1. 項目背景
根據(jù)《中國走失人口白皮書(2020)》,在整個2020年期間,我國走失人次達到了100萬。其中未成年人占7.4%,也就是說,兒童走失人口近74000人,而失蹤后找回來的大概只占到0.1%。一名走丟孩子的背后,都有一個破碎的家庭。
根據(jù)公安部兒童失蹤信息緊急發(fā)布平臺(“團圓”系統(tǒng))數(shù)據(jù)顯示,兒童失蹤原因主要有被拐賣、離家出走、迷路走失、意外身亡等原因。走失事件往往容易轉變?yōu)楣召u等惡劣的刑事案件,有很多孩子,或者遇到了拐賣兒童的人販子,或者受到了意外傷害,最終給家庭帶來毀滅性災難。
援救一個孩子,圓滿一個家。
2. 我們是誰?追尋者團隊于2021年6月在鄭州輕工業(yè)大學梅科爾工作室成立,致力于尋找丟失兒童,使其闔家團圓。團隊成員之間優(yōu)勢互補、配合默契,分別負責算法設計、前后端開發(fā)、App開發(fā)、硬件開發(fā),在各自負責的領域發(fā)光發(fā)熱。在深度學習和機器視覺方面,本團隊成員具有濃厚的興趣和較為豐富的學習經(jīng)驗,致力于跨年齡人臉識別技術的學習和探索,將丟失兒童的識別和身份確認作為項目發(fā)展方向。身為大學生的我們將社會責任牢記心中,在努力提升自身知識儲備和能力的同時,為尋找丟失兒童事業(yè)竭盡心力。梅科爾工作室的老師和同學們在極為有限的條件下讓價值最大化,工作室在老齡化、老年人康復、特殊人群關愛等方向發(fā)展良好,總計參與到60余個醫(yī)療項目的聯(lián)合創(chuàng)新開發(fā)中。

項目采用PyTorch和華為開源自研AI框架MindSpore,可以根據(jù)警方或他人提供的圖片判斷其是否為丟失兒童。同時還可以根據(jù)丟失兒童的時間長短,通過用戶上傳兒童的照片進行預估并生成當下的照片,更加便于家庭和警方尋找丟失兒童,幫助丟失兒童早日回歸家庭。

PyTorch是一套開源的利用深度學習進行數(shù)據(jù)科學研究的重要框架。在靈活性、可讀性和性能上都具備相當?shù)膬?yōu)勢,近年來已成為學術界實現(xiàn)深度學習算法最常用的框架。

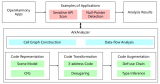
MindSpore(昇騰)是華為開源的一款全場景深度學習框架,旨在實現(xiàn)易開發(fā)、高效執(zhí)行、全場景覆蓋三大目標。其中,易開發(fā)表現(xiàn)為API友好、調試難度低;高效執(zhí)行包括計算效率、數(shù)據(jù)預處理效率和分布式訓練效率;全場景則指框架同時支持云、邊緣以及端側場景。
項目主要分為算法端、硬件端、基于OpenHarmony的App以及Vue前端,主要用到的軟件有pycharm、idea、anaconda等。
算法端分為跨年齡人臉識別算法和人臉變老預測算法。跨年齡人臉識別算法通過使用MTCNN(多任務卷積神經(jīng)網(wǎng)絡)設計三層級聯(lián)架構的 CNN 算法進行檢測,提取出不受年齡干擾的身份特征,以此達到跨年齡人臉識別。人臉變老預測算法以GAN 為基礎,并按照年齡、性別和語義分割對其進行標記,預測一個人在未來的樣貌,或者他在過去的樣貌。
網(wǎng)頁端是Vue前端,源代碼在Gitee上開源,用戶可通過網(wǎng)站查看上傳、搜尋以及查看丟失兒童信息,并且可以與我們進行聯(lián)系和反饋。網(wǎng)頁端偏向信息查看等功能,更多的操作需要進一步在App進行使用。
移動端目前為App。相對于微信小程序來說,App可以離線進行部分功能操作,提高了產(chǎn)品的適應面。通過網(wǎng)絡連接將信息存儲到服務器中,以達到多端信息互通。
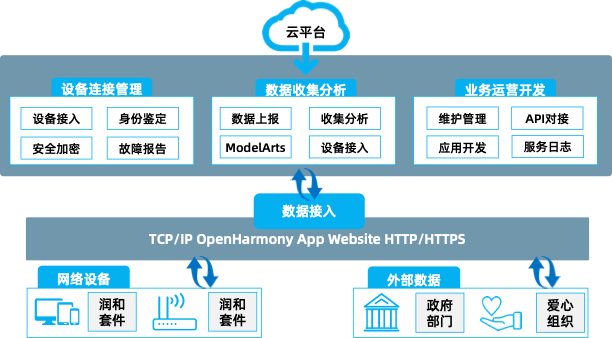
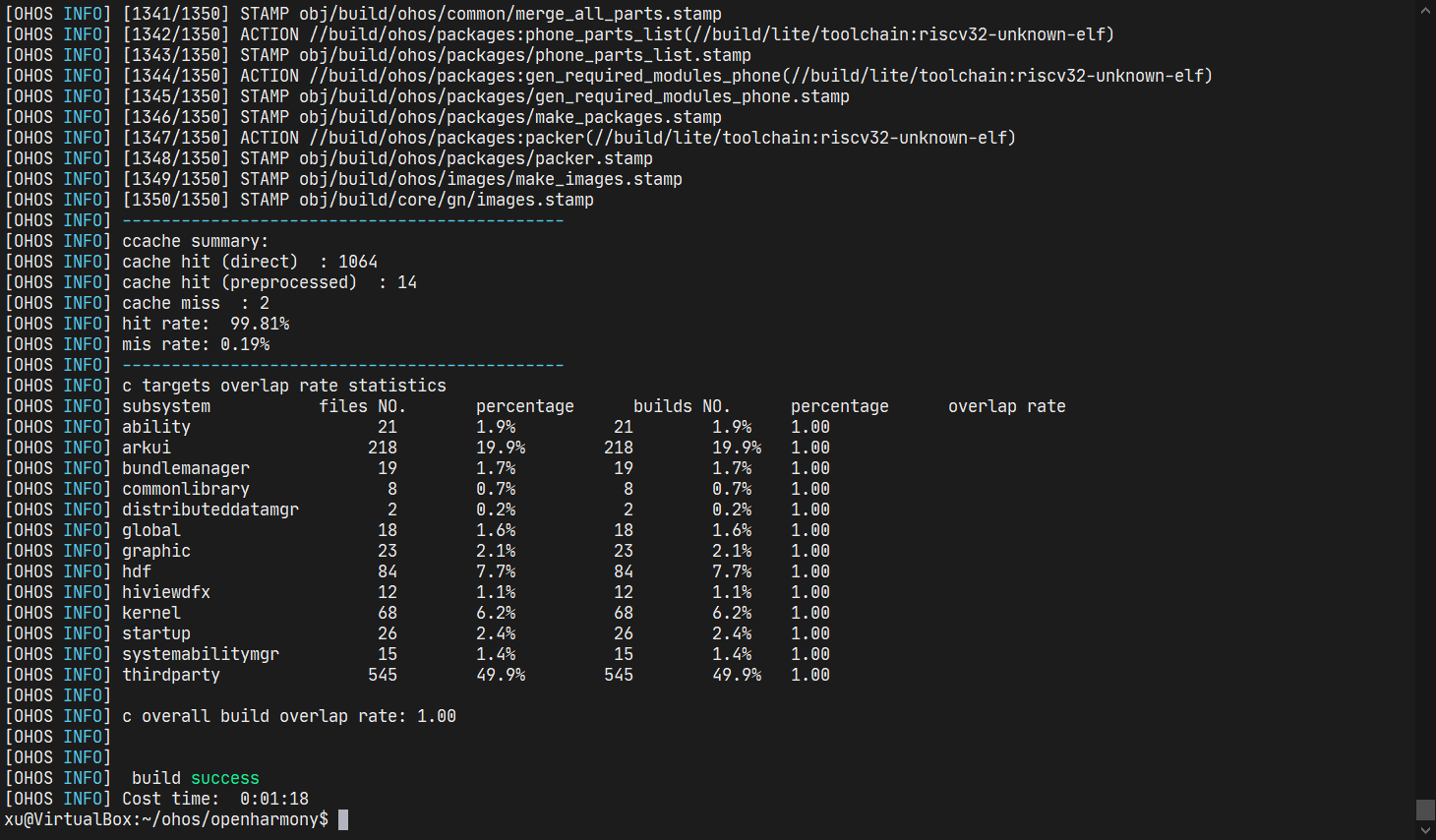
4. 技術架構

-
DevEco Studio for OpenHarmony3.0.0.900
-
OpenHarmony版本:3.1_Release
-
開發(fā)板:DAYU200
 6. 部分源碼介紹6.1 首頁
6. 部分源碼介紹6.1 首頁6.1.1HTML
<element name='comp' src='../../components/tabbar/tabbar.hml'>element>
<div class="container">
<div class="text">
<text>丟失兒童尋找text>
div>
<div class="container1">
<swiper autoplay="true" class="swiper">
<image src="{{$item}}" for="{{imageList}}" class="img">image>
swiper>
div>
<div class="text1">
<div class="line_y">div>
<text>今日推薦text>
div>
<image class="img1" src="../../common/images/a1.jpg">image>
<image class="img1" src="../../common/images/a3.jpg">image>
<comp index="0">comp>
div>
6.1.2JS源碼
export default {
data: {
title: "",
imageList:['/common/images/2.jpg','/common/images/1.jpg','/common/images/3.jpg']
},
onInit() {
this.title = this.$t('strings.world');
},
swipeToIndex(index) {
this.$element('swiperImage').swipeTo({index: index});
}
}
6.2 信息上傳6.2.1HTML源碼
<element name='comp' src='../../components/tabbar/tabbar.hml'>element>
<div class="container">
<div class="text">
<text>丟失兒童尋找text>
div>
<text class="title">走失人員信息text>
<div class="input-item">
<div class="color">
<text class="input-title">姓名text>
<input class="input" type="text" placeholder="請輸入文本">input>
div>
div>
<div class="input-item">
<div class="color">
<text class="length-title input-title">年齡text>
<input class="input" type="text" placeholder="請輸入走失時的年齡" maxlength="20" showcounter="false">input>
div>
div>
<div class="input-item">
<div class="color">
<text class="input-title">性別text>
<div class="radio-div">
<select @change="changeFruit">
<option value="bananaValue">
男
option>
<option value="appleValue" selected="true">
女
option>
select>
div>
div>
div>
<div class="input-item">
<div class="color">
<text class="input-title">走失日期text>
<input class="input" type="date" placeholder="如:2021-11-27">input>
div>
div>
<div class="container2">
<text class="title2">您的詳細信息text>
<div class="input-item">
<div class="color">
<text class="input-title">姓名text>
<input class="input" type="text" placeholder="請輸入文本">input>
div>
div>
<div class="input-item">
<div class="color">
<text class="input-title">性別text>
<div class="radio-div2">
<select @change="changeFruit">
<option value="bananaValue">
男
option>
<option value="appleValue" selected="true">
女
option>
select>
div>
div>
div>
<div class="input-item">
<div class="color">
<text class="input-title">走失人員與您的關系text>
<div class="checkbox-div">
<select @change="changeFruit">
<option value="bananaValue">
父子
option>
<option value="appleValue" selected="true">
母子
option>
<option value="pearValue">
父女
option>
<option value="pearValue2">
母女
option>
select>
div>
div>
div>
<div class="input-item">
<div class="color">
<text class="input-title">是否報警text>
<switch showtext="true" texton="是" textoff="否" checked="true" @change="switchChange">
switch>
div>
div>
<div class="input-item">
<div class="color">
<text class="input-title">您的郵箱text>
<input class="input" type="email" placeholder="方便我們聯(lián)系您">input>
div>
div>
<div class="input-item">
<div class="color">
<text class="message-title input-title">請輸入手機號text>
<input class="message-input" type="number" placeholder="請輸入手機號碼">input>
div>
div>
<div class="color">
<input class="message-input" type="number" placeholder="請輸入驗證碼">input>
<input class="message-button" type="button" value="獲取驗證碼">input>
div>
div>
<div class="input-item">
<div class="color">
<image class="img" src="../../common/images/camera.png">image>
<button class="message-button" type="capsule" value="上傳圖片" @click="jump">button>
div>
div>
<div class="input-item">
<input class="confirm-button" type="button" value="確認">input>
<div class="text2">致力于幫助丟失兒童家庭尋找丟失兒童,讓寶貝早日回家div>
<button class="message-button" type="capsule" value="提交" @click="jump2">button>
div>
<comp index="1">comp>
div>
6.2.2JS源碼
import router from '@system.router';
export default {
data: {
title: ""
},
onInit() {
this.title = this.$t('strings.world');
},
jump(){
router.push({
uri: 'pages/takePhoto/index',
});
},
jump2(){
router.push({
uri: 'pages/submit/index',
});
}
}
6.3信息上傳
6.3.1HTML源碼
<element name='comp' src='../../components/tabbar/tabbar.hml'>element>
<div class="container">
<div class="text">
<text>丟失兒童尋找text>
div>
<text class="title">功能text>
<text class="title1">服務電話:4000000000text>
<image class="img" src="../../common/images/000.png">image>
<comp index="2">comp>
div>
6.3.2JS源碼
export default {
data: {
title: ""
},
onInit() {
this.title = this.$t('strings.world');
}
}
 本文完寫在最后我們最近正帶著大家玩嗨OpenHarmony。如果你有好玩的東東,歡迎投稿,讓我們一起嗨起來!有點子,有想法,有Demo,立刻聯(lián)系我們:合作郵箱:zzliang@atomsource.org
本文完寫在最后我們最近正帶著大家玩嗨OpenHarmony。如果你有好玩的東東,歡迎投稿,讓我們一起嗨起來!有點子,有想法,有Demo,立刻聯(lián)系我們:合作郵箱:zzliang@atomsource.org
 |




















原文標題:玩嗨OpenHarmony:基于OpenHarmony的丟失兒童尋找系統(tǒng)
文章出處:【微信公眾號:開源技術服務中心】歡迎添加關注!文章轉載請注明出處。
-
開源技術
+關注
關注
0文章
389瀏覽量
8151 -
OpenHarmony
+關注
關注
29文章
3847瀏覽量
18405
原文標題:玩嗨OpenHarmony:基于OpenHarmony的丟失兒童尋找系統(tǒng)
文章出處:【微信號:開源技術服務中心,微信公眾號:共熵服務中心】歡迎添加關注!文章轉載請注明出處。
發(fā)布評論請先 登錄
請問下,openharmony支持哪一款龍芯的開發(fā)板?有沒有開源的龍芯的openharmony源碼?
2024年OpenHarmony社區(qū)年度激勵公示
【北京迅為】iTOP-RK3568OpenHarmony系統(tǒng)南向驅動開發(fā)GPIO基礎知識

蜂鳥板上Openharmony系統(tǒng)跑QT程序
OpenHarmony程序分析框架論文入選ICSE 2025

第三屆OpenHarmony技術大會星光璀璨、致謝OpenHarmony社區(qū)貢獻者
第三屆OpenHarmony技術大會在上海成功舉辦
OpenHarmony年度技術俱樂部、個人及活動評選結果公示
基于ArkTS語言的OpenHarmony APP應用開發(fā):HelloOpenharmony

基于ArkTS語言的OpenHarmony APP應用開發(fā):HelloOpenharmony
【開源鴻蒙】使用QEMU運行OpenHarmony輕量系統(tǒng)

[2K300適配OpenharmonyV4.1]根文件系統(tǒng)制作請教
河南大學OpenHarmony技術俱樂部正式揭牌成立

openharmony移植AT32F407編譯時錯誤
開源鴻蒙 編譯OpenHarmony輕量系統(tǒng)QEMU RISC-V版本






 玩嗨OpenHarmony:基于OpenHarmony的丟失兒童尋找系統(tǒng)
玩嗨OpenHarmony:基于OpenHarmony的丟失兒童尋找系統(tǒng)











評論