一、UI組件概述
UI組件(以下簡(jiǎn)稱“組件”),是構(gòu)建界面的核心。
應(yīng)用中所有的界面元素都是由組件(Component)和組件容器(ComponentContainer)對(duì)象構(gòu)成。UI界面的構(gòu)成如下圖所示:
Component是繪制在屏幕上的一個(gè)對(duì)象,用戶能與之交互。Java UI框架提供了創(chuàng)建UI界面的各類組件,比如:文本、按鈕、圖片、列表等。每個(gè)組件通過(guò)對(duì)數(shù)據(jù)和方法的簡(jiǎn)單封裝,實(shí)現(xiàn)獨(dú)立的可視、可交互功能單元。
ComponentContainer是一個(gè)用于容納其他Component和ComponentContainer對(duì)象的容器。Java UI框架提供了一些標(biāo)準(zhǔn)布局功能的容器,它們繼承自ComponentContainer,一般以“Layout”結(jié)尾,如DirectionalLayout、DependentLayout等(由此可以看出,其實(shí)布局就是ComponentContainer,同時(shí)布局也是一種組件)。
二、基礎(chǔ)UI組件
Java UI框架提供了一部分Component和ComponentContainer的具體子類,即用于創(chuàng)建用戶界面的各類組件,用戶可通過(guò)組件進(jìn)行交互操作,并獲得響應(yīng)。根據(jù)組件的功能,可以將組件分為布局類、顯示類、交互類三類:
1. 布局類組件
布局類組件是提供了不同布局規(guī)范的組件容器,例如以單一方向排列的DirectionalLayout、以相對(duì)位置排列的DependentLayout、以確切位置排列的PositionLayout等。
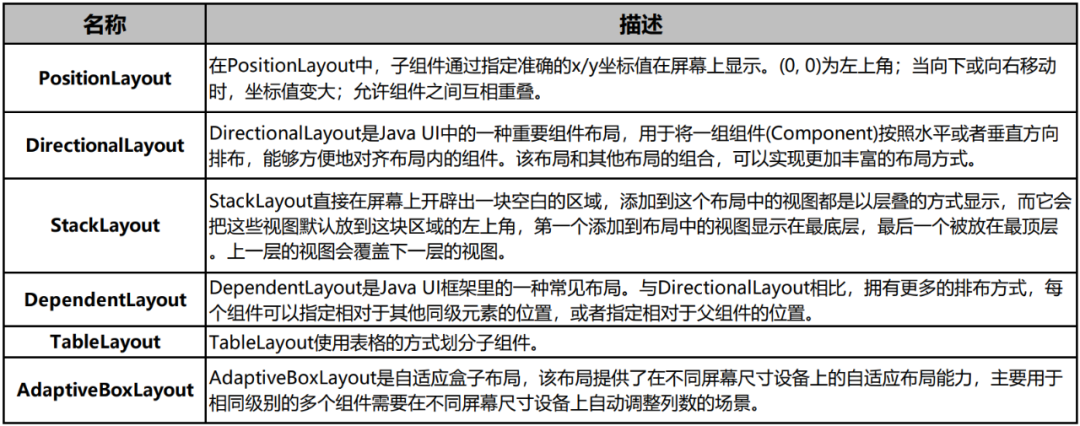
常見(jiàn)的布局類組件如表1所示:
表1 常見(jiàn)的布局類組件

2. 顯示類組件
顯示類組件提供了單純的內(nèi)容顯示,例如用于文本顯示的Text,用于圖像顯示的Image等。
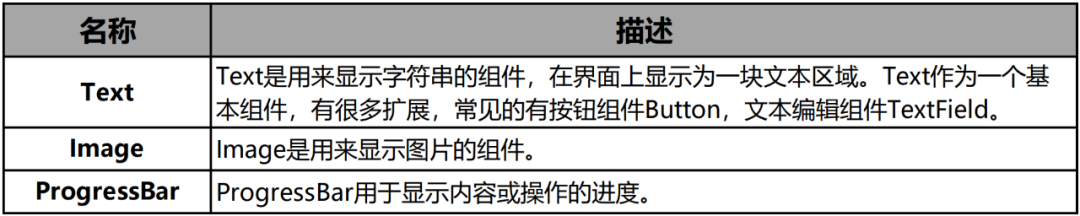
常見(jiàn)的顯示類組件如表2所示:
表2 常見(jiàn)的顯示類組件

3. 交互類組件
交互類組件提供了具體場(chǎng)景下與用戶交互響應(yīng)的功能,例如Button提供了點(diǎn)擊響應(yīng)功能,Slider提供了進(jìn)度選擇功能等。
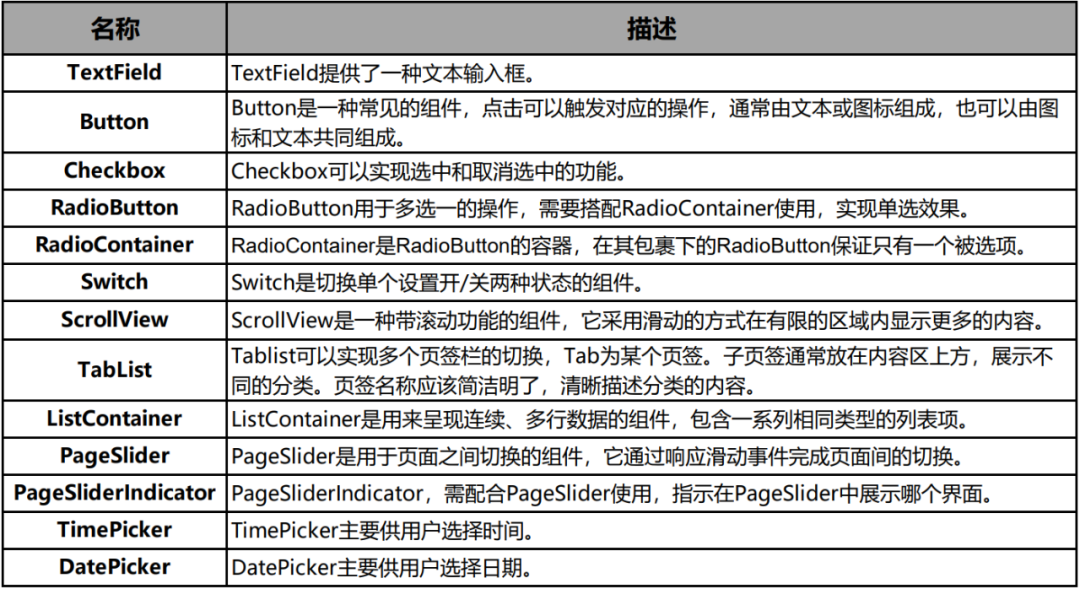
常見(jiàn)的交互類組件如表3所示:
表3 常見(jiàn)的交互類組件

關(guān)于基礎(chǔ)UI組件的開(kāi)發(fā),開(kāi)發(fā)者可點(diǎn)擊下方官網(wǎng)鏈接進(jìn)行學(xué)習(xí)
官網(wǎng)鏈接:
https://developer.harmonyos.com/cn/docs/documentation/doc-guides/ui-java-overview-0000000000500404
三、自定義UI組件
當(dāng)Java UI框架提供的組件無(wú)法滿足設(shè)計(jì)需求時(shí),開(kāi)發(fā)者就可以創(chuàng)建自定義組件,根據(jù)設(shè)計(jì)需求添加繪制任務(wù),并定義組件的屬性及事件響應(yīng),完成組件的自定義。目前,已有300+的自定義UI組件在碼云社區(qū)開(kāi)源,開(kāi)發(fā)者可根據(jù)自己的需求,點(diǎn)擊下方鏈接下載使用:
下載鏈接:
https://gitee.com/openharmony-tpc/tpc_resource
同基礎(chǔ)UI組件一樣,本文將自定義UI組件分為布局類、顯示類、交互類三類。下面的章節(jié)將著重介紹自定義UI組件的使用。
1. 自定義布局類UI組件
自定義布局類組件是由開(kāi)發(fā)者定義的具有特定布局規(guī)則的容器類組件,通過(guò)擴(kuò)展ComponentContainer或其子類實(shí)現(xiàn),將各子組件擺放到指定的位置,響應(yīng)用戶的滑動(dòng)、拖拽等事件。
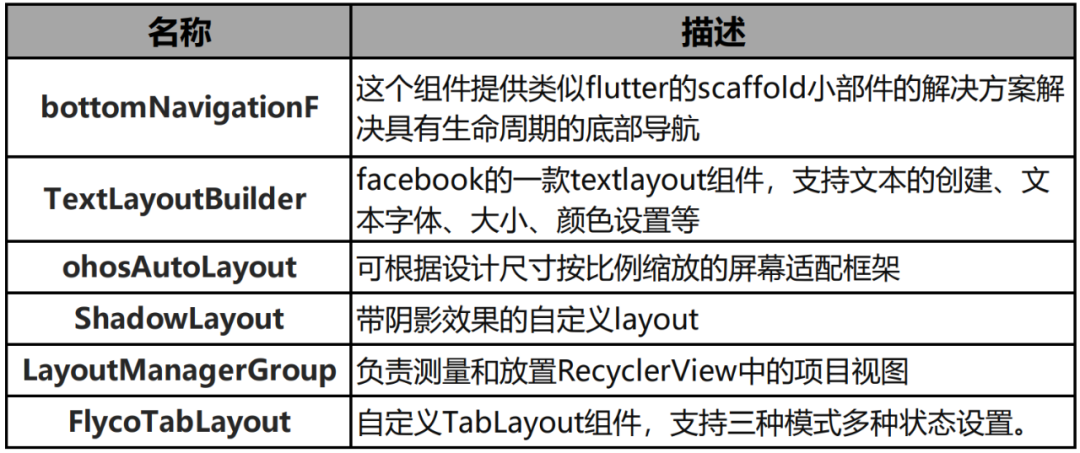
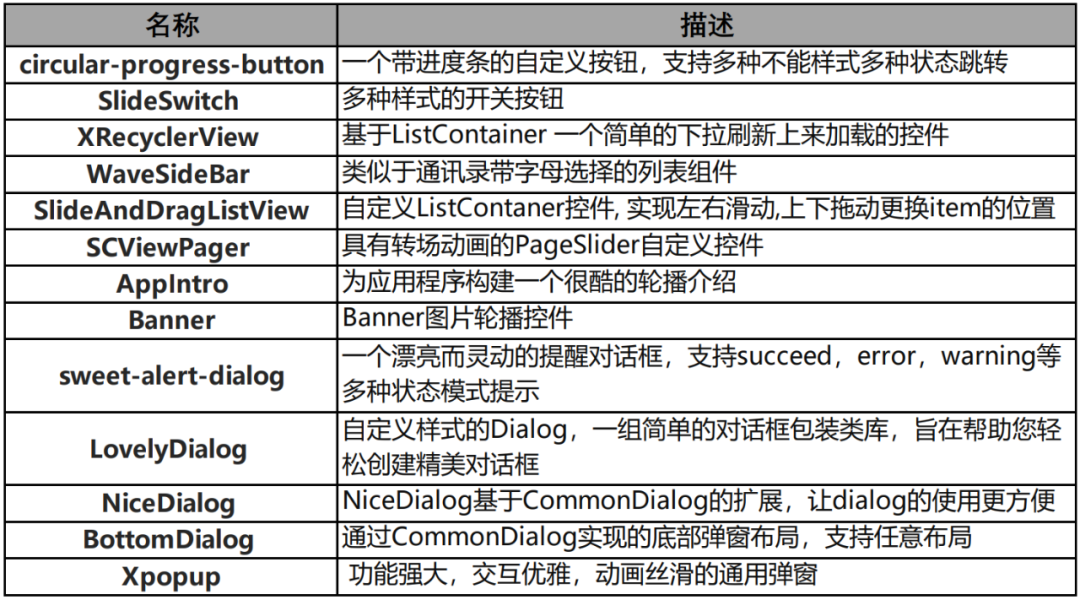
小編在碼云社區(qū)找了一些較為常見(jiàn)的自定義布局類組件供大家參考,如表4所示:
表4 常見(jiàn)的自定義布局類組件

本文將例舉ShadowLayout布局,闡述自定義布局類組件的使用。
ShadowLayout是一個(gè)可以控制界面元素的陰影顏色、范圍及顯示邊界的布局。效果展示如下:
依賴
開(kāi)發(fā)者需在build.gradle中配置如下信息,引入組件庫(kù)
1.在項(xiàng)目根目錄下的build.gradle文件中,需進(jìn)行如下配置:
allprojects { repositories { maven { url ‘https://s01.oss.sonatype.org/content/repositories/releases/’ } }}
2.在entry模塊的build.gradle文件中,需進(jìn)行如下配置:
dependencies { implementation(‘com.gitee.chinasoft_ohos1.0.0’)}
使用步驟
1.對(duì)布局的基礎(chǔ)屬性進(jìn)行初始化,比如設(shè)置陰影半徑范圍、陰影顏色,及陰影大小等。
《com.lijiankun24.shadowlayout.v2.ShadowLayout ohos:height=“match_content” ohos:width=“match_content” ohos:layout_alignment=“center” ohos:shadowColor=“#660000” ohos:shadowDx=“0” ohos:shadowDy=“0” ohos:shadowRadius=“50” ohos:shadowSide=“0x1111” 》 《Image ohos:id=“$+id:image” ohos:height=“50vp” ohos:width=“50vp” ohos:layout_alignment=“center” ohos:background_element=“$graphic:background_ability_show” ohos:image_src=“$media:icon” ohos:scale_mode=“zoom_center” /》《/com.lijiankun24.shadowlayout.v2.ShadowLayout》
ShadowLayout屬性說(shuō)明如表5所示:
表5 ShadowLayout自定義屬性
2.通過(guò)initComponent()方法初始化組件界面,并設(shè)置點(diǎn)擊事件監(jiān)聽(tīng)器,監(jiān)聽(tīng)界面點(diǎn)擊事件。
private void initComponent() { ShadowLayout slOval = (ShadowLayout) findComponentById(ResourceTable.Id_sl_oval); ShadowLayout slRectangle = (ShadowLayout) findComponentById(ResourceTable.Id_sl_rectangle); ShadowLayout slRadius = (ShadowLayout) findComponentById(ResourceTable.Id_sl_radius); slOval.setShadowColor(Color.getIntColor(“#FE3311F3”)); slRectangle.setShadowColor(Color.getIntColor(“#EE000000”)); slRadius.setShadowRadius(DEFAULT_RADIUS); Text textOval = (Text) findComponentById(ResourceTable.Id_text_oval); Text textRectangle = (Text) findComponentById(ResourceTable.Id_text_rectangle); Text textRadius = (Text) findComponentById(ResourceTable.Id_text_radius);
textOval.setClickedListener(new Component.ClickedListener() { @Override public void onClick(Component component) { slOval.setShadowColor(Color.getIntColor(“#FEFFD700”)); } }); textRectangle.setClickedListener(new Component.ClickedListener() { @Override public void onClick(Component component) { slRectangle.setShadowColor(Color.getIntColor(“#EE00FF7F”)); } });
textRadius.setClickedListener(new Component.ClickedListener() { @Override public void onClick(Component component) { slRadius.setShadowRadius(RADIUS); } });}
photoView組件完整代碼下載鏈接:
https://gitee.com/openharmony-tpc/PhotoView
2. 自定義顯示類UI組件
自定義顯示類UI組件是開(kāi)發(fā)者定義的具有內(nèi)容顯示特性的組件,通過(guò)擴(kuò)展Component或其子類實(shí)現(xiàn)。可將富文本、圖片、進(jìn)度條等內(nèi)容,通過(guò)自定義的方式直觀地顯示給用戶。較為常見(jiàn)的自定義顯示類組件,如表6所示:
表6 常見(jiàn)的自定義顯示類組件
本文通過(guò)例舉PhotoView組件來(lái)闡述自定義顯示類組件的使用方法。
PhotoView組件是一個(gè)帶圖片縮放的功能的圖片播放器,效果展示如下,通過(guò)雙擊屏幕實(shí)現(xiàn)圖片的縮放功能。
依賴
開(kāi)發(fā)者需在build.gradle中配置如下信息,引入組件庫(kù)
dependencies { implementation ‘io.openharmony.tpc.thirdlib1.1.1’}
使用步驟
1.在xml文件中創(chuàng)建布局,對(duì)組件的基礎(chǔ)屬性進(jìn)行初始化。
《?xml version=“1.0” encoding=“utf-8”?》《DirectionalLayoutxmlns:ohos=“http://schemas.huawei.com/res/ohos”xmlns:photo=“http://schemas.huawei.com/res/photo”ohos:height=“match_parent”ohos:width=“match_parent”ohos:id=“$+id:container”ohos:orientation=“vertical”》
《com.github.chrisbanes.photoview.PhotoView ohos:id=“$+id:photo_v” ohos:height=“match_parent” ohos:width=“match_parent” photo:image=“$media:wallpaper” /》《/DirectionalLayout》
2.初始化photoView
PhotoView photoView = (PhotoView) findComponentById (ResourceTable.Id_photo_v);photoView.setPixelMap(ResourceTable.Media_wallpaper);
3.創(chuàng)建photoView容器
/**創(chuàng)建頁(yè)面容器 * */@Overridepublic Object createPageInContainer(ComponentContainer componentContainer, int i) { final int data = list.get(i); PhotoView view = new PhotoView(context); view.setPixelMap(data); // 設(shè)置組件的布局參數(shù) view.setLayoutConfig(new ComponentContainer.LayoutConfig( ComponentContainer.LayoutConfig.MATCH_PARENT, ComponentContainer.LayoutConfig.MATCH_PARENT )); view.setPageSlider(slider); // 將組件添加到指定位置。 componentContainer.addComponent(view); return view;}
photoView組件完整代碼下載鏈接:
https://gitee.com/openharmony-tpc/PhotoView
3. 自定義交互類UI組件
自定義交互類UI組件是開(kāi)發(fā)者定義具有交互特性的組件,通過(guò)擴(kuò)展Component或其子類實(shí)現(xiàn),可以響應(yīng)用戶的點(diǎn)擊、觸摸、長(zhǎng)按等操作,實(shí)現(xiàn)與用戶的交互。較為常見(jiàn)的自定義交互類組件,如表7所示:
表7 常見(jiàn)的自定義交互類組件

本文通過(guò)SlideSwitch組件,來(lái)闡述自定義交互類組件的使用方法。
SlideSwitch在功能上屬于交互類組件。展示了不同樣式的開(kāi)關(guān)按鈕,可以滑動(dòng)它來(lái)打開(kāi)或關(guān)閉按鈕開(kāi)關(guān)。
依賴
開(kāi)發(fā)者需在build.gradle中配置如下信息,引入組件庫(kù):
allprojects{ repositories{ mavenCentral() }}implementation ‘io.openharmony.tpc.thirdlib1.0.3’
使用步驟
1.在xml文件中創(chuàng)建布局,對(duì)組件的基礎(chǔ)屬性進(jìn)行設(shè)置。
《com.leaking.slideswitch.SlideSwitchohos:id=“$+id:swit2”ohos:width=“190vp”ohos:height=“100vp”ohos:top_margin=“30vp”slideswitch:is_open=“true”slideswitch:shape=“2”slideswitch:theme_color=“#0a5a00”/》
2.監(jiān)聽(tīng)滑動(dòng)開(kāi)關(guān)的變化,并通過(guò)setState()方法設(shè)置開(kāi)關(guān)的默認(rèn)狀態(tài)。
@Overridepublic void onStart(Intent intent) { super.onStart(intent); setUIContent(ResourceTable.Layout_ability_main); mSlideSwitch = (SlideSwitch) findComponentById(ResourceTable.Id_swit1); mSlideSwitch2 = (SlideSwitch) findComponentById(ResourceTable.Id_swit2); mText = (Text) findComponentById(ResourceTable.Id_text); mSlideSwitch.setSlideListener(this); // 控制開(kāi)關(guān)按鈕的默認(rèn)狀態(tài) mSlideSwitch.setState(false);}
@Overridepublic void open(SlideSwitch slideSwitch) { if (slideSwitch.getId() == ResourceTable.Id_swit1) { mText.setText(“first switch is opend,and set the second one is ‘slideable’”); mSlideSwitch2.setSlideable(true); }}
@Overridepublic void close(SlideSwitch slideSwitch) { if (slideSwitch.getId() == ResourceTable.Id_swit1) { mText.setText(“first switch is closed,and set the second one is ‘unslideable’”); mSlideSwitch2.setSlideable(false); }}
SlideSwitch組件完整代碼下載鏈接:
https://gitee.com/openharmony-tpc/slideview
至此,就完成了自定義UI組件的使用。是不是超級(jí)方便呀!趕快到碼云社區(qū)下載源碼學(xué)習(xí)吧~
責(zé)任編輯:haq
-
操作系統(tǒng)
+關(guān)注
關(guān)注
37文章
7011瀏覽量
124649 -
ui
+關(guān)注
關(guān)注
0文章
206瀏覽量
21615 -
HarmonyOS
+關(guān)注
關(guān)注
79文章
2005瀏覽量
31763
原文標(biāo)題:一文帶你看懂HarmonyOS UI組件的使用
文章出處:【微信號(hào):HarmonyOS_Dev,微信公眾號(hào):HarmonyOS開(kāi)發(fā)者】歡迎添加關(guān)注!文章轉(zhuǎn)載請(qǐng)注明出處。
發(fā)布評(píng)論請(qǐng)先 登錄
相關(guān)推薦
「極速探索HarmonyOS NEXT 」閱讀體驗(yàn)】+Web組件
解決HarmonyOS應(yīng)用中Image組件白塊問(wèn)題的有效方案

HarmonyOS開(kāi)發(fā)指導(dǎo)類文檔更新速遞(上)

AWTK 最新動(dòng)態(tài):支持鴻蒙系統(tǒng)(HarmonyOS Next)

計(jì)算機(jī)系統(tǒng)中的關(guān)鍵組件有哪些
HarmonyOS NEXT Developer Beta1最新術(shù)語(yǔ)表
HarmonyOS NEXT Developer Beta1中的Kit
鴻蒙開(kāi)發(fā):【PageAbility組件概述+配置】
鴻蒙Ability Kit(程序框架服務(wù))【UIAbility組件與UI的數(shù)據(jù)同步】

HarmonyOS開(kāi)發(fā)案例:【基礎(chǔ)組件Slider的使用】

HarmonyOS實(shí)戰(zhàn)開(kāi)發(fā)-深度探索與打造個(gè)性化自定義組件
HarmonyOS開(kāi)發(fā)案例:【 slider組件的使用】

HarmonyOS開(kāi)發(fā)案例:【 switch、chart組件的使用】






 HarmonyOS系統(tǒng)中基礎(chǔ)UI組件
HarmonyOS系統(tǒng)中基礎(chǔ)UI組件












評(píng)論