概述


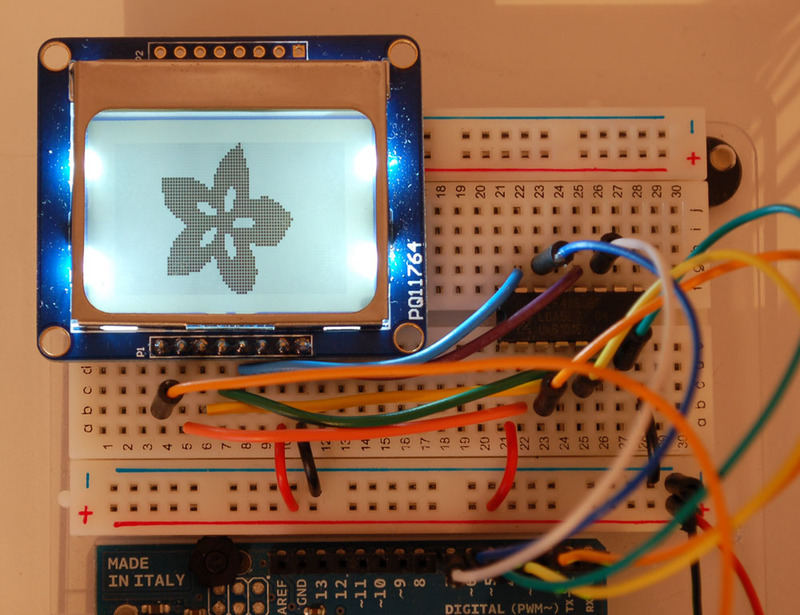
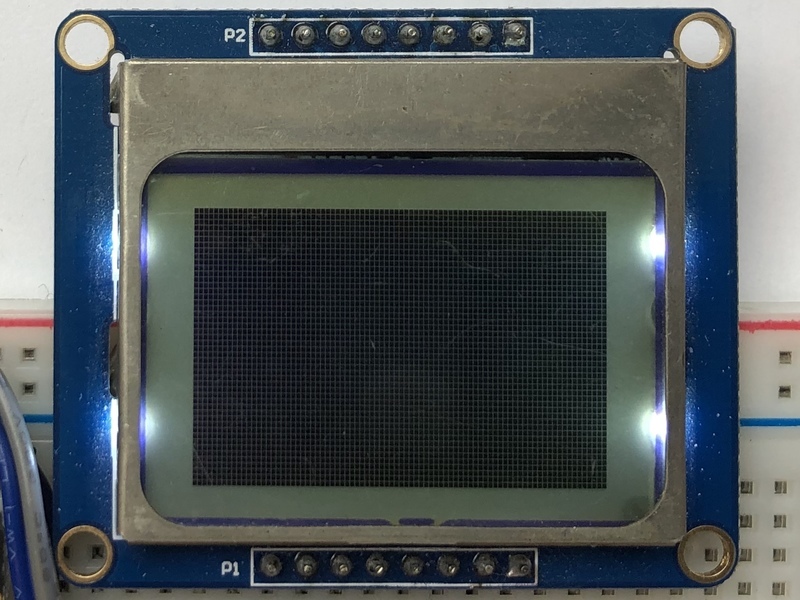
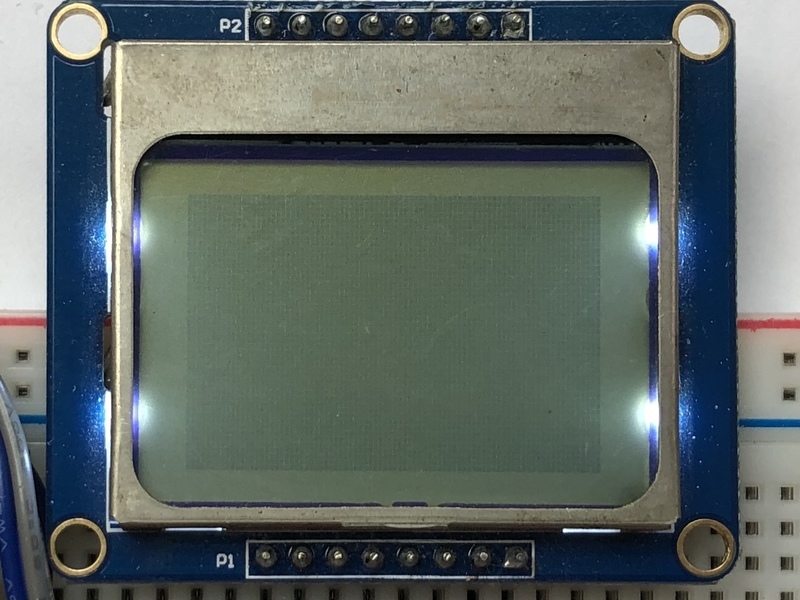
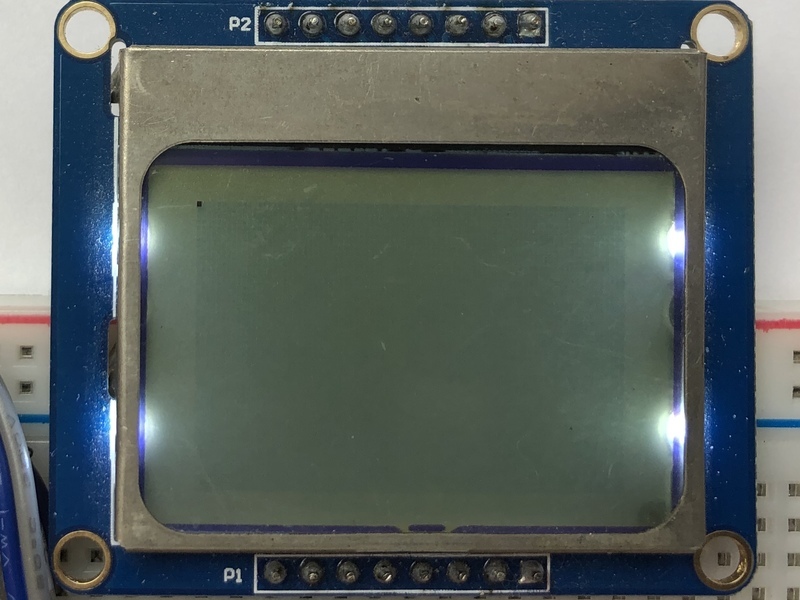
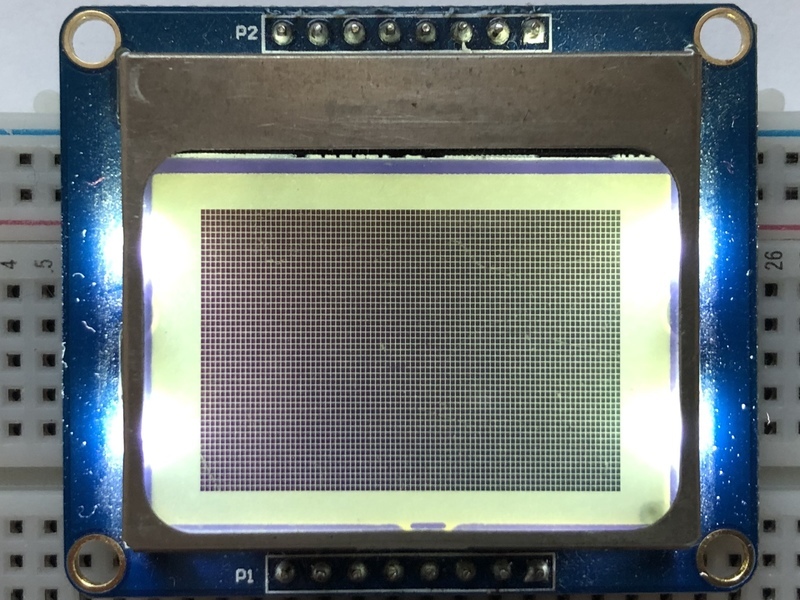
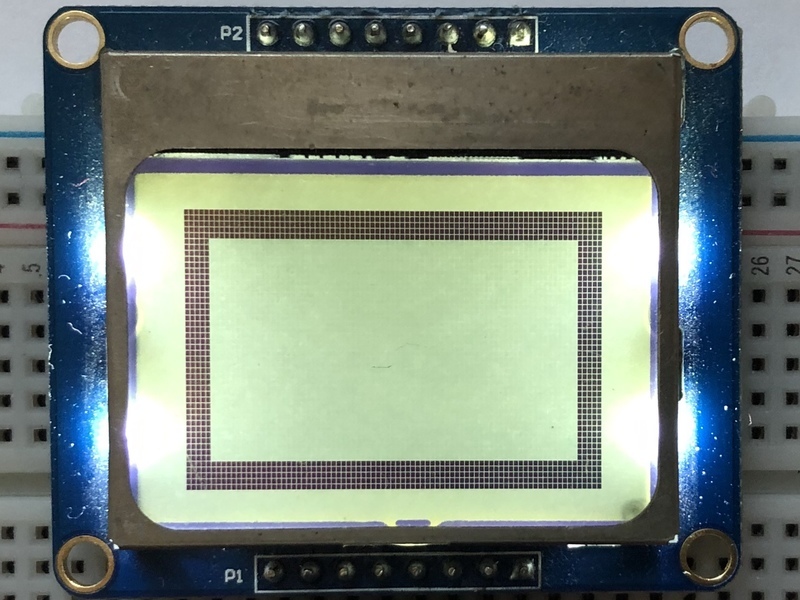
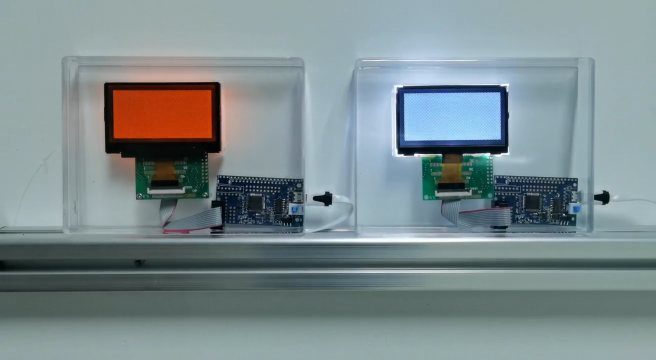
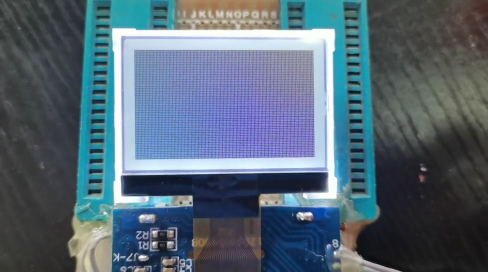
這是我們84x48像素單色LCD顯示屏的快速教程。這些顯示器很小,直徑僅約1.5英寸,但由于具有很好的可讀性,并帶有背光。該顯示器由84x48單個像素組成,因此您可以將其用于圖形,文本或位圖。這些顯示器價格便宜,易于使用,僅需要幾個數字I/O引腳,并且功率也相當低。
要驅動顯示器,您將需要3到5個數字輸出引腳(取決于您是否要手動控制芯片選擇和復位線) )。另一個引腳可用于控制(通過開/關或PWM)背光為了使您更輕松,我們編寫了一個不錯的圖形庫,可以打印文本,像素,矩形,圓形和線條!該庫是為Arduino編寫的,但可以輕松移植到您最喜歡的微控制器。
您可以在adafruit商店中選擇其中一個顯示器!
電源要求
顯示器使用飛利浦的PCD8544控制器芯片,并用于諾基亞3310和5110手機。該芯片設計為僅在3.3V電壓下運行,并具有3v的通信電平,因此對于5V的微控制器,需要邏輯電平轉換器(否則很容易損壞顯示屏)。

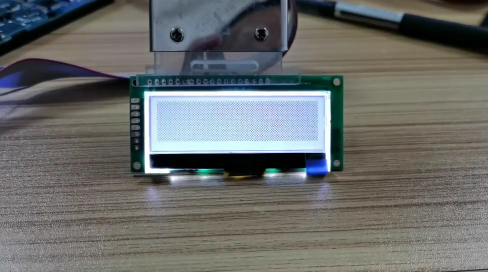
如果要使用背光燈,最多可以繪制80mA(4個白色LED,每個20mA)。背光引腳連接到晶體管,因此您可以從微控制器引腳一次PWM所有4個LED。
Arduino接線
LCD的運行電壓為3.3V,因此您需要使用電平轉換芯片與5V微控制器配合使用。以下將假定是這種情況。如果您正在運行3.3V微控制器系統,則可以跳過電平轉換器。
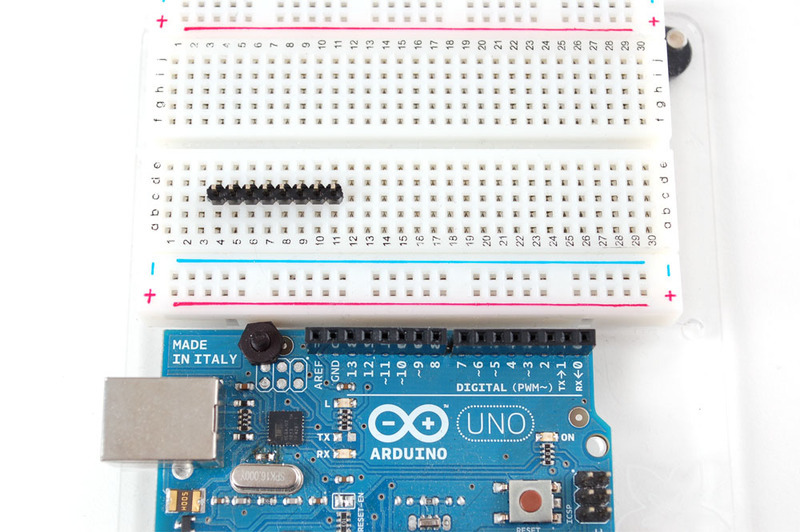
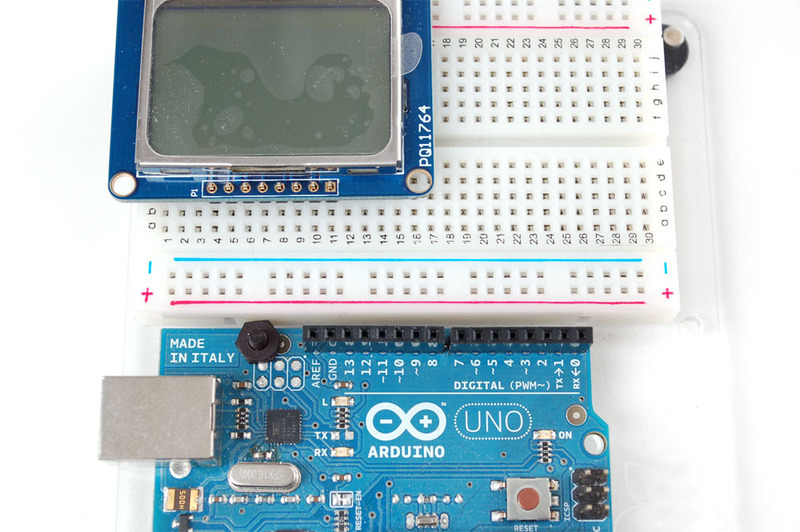
我們假設您要在面包板上使用它,請使用一塊0.1英寸接頭8針

span》
將LCD的任一側滑動到頁眉上,“較厚”的一端在頂部。

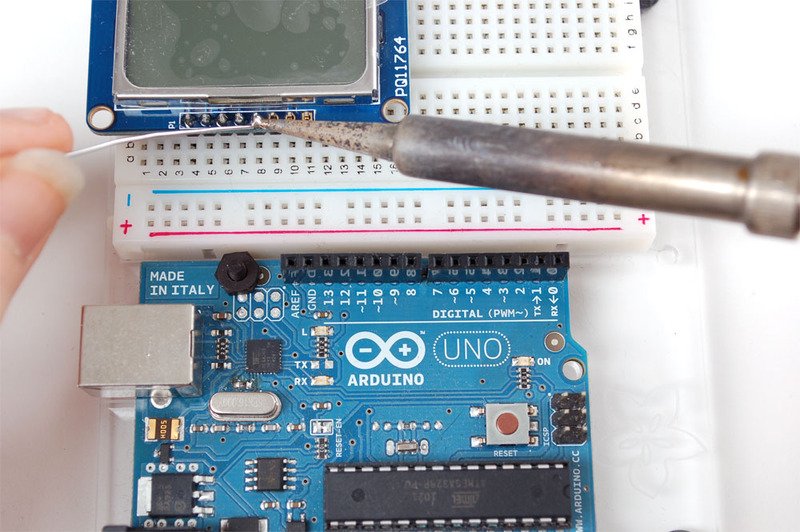
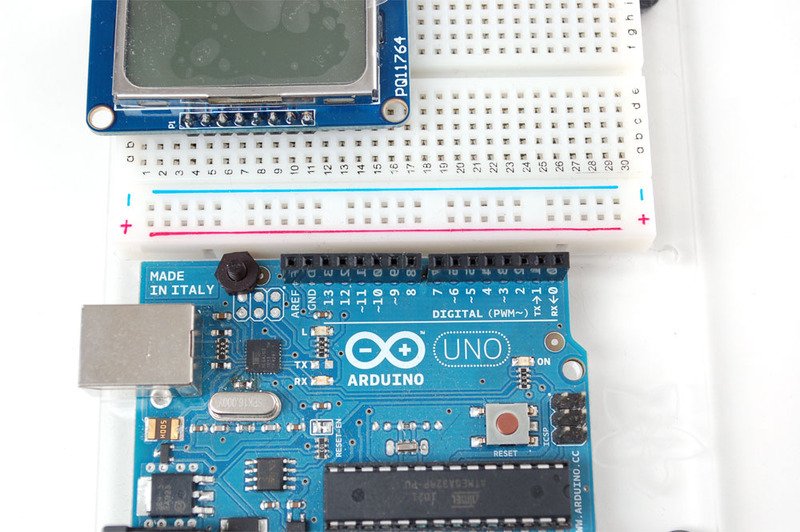
焊接所有引腳。


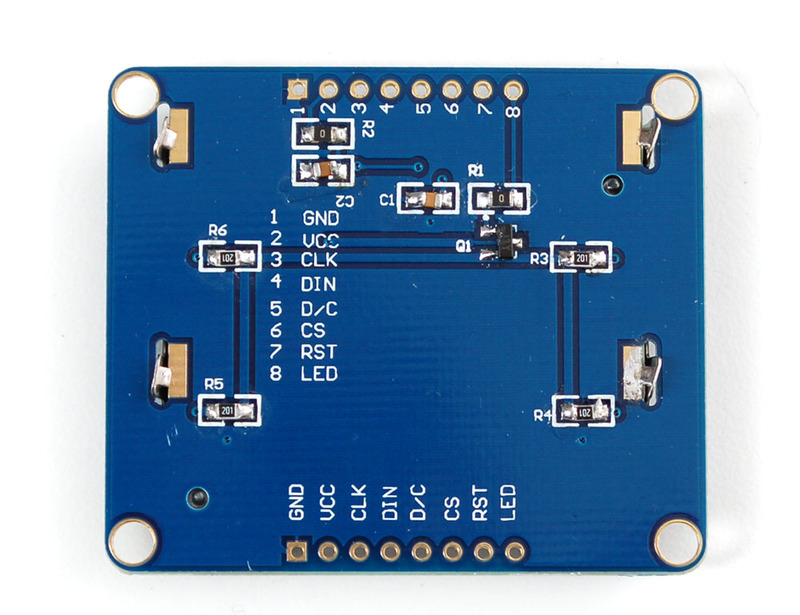
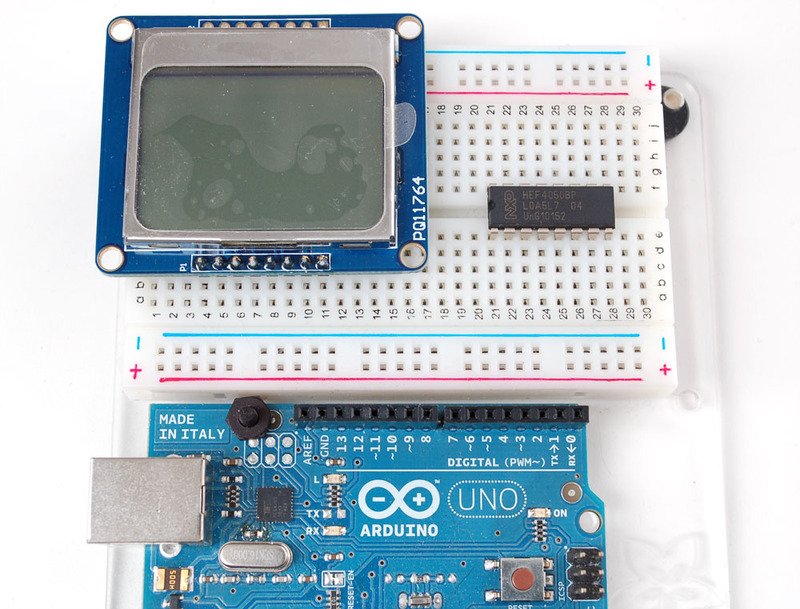
將電平轉換器芯片放在側面。引腳1在左側。

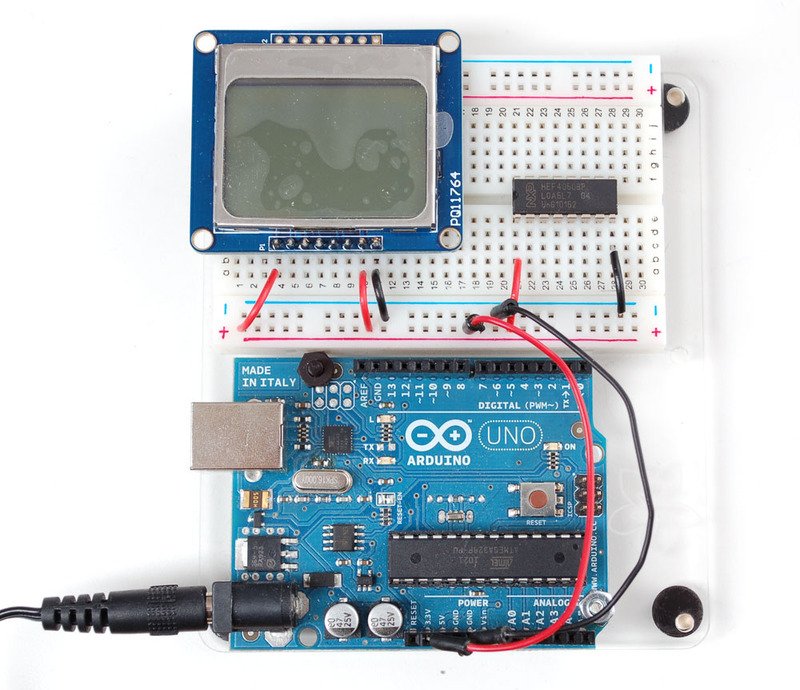
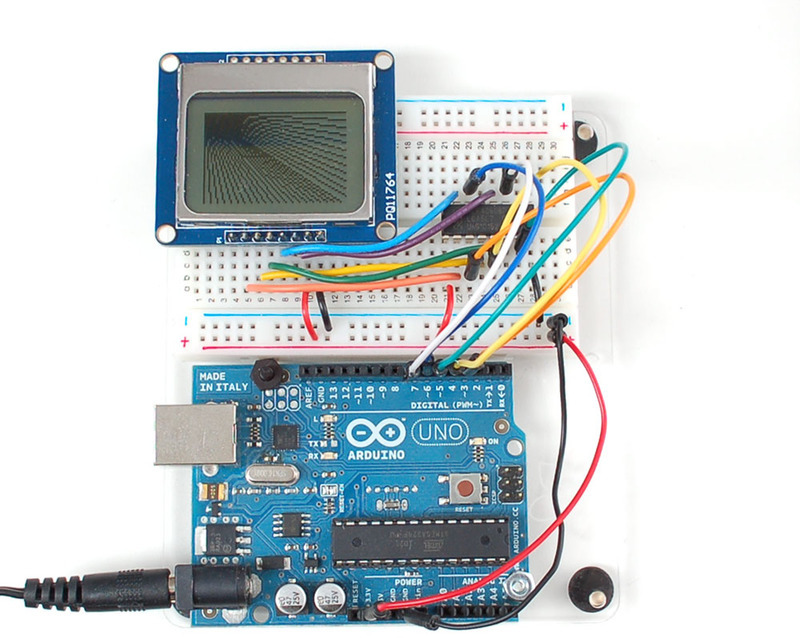
我們將從電源線開始。系統必須由3.3V供電,所以這里的紅色通過Arduino連接到3V引腳,接地為黑色。
連接引腳1 4050,LCD VCC 引腳和LCD 背光引腳為3.3V。
連接引腳 8 和4050的LCD的 GND 引腳接地。
驗證您是否看到背光LED點亮

可調光的背光選項:
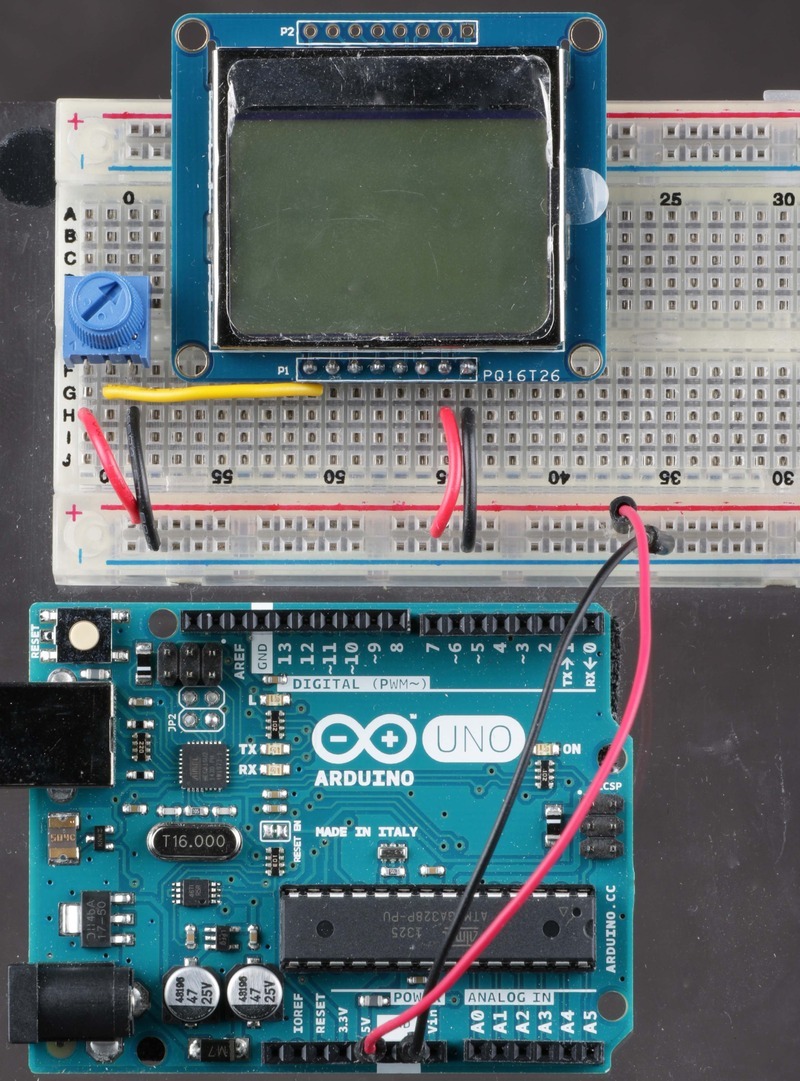
這些板的較新版本的背光電路明顯不同,比舊板更亮。您可以在背光中添加一個鍋,以便您可以控制亮度。 (這也適用于較舊的電路板,但是亮度范圍會較低。)
可以如下圖所示連接可選電位計:

接下來,我們將開始對數據線進行接線。
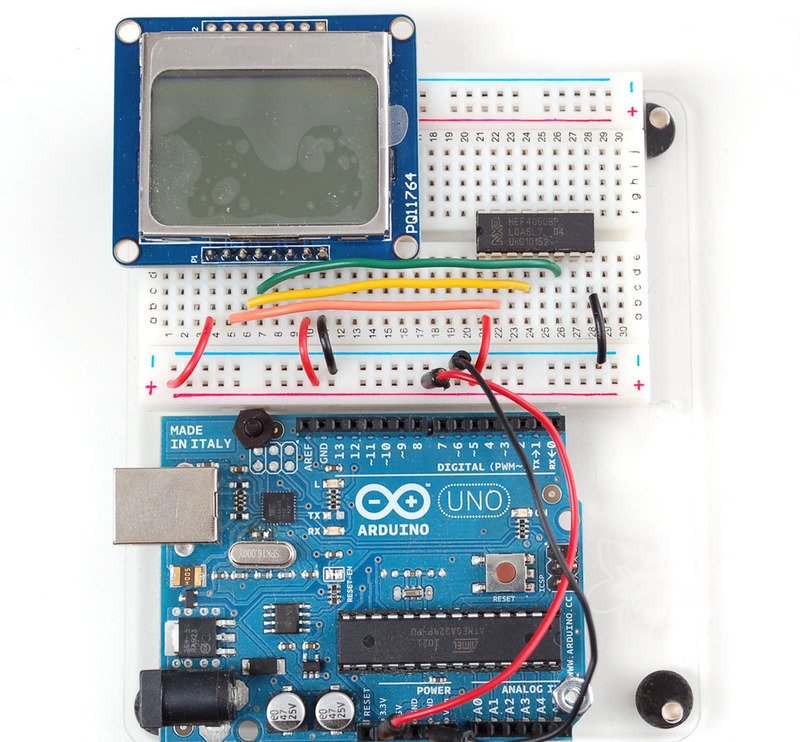
將LCD的 RST (重置)引腳(橙色線)連接到4050的 2 引腳
將 CS (片選)引腳(黃線)連接到4050的 4 引腳。
將 D/C (數據/命令)引腳(綠線)連接到4050的 6 引腳。

下一步,連接:
DIN (數據輸入)引腳(藍色導線)到4050的 15 引腳
CLK (時鐘)引腳(紫色線)連接到4050的 12 引腳。
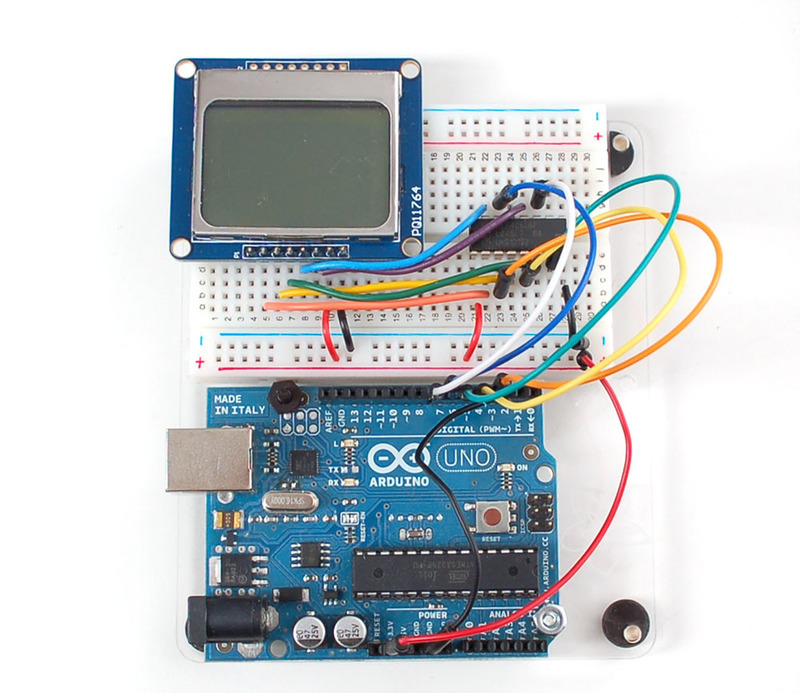
然后我們就可以連接數據了從arduino到LCD的線路。我們可以使用任意 5個引腳,但是您可能想先從我們的示例開始。
Arduino引腳 3 (橙色)變為引腳《4050的strong》 3 。
Arduino引腳 4 (黃色)變為引腳的 5 4050。
Arduino引腳 5 (綠色)轉到4050的引腳 7 。
Arduino引腳 6 (藍色)轉到4050的引腳 14 。
Arduino引腳 7 (紫色)轉到4050的引腳 11 。

現在您可以進行測試了!
Arduino測試
您可以在github上找到我們的Nokia Display Arduino庫。要安裝它,請單擊此按鈕以下載壓縮的ZIP文件,然后安裝它。如果您從未安裝過Arduino庫,本指南將幫助您進行安裝。
下載Adafruit PCD8544諾基亞LCD庫
然后您將擁有對github提供的Adafruit GFX Graphics核心庫執行相同的操作。點擊按鈕下載。然后,像完成庫一樣安裝Adafruit_GFX,只是這次將其命名為 Adafruit_GFX 等。
下載Adafruit GFX庫
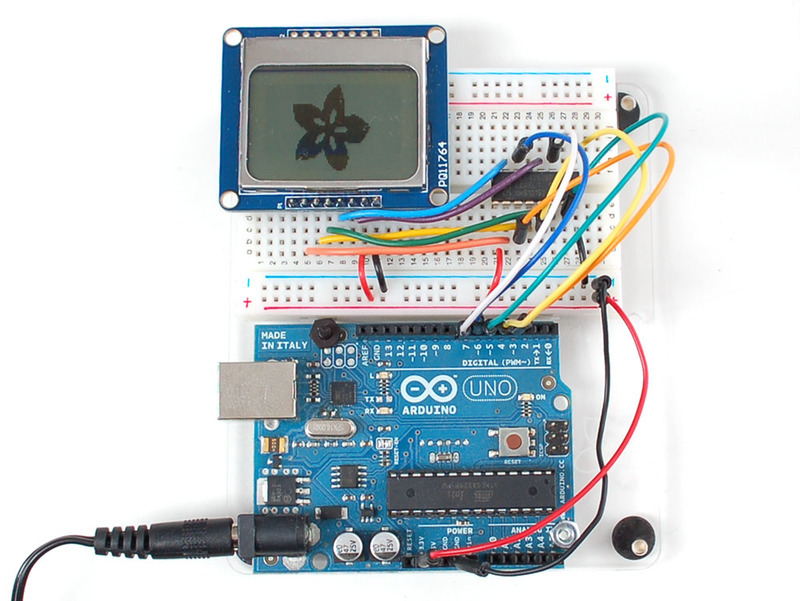
重新啟動Arduino軟件。您應該在內部看到一個名為 Adafruit_PCD8544 的新示例文件夾,該示例名為 pcdtest 。打開該草圖并將其上傳到您的Arduino。您應該看到示例測試序列。

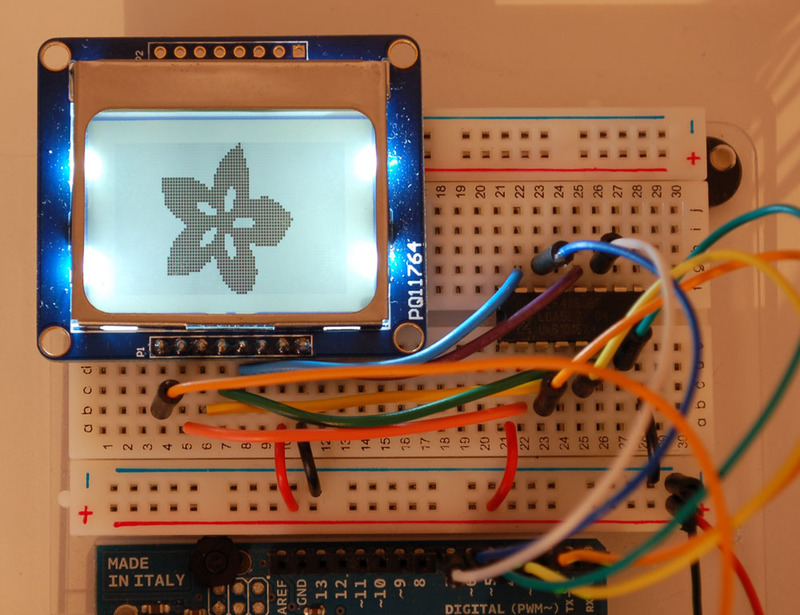
您可以控制背光,將背光引腳連接到5V時,背光要明亮得多(如果使用Adafruit的諾基亞顯示器,則不需要電平轉換器)。您可以使用Arduino引腳來控制背光,因為板上有一個晶體管。

圖形庫
我們已經準備就緒,可以使用具有位圖,形狀和文本基元的基本圖形庫。您可能可以使用它來做所有想做的事情。由于顯示器的工作方式,我們需要將整個顯示器緩沖在84x48位(504字節)的ram中。但是,屏幕更新非常快。
有關Adafruit GFX庫的詳細信息,請訪問http://learn.adafruit.com/adafruit-gfx-graphics-library-它支持線條,矩形,圓角矩形,圓形,
請注意,由于此顯示為MONOCHROMATIC,因此僅支持兩種顏色: 黑色或白色。黑色是顯示的點,白色是用于擦除像素的
不要忘記,在屏幕上繪制任何內容后,調用 display()將其寫到LCD上!
接線(較少的針腳)

您可以通過將CS引腳連接到接地來保存一些引腳(這意味著您不能在屏幕更新之間重復使用LCD的引腳,但是也許可以。您也可以連接 RST 固定到Arduino 重置,以便它將自動重置屏幕。
CircuitPython接線
使用帶有CircuitPython和 Adafruit CircuitPython PCD8544 模塊的諾基亞5110/3310 LCD很容易。此模塊使您可以輕松編寫Python代碼來控制顯示。
您可以將此傳感器與任何CircuitPython微控制器板一起使用,或者與具有GPIO和Python的計算機配合使用。 ,我們的CircuitPython-for-Python兼容性庫。
我們將介紹如何將諾基亞LCD連接到CircuitPython微控制器板上。首先組裝LCD。
我們將向您展示如何將其連接到Feather M4 Express。由于Feather M4 Express上的邏輯電平已經是3.3v,因此不需要邏輯電平轉換器。
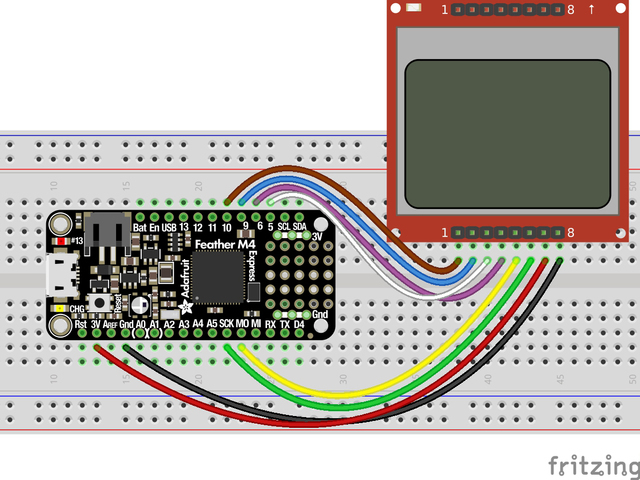
將LCD連接到微控制器板上,如下所示。

微控制器GND 到 LCD Gnd
微控制器3V 到 LCD Vcc
單片機SCK 到 LCD Clk
微控制器MOSI 到 LCD Din
微控制器D6 至 LCD D/C
Microcontroller D5 到 LCD CS
Microcontroller D9 到 LCD Rst
微控制器D10 至 LCD Led
下載Fritzing圖
CircuitPython設置
PCD8544的CircuitPython安裝庫
要在您的Adafruit CircuitPython板上使用諾基亞5110/3310 LCD,您需要在板上安裝Adafruit CircuitPython PCD8544模塊。
首先請確保您運行的是最新版本
下一步,您需要安裝必要的庫才能使用硬件-仔細按照以下步驟從Adafruit的CircuitPython庫包中查找并安裝這些庫。我們的CircuitPython入門指南上有一個很棒的頁面,介紹如何安裝庫捆綁包。
如果選擇,您可以在板上單獨手動安裝庫:
adafruit_pcd8544
adafruit_framebuf
adafruit_bus_device
在繼續制作之前確保您開發板的lib文件夾或根文件系統具有 adafruit_pcd8544 .mpy , adafruit_framebuf.mpy 和 adafruit_bus_device 文件和文件夾 已復制。
下一步連接到開發板的串行REPL,這樣您就可以在CircuitPython上得到》》》 提示。
CircuitPython的用法
使用帶有CircuitPython和 Adafruit CircuitPython PCD8544 模塊的諾基亞5110/3310 LCD很容易。該模塊使您可以輕松地編寫Python代碼來控制顯示。
您可以將此顯示與任何CircuitPython微控制器板一起使用。
為演示用法,我們將初始化該庫并使用Python代碼從開發板的Python REPL控制LCD。
初始化
首先需要初始化SPI總線。為此,請運行以下命令:
下載:文件
復制代碼
import adafruit_pcd8544
import board
import busio
import digitalio
spi = busio.SPI(board.SCK, MOSI=board.MOSI)
dc = digitalio.DigitalInOut(board.D6) # data/command
cs = digitalio.DigitalInOut(board.D5) # Chip select
reset = digitalio.DigitalInOut(board.D9) # reset
display = adafruit_pcd8544.PCD8544(spi, dc, cs, reset) import adafruit_pcd8544
import board
import busio
import digitalio
spi = busio.SPI(board.SCK, MOSI=board.MOSI)
dc = digitalio.DigitalInOut(board.D6) # data/command
cs = digitalio.DigitalInOut(board.D5) # Chip select
reset = digitalio.DigitalInOut(board.D9) # reset
display = adafruit_pcd8544.PCD8544(spi, dc, cs, reset)
初始化程序的最后三個參數是連接到顯示器的 DC 的引腳, CS ,并按此順序重置行。再次確保在連接到板上時使用正確的引腳名稱!
控制背光LED
您也可以控制顯示屏的背光LED。只要確保LED線已連接到您的微控制器即可。只需將其初始化為DigitalInOut輸出線即可。如果將其連接到其他輸出,請確保相應地更改端口。
下載:文件
復制代碼
backlight = digitalio.DigitalInOut(board.D10) # backlight
backlight.switch_to_output() backlight = digitalio.DigitalInOut(board.D10) # backlight
backlight.switch_to_output()
要打開它,只需將其設置為True并設置為將其關閉,只需將其設置為False。
下載:文件
復制代碼
# Turn Backlight on
backlight.value = True
#Turn Backlight off
backlight.value = False # Turn Backlight on
backlight.value = True
#Turn Backlight off
backlight.value = False
“對比度和偏差”
兩個重要的設置是“對比度”和“偏差設置”,以便您可以看到顯示的內容。讓我們先看一下Bias設置。
Bias
Bias設置控制進入顯示屏的電壓量。值越高,顯示越暗。有點像顯示器上的亮度設置,但會使像素更濃。值通常為4-5很好。例如,要將其設置為5,您將鍵入:
下載:文件
復制代碼
display.bias = 5 display.bias = 5
對比度
對比度設置控制暗像素和亮像素之間的差異可以設置為0-127之間的任何值。就像顯示器上的對比度設置一樣。值太高會使所有內容顯得較暗,值太低會使所有內容顯得太淺。大約50-60的值看起來不錯。例如,要將其設置為50,您將鍵入:
下載:文件
復制代碼
display.contrast = 50 display.contrast = 50
您可能需要使用這些值的不同組合來查看是什么使您的特定顯示器
繪圖
PCD8544模塊當前支持在顯示器上繪制的一組基本命令。您可以設置單個像素,填充屏幕并寫文本行。
要填充或清除整個屏幕,請使用fill功能。此函數采用一個參數來指定要填充的顏色,對于白色,0,對于黑色,1。例如,將屏幕填充為黑色:
下載:文件
復制代碼
display.fill(1)
display.show() display.fill(1)
display.show()

注意,fill函數實際上并未更改顯示。您必須在執行繪制命令后調用show才能將更新的像素數據發送到顯示器!
要將屏幕清除為白色,只需再次調用fill,但顏色為0:
下載:文件
復制代碼
display.fill(0)
display.show() display.fill(0)
display.show()

要設置像素,請使用pixel功能。此函數采用以下參數:
像素X位置
像素Y位置
像素顏色(0 =白色,1 =黑色)
例如將第一個像素設置為黑色:
下載:文件
復制代碼
display.pixel(0, 0, 1)
display.show() display.pixel(0, 0, 1)
display.show()

嘗試通過更改X和Y位置將其他像素設置為白色。請記住,設置像素后必須調用show才能看到它們!
文本
要將文本寫入顯示,必須下載字體文件并將其復制到CIRCUITPY驅動器。單擊下面的按鈕下載文件,然后將 font5x8.bin 復制到您的 CIRCUITPY 驅動器中。
下載font5x8.bin文件
您可以使用text功能編寫一行文本。此函數采用以下參數:
文本字符串
文本X位置
文本Y位置
文本顏色(0 =白色,1 =黑色)
例如,清除屏幕然后寫兩行文本:
下載:文件
復制代碼
display.fill(0)
display.text(‘Hello’, 0, 0, 1)
display.text(‘World’, 0, 10, 1)
display.show() display.fill(0)
display.text(‘Hello’, 0, 0, 1)
display.text(‘World’, 0, 10, 1)
display.show()

請注意,第二行文本從Y位置10開始,它將其向下移動顯示屏10個像素,因此它位于下方文本的第一行。文本功能使用的字體高8像素,因此10的大小在行之間留出一些空間。
反轉
最后,您可以使用invert屬性反轉顯示顏色:
下載:文件
復制代碼
display.invert = True display.invert = True

注意invert函數不需要在其后調用show即可查看更改。
要返回非反相顯示運行:
下載:文件
復制代碼
display.invert = False display.invert = False

所有這些都可以通過CircuitPython在諾基亞5110/3310 LCD 顯示屏上繪制!繪圖功能是基本功能,但提供了更高級用法的構建塊。例如,您可以顯示帶有傳感器讀數或其他狀態的文本,甚至可以編寫諸如pong之類的簡單游戲!
完整示例代碼
下載: Project Zip 或 pcd8544_simpletest.py | 在Github上查看
復制代碼
import time
import board
import busio
import digitalio
import adafruit_pcd8544
# Initialize SPI bus and control pins
spi = busio.SPI(board.SCK, MOSI=board.MOSI)
dc = digitalio.DigitalInOut(board.D6) # data/command
cs = digitalio.DigitalInOut(board.D5) # Chip select
reset = digitalio.DigitalInOut(board.D9) # reset
display = adafruit_pcd8544.PCD8544(spi, dc, cs, reset)
display.bias = 4
display.contrast = 60
# Turn on the Backlight LED
backlight = digitalio.DigitalInOut(board.D10) # backlight
backlight.switch_to_output()
backlight.value = True
print(“Pixel test”)
# Clear the display. Always call show after changing pixels to make the display
# update visible!
display.fill(0)
display.show()
# Set a pixel in the origin 0,0 position.
display.pixel(0, 0, 1)
# Set a pixel in the middle position.
display.pixel(display.width//2, display.height//2, 1)
# Set a pixel in the opposite corner position.
display.pixel(display.width-1, display.height-1, 1)
display.show()
time.sleep(2)
print(“Lines test”)
# we‘ll draw from corner to corner, lets define all the pair coordinates here
corners = ((0, 0), (0, display.height-1), (display.width-1, 0),
(display.width-1, display.height-1))
display.fill(0)
for corner_from in corners:
for corner_to in corners:
display.line(corner_from[0], corner_from[1],
corner_to[0], corner_to[1], 1)
display.show()
time.sleep(2)
print(“Rectangle test”)
display.fill(0)
w_delta = display.width / 10
h_delta = display.height / 10
for i in range(11):
display.rect(0, 0, int(w_delta*i), int(h_delta*i), 1)
display.show()
time.sleep(2)
print(“Text test”)
display.fill(0)
display.text(’hello world‘, 0, 0, 1)
display.text(’this is the‘, 0, 8, 1)
display.text(’CircuitPython‘, 0, 16, 1)
display.text(’adafruit lib-‘, 0, 24, 1)
display.text(’rary for the‘, 0, 32, 1)
display.text(’PCD8544! :) ‘, 0, 40, 1)
display.show()
while True:
display.invert = True
time.sleep(0.5)
display.invert = False
time.sleep(0.5)
import time
import board
import busio
import digitalio
import adafruit_pcd8544
# Initialize SPI bus and control pins
spi = busio.SPI(board.SCK, MOSI=board.MOSI)
dc = digitalio.DigitalInOut(board.D6) # data/command
cs = digitalio.DigitalInOut(board.D5) # Chip select
reset = digitalio.DigitalInOut(board.D9) # reset
display = adafruit_pcd8544.PCD8544(spi, dc, cs, reset)
display.bias = 4
display.contrast = 60
# Turn on the Backlight LED
backlight = digitalio.DigitalInOut(board.D10) # backlight
backlight.switch_to_output()
backlight.value = True
print(“Pixel test”)
# Clear the display. Always call show after changing pixels to make the display
# update visible!
display.fill(0)
display.show()
# Set a pixel in the origin 0,0 position.
display.pixel(0, 0, 1)
# Set a pixel in the middle position.
display.pixel(display.width//2, display.height//2, 1)
# Set a pixel in the opposite corner position.
display.pixel(display.width-1, display.height-1, 1)
display.show()
time.sleep(2)
print(“Lines test”)
# we’ll draw from corner to corner, lets define all the pair coordinates here
corners = ((0, 0), (0, display.height-1), (display.width-1, 0),
(display.width-1, display.height-1))
display.fill(0)
for corner_from in corners:
for corner_to in corners:
display.line(corner_from[0], corner_from[1],
corner_to[0], corner_to[1], 1)
display.show()
time.sleep(2)
print(“Rectangle test”)
display.fill(0)
w_delta = display.width / 10
h_delta = display.height / 10
for i in range(11):
display.rect(0, 0, int(w_delta*i), int(h_delta*i), 1)
display.show()
time.sleep(2)
print(“Text test”)
display.fill(0)
display.text(‘hello world’, 0, 0, 1)
display.text(‘this is the’, 0, 8, 1)
display.text(‘CircuitPython’, 0, 16, 1)
display.text(‘adafruit lib-’, 0, 24, 1)
display.text(‘rary for the’, 0, 32, 1)
display.text(‘PCD8544! :) ’, 0, 40, 1)
display.show()
while True:
display.invert = True
time.sleep(0.5)
display.invert = False
time.sleep(0.5)
Python接線
使用帶有Python和Adafruit CircuitPython PCD8544模塊的諾基亞5110/3310 LCD很容易。該模塊使您可以輕松編寫Python代碼來控制顯示。
我們將介紹如何將諾基亞LCD連接到Raspberry Pi。首先組裝您的LCD。
由于有數十種Linux計算機/主板可以使用,因此我們將顯示Raspberry Pi的接線。對于其他平臺,請訪問Linux上的CircuitPython指南,以了解您的平臺是否受支持。
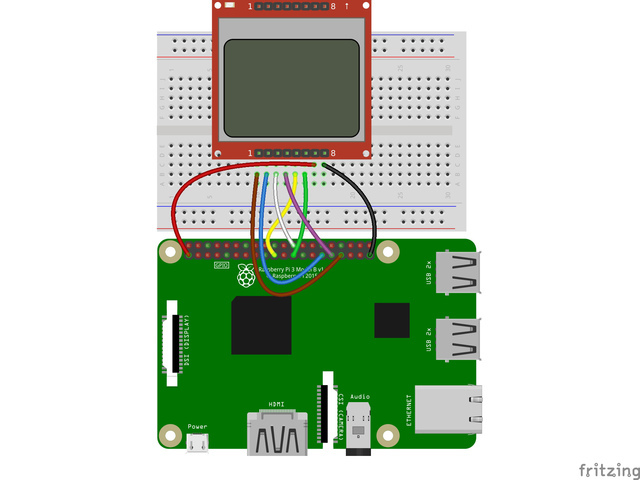
將如下所示的LCD連接到Raspberry Pi。

Raspberry Pi GND 到 LCD Gnd
Raspberry Pi 3.3V 要 LCD Vcc
Raspberry Pi SCK(GPIO 11) 要 LCD Clk
Raspberry Pi MOSI(GPIO 10) 到 LCD Din
Raspberry Pi GPIO 6 到 LCD D/C
Raspberry Pi CE0(GPIO 8) 到 LCD CS
Raspberry Pi GPIO 5 到 LCD Rst
Raspberry Pi GPIO 13 到 LCD Led
下載Fritzing圖
Python設置
您需要安裝Adafruit_Blinka庫,該庫在Python中提供了CircuitPython支持。這可能還需要在平臺上啟用SPI并驗證您正在運行Python3。由于每個平臺都略有不同,并且Linux經常更改,請訪問Linux上的CircuitPython指南以使您的計算機準備就緒!
PCD8544庫的Python安裝
完成后,從命令行運行以下命令:
pip3 install adafruit-circuitpython-pcd8544
如果您的默認Python是版本3,則可能需要運行‘pip代替。只需確保您不嘗試在Python 2.x上使用CircuitPython,就不支持它!
如果抱怨沒有安裝pip3,請先運行它以安裝它:
sudo apt-get install python3-pip
DejaVu TTF字體
Raspberry Pi通常隨附已安裝的DejaVu字體,但如果未安裝,則可以運行以下命令進行安裝:
sudo apt-get install ttf-dejavu
枕頭庫
我們還需要PIL(Python影像庫),以允許使用帶有自定義字體的文本。 PIL依賴于幾個系統庫,因此通過軟件包管理器進行安裝是引入所有內容的最簡單方法:
sudo apt-get install python3-pil
就是這樣。您應該已經準備好了。
Python用法
使用帶有CircuitPython和 Adafruit CircuitPython PCD8544 模塊的諾基亞5110/3310 LCD很容易。此模塊可讓您輕松編寫Python代碼來控制顯示。
您可以在具有GPIO和Python 的計算機上使用此顯示,這要歸功于我們的CircuitPython-for-Adafruit_Blinka Python兼容性庫。
為了演示用法,我們將初始化該庫,并使用Python代碼從開發板的Python REPL中控制LCD。
由于我們在上運行完整的CPython在我們的Linux/計算機上,我們可以利用強大的Pillow圖像繪制庫來處理文本,形狀,圖形等。Pillow是圖像和圖形處理的黃金標準,您可以在此處閱讀所有內容。
初始化
首先需要初始化SPI總線。為此,請運行以下命令:
下載:文件
復制代碼
import adafruit_pcd8544
import board
import busio
import digitalio
spi = busio.SPI(board.SCK, MOSI=board.MOSI)
dc = digitalio.DigitalInOut(board.D6) # data/command
cs = digitalio.DigitalInOut(board.CE0) # Chip select
reset = digitalio.DigitalInOut(board.D5) # reset
display = adafruit_pcd8544.PCD8544(spi, dc, cs, reset) import adafruit_pcd8544
import board
import busio
import digitalio
spi = busio.SPI(board.SCK, MOSI=board.MOSI)
dc = digitalio.DigitalInOut(board.D6) # data/command
cs = digitalio.DigitalInOut(board.CE0) # Chip select
reset = digitalio.DigitalInOut(board.D5) # reset
display = adafruit_pcd8544.PCD8544(spi, dc, cs, reset)
初始化程序的最后三個參數是連接到顯示器的 DC 的引腳, CS ,并按此順序重置行。再次確保在連接到板上時使用正確的引腳名稱!
控制背光LED
您也可以控制顯示屏的背光LED。只要確保LED線已連接到您的微控制器即可。只需將其初始化為DigitalInOut輸出線即可。如果將其連接到其他輸出,請確保相應地更改端口。
下載:文件
復制代碼
backlight = digitalio.DigitalInOut(board.D13) # backlight
backlight.switch_to_output() backlight = digitalio.DigitalInOut(board.D13) # backlight
backlight.switch_to_output()
要打開它,只需將其設置為True并設置為將其關閉,只需將其設置為False。
下載:文件
復制代碼
# Turn Backlight on
backlight.value = True
#Turn Backlight off
backlight.value = False # Turn Backlight on
backlight.value = True
#Turn Backlight off
backlight.value = False
“對比度和偏差”
兩個重要的設置是“對比度”和“偏差設置”,以便您可以看到顯示的內容。讓我們先看一下Bias設置。
Bias
Bias設置控制進入顯示屏的電壓量。值越高,顯示越暗。有點像顯示器上的亮度設置,但會使像素更濃。值通常為4-5很好。例如,要將其設置為5,您將鍵入:
下載:文件
復制代碼
display.bias = 5 display.bias = 5
對比度
對比度設置控制暗像素和亮像素之間的差異可以設置為0-127之間的任何值。就像顯示器上的對比度設置一樣。值太高會使所有內容顯得較暗,值太低會使所有內容顯得太淺。大約50-60的值看起來不錯。例如,要將其設置為50,您將鍵入:
下載:文件
復制代碼
display.contrast = 50 display.contrast = 50
您可能需要使用這些值的不同組合來查看是什么使您的特定顯示器
示例代碼
下載:Project Zip 或 pcd8544_pillow_demo.py | 在Github上查看
復制代碼
“”“
This demo will fill the screen with white, draw a black box on top
and then print Hello World! in the center of the display
This example is for use on (Linux) computers that are using CPython with
Adafruit Blinka to support CircuitPython libraries. CircuitPython does
not support PIL/pillow (python imaging library)!
”“”
import board
import busio
import digitalio
from PIL import Image, ImageDraw, ImageFont
import adafruit_pcd8544
# Parameters to Change
BORDER = 5
FONTSIZE = 10
spi = busio.SPI(board.SCK, MOSI=board.MOSI)
dc = digitalio.DigitalInOut(board.D6) # data/command
cs = digitalio.DigitalInOut(board.CE0) # Chip select
reset = digitalio.DigitalInOut(board.D5) # reset
display = adafruit_pcd8544.PCD8544(spi, dc, cs, reset)
# Contrast and Brightness Settings
display.bias = 4
display.contrast = 60
# Turn on the Backlight LED
backlight = digitalio.DigitalInOut(board.D13) # backlight
backlight.switch_to_output()
backlight.value = True
# Clear display.
display.fill(0)
display.show()
# Create blank image for drawing.
# Make sure to create image with mode ’1‘ for 1-bit color.
image = Image.new(’1‘, (display.width, display.height))
# Get drawing object to draw on image.
draw = ImageDraw.Draw(image)
# Draw a black background
draw.rectangle((0, 0, display.width, display.height), outline=255, fill=255)
# Draw a smaller inner rectangle
draw.rectangle((BORDER, BORDER, display.width - BORDER - 1, display.height - BORDER - 1),
outline=0, fill=0)
# Load a TTF font.
font = ImageFont.truetype(’/usr/share/fonts/truetype/dejavu/DejaVuSans.ttf‘, FONTSIZE)
# Draw Some Text
text = “Hello World!”
(font_width, font_height) = font.getsize(text)
draw.text((display.width//2 - font_width//2, display.height//2 - font_height//2),
text, font=font, fill=255)
# Display image
display.image(image)
display.show()
“”“
This demo will fill the screen with white, draw a black box on top
and then print Hello World! in the center of the display
This example is for use on (Linux) computers that are using CPython with
Adafruit Blinka to support CircuitPython libraries. CircuitPython does
not support PIL/pillow (python imaging library)!
”“”
import board
import busio
import digitalio
from PIL import Image, ImageDraw, ImageFont
import adafruit_pcd8544
# Parameters to Change
BORDER = 5
FONTSIZE = 10
spi = busio.SPI(board.SCK, MOSI=board.MOSI)
dc = digitalio.DigitalInOut(board.D6) # data/command
cs = digitalio.DigitalInOut(board.CE0) # Chip select
reset = digitalio.DigitalInOut(board.D5) # reset
display = adafruit_pcd8544.PCD8544(spi, dc, cs, reset)
# Contrast and Brightness Settings
display.bias = 4
display.contrast = 60
# Turn on the Backlight LED
backlight = digitalio.DigitalInOut(board.D13) # backlight
backlight.switch_to_output()
backlight.value = True
# Clear display.
display.fill(0)
display.show()
# Create blank image for drawing.
# Make sure to create image with mode ’1‘ for 1-bit color.
image = Image.new(’1‘, (display.width, display.height))
# Get drawing object to draw on image.
draw = ImageDraw.Draw(image)
# Draw a black background
draw.rectangle((0, 0, display.width, display.height), outline=255, fill=255)
# Draw a smaller inner rectangle
draw.rectangle((BORDER, BORDER, display.width - BORDER - 1, display.height - BORDER - 1),
outline=0, fill=0)
# Load a TTF font.
font = ImageFont.truetype(’/usr/share/fonts/truetype/dejavu/DejaVuSans.ttf‘, FONTSIZE)
# Draw Some Text
text = “Hello World!”
(font_width, font_height) = font.getsize(text)
draw.text((display.width//2 - font_width//2, display.height//2 - font_height//2),
text, font=font, fill=255)
# Display image
display.image(image)
display.show()
讓我們一一看一下代碼的各個部分,我們首先導入board,以便我們可以訪問引腳定義busio,以便我們可以初始化SPI,digitalio ,幾個用于圖像繪制的PIL模塊和adafruit_pcd8544驅動程序。
下載:文件
復制代碼
import board
import busio
import digitalio
from PIL import Image, ImageDraw, ImageFont
import adafruit_pcd8544 import board
import busio
import digitalio
from PIL import Image, ImageDraw, ImageFont
import adafruit_pcd8544
易于更改顯示尺寸,我們將在此處一處定義一些變量。我們有邊框大小和字體大小,我們將在下面進一步解釋。
下載:file
復制代碼
BORDER = 5
FONTSIZE = 10 BORDER = 5
FONTSIZE = 10
接下來,我們使用。我們還定義了一些引腳,這些引腳將用于顯示并初始化顯示。有關更多詳細信息,請參見上面的初始化部分。
下載:文件
復制代碼
busio.SPI() spi = busio.SPI(board.SCK, MOSI=board.MOSI)
dc = digitalio.DigitalInOut(board.D6) # data/command
cs = digitalio.DigitalInOut(board.CE0) # Chip select
reset = digitalio.DigitalInOut(board.D5) # reset
display = adafruit_pcd8544.PCD8544(spi, dc, cs, reset)
接下來,我們設置“偏差和對比度”。有關更多詳細信息,請參見“對比度和偏差”部分。
下載:文件
復制代碼
spi = busio.SPI(board.SCK, MOSI=board.MOSI)
dc = digitalio.DigitalInOut(board.D6) # data/command
cs = digitalio.DigitalInOut(board.CE0) # Chip select
reset = digitalio.DigitalInOut(board.D5) # reset
display = adafruit_pcd8544.PCD8544(spi, dc, cs, reset) # Contrast and Brightness Settings
display.bias = 4
display.contrast = 60
之后,我們設置背光。有關更多信息,請參見上面的“背光”部分。
下載:文件
復制代碼
# Contrast and Brightness Settings
display.bias = 4
display.contrast = 60 # Turn on the Backlight LED
backlight = digitalio.DigitalInOut(board.D13) # backlight
backlight.switch_to_output()
backlight.value = True
接下來,如果使用任何隨機工件數據初始化顯示,我們將清除顯示。
下載:文件
復制代碼
# Turn on the Backlight LED
backlight = digitalio.DigitalInOut(board.D13) # backlight
backlight.switch_to_output()
backlight.value = True # Clear display.
display.fill(0)
display.show()
接下來,我們需要初始化PIL以創建要繪制的空白圖像。將其視為虛擬畫布。由于這是單色顯示,因此我們將其設置為1位彩色,這意味著像素是白色或黑色。我們也可以利用LCD的width和height屬性。
下載:file
復制代碼
# Clear display.
display.fill(0)
display.show() # Create blank image for drawing.
# Make sure to create image with mode ’1‘ for 1-bit color.
image = Image.new(’1‘, (display.width, display.height))
# Get drawing object to draw on image.
draw = ImageDraw.Draw(image)
現在,我們開始實際繪制。在這里,我們告訴我們要繪制一個矩形,該矩形從左上角的# Create blank image for drawing.
# Make sure to create image with mode ’1‘ for 1-bit color.
image = Image.new(’1‘, (display.width, display.height))
# Get drawing object to draw on image.
draw = ImageDraw.Draw(image)到顯示器的整個寬度和高度。我們希望它都被填充并具有黑色的輪廓,因此我們將兩個數字都傳遞255,代表填充量。
下載:文件
復制代碼
(0,0) # Draw a black background
draw.rectangle((0, 0, display.width, display.height), outline=255, fill=255)
如果運行代碼現在,它將仍然顯示為空白,因為我們尚未告訴python使用我們的虛擬畫布。如果您想了解操作方法,可以跳到最后。這就是我們的畫布當前在內存中的樣子。

接下來,我們將創建一個較小的白色矩形。最簡單的方法是繪制一個比全屏稍小的矩形,不填充或勾勒輪廓并將其放置在特定位置。在這種情況下,我們將創建一個矩形,每邊小5個像素。這是 BORDER 變量開始使用的地方。它使計算第二個矩形的大小變得更加容易。我們希望由前兩個參數組成的起始坐標為BORDER值。然后對于接下來的兩個參數,即我們的結束坐標,我們要從寬度和高度中減去邊界值。另外,由于這是一個從零開始的坐標系,因此我們還需要從每個數字中減去1。
下載:文件
復制代碼
# Draw a black background
draw.rectangle((0, 0, display.width, display.height), outline=255, fill=255) # Draw a smaller inner rectangle
draw.rectangle((BORDER, BORDER, display.width - BORDER - 1, display.height - BORDER - 1),
outline=0, fill=0)
這是虛擬畫布在內存中的外觀。

現在,使用PIL繪制文本非常簡單。首先,我們將字體設置為默認系統文本。之后,我們定義文本并獲取文本的大小。我們正在獲取它將呈現的大小,以便我們可以計算中心位置。最后,我們使用字體大小和屏幕大小來計算要在其上繪制文本的位置,該位置將出現在屏幕中央。
下載:文件
復制代碼
# Draw a smaller inner rectangle
draw.rectangle((BORDER, BORDER, display.width - BORDER - 1, display.height - BORDER - 1),
outline=0, fill=0) # Load a TTF font.
font = ImageFont.truetype(’/usr/share/fonts/truetype/dejavu/DejaVuSans.ttf‘, FONTSIZE)
# Draw Some Text
text = “Hello World!”
(font_width, font_height) = font.getsize(text)
draw.text((display.width//2 - font_width//2, display.height//2 - font_height//2),
text, font=font, fill=255)
最后,我們需要將虛擬畫布顯示在LCD上,并使用2個命令進行操作。首先,我們將圖像設置在屏幕上,然后告訴它顯示圖像。
下載:file
復制代碼
# Load a TTF font.
font = ImageFont.truetype(’/usr/share/fonts/truetype/dejavu/DejaVuSans.ttf‘, FONTSIZE)
# Draw Some Text
text = “Hello World!”
(font_width, font_height) = font.getsize(text)
draw.text((display.width//2 - font_width//2, display.height//2 - font_height//2),
text, font=font, fill=255) # Display image
display.image(image)
display.show()
i》 別忘了您必須調用display.image(image)和display.show()才能真正顯示圖形。 LCD需要一段時間才能繪制,因此將所有繪制功能聚集到緩沖區中(快速),然后將它們一次顯示到LCD(緩慢)
最終輸出應如下所示。

下載
我們的PCD8544(Nokia 5110)LCD顯示Arduino庫位于github 上,附帶示例代碼。該庫使用1/2 KB的RAM,因為它需要緩沖整個顯示,但是速度非常快!該代碼很容易適應任何其他微控制器。
您還需要獲得Adafruit GFX Graphics核心庫,該庫可以打印文本,位圖,像素,矩形,圓形和直線,也可以使用在github 上。
PCD8544數據表會告訴您有關顯示器可以做什么的所有信息。
責任編輯:wv
-
lcd
+關注
關注
34文章
4507瀏覽量
170831 -
顯示屏
+關注
關注
28文章
4580瀏覽量
75966
發布評論請先 登錄
FZH1692P/Q 4×40 LCD顯示屏高性能驅動控制芯片中文手冊










 84x48像素單色LCD顯示屏的使用教程
84x48像素單色LCD顯示屏的使用教程












評論