TouchGFX屬于Draupner Graphics公司的GUI產品,在去年(2018年7月),TouchGFX被ST收購,在STM32上可以免費使用TouchGFX。
之前也寫過關于GUI的文章:盤點嵌入式那些常見的GUI:emWin、TouchGFX、MiniGUI、Qt等。
一、TouchGFXSuite(開發套件)
TouchGFX是STM32生態系統中的免費工具。它由兩部分組成:用于設計和配置豐富的用戶界面的TouchGFX Designer PC工具,以及在終端設備上運行以確保較高UI性能的TouchGFX Engine軟件。
二、TouchGFX 4.12
TouchGFX 4.12帶來了可緩存容器,部分幀緩沖區以及L8圖形壓縮格式等內容,這些都將改善更多STM32微控制器的性能。
這也是ST自2018年收購該解決方案以來的首次重大升級,并且已成為STM32生態系統不可或缺的一部分。
CacheableContainer是一項技術,顧名思義,它使用位圖緩存來顯著加速圖形性能,并通過大規模優化性能來實現更高的幀速率以實現更平滑的過渡。
如果沒有CacheableContainer技術,則簡單的全屏(240×320)幻燈片動畫將以每秒9幀的速度運行。啟用了新的TouchGFX技術后,系統可以達到每秒60幀的速度。

盡管某些智能手表因其外形尺寸固有的重大硬件限制以及需要更長的電池壽命,但目前仍使用此功能來確保更無縫的用戶體驗。為復雜的小部件設置動畫時,它可以使性能最大化。
在傳統系統中,動畫要求系統重新繪制每一幀,這可能會使計算變得昂貴。在屏幕1和屏幕2之間的動畫中,大約需要20幀,重新繪制每個幀大約需要100毫秒。
原理:
CacheableContainer通過以系統保留在RAM中的位圖的形式將第一幀和最后一幀存儲在單獨的容器中來繞過此問題。該系統無需計算動畫,而是使用DMA從內存中檢索兩個圖像,并通過簡單的DynamicBitmap方法將其顯示在不同的位置。
MCU不再需要渲染每個幀,從而顯著優化了性能。開發人員只需勾選Cacheable在“ TouchGFX設計器”框中,選擇要緩存的容器在內存中的位置,并在需要時調用它們。使用此技術,渲染時間從100毫秒降至5毫秒。
四、部分幀緩沖部分幀緩沖是ST為客戶開發的另一項技術,有巨大的成果。幀緩沖區是連續的存儲空間,用于存儲將出現在顯示屏上的每個像素的表示形式。
例如,用于智能手表顯示屏的標準24位390 x 390圖像需要3,650,400位或440 KB的幀緩沖器。 公式:
原理:
顧名思義,部分幀緩沖區僅存儲一部分幀緩沖區,從而將其在內存中的大小平均減少10。開發人員可以根據實際更改的屏幕部分配置其大小,然后存儲多個部分幀緩沖區。
TouchGFX引擎將選擇合適的引擎并將其發送到顯示器。因此,系統不必獲取整個緩沖區,而是使用更小的文件,從而提高了整體性能。
該技術最適合短動畫,例如時鐘或隨時間推移而建立的圖形。它還要求屏幕使用嵌入式控制器,因為它將直接從MCU的RAM接收部分幀緩沖區,從而繞過Flash以進一步提高性能。該技術可用于Parallel / 8080,DSI和SPI顯示器。
五、L8壓縮格式和TouchGFX開發工具
圖形資源在內存中占用大量空間,直到現在開發人員唯一能做的就是減少細節以縮小文件大小。不幸的是,這也意味著要提供不太友好的圖形用戶界面。
L8的獨特之處在于,它可以利用STM32微控制器中存在的ChromART加速器來顯著壓縮圖像文件。只要圖片資源最多使用256種顏色,開發人員就可以選擇通過使用L8格式壓縮圖形資源,只需在TouchGFX開發工具中打勾即可。
該系統生成的圖像縮小了多達75%,并且解壓縮階段在計算上非常有效,因為它使用ChromART引擎查找表格中的各種顏色并對資產進行解壓縮而不會降低質量。
-
主板
+關注
關注
54文章
2135瀏覽量
73092 -
單幀數據
+關注
關注
0文章
2瀏覽量
6199 -
TouchGFX
+關注
關注
1文章
42瀏覽量
13733
發布評論請先 登錄
請問X—CUBE—AI和touchgfx沒法同時使用嗎?
請問如何在Linux中使用幀緩沖區更新epdc顯示?
請問stm32L562中如何開發TouchGFX?
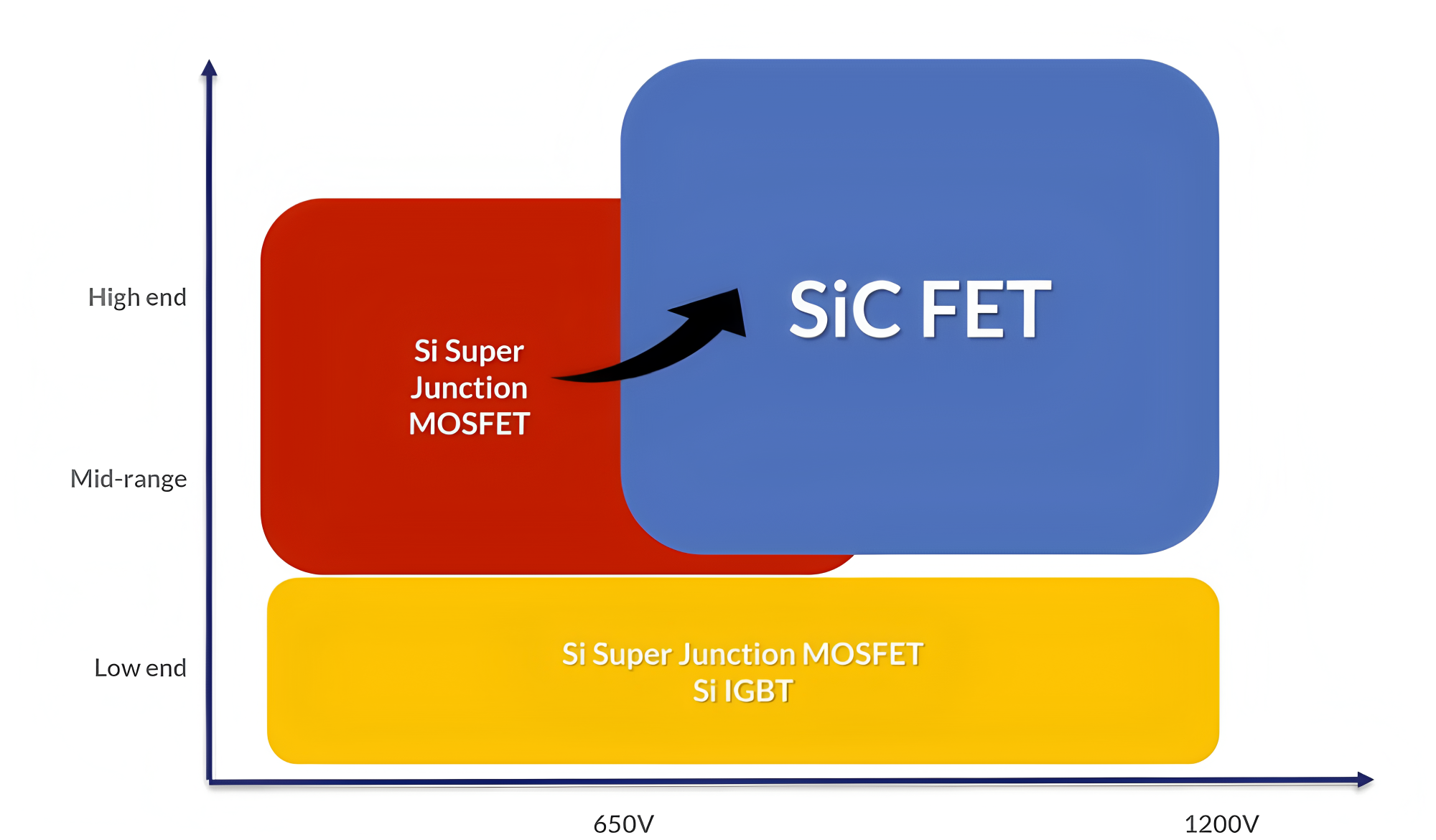
超結MOSFET升級至650V碳化硅MOSFET的根本驅動力分析

EtherCAT數據幀結構解析
TouchGFX助力STM32打造高效GUI顯示方案

EE-195:從ADSP-21160M SHARC DSP升級至ADSP-21160N SHARC DSP






 TouchGFX升級至V4.12,每秒幀數從9幀升級至60幀 更新TouchGFX Suite
TouchGFX升級至V4.12,每秒幀數從9幀升級至60幀 更新TouchGFX Suite












評論