OpenHarmony之如何實現震動。
作者“堅果,華為云享專家,InfoQ簽約作者,潤和軟件KOL專家,電子發燒友鴻蒙MVP,51CTO博客專家博主,阿里云博客專家,開源項目gin-vue-admin成員之一
馬達振動服務通過細膩精致的一體化振動體驗和差異化體驗,提升用戶交互效率和易用性、提升用戶體驗。
運作機制
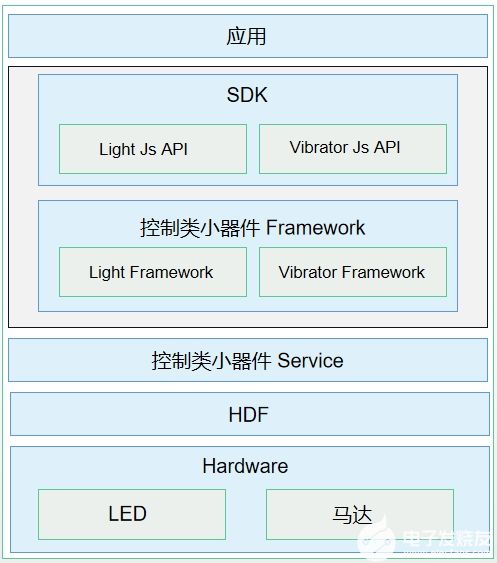
Vibrator屬于控制類小器件,主要包含以下四個模塊:Vibrator API,Vibrator Framework,Vibrator Service和HDF層。
控制類小器件中的Vibrator

Vibrator API:提供振動器基礎的API,主要包含振動器的列表查詢,振動器的振動器效果查詢,觸發/關閉振動器等接口。
Vibrator Framework:實現振動器的框架層管理,實現與控制類小器件Service的通信。
Vibrator Service:實現控制器的服務管理。
HDF層:適配不同設備。
接下來我們就看一下如何實現一個簡單的震動器。
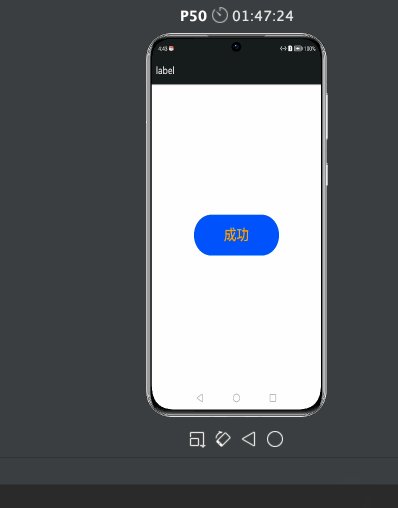
效果預覽

1.配置權限
控制設備上的振動器,需要在config.json里面進行配置請求權限。具體如下:
"reqPermissions": [
{
"name": "ohos.permission.VIBRATE"
}
]
2. 導入模塊
import vibrator from '@ohos.vibrator';
function vibrate(duration: number, callback?: AsyncCallback): void;
表示按照指定持續時間觸發馬達振動。duration表示馬達振動的持續時間,callback馬達執行振動的回調函數,指示觸發振動是否成功。
3.觸發設備振動。
vibrator.vibrate(10000, (error) => {
if (error) {//調用失敗,打印error.code和error.message
console.info("Promise return failed.error.code " + error.code + "error.message " + error.message);
this.content="失敗"
} else { //調用成功,設備開始振動
console.info("Promise returned to indicate a successful vibration.")
this.content="成功"
?
}
?
?
}
完整代碼
?
/**
* @ProjectName : nutsStudy
* @FileName : viberation
* @Author : 堅果
* @Time : 2022/8/15 11:15
* @Description : 震動
*/
import vibrator from "@ohos.vibrator"
?
@Entry
@Component
struct ViberSample {
@State content: string = "是否震動";
?
build() {
?
Column() {
?
?
Button(this.content)
.width(200)
.height(80)
.fontSize(30)
.fontColor(Color.Orange)
.onClick(() => {
?
?
vibrator.vibrate(10000, (error) => {
if (error) { //調用失敗,打印error.code和error.message
console.info("Promise return failed.error.code " + error.code + "error.message " + error.message);
this.content = "失敗"
} else { //調用成功,設備開始振動
console.info("Promise returned to indicate a successful vibration.")
this.content = "成功"
}
}
?
)
}
)
?
?
?
}.width("100%").height("100%").justifyContent(FlexAlign.Center)
}
}
完畢。
審核編輯:湯梓紅
-
開源
+關注
關注
3文章
3623瀏覽量
43523 -
馬達
+關注
關注
1文章
840瀏覽量
63084 -
振動器
+關注
關注
1文章
36瀏覽量
6633 -
OpenHarmony
+關注
關注
28文章
3836瀏覽量
18207
發布評論請先 登錄
OpenHarmony之開機優化
直播預告丨OpenHarmony標準系統多媒體子系統之視頻解讀
本周四晚19:00知識賦能第3期直播丨OpenHarmony智能家居項目之控制面板功能實現
【直播回顧】OpenHarmony知識賦能六期第三課—OpenHarmony智能家居項目之控制面板功能實現
本周四晚19:00知識賦能第4期直播丨OpenHarmony智能家居項目之設備控制實現
【直播回顧】OpenHarmony知識賦能六期第五課—WiFi子系統
OpenHarmony 3.2 Beta源碼分析之MediaLibrary
OpenHarmony有氧拳擊之應用端開發
OpenHarmony之NAPI框架介紹
基于openharmony開發之可拖動視圖案例
OpenHarmony開發之MQTT講解
教程分享!OpenHarmony之NAPI框架介紹

OpenHarmony 之 NAPI 框架介紹






 OpenHarmony之如何實現震動
OpenHarmony之如何實現震動










評論