 azure 和 dream-spark 訂閱。如果您愿意使用任何其他主機,請隨意使用(主機應該支持node.js ,因為在這個項目中我使用 node js 作為服務器端語言)。
首先,您應該在您的計算機中為該 goto 安裝 Node js:nodejs.org并將其下載并安裝到您的系統(tǒng)中。之后打開評論提示(windows)或終端(Mac、Linux)并輸入:
npm install -g express-generator
然后,當安裝完成后,在您要創(chuàng)建項目的任何目錄中打開注釋提示并鍵入以下注釋:
express <projectname>
這里
var express = require('express');
var path = require('path');
var favicon = require('serve-favicon');
var logger = require('morgan');
var cookieParser = require('cookie-parser');
var bodyParser = require('body-parser');
var routes = require('./routes/index');
var app = express();
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'jade');
// uncomment after placing your favicon in /public
//app.use(favicon(path.join(__dirname, 'public', 'faviscon.ico')));
app.use(logger('dev'));
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
app.use('/', routes);
// catch 404 and forward to error handler
app.use(function(req, res, next) {
var err = new Error('Not Found');
err.status = 404;
next(err);
});
// error handlers
// development error handler
// will print stacktrace
if (app.get('env') === 'development') {
app.use(function(err, req, res, next) {
res.status(err.status || 500);
res.render('error', {
message: err.message,
error: err
});
});
}
// production error handler
// no stacktraces leaked to user
app.use(function(err, req, res, next) {
res.status(err.status || 500);
res.render('error', {
message: err.message,
error: {}
});
});
module.exports = app;
然后使用以下路由/index.js :
var express = require('express');
var router = express.Router();
var request = require("request");
var sdids = "xxxxx"; //replace with device id
var token = "xxxxx"; //replace with device token
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index');
});
router.get('/count', function(req, res, next) {
var options = {
method: 'GET',
url: 'https://api.artik.cloud/v1.1/messages/last',
qs: { sdids: sdids, count: '1' },
headers: {
'cache-control': 'no-cache',
'authorization': 'Bearer ' + token
}
};
var data, k = 0;
request(options, function(error, response, body) {
if (error) throw new Error(error);
data = JSON.parse(body).data[0].data;
res.send(data);
});
});
module.exports = router;
在這里編輯以下內(nèi)容:
var sdids = "xxxxx"; //replace with device id
var token = "xxxxx"; //replace with device token
替換views/index.jade:
extends layout
block content
#container
#data
script.
function getData(){
$.ajax({url:'/count', dataType: "json", success:function(result){
console.log(result);
// Get the result and show it
var message = result.count;
document.getElementById("data").innerHTML = JSON.stringify(message);
}});
}
$( document ).ready(function() {
document.getElementById("data").innerHTML = "0"
window.setInterval(getData, 2000);
});
替換views/layout.jade:
doctype html
html
head
title= title
link(rel='stylesheet', href='/stylesheets/style.css')
script(src='/javascripts/jquery.js')
body
block content
并替換public/stylesheets/style.css:
body{
margin: 0;
padding: 0;
background: #eee;
}
#container {
display: table;
width: 100%;
height: 100vh;
}
#data {
font-size: 20em;
color: #202020;
display: table-cell;
vertical-align: middle;
text-align: center;
}
在public/javascripts中創(chuàng)建一個名為jquery.js的文件。代碼將來自:https ://code.jquery.com/jquery-3.1.1.js
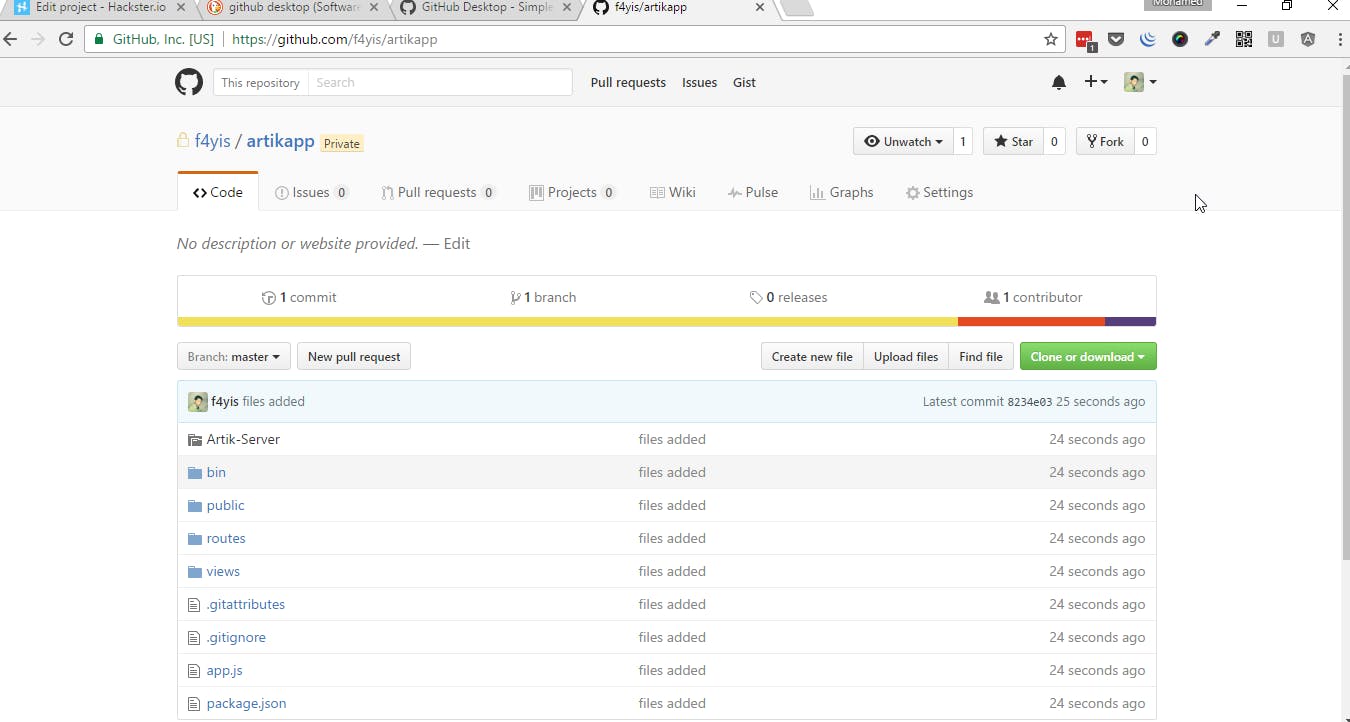
或者你可以在Github上找到完整的代碼。現(xiàn)在使用git / Github desktop將這個項目上傳到 Github,甚至可以直接上傳。

接下來我們需要在 azure 中托管這個項目。對于該 goto:portal.azure.com 并創(chuàng)建一個帳戶(如果您還沒有)。
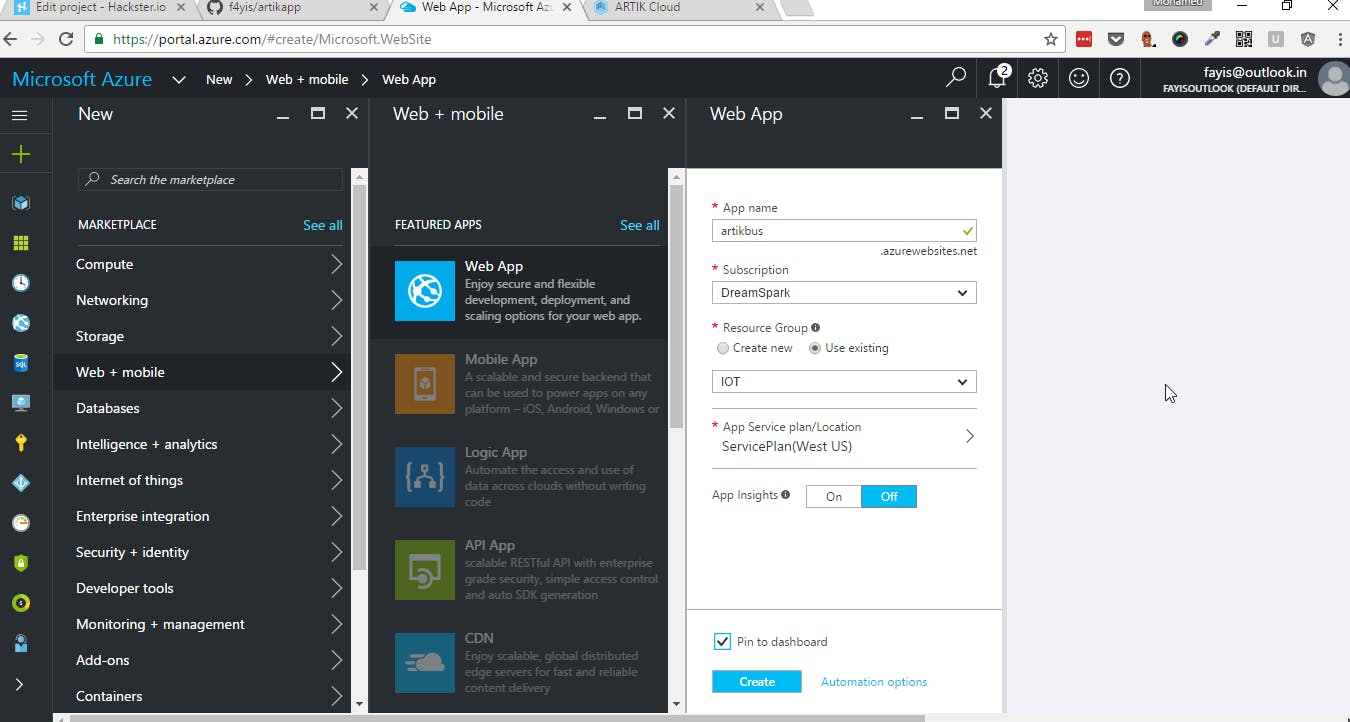
- 單擊側欄中的新建
- 然后選擇網(wǎng)絡+移動
- 從中選擇 Web App
- 根據(jù)需要給它一個名稱和資源組

現(xiàn)在從儀表板打開該應用程序(如果您將其固定到儀表板)或從所有資源中選擇它。
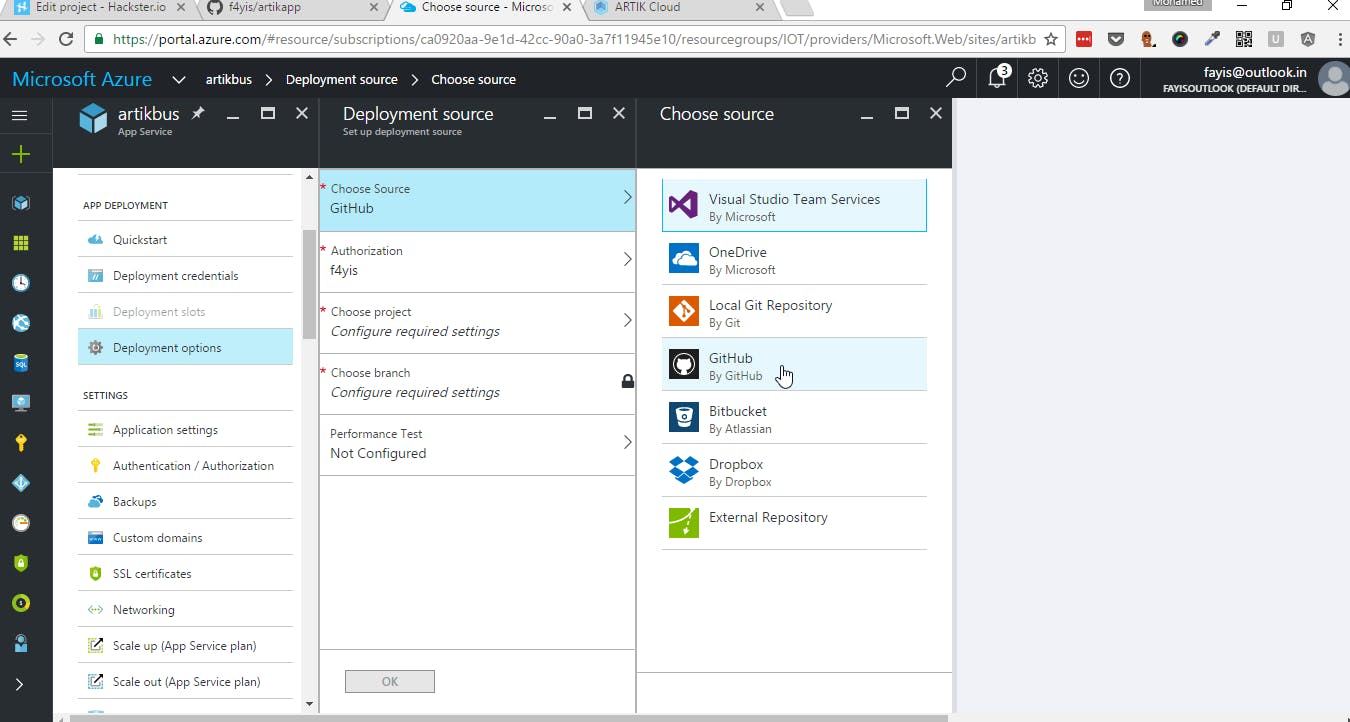
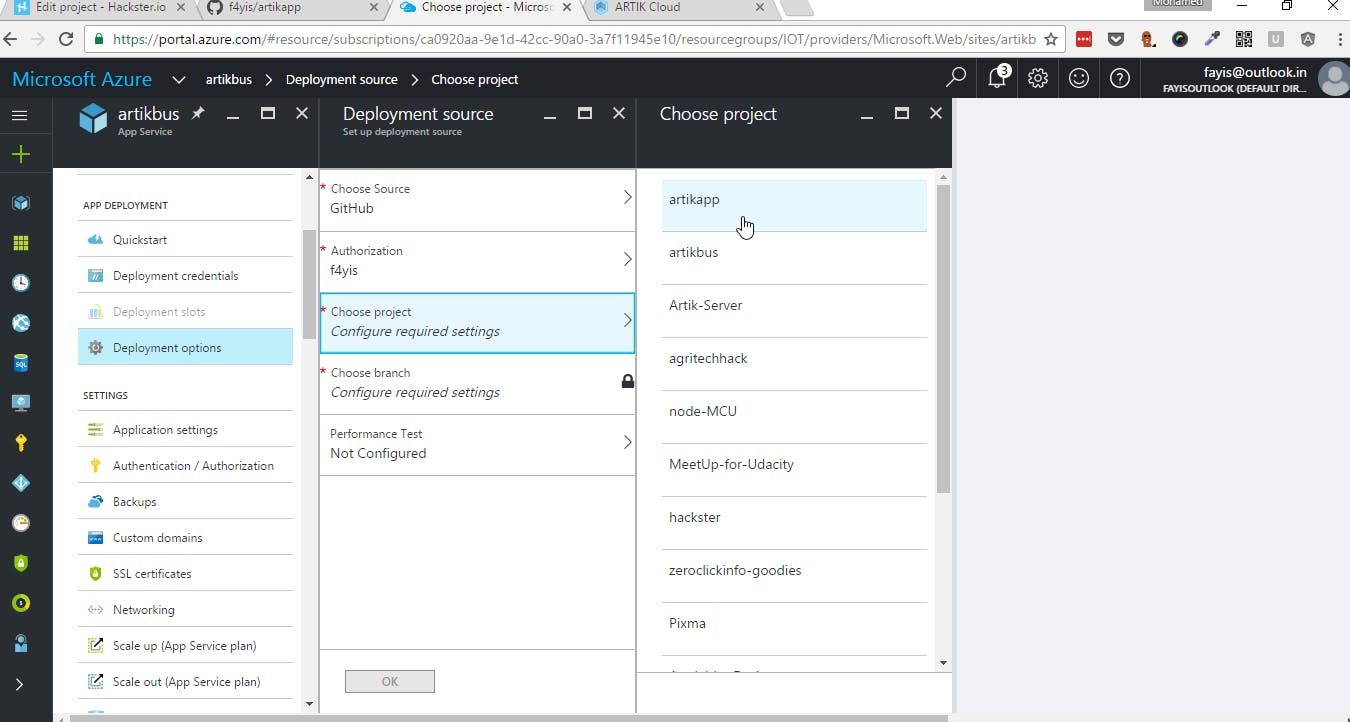
- 在左側你可以看到部署選項點擊它
- 然后點擊選擇資源設置
- 并選擇Github (如果是第一次會要求認證)

- 現(xiàn)在單擊選擇的項目,然后選擇您的項目
- 并單擊確定

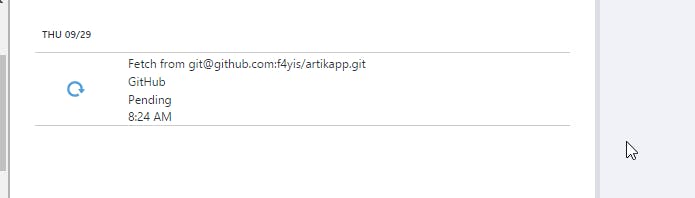
等待一段時間,直到獲取所有數(shù)據(jù)并安裝包

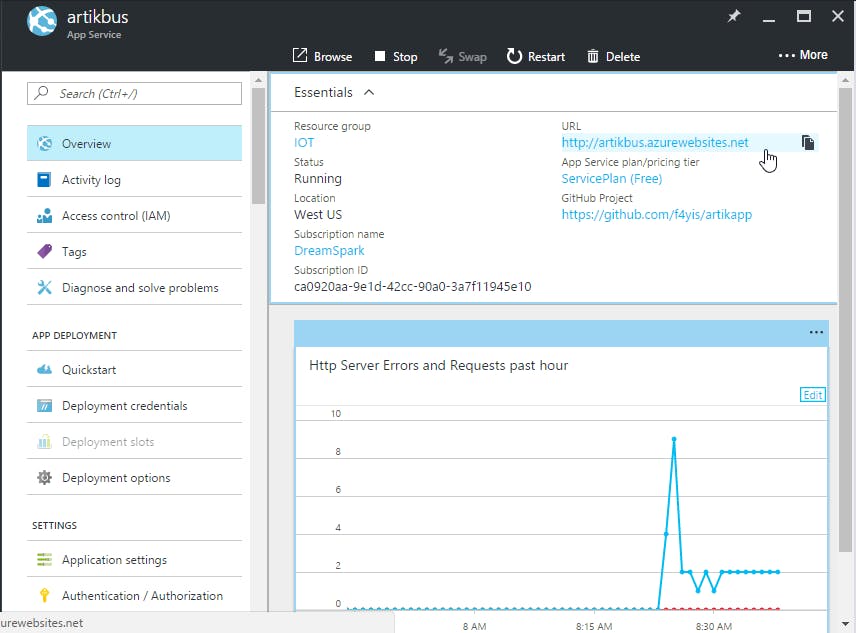
獲取完成后,您可以通過 url 訪問您的 azure web 應用程序。如果您不知道,您可以在儀表板中找到它。

打開它,你可以找到乘客的數(shù)量。當您按下按鈕時,它也會上傳。它幾乎是即時更新(大約 3 - 5 秒)。

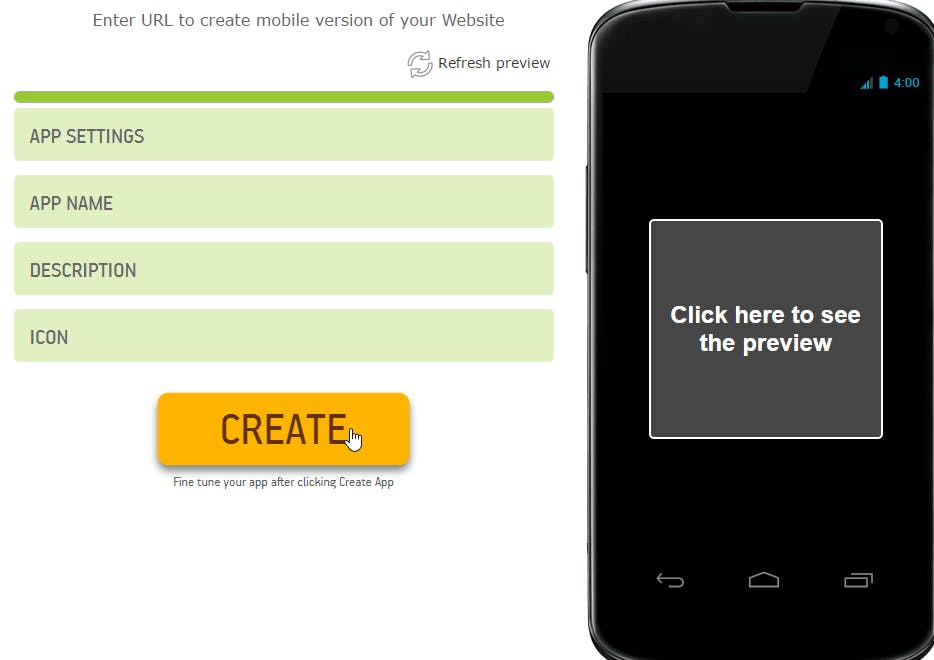
您可以通過轉到 appsgeyser 并創(chuàng)建一個帳戶來輕松地創(chuàng)建一個移動應用程序(如果您已經(jīng)擁有,請登錄)
- 現(xiàn)在轉到: http: //www.appsgeyser.com/create-url-app/
- 輸入您的天藍色網(wǎng)址,然后單擊下一步
- 給它一個名字,然后點擊下一步
- 給它一個描述,然后單擊下一步
- 并使用默認圖標或上傳一個
- 最后點擊創(chuàng)建

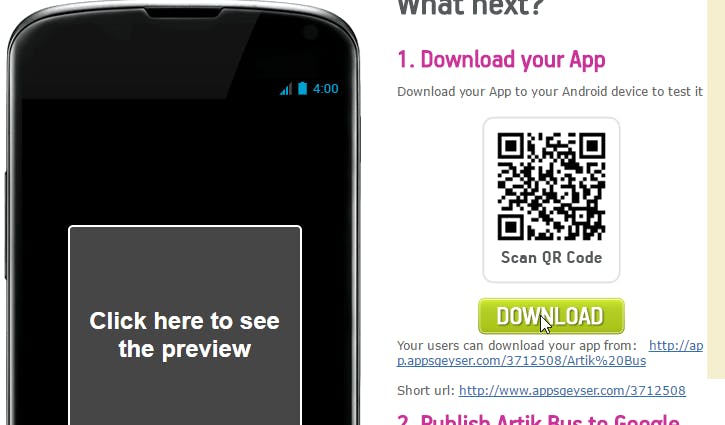
- 接下來點擊下載按鈕

- 當它顯示一個彈出窗口時,只需單擊或測試您的應用程序
- 然后點擊下載按鈕
- 它將開始下載

- 將其安裝在您的手機中。
現(xiàn)在您剛剛還創(chuàng)建了您的移動應用程序。就像使用與物聯(lián)網(wǎng)集成的咖啡機制作咖啡一樣簡單:p
演示視頻
?
- 基于ARM9的公交車多功能終端的研制
- 公交車停靠站的快速路出口通行能力模型 14次下載
- 使用單片機實現(xiàn)公交車報站系統(tǒng)的程序免費下載 57次下載
- 如何使用ARM9進行公交車多功能終端的研制設計 7次下載
- 公交車載網(wǎng)絡路由協(xié)議 0次下載
- GPRS_ZigBee技術的公交車智能監(jiān)控系統(tǒng) 1次下載
- avr單片機應用實例 實用公交車語音報站器 16次下載
- 單片機公交車到站語音播報與液晶顯示控制系統(tǒng)的研制 16次下載
- 基于物聯(lián)網(wǎng)與客流估計的智能公交調(diào)度設計 24次下載
- 基于GPS技術的公交車智能控制器 54次下載
- 基于ISD2560的公交車報站系統(tǒng)的模擬設計 273次下載
- wt588d語音芯片在公交車報站器上的應用
- 公交車調(diào)度問題的研究
- 基于51單片機的公交車投幣箱紅外遙控密碼鎖研制1
- 公交車IC卡電路圖-原理圖
- 基于STM32單片機的公交車系統(tǒng)設計 1222次閱讀
- 公交車無線監(jiān)控系統(tǒng)怎么樣來設計實現(xiàn) 1070次閱讀
- 為什么物聯(lián)網(wǎng)存儲基于對象 1489次閱讀
- 基于無線通信技術的智能公交有什么好的地方 1495次閱讀
- 二維碼支付和NFC支付乘坐公交車的詳細對比 8746次閱讀
- 以后的公交車會是什么樣的 1519次閱讀
- 深圳自動駕駛公交車,激光雷達引路護航 3109次閱讀
- 車聯(lián)網(wǎng)項目是合法的嗎_車聯(lián)網(wǎng)到底能干什么 30w次閱讀
- 手持式公交車信息收集收費裝置設計 1285次閱讀
- 了解物聯(lián)網(wǎng)的技術矩陣和產(chǎn)業(yè)概念 4229次閱讀
- 工業(yè)物聯(lián)網(wǎng)項目開始前 您需要了解的八個關鍵事項 836次閱讀
- 智能公交上的安防技術 1342次閱讀
- 基于射頻技術和單片機技術的公交車自動報站系統(tǒng)設計 1844次閱讀
- 基于SLH89F5162單片機的公交車語音報站系統(tǒng) 6926次閱讀
- 長沙公交車安裝基于3G技術的車載視頻監(jiān)控系統(tǒng) 971次閱讀
下載排行
本周
- 1山景DSP芯片AP8248A2數(shù)據(jù)手冊
- 1.06 MB | 532次下載 | 免費
- 2RK3399完整板原理圖(支持平板,盒子VR)
- 3.28 MB | 339次下載 | 免費
- 3TC358743XBG評估板參考手冊
- 1.36 MB | 330次下載 | 免費
- 4DFM軟件使用教程
- 0.84 MB | 295次下載 | 免費
- 5元宇宙深度解析—未來的未來-風口還是泡沫
- 6.40 MB | 227次下載 | 免費
- 6迪文DGUS開發(fā)指南
- 31.67 MB | 194次下載 | 免費
- 7元宇宙底層硬件系列報告
- 13.42 MB | 182次下載 | 免費
- 8FP5207XR-G1中文應用手冊
- 1.09 MB | 178次下載 | 免費
本月
- 1OrCAD10.5下載OrCAD10.5中文版軟件
- 0.00 MB | 234315次下載 | 免費
- 2555集成電路應用800例(新編版)
- 0.00 MB | 33566次下載 | 免費
- 3接口電路圖大全
- 未知 | 30323次下載 | 免費
- 4開關電源設計實例指南
- 未知 | 21549次下載 | 免費
- 5電氣工程師手冊免費下載(新編第二版pdf電子書)
- 0.00 MB | 15349次下載 | 免費
- 6數(shù)字電路基礎pdf(下載)
- 未知 | 13750次下載 | 免費
- 7電子制作實例集錦 下載
- 未知 | 8113次下載 | 免費
- 8《LED驅動電路設計》 溫德爾著
- 0.00 MB | 6656次下載 | 免費
總榜
- 1matlab軟件下載入口
- 未知 | 935054次下載 | 免費
- 2protel99se軟件下載(可英文版轉中文版)
- 78.1 MB | 537798次下載 | 免費
- 3MATLAB 7.1 下載 (含軟件介紹)
- 未知 | 420027次下載 | 免費
- 4OrCAD10.5下載OrCAD10.5中文版軟件
- 0.00 MB | 234315次下載 | 免費
- 5Altium DXP2002下載入口
- 未知 | 233046次下載 | 免費
- 6電路仿真軟件multisim 10.0免費下載
- 340992 | 191187次下載 | 免費
- 7十天學會AVR單片機與C語言視頻教程 下載
- 158M | 183279次下載 | 免費
- 8proe5.0野火版下載(中文版免費下載)
- 未知 | 138040次下載 | 免費
 電子發(fā)燒友App
電子發(fā)燒友App

















 創(chuàng)作
創(chuàng)作 發(fā)文章
發(fā)文章 發(fā)帖
發(fā)帖  提問
提問  發(fā)資料
發(fā)資料 發(fā)視頻
發(fā)視頻 上傳資料賺積分
上傳資料賺積分









評論