穩(wěn)定性和性能是每個(gè)應(yīng)用成功的關(guān)鍵,在如今充滿競爭的應(yīng)用市場中,第一印象對應(yīng)用用戶而言尤為重要。而在這樣的大環(huán)境下,無論您是為 Android 還是 iOS 開發(fā)應(yīng)用或者游戲,無論您使用 Flutter 構(gòu)建,還是開發(fā) Unity 游戲,F(xiàn)irebase Crashlytics 都會(huì)助您一臂之力。
在過去幾個(gè)月中,F(xiàn)irebase Crashlytics 團(tuán)隊(duì)投入了大量精力來研究如何更便捷地洞悉您應(yīng)用的崩潰情況和穩(wěn)定性。在接下來的內(nèi)容中,我們將為您詳解近期針對 Crashlytics 所做的更新。
針對 Flutter 應(yīng)用優(yōu)化的崩潰報(bào)告
應(yīng)用發(fā)布者需要一套全方位的工具套件來構(gòu)建、發(fā)布和運(yùn)營應(yīng)用。Firebase 針對上述的每個(gè)階段都提供了對應(yīng)的跨平臺(tái)產(chǎn)品和服務(wù),而 Flutter 支持使用一套代碼庫開發(fā)跨平臺(tái)界面。所以很自然 Firebase 的跨平臺(tái)服務(wù)就成為 Flutter 跨平臺(tái)界面框架的補(bǔ)充。我們正專注于使它們的結(jié)合能展現(xiàn)出更好的效果,包括作出重大改進(jìn)以確保 Firebase Crashlytics 支持 Flutter 應(yīng)用。
Flutter
https://flutter.cn/
首先,我們更新了 Crashlytics Flutter 插件,以便您可以根據(jù)需要鎖定嚴(yán)重錯(cuò)誤 (fatal error),為您提供與原生 iOS 和 Android 開發(fā)者相同的一系列功能。這包括重要的警報(bào)和指標(biāo),例如 "無崩潰用戶" 可幫助您掌握應(yīng)用的穩(wěn)定性情況。以下示例代碼片段展示了自動(dòng)捕獲 Flutter 框架內(nèi)所拋出的所有錯(cuò)誤:
void main() async { WidgetsFlutterBinding.ensureInitialized(); await Firebase.initializeApp(); // 將未捕捉的錯(cuò)誤從框架傳遞給 Crashlytics FlutterError.onError = FirebaseCrashlytics.instance.recordFlutterFatalError; runApp(MyApp()); }
我們還改進(jìn)了后端分析,現(xiàn)在您的 Flutter 崩潰可以更直觀地按常見的潛在特征進(jìn)行分組,從而讓您更快地對問題進(jìn)行分類并排列優(yōu)先級(jí),以修復(fù)問題。最后,我們精簡了插件配置過程,您不再需要打開任何特定平臺(tái)的 IDE。現(xiàn)只需三個(gè)步驟即可開始使用 Crashlytics 和 Flutter!
三個(gè)步驟
https://firebase.google.cn/docs/crashlytics/get-started?platform=flutter
要利用所有這些更新,請確保您使用的是最新版本的 Crashlytics Flutter 插件。如果您希望了解更多內(nèi)容,請參閱文檔Firebase Crashlytics 使用入門: https://firebase.google.cn/docs/crashlytics/get-started?platform=flutter
借助 Android Studio 中 Firebase Crashlytics 的數(shù)據(jù)分析提高開發(fā)者的工作效率
即使有詳細(xì)的實(shí)時(shí)崩潰報(bào)告,開發(fā)者在問題排查時(shí)通常需要在 Crashlytics 信息中心和 IDE 之間切換以定位錯(cuò)誤并進(jìn)行調(diào)試。我們知道這樣的反復(fù)切換有時(shí)著實(shí)讓人頭疼,因?yàn)樵跒g覽器中查看堆棧追蹤然后再切換到代碼中,并尋找合適的位置設(shè)置斷點(diǎn),整個(gè)過程非常繁瑣。所以我們在 Android Studio 中構(gòu)建了新的 App Quality Insights 窗口。您現(xiàn)在可以在本地 Android Studio 項(xiàng)目的上下文中查看 Crashlytics 報(bào)告,從而更輕松地發(fā)現(xiàn)、調(diào)查和重現(xiàn)問題。新工具還能高亮顯示出現(xiàn)在崩潰報(bào)告中的有問題的代碼行,以便您在處理代碼時(shí)解決問題。
如果您已經(jīng)在應(yīng)用中添加了 Firebase 和 Crashlytics,請?jiān)?Android Studio 中點(diǎn)擊右上方的頭像圖標(biāo)登錄您的開發(fā)者帳號(hào)。登錄后,點(diǎn)擊 "App Quality Insights" 工具窗口。您會(huì)看到 "Issues"、"Sample Stack Trace" 以及顯示 Crashlytics 報(bào)告的 "Details" 面板。如果您碰到任何問題或有任何反饋,歡迎隨時(shí)提交 bug 報(bào)告:
https://issuetracker.google.com/issues/new?component=192708&template=840533
如果您尚未在應(yīng)用中使用 Crashlytics,請參閱文檔Firebase Crashlytics 使用入門:
https://firebase.google.cn/docs/crashlytics/get-started?platform=flutter
通過 Google Play 軌道過濾崩潰
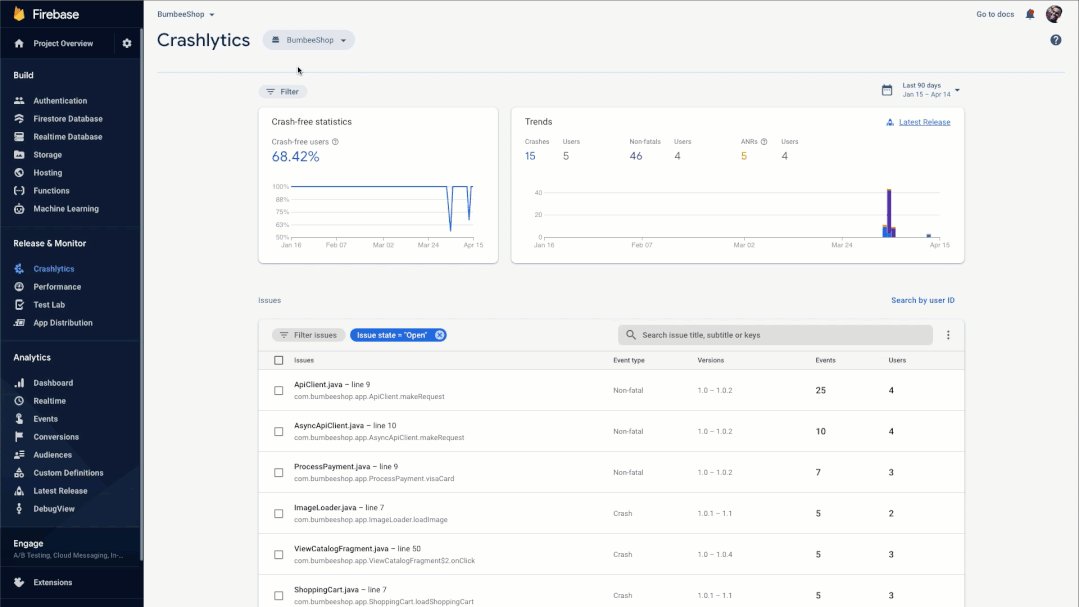
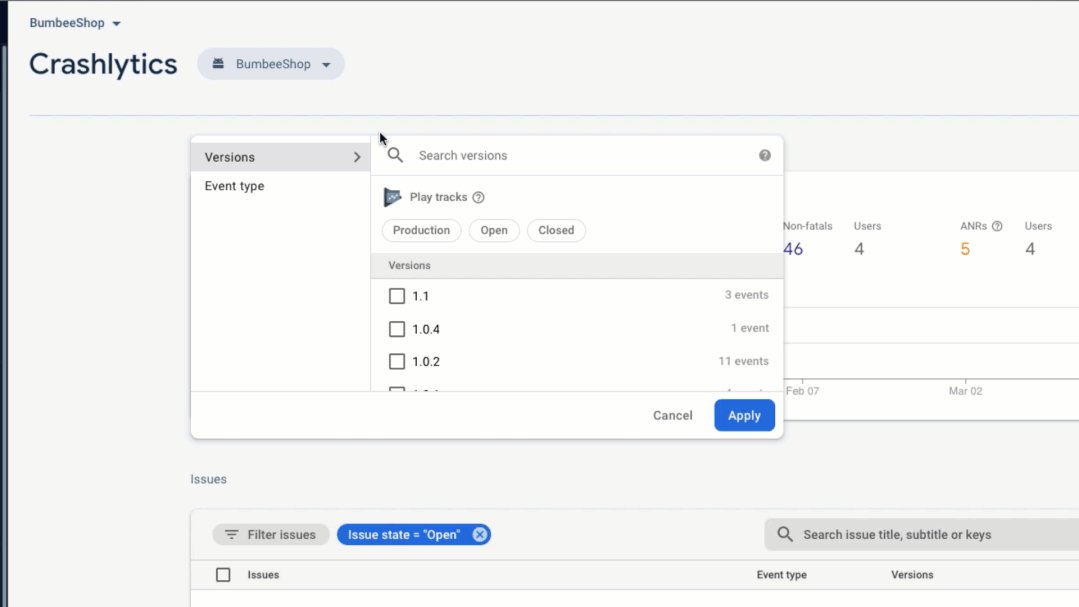
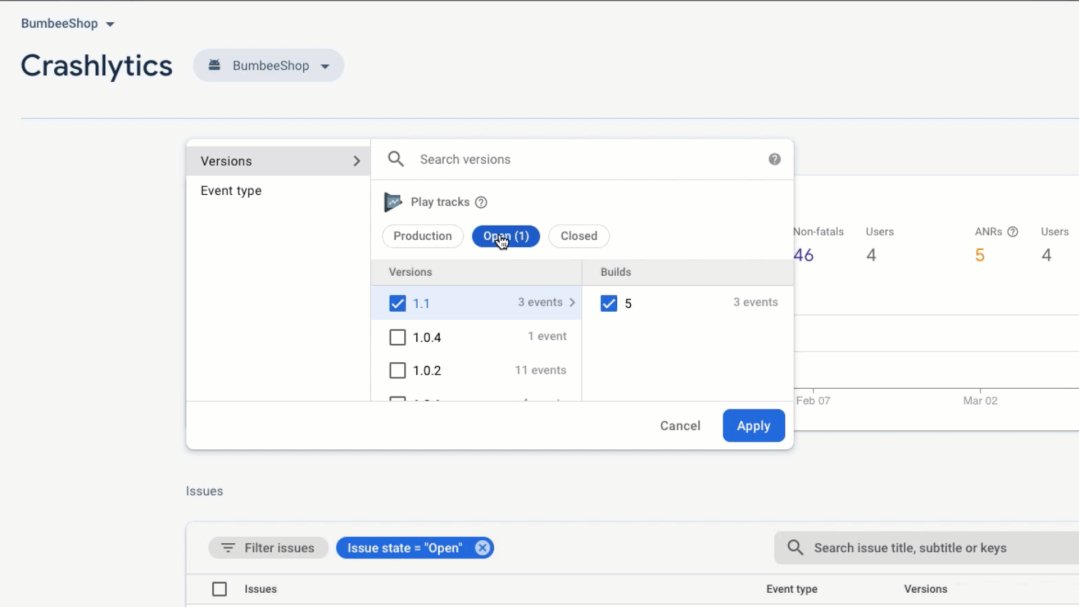
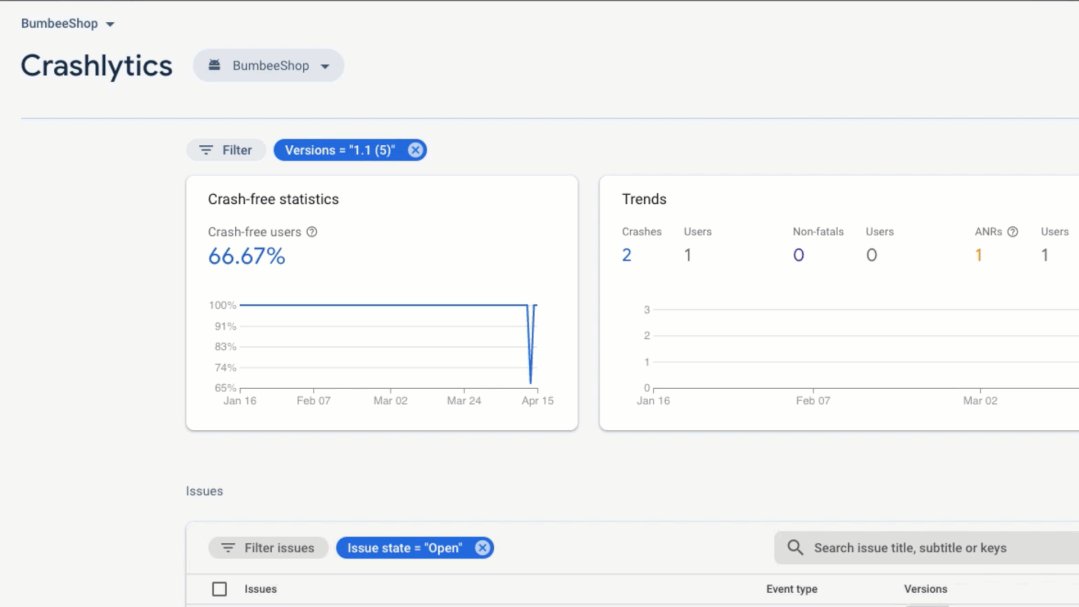
您現(xiàn)在可以直接在 Crashlytics 信息中心通過 Google Play 軌道過濾應(yīng)用的崩潰報(bào)告。此過濾功能使您可以更好地讓信息中心專注于應(yīng)用版本特定階段的構(gòu)建上。
Crashlytics 信息中心
https://firebase.google.cn/docs/crashlytics/get-deobfuscated-reports?platform=ios
Google Play 軌道
https://developers.google.cn/android-publisher/tracks

△ 在 Crashlytics 信息中心里如何按照 Google Play Track 進(jìn)行過濾
首先,您需要做的是將 Firebase Android 應(yīng)用關(guān)聯(lián)到您的 Google Play 開發(fā)者帳號(hào):
https://firebase.google.cn/docs/crashlytics/integrate-with-google-play
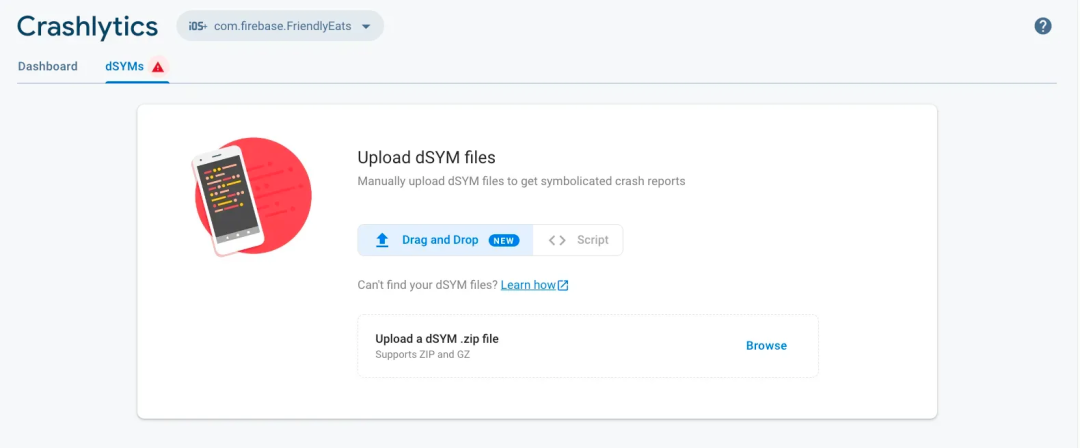
手動(dòng)上傳 dSYM 文件

△ Crashlytics 信息中心內(nèi) dSYM 文件拖放新功能
我們從 iOS 開發(fā)者那里得知一個(gè)痛點(diǎn):上傳 dSYMs 比較麻煩。我們想簡化該過程。現(xiàn)在 iOS 開發(fā)者可以使用 Firebase 控制臺(tái)的 "Drag and Drop" 選項(xiàng)手動(dòng)上傳包含 dSYM 文件的 Zip 存檔。
如需了解更多內(nèi)容,請?jiān)?Firebase 控制臺(tái)訪問 Crashlytics dSYMs 標(biāo)簽,歡迎開發(fā)者親自嘗試拖放功能。
dSYMs 標(biāo)簽
https://console.firebase.google.com/project/_/crashlytics
IL2CPP 與 Unity 崩潰處理
我們改進(jìn)了 Unity 崩潰處理過程。讓我們分別通過 Android 和 iOS 逐一詳解:
Android
您可以在這里查看嚴(yán)重崩潰報(bào)告。當(dāng)開發(fā)者使用 Crashlytics Unity SDK 8.6.1+,堆棧軌跡看起來更像 C# 堆棧追蹤,并且有一個(gè)更智能的分組策略,可以對 C# 代碼進(jìn)行分組。通過在構(gòu)建時(shí)上傳符號(hào)信息,開發(fā)者還可以在 Crashlytics 信息中心查看原生庫崩潰的符號(hào)化堆棧追蹤。如需了解更新信息,歡迎參閱 Crashlytics Unity 入門指南: https://firebase.google.cn/docs/crashlytics/get-started?platform=unity#set-up-symbol-uploading
iOS 崩潰數(shù)據(jù)會(huì)在 Firebase 控制臺(tái)中自動(dòng)做可讀化轉(zhuǎn)換。除確保正在使用最新版 Unity 軟件包外,您無需再進(jìn)行任何操作。
簡化入門流程
是否不太熟悉 Crashlytics?是否開啟了一個(gè)附帶項(xiàng)目并想要添加崩潰報(bào)告?或在為您的應(yīng)用組合添加一個(gè)新平臺(tái)?
Crashlytics 工程師和開發(fā)者關(guān)系團(tuán)隊(duì)一直以來都在幕后努力簡化 Crashlytics 入門流程。請查看 Firebase Crashlytics 入門指南,了解簡化后的體驗(yàn)。當(dāng)您開始向 Crashlytics SDK 發(fā)送崩潰,您將會(huì)在 Crashlytics 信息中心看見這些事件。
Firebase Crashlytics 入門指南
https://firebase.google.cn/docs/crashlytics/get-started
我們還擴(kuò)展了測試您的 Crashlytics 實(shí)施指南來幫助排查困難的配置問題: https://firebase.google.cn/docs/crashlytics/test-implementation
總結(jié)
我們已經(jīng)介紹了許多新功能。總結(jié)一下,Crashlytics 現(xiàn)在擁有:
Flutter 官方支持
在 Android Studio 中的 "Insights" 窗口
與 Google Play 的集成
dSYMs 拖放工具
優(yōu)化后的 Unity 崩潰報(bào)告
簡化的入門流程
敬請期待我們的更多改進(jìn)!
-
iOS
+關(guān)注
關(guān)注
8文章
3399瀏覽量
152631 -
插件
+關(guān)注
關(guān)注
0文章
339瀏覽量
22975 -
開發(fā)者
+關(guān)注
關(guān)注
1文章
632瀏覽量
17417
原文標(biāo)題:Firebase Crashlytics 近期更新 | 在 Flutter 和 Android Studio 中更好地調(diào)試應(yīng)用
文章出處:【微信號(hào):Google_Developers,微信公眾號(hào):谷歌開發(fā)者】歡迎添加關(guān)注!文章轉(zhuǎn)載請注明出處。
發(fā)布評(píng)論請先 登錄
鴻蒙Flutter實(shí)戰(zhàn):08-如何調(diào)試代碼
鴻蒙Flutter實(shí)戰(zhàn):09-現(xiàn)有Flutter項(xiàng)目支持鴻蒙
鴻蒙Flutter實(shí)戰(zhàn):11-使用 Flutter SDK 3.22.0
鴻蒙Flutter實(shí)戰(zhàn):14-現(xiàn)有Flutter 項(xiàng)目支持鴻蒙 II
深入理解flutter的編譯原理與優(yōu)化
關(guān)于labview崩潰報(bào)告器
bk_flutter_image Flutter圖片內(nèi)存優(yōu)化庫

與 Flutter 共創(chuàng)未來 | Flutter Forward 活動(dòng)精彩回顧
社區(qū)說 | 精益求精: Flutter 技巧專題篇

【今晚開播】社區(qū)說 | 精益求精: Flutter 技巧專題篇

Flutter應(yīng)用代碼混淆優(yōu)化防護(hù)的常見問題與解決方案
淺談兼容 OpenHarmony 的 Flutter






 針對 Flutter應(yīng)用優(yōu)化的崩潰報(bào)告分析
針對 Flutter應(yīng)用優(yōu)化的崩潰報(bào)告分析










評(píng)論