我們在日常開發中,經常會需要遠程調用其他服務提供的接口,比較常用的 HTTP 遠程代理框架有OpenFeign、Retrofit以及一些第三方封裝工具類,例如Hutool提供的HttpUtil。
11月24日,Spring Boot 3正式發布,Spring官方已經自身支持使用聲明式服務調用的方式來調用遠程接口。

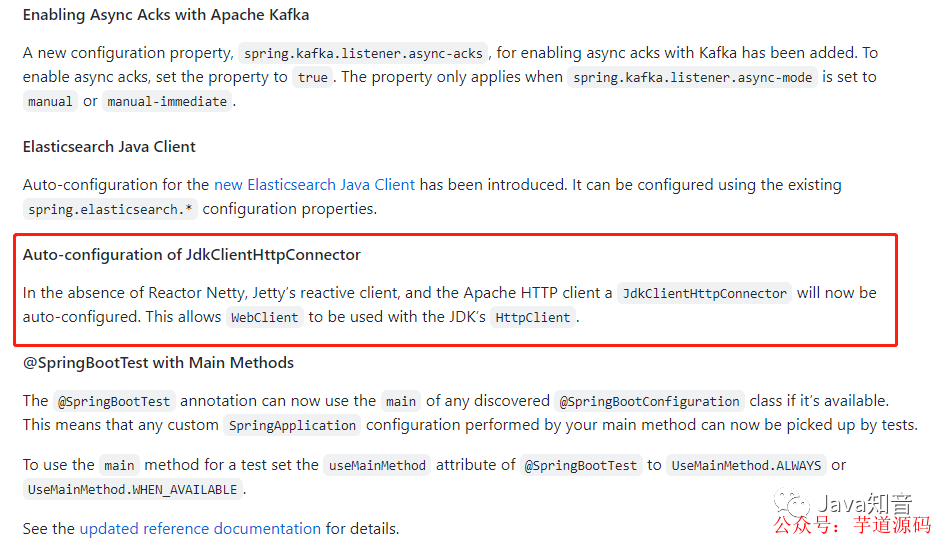
雖然類似的遠程調用框架如OpenFeign和Retrofit仍然可以使用,但HttpServiceProxyFactory增加了對 Spring 框架的原生支持。如果Spring本身可以做到遠程調用的話,這些大量的第三方庫應該很快會被原生方法取代,我們今天來了解一下這個新特征。
聲明式 Http 接口
聲明性 HTTP 接口可以讓你像定義Java接口那樣定義HTTP服務,用法和你平時寫Controller中方法完全一致。
引入
聲明性 HTTP 接口功能是spring-web依賴項的一部分,使用前必須引入如下依賴包:
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-webartifactId>
dependency>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-webfluxartifactId>
dependency>
創建 HTTP 服務接口
在 Spring 中,HTTP 服務接口是一個帶有@HttpExchange方法的 Java 接口。注釋方法被視為 HTTP 端點,細節通過注釋屬性和輸入方法參數類型靜態定義。
支持的注解類型
-
@HttpExchange :是用于指定
HTTP端點的通用注釋。在接口級別使用時,它適用于所有方法。 -
@GetExchange :為
HTTP GET請求指定@HttpExchange。 -
@PostExchange :為
HTTP POST請求指定@HttpExchange。 -
@PutExchange :為
HTTP PUT請求指定@HttpExchange。 -
@DeleteExchange :為
HTTP DELETE請求指定@HttpExchange。 -
@PatchExchange :為
HTTP PATCH請求指定@HttpExchange。
方法參數

返回值
聲明性 HTTP 接口支持以下返回值:

使用示例
@PutExchange
voidupdate(@PathVariableLongid,@RequestBodyUseruser);
完整使用案例
我們以一個簡單的用戶信息請求為例
0、構建HttpServiceProxyFactory:
HttpServiceProxyFactory是一個從 HTTP 服務接口創建客戶端代理的工廠類。使用HttpServiceProxyFactory.builder(client).build()方法來獲取代理 bean 的實例。
importcom.fasterxml.jackson.databind.ObjectMapper;
importcom.howtodoinjava.app.web.UserClient;
importlombok.SneakyThrows;
importorg.springframework.context.annotation.Bean;
importorg.springframework.context.annotation.Configuration;
importorg.springframework.web.reactive.function.client.WebClient;
importorg.springframework.web.reactive.function.client.support.WebClientAdapter;
importorg.springframework.web.service.invoker.HttpServiceProxyFactory;
@Configuration
publicclassWebConfig{
@Bean
WebClientwebClient(ObjectMapperobjectMapper){
returnWebClient.builder()
.baseUrl("https://jsonplaceholder.typicode.com/")
.build();
}
@SneakyThrows
@Bean
UserClientpostClient(WebClientwebClient){
HttpServiceProxyFactoryhttpServiceProxyFactory=
HttpServiceProxyFactory.builder(WebClientAdapter.forClient(webClient))
.build();
returnhttpServiceProxyFactory.createClient(UserClient.class);
}
}
1、定義一個簡單的用戶信息實體類:
publicclassUser{
privateintid;
privateStringusername;
privateStringpassword;
//省略
}
2、請求接口:
importcom.howtodoinjava.app.model.User;
importorg.springframework.http.ResponseEntity;
importorg.springframework.web.bind.annotation.PathVariable;
importorg.springframework.web.bind.annotation.RequestBody;
importorg.springframework.web.service.annotation.DeleteExchange;
importorg.springframework.web.service.annotation.GetExchange;
importorg.springframework.web.service.annotation.HttpExchange;
importorg.springframework.web.service.annotation.PostExchange;
importorg.springframework.web.service.annotation.PutExchange;
importreactor.core.publisher.Flux;
importreactor.core.publisher.Mono;
@HttpExchange(url="/users",accept="application/json",contentType="application/json")
publicinterfaceUserClient{
@GetExchange("/")
FluxgetAll() ;
@GetExchange("/{id}")
MonogetById(@PathVariable("id")Longid) ;
@PostExchange("/")
Mono>save(@RequestBodyUseruser);
@PutExchange("/{id}")
Mono>update(@PathVariableLongid,@RequestBodyUseruser);
@DeleteExchange("/{id}")
Mono>delete(@PathVariableLongid);
}
3、將UserClient bean 注入應用程序類并調用方法來獲取 API 響應:
@Autowired
UserClientuserClient;
//GetAllUsers
userClient.getAll().subscribe(
data->log.info("User:{}",data)
);
//GetUserById
userClient.getById(1L).subscribe(
data->log.info("User:{}",data)
);
//CreateaNewUser
userClient.save(newUser(null,"Lokesh","lokesh","admin@email.com"))
.subscribe(
data->log.info("User:{}",data)
);
//DeleteUserById
userClient.delete(1L).subscribe(
data->log.info("User:{}",data)
);
完工,不需要定義方法實現就能進行遠程HTTP調用,非常方便!
審核編輯 :李倩
-
接口
+關注
關注
33文章
8990瀏覽量
153641 -
HTTP
+關注
關注
0文章
525瀏覽量
32767
原文標題:替換OpenFeign,Spring 新版本自帶的 HTTP 客戶端工具來了!
文章出處:【微信號:芋道源碼,微信公眾號:芋道源碼】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
戴爾數據保護軟件迎來全新版本
普華基礎軟件開源車用操作系統迎來全新版本
網絡傳輸利器索尼NXL-ME80 V1.2新版本發布

SOA架構開發小助手PAVELINK.SOA-Converter 2.1.2新版本發布

GUI Guider v1.9.0全新版本上線
HTTP 協議的工作原理
經緯恒潤INTEWORK-VBA新版本正式發布

IBM發布面向企業的人工智能模型新版本
萬興科技旗下Wondershare Filmora發布V14全新版本
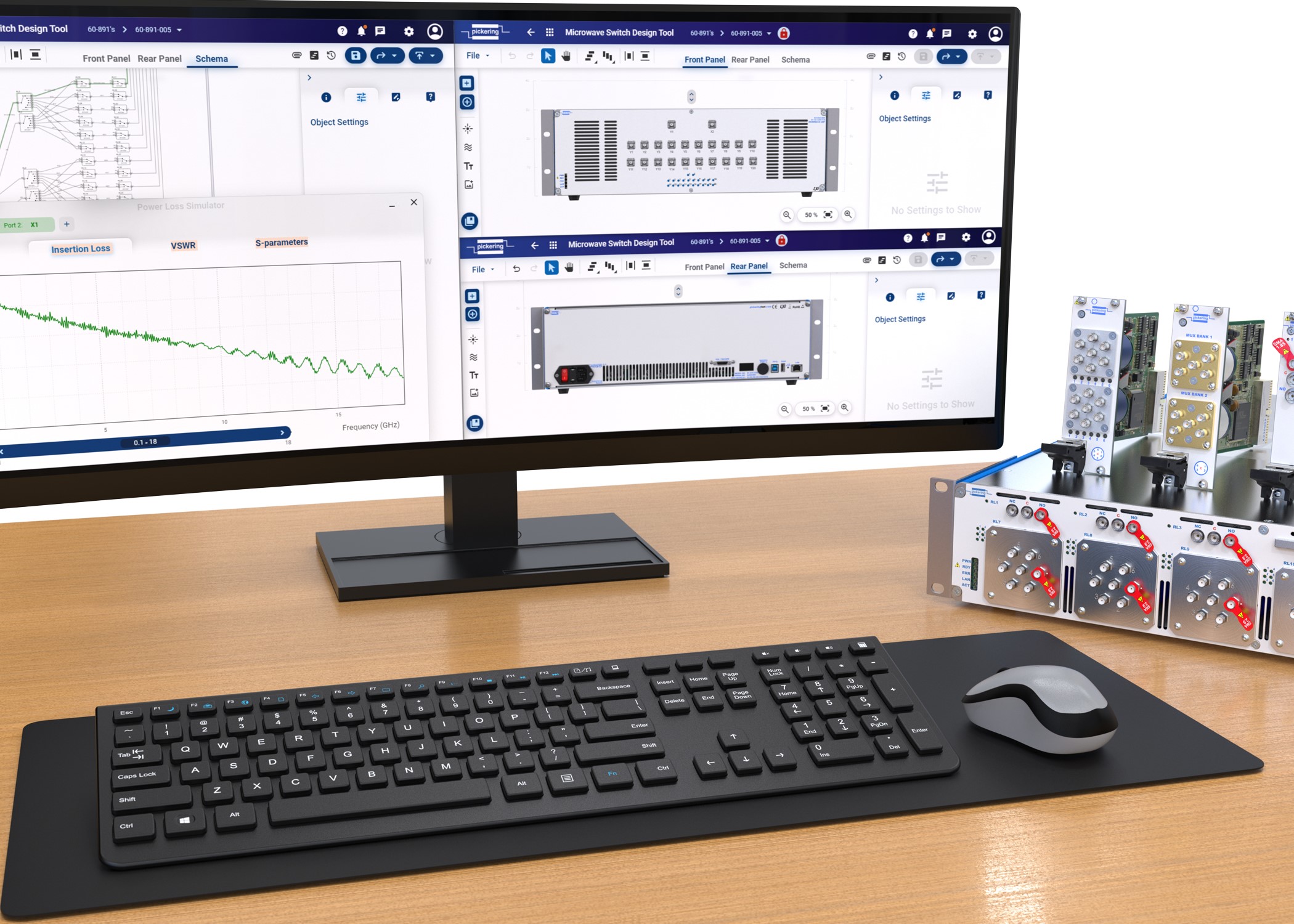
品英Pickering最新版本的微波開關設計工具, 增強了仿真能力和原理圖設計功能

經緯恒潤INTEWORK-TPA 新版本正式發布






 替換OpenFeign,Spring新版本自帶的HTTP客戶端工具來了!
替換OpenFeign,Spring新版本自帶的HTTP客戶端工具來了!












評論