Hightopo 公司 3D 可視化產(chǎn)品有對應的官方手冊。但是這些手冊內(nèi)容比較多。對于想學習的新同學來說可能相對比較繁瑣。這里本人根據(jù)個人使用經(jīng)驗做了一些總結(jié)。希望對讀者有所幫助。
本文會提到一些前端開發(fā)的概念,如 H5, JavaScript,JSON 等。沒有開發(fā)經(jīng)驗的讀者還需要先補一下相關概念。再繼續(xù)閱讀。
HT for Web,通常簡稱為 HT,這是一個基于 JavaScript 開發(fā)的 WebGL 引擎。可用于 2D/3D 可視化開發(fā),其核心文件只有一個,就是 ”ht.js”。在 index.html 中使用 script 標簽進入后便可使用,該文件總共1M左右。
由于其可擴展性比較強,因此還提供了一系列插件。比如:連線,動畫,obj,右鍵菜單等。在開發(fā)的過程中可根據(jù)需要引入。
該引擎由國內(nèi) Hightopo 公司自主研發(fā),是100%的國產(chǎn)前端可視化引擎。經(jīng)過10多年不斷地迭代優(yōu)化,其無論是在學習曲線,開發(fā)效率,還是渲染效果,運行性能方面都可圈可點。
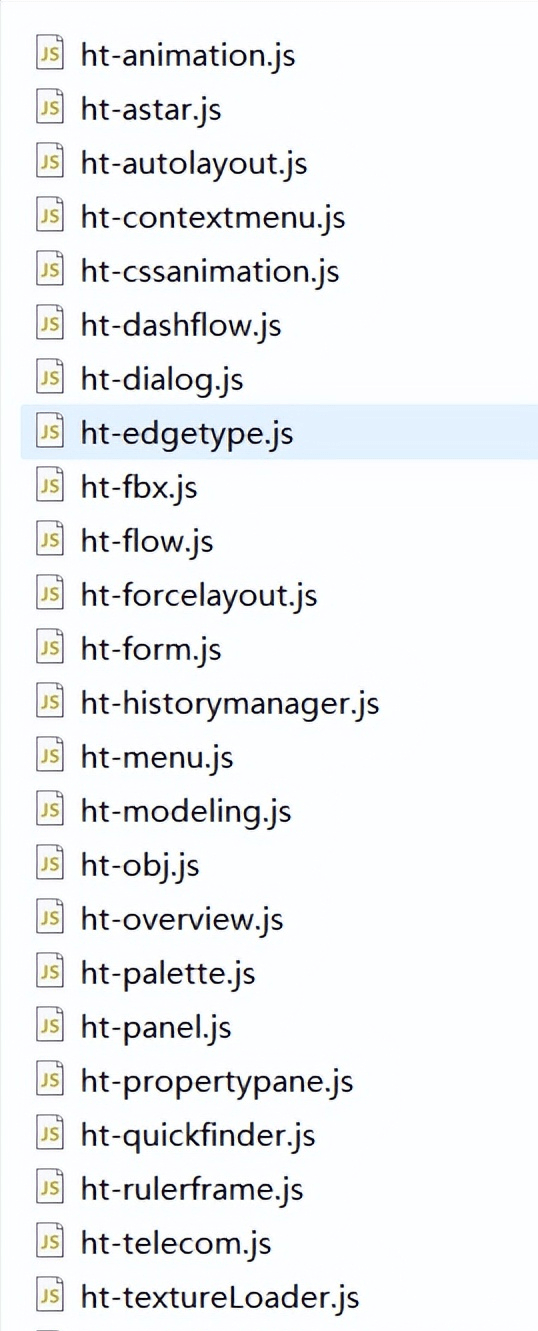
該引擎的缺點是目前并不開源,需要商業(yè)授權(quán)才能使用。但是感興趣的開發(fā)者可以從其官網(wǎng)申請免費的試用包。該試用包除了包括核心引擎文件,還包括使用手冊及大量插件。試用包的有效期通常為3個月,但是到期后我們還可以繼續(xù)申請,不影響后面的使用。下面是我的試用包里面包含的插件:

本章的主要內(nèi)容是先幫大家把 HT for Web 里面的幾個主要概念捋清楚一下。方便后續(xù)理解。
基礎數(shù)據(jù) - ht.Data
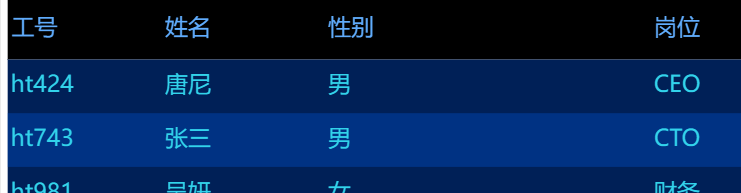
ht.Data 簡稱 Data,是 HT for Web 中最基礎的數(shù)據(jù)類型(或數(shù)據(jù)元素)。舉個例子:比如一個表格有3行數(shù)據(jù)。那么每一行數(shù)據(jù)就可以用一個 Data 來表示。

在 Data 中我們可以存放和配置業(yè)務數(shù)據(jù)。如上面表格的第一行我們可以用一個 Data 來存放其行數(shù)據(jù):
let row1 = new ht.Data(); // 新建空白的Data用以存放行數(shù)據(jù)
// 給Data(行數(shù)據(jù))賦值。其中冒號前為key,后面為顯示的值。
// 至于key如何與表格列數(shù)據(jù)綁定,這個會在后面table章節(jié)中敘述。
row1.a({
"empNo": "ht424",
"name": "唐尼",
"sex": "男",
"job": "CEO"
});
let table = new ht.ui.TableView(); // 創(chuàng)建表格
table.dm().add(row1); // 將新建的行數(shù)據(jù)添加到表格中。其中table.dm()為后面要講的數(shù)據(jù)容器
上面代碼中,row1.a() 是 row1.setAttr() 的簡寫形式。用于將自定義屬性存放到該 Data 中。
在將 Data 存放到 Table 后,如果我們想知道當前 Table 總共有多少行,或者想對每一行的添加,刪除等操作進行監(jiān)聽做進一步處理該怎么操作?此時就用到了數(shù)據(jù)模型與選擇模型。
數(shù)據(jù)模型(容器) - ht.DataModel
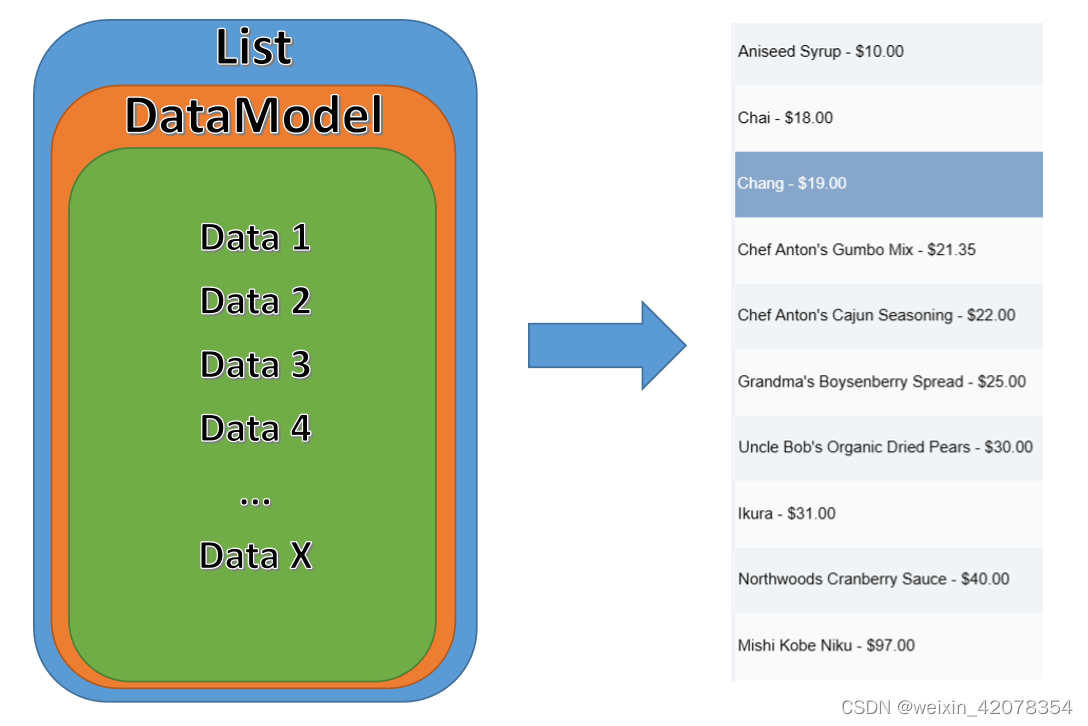
ht.DataModel 簡稱 DataModel 或 dm。它是一個用來存放和管理 ht.Data 的容器。DataModel 也是 HT for Web 中的一個最基本概念。HT 中的表格,列表,2D 圖紙,3D 場景等都是用的 DataModel 來對里面的 Data 進行管理。因此只要理解了 ht.Data 與 ht.DataModel 的關系及它們的作用,再使用 HT 各種組件的時候就會的心用手。
DataModel 是一個容器,HT 的不同視圖組件(如:表格,列表,2D 圖紙,3D 場景等)都會使用DataModel 來對其下面的 Data 進行管理。只不過是在不同的視圖組件上每個 Data 的表現(xiàn)形式不同而已。
每個視圖組件都會有 getDataModel() 和 setDataModel() 方法,分別用來獲取和設置其所用的 DataModel。比如:
let table = new ht.ui.TableView(); // 創(chuàng)建表格 const dm = table.getDataModel(); // 獲取table所用的DataModel // const dm = table.dm(); // 同上一句,都是獲取table所用的DataModel // 設置table的DataModel const newDM = new ht.DataModel(); table.setDataModel(newDM); // 設置table的DataModel
// table.dm(newDM); // 同上一句,設置table的DataModel
為了書寫代碼方便,可以用 dm() 來代替 getDataModel() 和 setDataModel() 方法。如果里面不帶參數(shù),就是執(zhí)行 getDataModel(),如果帶參數(shù)就是執(zhí)行 setDataModel() 方法。
選擇模型 - ht.SelectionModel
以列表(List)為例,在交互的時候,使用者可能需要對列表中的某些行進行單選或多選操作。那么該如何處理這些操作?

這里就用到了 HT 的選擇模型 ht.SelectionModel(簡稱 sm)。
ht.SelectionModel 管理 DataModel 模型中 Data 對象的選擇狀態(tài),每個 DataModel 對象都內(nèi)置一個 SelectionModel(選擇模型),控制這個 SelectionModel 即可控制所有綁定該 DataModel 的組件的對象選擇狀態(tài)。
可以通過 dataModel.getSelectionModel() 或 listView.getSelectionModel() 來獲取列表的選擇模型 sm。獲取選擇模型后,可以使用 sm.getSelection() 和 sm.setSelection(datas) 來分別獲取和設置 Data 的選中狀態(tài)。如:
const sm = dataModel.getSelectionModel(); // 獲取當前dataModel的選擇模型
sm.setSelection(data); // 選中某個Data。假設該Data已經(jīng)被創(chuàng)建并添加到的dataModel中
視圖組件
視圖組件是顯示給用戶,可用于交互的 HTML 元素。例如我們之前提的表格,2D 圖紙,以及 3D 場景等。由于 HT 對原生 HTML 元素進行了封裝,并且每個視圖組件都綁定了 DataModel 和 Data,因此,我們只需要通過 JS 代碼來修改 Data 的屬性便可以驅(qū)動視圖組件的變化。這套邏輯在各個視圖組件中使用起來基本一致,因此熟悉這種操作邏輯后,在開發(fā)過程中會非常方便。
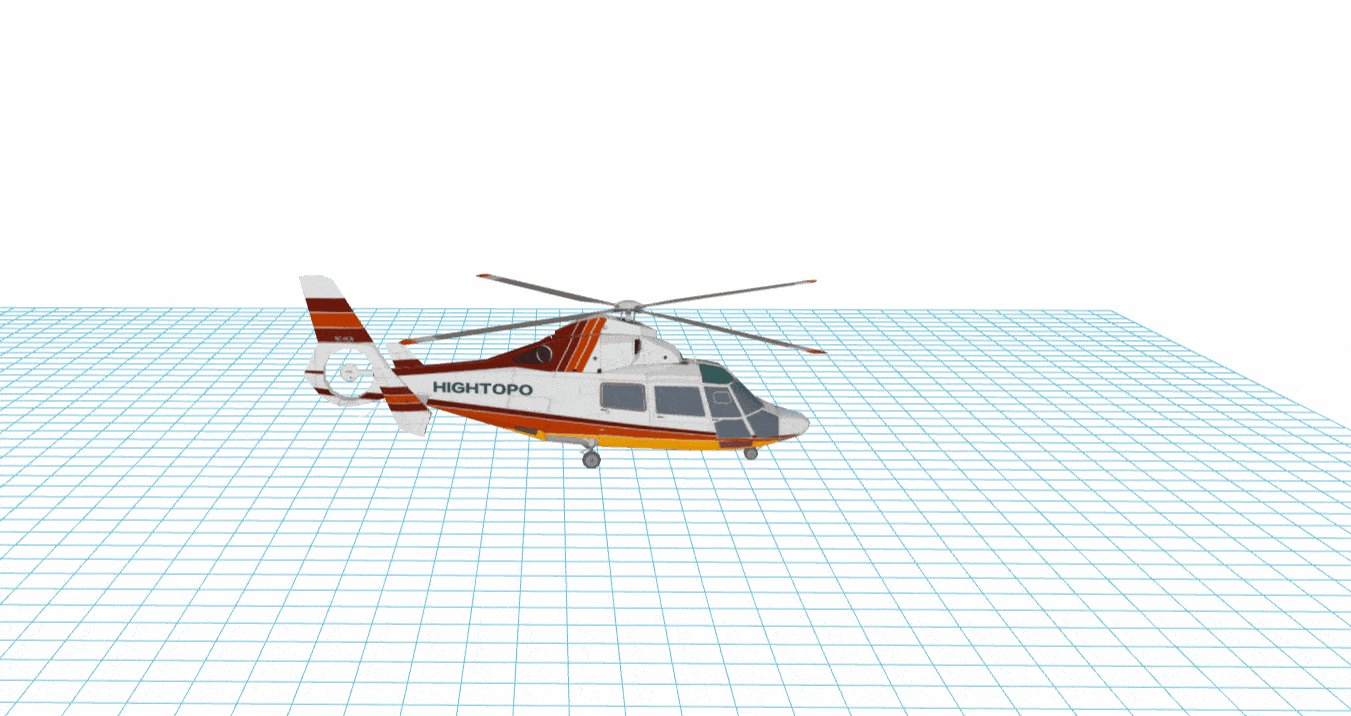
以 3D 場景為例。下面代碼會在 body 下添加一個 3D 場景,并且顯示網(wǎng)格線。在添加完場景后,又新建了一個 HT 節(jié)點。
const g3d = new ht.graph3d.Graph3dView(); // 創(chuàng)建一個3D場景 g3d.setGridVisible(true); // 顯示地面網(wǎng)格 g3d.addToDOM(); // 將3D場景添加到DOM const dm = g3d.dm(); // 獲取3D場景的DataModel let node = new ht.Node(); // 新建一個HT節(jié)點,ht.Node由ht.Data擴展而來,其本質(zhì)也是一個ht.Data dm.add(node); // 添加該節(jié)點到3D場景中。
const p3 = node.getPosition3d(); // 默認位置:[0, 0, 0]
所謂 HT 節(jié)點(ht.Node)實際上是由 ht.Data 擴展出來的一個類。在 ht.Node 上,其擁有更豐富的屬性定義。如:設置大小,縮放,旋轉(zhuǎn)角度,位置,貼圖等。在 3D 場景中,每個 HT 節(jié)點都可以用來表示一個 3D 模型,也可以用來代表一些其他的東西。比如這里我們沒有為其配置屬性,因此其默認顯示一個六面體。
上面示例中我們創(chuàng)建了一個 3D 場景視圖組件。每個 3D 場景會對應又一個 DataModel。在獲取該場景的DataModel 后,我們接著又添加了一個 ht.Node。由于沒有指定位置,因此系統(tǒng)會將其放到默認位置 [0, 0, 0];
按照上面步驟,當我們創(chuàng)建了自己的 3D 場景并添加了許多模型進去后,我們會希望能把這個場景里面的所有數(shù)據(jù)保存下來便于下次繼續(xù)使用。此時就用到了序列化與反序列化功能。
序列化與反序列化
序列化和反序列化是HT中的一個非常重要的概念。序列化可以讓我們把 DataModel 中的數(shù)據(jù)轉(zhuǎn)換成字符串,進而保存成文件。而反序列化可以幫助我們把文件還原成 DataModel。由于 DataModel 對應到視圖組件,這樣便可以實現(xiàn)我們視圖數(shù)據(jù)的保存與恢復。
在 HT 中,我們可以使用 DataModel 的 serialize() 和 deserialize() 方法來進行序列化和反序列化操作。在序列化后,DataModel 數(shù)據(jù)將會被轉(zhuǎn)換成 JSON 字符串。
const json = dm.serialize(); // 序列化
dm.deserialize(json); // 反序列化
如上例中的 3D 場景,我們對其序列化后得到的 JSON 字符串如下:
{
"v": "7.7.1",
"p": {
"autoAdjustIndex": true,
"hierarchicalRendering": false,
"postProcessingData": {
"huesaturation": {
"hue": [0, 0, 0, 0, 0, 0, 0],
"saturation": [0, 0, 0, 0, 0, 0, 0],
"lightness": [0, 0, 0, 0, 0, 0, 0]
},
"bloom": {},
"glitch": {}
}
},
"d": [{
"c": "ht.Node",
"i": 6
}]
}
這里的 JSON 數(shù)據(jù)格式是 Hightopo 自定義格式。為了節(jié)省空間,其每個屬性都使用了簡寫形式。我們一般不需要對其進行修改。
小結(jié)
本章主要介紹了 HT for Web 中的一些基本概念,包括:基礎數(shù)據(jù) ht.Data、數(shù)據(jù)模型 ht.DataModel 和選擇模型 ht.SelectionModel、視圖組件以及序列化和反序列化。這些概念是 HT for Web 中最基礎的概念,幾乎在每次開發(fā)過程中都會用到。掌握它們的功能以及其互相之間的邏輯之后,對于后續(xù)的開發(fā)以及理解 HT for Web 的各個組件操作邏輯都有著非常重要的作用。
審核編輯 黃宇
-
3D
+關注
關注
9文章
2943瀏覽量
109162 -
模型
+關注
關注
1文章
3464瀏覽量
49837 -
可視化
+關注
關注
1文章
1231瀏覽量
21543 -
數(shù)據(jù)可視化
+關注
關注
0文章
474瀏覽量
10659 -
數(shù)字孿生
+關注
關注
4文章
1424瀏覽量
12684
發(fā)布評論請先 登錄
相關推薦
HT for Web (Hightopo) 使用心得(4)- 3D 場景 Graph3dView 與 Obj 模型

智能天線的基本概念
TFT LCD使用心得
詳細談談TFT LCD 的使用心得
Django教程之Django的使用心得詳細資料免費下載

合泰單片機使用心得 (轉(zhuǎn))

智慧服裝工廠電子看板試用心得

線性度的基本概念(1dB壓縮點,IP3,OP3)

HT for Web (Hightopo) 使用心得(2)- 2D 圖紙、節(jié)點、連線 與基本動畫

HT for Web (Hightopo) 使用心得(5)- 動畫的實現(xiàn)






 HT for Web (Hightopo) 使用心得(1)- 基本概念
HT for Web (Hightopo) 使用心得(1)- 基本概念











評論