本項目Gitee倉地址:深入淺出eTs學習: 帶大家深入淺出學習eTs (gitee.com)
一、eTs介紹
概述
基于TS擴展的聲明式開發范式的方舟開發框架是一套開發極簡、高性能、跨設備應用的UI開發框架,支持開發者高效的構建跨設備應用UI界面。
基礎能力
使用基于TS擴展的聲明式開發范式的方舟開發框架,采用更接近自然語義的編程方式,讓開發者可以直觀地描述UI界面,不必關心框架如何實現UI繪制和渲染,實現極簡高效開發。開發框架不僅從組件、動效和狀態管理三個維度來提供UI能力,還提供了系統能力接口,實現系統能力的極簡調用。
請參考基于TS擴展的聲明式開發范式API文檔,全面地了解組件,更好地開發應用。
開箱即用的組件
框架提供豐富的系統預置組件,可以通過鏈式調用的方式設置系統組件的渲染效果。開發者可以組合系統組件為自定義組件,通過這種方式將頁面組件化為一個個獨立的UI單元,實現頁面不同單元的獨立創建、開發和復用,使頁面具有更強的工程性。
豐富的動效接口
提供svg標準的繪制圖形能力,同時開放了豐富的動效接口,開發者可以通過封裝的物理模型或者調用動畫能力接口來實現自定義動畫軌跡。
狀態與數據管理
狀態數據管理作為基于TS擴展的聲明式開發范式的特色,通過功能不同的裝飾器給開發者提供了清晰的頁面更新渲染流程和管道。狀態管理包括UI組件狀態和應用程序狀態,兩者協作可以使開發者完整地構建整個應用的數據更新和UI渲染。
系統能力接口
使用基于TS擴展的聲明式開發范式的方舟開發框架,還封裝了豐富的系統能力接口,開發者可以通過簡單的接口調用,實現從UI設計到系統能力調用的極簡開發。

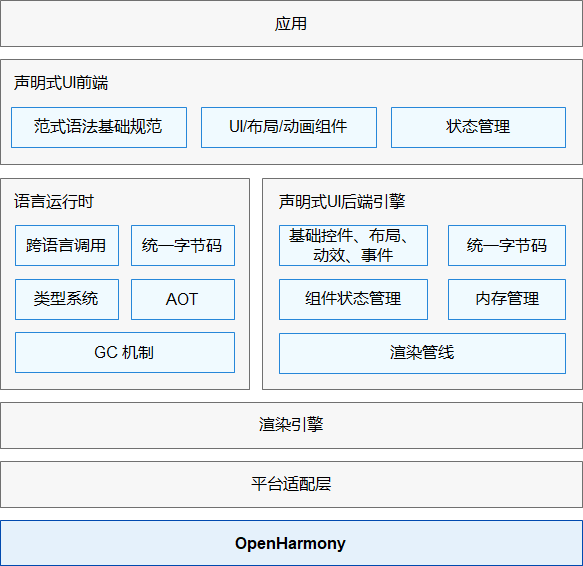
聲明式UI前端
提供了UI開發范式的基礎語言規范,并提供內置的UI組件、布局和動畫,提供了多種狀態管理機制,為應用開發者提供一系列接口支持。
語言運行時
選用方舟語言運行時,提供了針對UI范式語法的解析能力、跨語言調用支持的能力和TS語言高性能運行環境。
聲明式UI后端引擎
后端引擎提供了兼容不同開發范式的UI渲染管線,提供多種基礎組件、布局計算、動效、交互事件,提供了狀態管理和繪制能力。
渲染引擎
提供了高效的繪制能力,將渲染管線收集的渲染指令,繪制到屏幕能力。
平臺適配層
提供了對系統平臺的抽象接口,具備接入不同系統的能力,如系統渲染管線、生命周期調度等。
二、基本框架
類型定義
長度類型
| 名稱 | 類型定義 | 描述 |
|---|---|---|
| Length | string | number | 用于描述尺寸單位,輸入為number類型時,使用vp單位;輸入為string類型時,需要顯式指定像素單位,如’10px’,也可設置百分比字符串,如’100%'。 |
角度類型
| 名稱 | 類型定義 | 描述 |
|---|---|---|
| Angle | string | number | 用于角度單位,輸入為number類型時,使用deg單位;輸入為string類型時需要顯示指定角度單位,支持以下兩種角度單位: - deg:如’100deg’。 - rad:如’3.14rad’。 |
點類型
| 名稱 | 類型定義 | 描述 |
|---|---|---|
| Point | [Length, Length] | 用于描述點坐標,第一個值為x軸坐標,第二個值為y坐標。 |
顏色類型
組件屬性方法使用的顏色Color說明如下:
| 名稱 | 類型定義 | 描述 |
|---|---|---|
| Color | string | number | Color | 用于描述顏色信息,輸入為string類型時,使用rgb或者rgba進行描述;輸入為number類型是,使用HEX格式顏色;輸入類型為Color枚舉時,使用顏色枚舉值。 - ‘rgb(255, 255, 255)’。 - ‘rgba(255, 255, 255, 1.0)’。 - HEX格式:0xrrggbb,0xaarrggbb,‘#FFFFFF’。 - 枚舉格式:Color.Black,Color.White等。 |
三、組件化分析
@Entry
用@Entry裝飾的自定義組件用作頁面的默認入口組件,加載頁面時,將首先創建并呈現@Entry裝飾的自定義組件。
@Component
@Component裝飾的struct表示該結構體具有組件化能力,能夠成為一個獨立的組件,這種類型的組件也稱為自定義組件,在build方法里描述UI結構。自定義組件具有以下特點:
- 可組合:允許開發人員組合使用內置組件、其他組件、公共屬性和方法;
- 鏈式調用9+:通過鏈式調用通用屬性改變組件樣式;
- 可重用:自定義組件可以被其他組件重用,并作為不同的實例在不同的父組件或容器中使用;
- 生命周期:生命周期的回調方法可以在組件中配置,用于業務邏輯處理;
- 數據驅動更新:由狀態變量的數據驅動,實現UI自動更新。
@Preview
用@Preview裝飾的自定義組件可以在DevEco Studio的預覽器上進行預覽,加載頁面時,將創建并呈現@Preview裝飾的自定義組件。
@Builder
@Builder裝飾的方法用于定義組件的聲明式UI描述,在一個自定義組件內快速生成多個布局內容。@Builder裝飾方法的功能和語法規范與build函數相同。
@Extend
@Extend裝飾器將新的屬性函數添加到內置組件上,如Text、Column、Button等。通過@Extend裝飾器可以快速定義并復用組件的自定義樣式。
@CustomDialog
@CustomDialog裝飾器用于裝飾自定義彈窗。
@Styles
@Styles裝飾器將新的屬性函數添加到基本組件上,如Text、Column、Button等。當前@Styles僅支持通用屬性。通過@Styles裝飾器可以快速定義并復用組件的自定義樣式。
@Styles可以定義在組件內或組件外,在組件外定義時需在方法前添加function關鍵字,組件內定義時不需要添加function關鍵字。
四、組件化分析
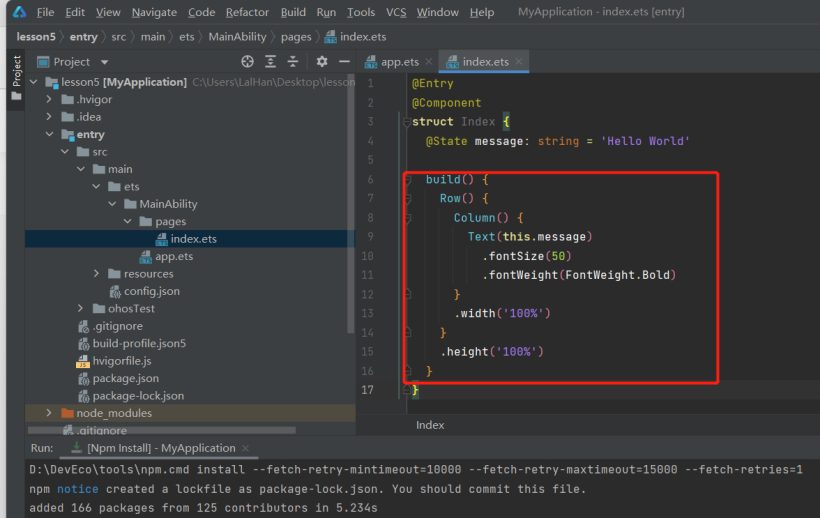
開發的框架主要包括以上幾個部分,其中我們主要修改的部分在于@Builder函數中

即在上圖的這個部分,該程序是單實現了一個Hello Word的顯示
編輯:黃飛
-
ui
+關注
關注
0文章
206瀏覽量
21696 -
ets
+關注
關注
0文章
20瀏覽量
1780 -
OpenHarmony
+關注
關注
28文章
3836瀏覽量
18214
發布評論請先 登錄





 深入淺出學習eTs(五)eTs語言初識
深入淺出學習eTs(五)eTs語言初識
















評論