小二是新來的實習生,作為技術 leader,我給他安排了一個非常簡單的練手任務,把前端 markdown 編輯器里上傳的圖片保存到服務器端,結果他真的就把圖片直接保存到了服務器上,這下可把我氣壞了,就不能搞個對象存儲服務,比如說 OSS、MinIO?
他理直氣壯地反駁道:“誰讓你不講清楚,我去找老板把你開掉!”我瞬間就慫了,說,“來來來,我手把手教你怎么把圖片保存到 OSS 上,好不好?”
“不用了,還是我來教你吧。”小二非常自信,下面是他在 Spring Boot 應用中整合 OSS 做的記錄。
一、開通 OSS
OSS 也就是 Object Storage Service,是阿里云提供的一套對象存儲服務,國內的競品還有七牛云的 Kodo和騰訊云的COS。
第一步,登錄阿里云官網,搜索“OSS”關鍵字,進入 OSS 產品頁。
第二步,如果是 OSS 新用戶的話,可以享受 6 個月的新人專享優惠價,不過續費的時候還是會肉疼。
第三步,進入 OSS 管理控制臺,點擊「Bucket 列表」,點擊「創建 Bucket」。

Bucket 的詞面意思是桶,這里指存儲空間,就是用于存儲對象的容器。注意讀寫權限為“公共讀”,也就是允許互聯網用戶訪問云空間上的圖片。
第四步,點擊「確定」就算是開通成功了。
二、整合 OSS
第一步,在 pom.xml 文件中添加 OSS 的依賴。
com.aliyun.oss
aliyun-sdk-oss
3.10.2
第二步,在 application.yml 文件中添加 OSS 配置項。
aliyun:
oss:
#oss對外服務的訪問域名
endpoint:oss-cn-beijing.aliyuncs.com
#訪問身份驗證中用到用戶標識
accessKeyId:LTAI5
#用戶用于加密簽名字符串和oss用來驗證簽名字符串的密鑰
accessKeySecret:RYN
#oss的存儲空間
bucketName:itwanger-oss1
#上傳文件大小(M)
maxSize:3
#上傳文件夾路徑前綴
dir:
prefix:codingmore/images/
第三步,新增 OssClientConfig.java 配置類,主要就是通過 @Value 注解從配置文件中獲取配置項,然后創建 OSSClient。
@Configuration
publicclassOssClientConfig{
@Value("${aliyun.oss.endpoint}")
Stringendpoint;
@Value("${aliyun.oss.accessKeyId}")
StringaccessKeyId;
@Value("${aliyun.oss.accessKeySecret}")
StringaccessKeySecret;
@Bean
publicOSSClientcreateOssClient(){
return(OSSClient)newOSSClientBuilder().build(endpoint,accessKeyId,accessKeySecret);
}
}
第四步,新增文件上傳接口 OssController.java,參數為 MultipartFile。
@Controller
@Api(tags="上傳")
@RequestMapping("/ossController")
publicclassOssController{
@Autowired
privateIOssServiceossService;
@RequestMapping(value="/upload",method=RequestMethod.POST)
@ResponseBody
@ApiOperation("上傳")
publicResultObjectupload(@RequestParam("file")MultipartFilefile,HttpServletRequestreq) {
returnResultObject.success(ossService.upload(file));
}
}
第五步,新增 Service,將文件上傳到 OSS,并返回文件保存路徑。
@Service
publicclassOssServiceImplimplementsIOssService{
@Value("${aliyun.oss.maxSize}")
privateintmaxSize;
@Value("${aliyun.oss.bucketName}")
privateStringbucketName;
@Value("${aliyun.oss.dir.prefix}")
privateStringdirPrefix;
@Autowired
privateOSSClientossClient;
@Override
publicStringupload(MultipartFilefile){
try{
returnupload(file.getInputStream(),file.getOriginalFilename());
}catch(IOExceptione){
LOGGER.error(e.getMessage());
}
returnnull;
}
@Override
publicStringupload(InputStreaminputStream,Stringname){
StringobjectName=getBucketName(name);
//創建PutObject請求。
ossClient.putObject(bucketName,objectName,inputStream);
returnformatPath(objectName);
}
privateStringgetBucketName(Stringurl){
Stringext="";
for(StringextItem:imageExtension){
if(url.indexOf(extItem)!=-1){
ext=extItem;
break;
}
}
returndirPrefix+DateUtil.today()+"/"+IdUtil.randomUUID()+ext;
}
privateStringformatPath(StringobjectName){
return"https://"+bucketName+"."+ossClient.getEndpoint().getHost()+"/"+objectName;
}
}
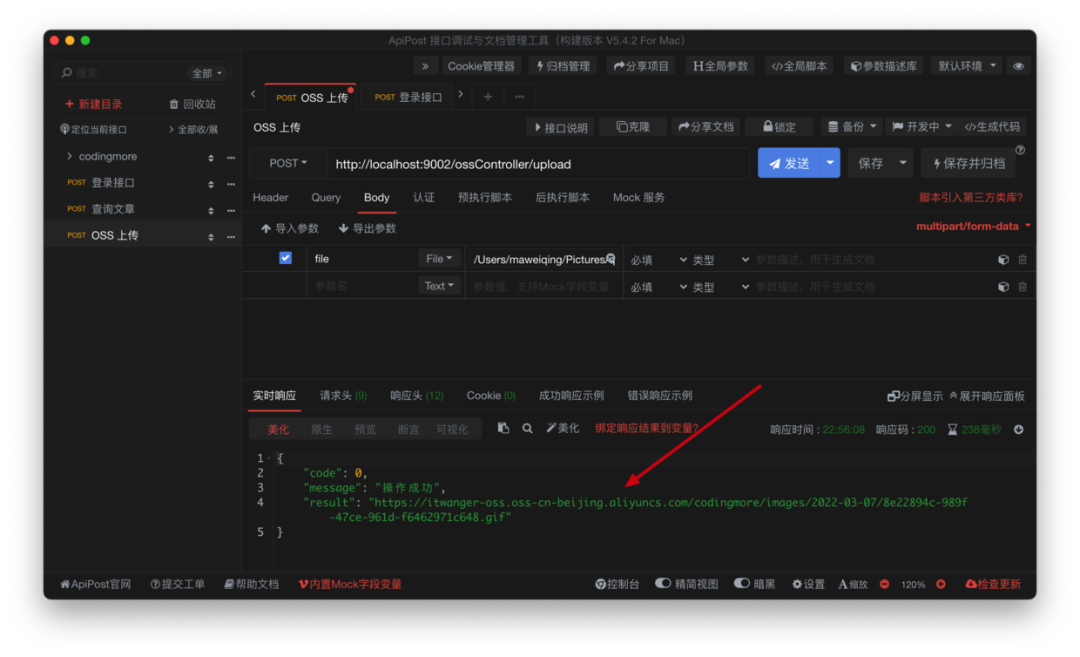
第六步,打開 Apipost,測試 OSS 上傳接口,注意參數選擇文件,點擊發送后可以看到服務器端返回的圖片鏈接。

第七步,進入阿里云 OSS 后臺管理,可以確認圖片確實已經上傳成功。
三、拉取前端代碼來測試 OSS 上傳接口
codingmore-admin-web 是編程喵(Codingmore)的前端管理項目,可以通過下面的地址拉取到本地。
https://github.com/itwanger/codingmore-admin-web
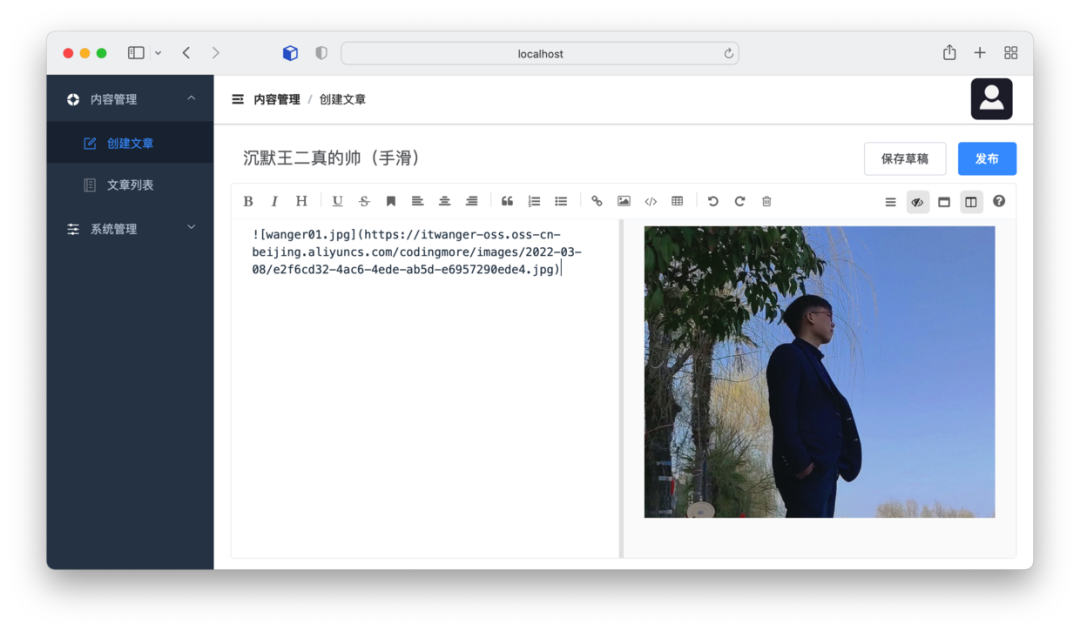
執行 yarn run dev 命令后就可以啟動 Web 管理端了,進入到文章編輯頁面,選擇一張圖片進行上傳,可以確認圖片是可以正常從前端上傳到服務器端,服務器端再上傳到 OSS,之后再返回前端圖片訪問鏈接的。

四、利用 OSS 進行自動轉鏈
第一步,在 PostsServiceImpl.java 中添加圖片轉鏈的方法,主要利用正則表達式找出文章內容中的外鏈,然后將外鏈的圖片上傳到 OSS,然后再替換掉原來的外鏈圖片。
//匹配圖片的markdown語法
//
//
publicstaticfinalStringIMG_PATTERN="\!\[.*\]\((.*)\)";
privatevoidhandleContentImg(Postsposts){
Stringcontent=posts.getPostContent();
Patternp=Pattern.compile(IMG_PATTERN,Pattern.CASE_INSENSITIVE);
Matcherm=p.matcher(content);
Map>map=newHashMap<>();
while(m.find()){
StringimageTag=m.group();
LOGGER.info("使用分組進行替換{}",imageTag);
StringimageUrl=imageTag.substring(imageTag.indexOf("(")+1,imageTag.indexOf(")"));
//確認是本站鏈接,不處理
if(imageUrl.indexOf(iOssService.getEndPoint())!=-1){
continue;
}
//通過線程池將圖片上傳到OSS
Futurefuture=ossUploadImageExecutor.submit(()->{
returniOssService.upload(imageUrl);
});
map.put(imageUrl,future);
}
for(StringoldUrl:map.keySet()){
Futurefuture=map.get(oldUrl);
try{
StringimageUrl=future.get();
content=content.replace(oldUrl,imageUrl);
}catch(InterruptedException|ExecutionExceptione){
LOGGER.error("獲取圖片鏈接出錯{}",e.getMessage());
}
}
posts.setPostContent(content);
}
第二步,在 OssServiceImpl.java 中添加根據外鏈地址上傳圖片到 OSS 的方法。
publicStringupload(Stringurl){
StringobjectName=getFileName(url);
try(InputStreaminputStream=newURL(url).openStream()){
ossClient.putObject(bucketName,objectName,inputStream);
}catch(IOExceptione){
LOGGER.error(e.getMessage());
}
returnformatOSSPath(objectName);
}
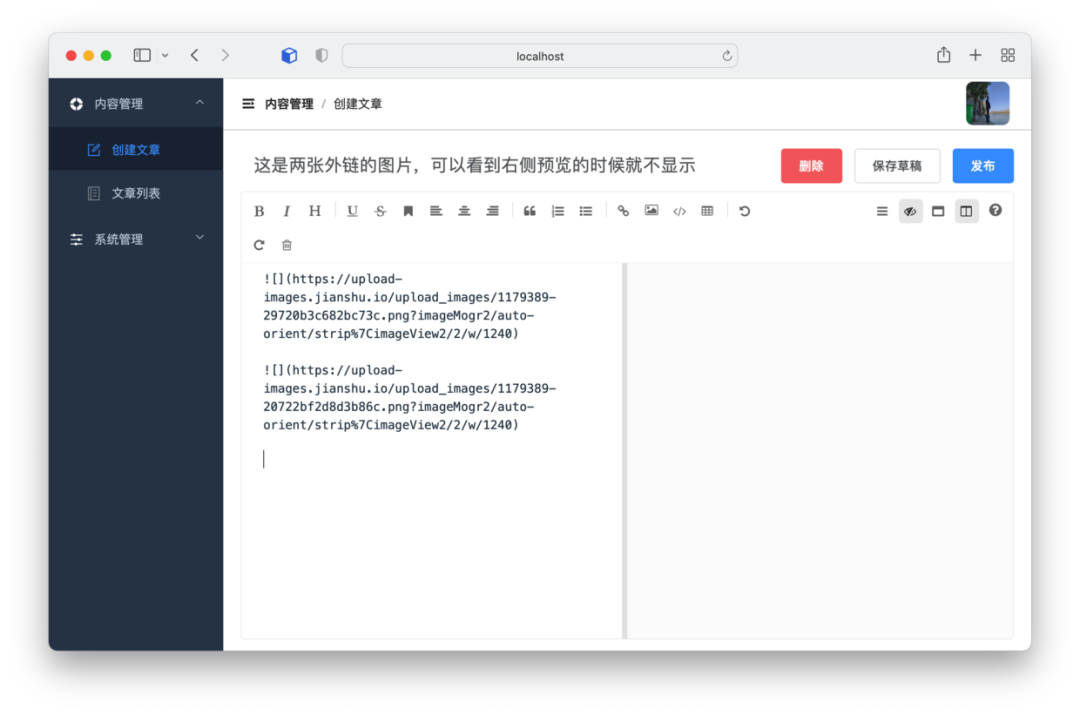
第三步,通過 Web 管理端來測試外鏈是否轉鏈成功。先找兩張外鏈的圖片,可以看到 markdown 在預覽的時候就不顯示。

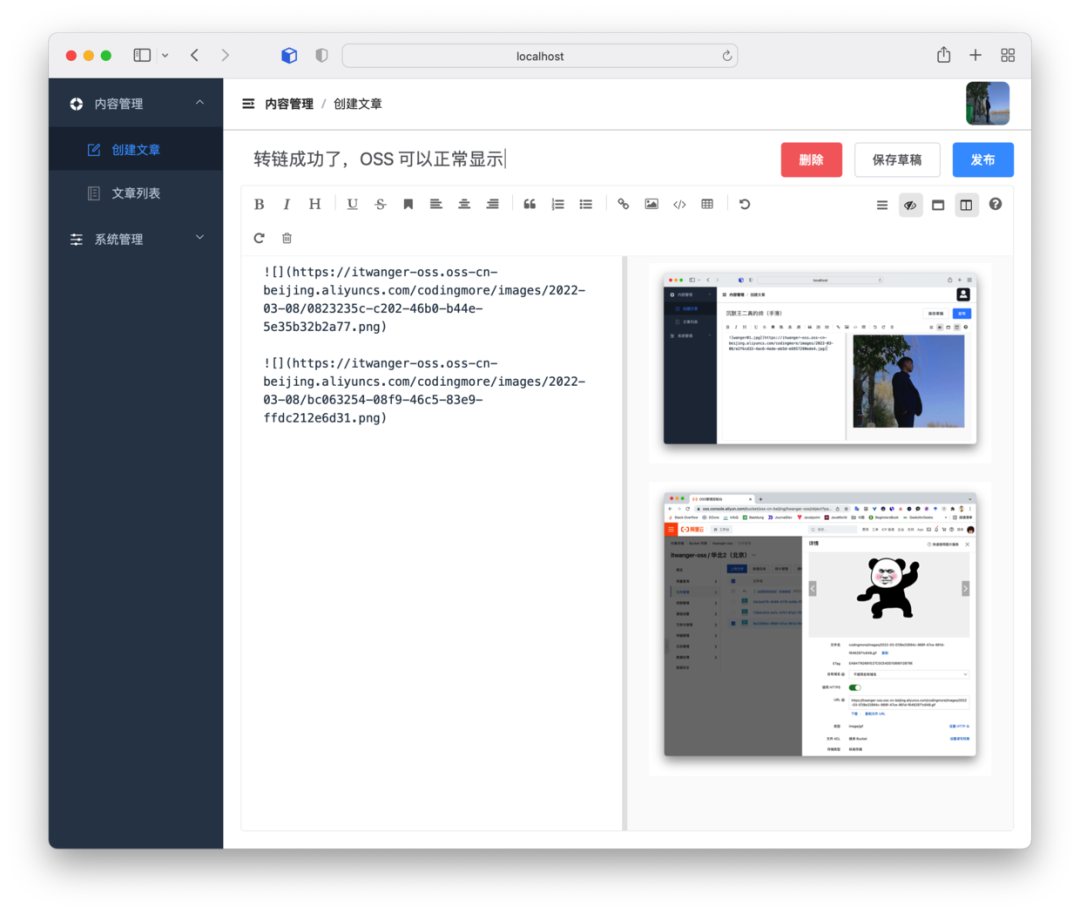
然后我們點擊發布,可以看到兩張圖片都正常顯示了,因為轉成了 OSS 的圖片訪問地址。

五、小結
綜上來看,實習生小二在 Spring Boot 中整合 OSS 的代碼還是挺靠譜的,也許 OSS+CDN 才是圖床的最好解決方案。
需要源碼的小伙伴,可以直接到編程喵源碼路徑拉取:
https://github.com/itwanger/coding-more
END 審核編輯 :李倩
-
服務器
+關注
關注
13文章
9703瀏覽量
87322 -
代碼
+關注
關注
30文章
4889瀏覽量
70281 -
spring
+關注
關注
0文章
340瀏覽量
14891
原文標題:崩潰!實習生竟然把圖片直接存到了服務器上…
文章出處:【微信號:gh_c472c2199c88,微信公眾號:嵌入式微處理器】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
S32K142為什么無法計算出正確的BOOT_MAC?
OSS Nokalva:適用于Python的OSS NAS工具

校園點餐訂餐外賣跑腿Java源碼

SSM與Hibernate的整合使用
SSM開發環境的搭建教程 SSM與Spring Boot的區別
SSM框架在Java開發中的應用 如何使用SSM進行web開發
Spring 應用合并之路(二):峰回路轉,柳暗花明
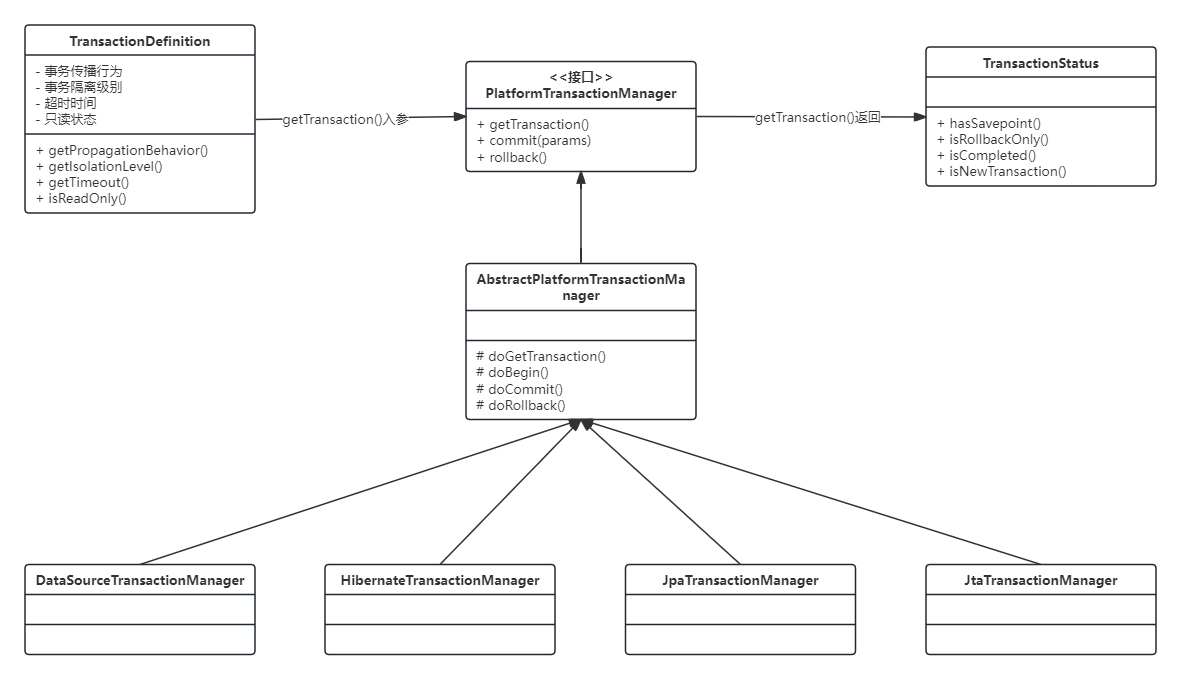
Spring事務實現原理

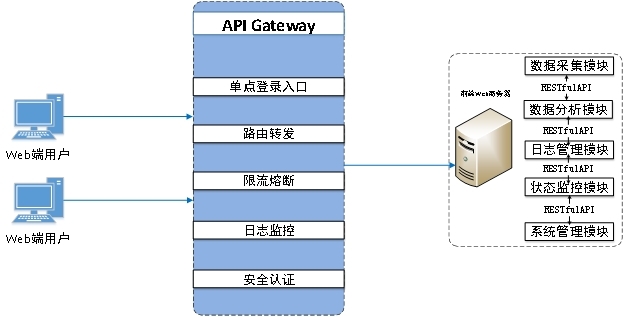
Spring Cloud Gateway網關框架






 在Spring Boot中整合OSS的代碼
在Spring Boot中整合OSS的代碼












評論