交叉軸
- 垂直于主軸方向的軸線。Row容器交叉軸為縱向,Column容器交叉軸為橫向。
- 通過alignItems屬性設置子元素在交叉軸(排列方向的垂直方向)上的對齊方式
- alignSelf屬性用于控制單個子元素在容器交叉軸上的對齊方式,其優先級高于alignItems屬性,如果設置了alignSelf屬性,則在單個子元素上會覆蓋alignItems屬性
- 開發前請熟悉鴻蒙開發指導文檔:[
gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
Column容器內子元素在水平方向上的排列
typescript
復制代碼
Column() {
...
}.alignItems(HorizontalAlign.Start)

- HorizontalAlign.Start:子元素在水平方向左對齊
- HorizontalAlign.Center:子元素在水平方向居中對齊
- HorizontalAlign.End:子元素在水平方向右對齊。
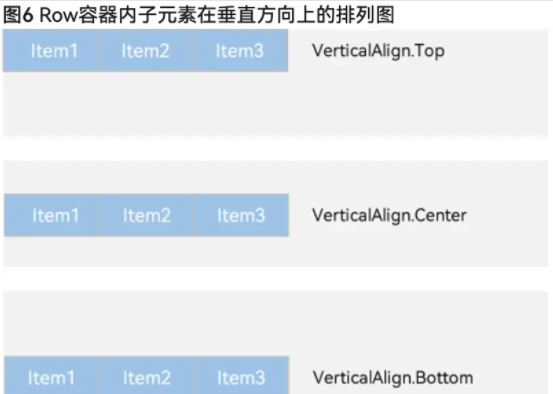
Row容器內子元素在垂直方向上的排列
typescript
復制代碼
Row() {
...
}.alignItems(VerticalAlign.Top)

- VerticalAlign.Top:子元素在垂直方向頂部對齊
- VerticalAlign.Center:子元素在垂直方向居中對齊
- VerticalAlign.Bottom:子元素在垂直方向底部對齊
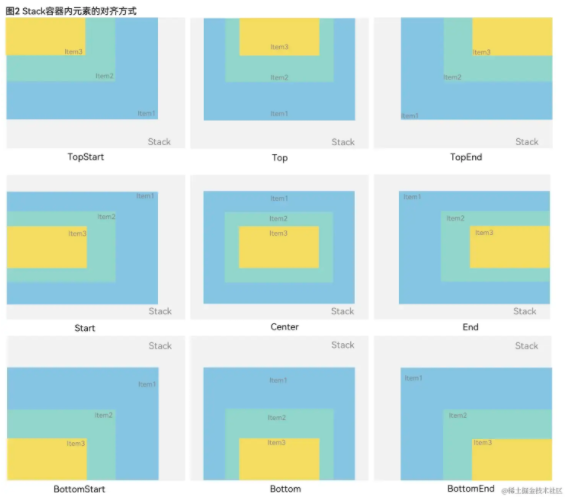
層疊布局(Stack)
- 層疊布局主要用于實現基于Z軸的布局,容器中的子元素(子組件)依次入棧,后一個子元素覆蓋前一個子元素,子元素可以疊加,也可以通過zIndex設置位置
- 可以通過[alignContent參數]實現位置的相對移動
typescript
復制代碼
Stack({ alignContent: Alignment.BottomStart })
`HarmonyOS與OpenHarmony鴻蒙文檔籽料:mau123789是v直接拿`


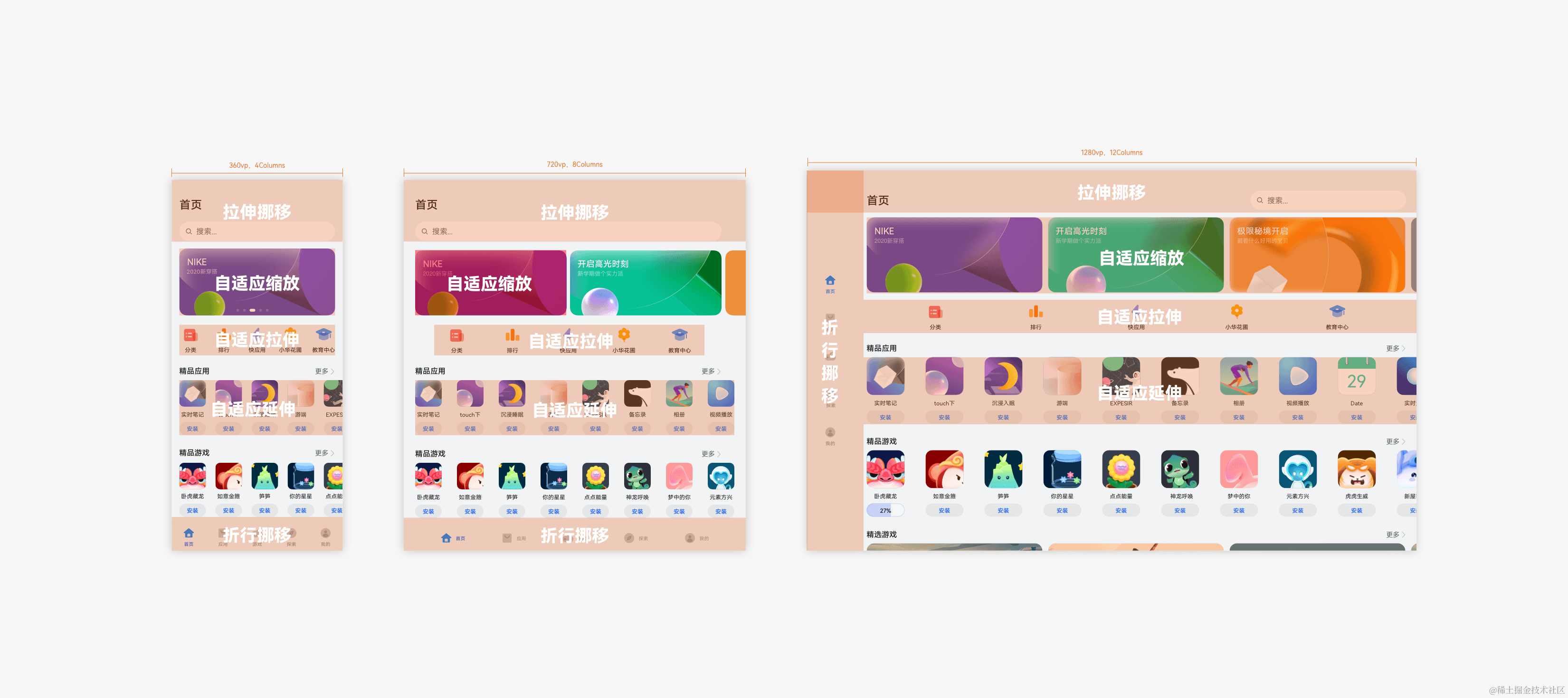
彈性布局(Flex)
- Row和Column容器只支持單方向的布局。你可以把Flex理解為它倆的升級版,能更靈活的控制布局方向和子元素布局。
- 可以設置布局方向,是否自動換行等
審核編輯 黃宇
聲明:本文內容及配圖由入駐作者撰寫或者入駐合作網站授權轉載。文章觀點僅代表作者本人,不代表電子發燒友網立場。文章及其配圖僅供工程師學習之用,如有內容侵權或者其他違規問題,請聯系本站處理。
舉報投訴
-
鴻蒙
+關注
關注
60文章
2613瀏覽量
44014
發布評論請先 登錄
相關推薦
熱點推薦
OpenHarmony使用ArkUI Inspector分析布局
本文轉載自《#2023 盲盒+碼 # OpenHarmony使用ArkUI Inspector分析布局》,作者:zhushangyuan_
● 摘要:視圖的嵌套層次會影響應用的性能,開發者應該移除
發表于 09-04 15:27





 鴻蒙ArkUI開發:常用布局【交叉軸】
鴻蒙ArkUI開發:常用布局【交叉軸】
























評論